- HTML+CSS案例展示(CSS3D效果旋转相册)
hacalili
htmlcss前端css3
参考来源:黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程_哔哩哔哩_bilibili效果展示:总结:transform:translate(x,y)rotate(180deg)scale()...顺序对最后的效果有影响,需要根据需求安排位移和其他属性的顺序;实现暂停动画效果:animation-play-state:paused;经常和鼠标经过等其
- 【Html+CSS】3D旋转相册
小木荣
web前端csshtml3d
3D旋转木马相册&3D盒子相册因为代码大部分相同,就放一起了注释一下就是另一个相册3D旋转木马相册body{background-color:#000;/*视距,使子元素获得视距效果*/perspective:900px;}section{margin:20vhauto;position:relative;width:200px;height:200px;/*开启3D空间*/transform-s
- 基于讯飞星火的语音问答
哎呦☞ᨐ
语音识别人工智能语言模型文心一言opencv
一.简介项目基于讯飞星火api作为核心能力并在其中搭载了WebSpeechAPI中的webkitSpeechRecognition对象来实现语音转文字的功能和TTS(Text-to-Speech):通过调用百度TTSAPI将文本转换成语音,使机器人能够“说话”。实现了语音输入,语音输出的对话形式。实现方法:后端基于python的flask框架,前端使用了html+css并用AJAX通过XMLHtt
- 可狱可囚的爬虫系列课程 19:静态页面和动态页面之分
HerrFu@灵思智行科技
爬虫python爬虫
在爬虫开发中,静态页面和动态页面的核心区别在于数据的生成和加载方式,理解两者的差异直接影响爬虫技术选型和数据抓取策略;掌握静态/动态页面的区别,可显著提升爬虫效率和成功率。一、静态页面(StaticPage)静态页面的内容(1)在服务器预先生成,以.html文件形式存储,用户每次访问时返回相同的HTML代码。(2)数据直接嵌入在HTML中(如文本、表格、链接等)。(3)纯HTML+CSS,无复杂交
- 329.大学生HTML期末大作业 —【纪念鲁迅文化主题网页】 Web前端网页制作 html+css
一只小小的眠羊
大学生期末大作业文化前端html课程设计javascripthtml5cssjquery
目录一、更多推荐二、网页简介三、网页文件四、网页效果五、代码展示1.html2.CSS六、总结1.简洁实用2.使用方便3.整体性好4.形象突出5.交互式强一、更多推荐欢迎来到我的CSDN主页!您的支持是我创作的动力!Web前端网页制作、网页完整代码、大学生期末大作业案例模板完整代码、技术交流等,有兴趣的联系我交流学习!更多优质博客文章、网页模板点击以下链接查阅:仙女网页设计-CSDN博客5000+
- HTML+CSS面试试题(部分)
四分十七
前端学习htmlhtmlcss大数据
目录1:主流浏览器的内核分别是什么?2:每个HTML文件开头都有,它的作用是什么3:div+css的布局较table布局有什么优点?4:img的alt属性与title属性有何异同5:strong标签与em标签的异同6:渐进增强和优雅降级之间的不同7:为什么利用多个域名来存储网站资源8:网页标准和标准制定机构的意义9:简述一下src与href的区别10:网页制作会用的图片格式有哪些11:微格式,前端
- HTML静态网页成品作业(HTML+CSS)——电影肖申克的救赎介绍设计制作(1个页面)
爱码网页成品
学生网页HTML网页成品静态网页成品htmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码五、源码获取一、作品介绍️本套采用HTML+CSS,未使用Javacsript代码,共有1个页面。二、作品演示三、代码目录四、网站代码HTML部分代码肖申克的救赎剧情简介1947年,银行家安迪·杜佛兰(蒂姆·罗宾斯饰)被指控枪杀了妻子及其情人,安迪被判无期徒刑,这意味着他将在肖申克监狱中渡过余生。埃
- 从零开始设计一个完整的网站:HTML、CSS、PHP、MySQL 和 JavaScript 实战教程
web13093320398
面试学习路线阿里巴巴htmlcssphp
前言本文将从实战角度出发,带你一步步设计一个完整的网站。我们将从静态网页开始,然后加入动态功能(使用PHP),连接数据库,最后加入JavaScript实现交互功能。通过这个教程,你将掌握一个网站的真正设计过程!目录网站功能设计准备工具设计静态网页(HTML+CSS)设计动态网页(PHP)创建数据库(MySQL)加入JavaScript实现交互测试与发布总结与扩展1.网站功能设计我们的网站将包含以下
- HTML+CSS学习笔记
潘越越
学习笔记
目录一、emmet语法二、常用html标签使用方法:三、常用CSS样式css样式设计具体引入方式1.关于border边框的设计2.关于text文本内容的管理3.关于盒模型的分类以及position属性:4.background属性的使用5.实现样式转变持续更新……首先,整体了解有关HTML和CSS的使用,主要是为了搭建静态页面有关HTML5所需要掌握的框架:React+Reactnativeuni
- 探索前端开发的无限可能:30个HTML+CSS案例集锦
唐红娉Trevor
探索前端开发的无限可能:30个HTML+CSS案例集锦30个HTMLCSS前端开发案例完结篇项目地址:https://gitcode.com/Resource-Bundle-Collection/a6ecb项目介绍在快速发展的前端开发领域,掌握HTML和CSS是每一位开发者的基本功。为了帮助开发者从入门到精通,我们精心打造了一个包含30个案例的HTML+CSS前端开发案例集锦。这个项目不仅涵盖了从
- HTML静态网页成品作业(HTML+CSS)——西点蛋糕介绍(5个页面)
爱码网页成品
HTML网页成品静态网页成品学生网页htmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码五、源码获取一、作品介绍️本套采用HTML+CSS,未使用Javacsript代码,共有5个页面。二、作品演示三、代码目录四、网站代码HTML部分代码首页西点简介西点分类西点展示西点做法SWEETYSWEET提拉米苏布丁芝士蛋糕泡芙马卡龙西式的甜品花团锦簇,尤以意、法为盛。提拉米苏(Tiramisu
- html+css 实现发光倒影按钮
宝码香车
#html+css+js绚丽按钮htmlcss前端
效果html+css鼠标悬停,发光倒影按钮原理解析通过a元素的hover效果实现的过渡动画:给a元素定义一个初始值,当hover时,改变这个值。这里是给a元素定义一个css3的过渡动画。当hover时改变这个过渡动画的参数。
- Html+CSS中子选择器
若节
Html+CSShtmlCSS子选择器
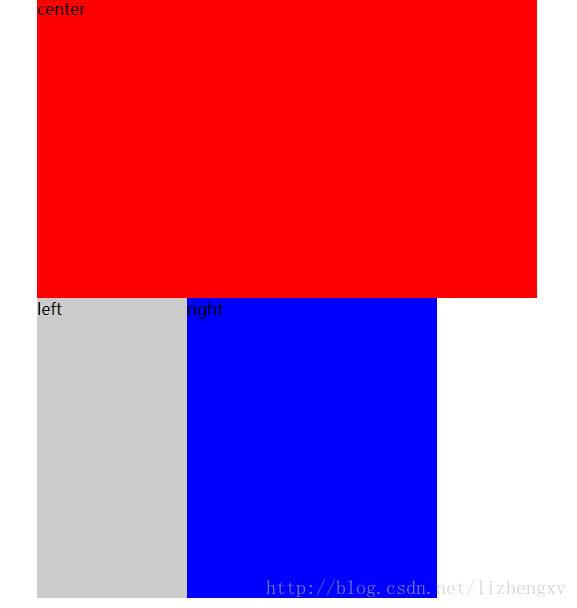
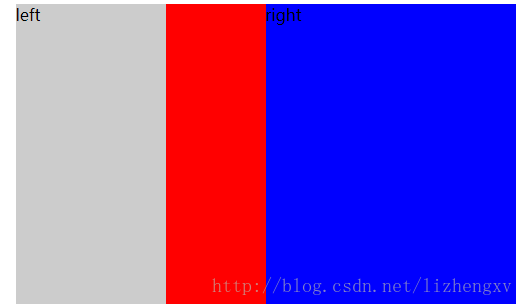
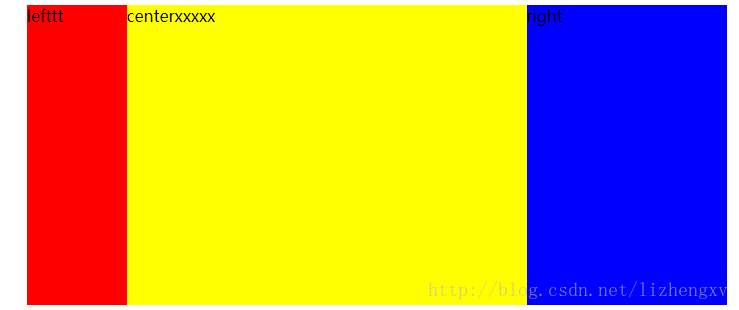
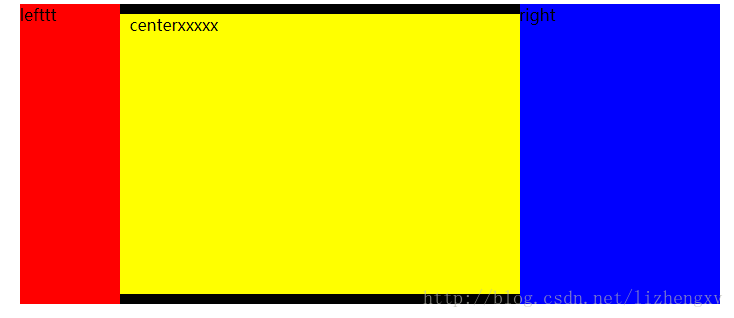
子选择符.food>li{border:1pxsolidred;}/*添加边框样式(粗细为1px,颜色为红色的实线)*/.first>span{border:1pxsolidred;}三年级时,我还是一个胆小如鼠的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。食物水果香蕉苹果梨蔬菜白菜油菜卷心菜这里就可以在外
- html+css网页设计,我的网站
软件技术NINI
html/css笔记javascripthtmlcss
一、技术简介HTML:超文本标记语言(HyperTextMarkupLanguage),用于创建网页的基本结构和内容。CSS:层叠样式表(CascadingStyleSheets),用于设置网页的样式和布局,包括字体、颜色、边距、对齐方式等。JavaScript:一种用于创建动态和交互式网页的脚本语言。通过JavaScript,可以实现网页的动画效果、表单验证、数据交互等功能。二、创建多页网站的基
- 后端学习前端-html+css
想要变瘦的小码头
后端学前端前端学习html
第一章.HTML与CSSHTML是什么:即HyperTextMarkuplanguage超文本标记语言,咱们熟知的网页就是用它编写的,HTML的作用是定义网页的内容和结构。HyperText是指用超链接的方式组织网页,把网页联系起来Markup是指用的方式赋予内容不同的功能和含义CSS是什么:即CascadingStyleSheets级联(层叠)样式表,它描述了网页的表现与展示效果1.HTML元素
- 从零开始设计一个完整的网站:HTML、CSS、PHP、MySQL 和 JavaScript 实战教程
Aishenyanying33
htmlcssphpjavascriptmysql网络
前言本文将从实战角度出发,带你一步步设计一个完整的网站。我们将从静态网页开始,然后加入动态功能(使用PHP),连接数据库,最后加入JavaScript实现交互功能。通过这个教程,你将掌握一个网站的真正设计过程!目录网站功能设计准备工具设计静态网页(HTML+CSS)设计动态网页(PHP)创建数据库(MySQL)加入JavaScript实现交互测试与发布总结与扩展1.网站功能设计我们的网站将包含以下
- HTML+CSS进阶用法 (下)——移动端适配、媒体查询和响应式布局
天下无贼!
前端必备技能htmlcss媒体
欢迎来到移动端适配方案的介绍!随着移动互联网的快速发展,越来越多的用户通过手机和平板电脑访问网站。为了确保网站能够在各种设备上呈现出最佳的视觉效果和用户体验,我们需要采取有效的适配策略。本篇文章将带你了解几种常用的适配方法,包括宽度适配、等比适配、媒体查询以及使用flexible.js和vw布局。让我们一起探索如何构建响应式网页,使其能够完美适应不同屏幕尺寸!文章目录移动端适配方案宽度适配百分之布
- 电影网站(7页)
琪源图文
电影javascripthtml5css开发语言visualstudio
电影网站(7页)无js,带登录表单,注册表单,带表格,table布局,内嵌css,源码简单,合适【HTML+CSS】初学者
- HTML+CSS面试题
KangJinXuan
htmlcsschrome
1.XHTML和HTML有什么区别HTML是一种基本的WEB网页设计语言,XHTML是一个基于XMl的置标语言最主要的不同XHTML元素必须被正确地嵌套。XHTML元素必须被关闭标签名必须用小写字母XHTMl文档必须拥有根元素2.什么是语义化的HTML?直观的认识标签对于搜索引擎的抓取有好处,用正确的标签做正确的事情!HTML语义化就是让页面的内容结构化,便于对浏览器,搜索引擎解析;在没有样式cs
- HTML+CSS初学 (day3)
灵封~
html前端css
HTML,全称为超文本标记语言(HyperTextMarkupLanguage),是一种用于创建网页的标准标记语言。HTML是构建Web页面的基础,它使用一系列称为标签的关键字来定义页面的结构。一、HTML的基本概念定义:HTML通过标签来描述网页中的各个元素,如标题、段落、图片、链接等。这些标签告诉浏览器如何显示内容,包括文字、图片、视频等。作用:定义网页的结构和内容,使网页内容能够按照预定的格
- 前端——Html+CSS
逆风局?
css前端html5
目录CSS引入方式颜色表达方式CSS选择器去掉超链接的下划线路径表示行高和首行缩进常见标签布局标签flex布局表单标签表单项标签改变鼠标指针的样式表格标签div{box-sizing:border-box;}CSS引入方式具体有3种引入方式,语法如下表格所示:名称语法描述示例行内样式在标签内使用style属性,属性值是css属性键值对。中国新闻网内部样式定义标签,在标签内部定义css样式。h1{.
- 纯HTML+CSS网页设计期末作业(个人网站)
m0_67403143
前端htmlvue.jstypescriptjavascript
目录纯HTML+CSS网页设计期末作业(个人网站)源码链接效果展示index页面about页面hobbies页面书籍介绍页面元曲介绍页面源码index.htmlindex.cssabout.htmlhobbies.htmlhobbies.cssme.htmlme.cssbook1.htmlbook.cssyuanqu.htmlyuanqu.css缺陷纯HTML+CSS网页设计期末作业(个人网站)源
- HTML静态网页作业(HTML+CSS)——外卖平台主题网页设计制作(8个页面)
2501_90365653
htmlcss学生网页htmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码五、源码获取一、作品介绍️本套采用DIV+CSS布局,未使用Javacsript代码,共有8个页面。二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码北京[更换]你好,请登录/注册全部分类全部商家商家入驻关于我们常见问题我要登录用
- JavaWeb 前端基础 html + CSS 快速入门 | 018
菜鸟阿康学习编程
前端前端htmlcss
今日推荐语指望别人的救赎,势必走向毁灭——波伏娃日期学习内容打卡编号2025年01月17日JavaWeb前端基础html+CSS018前言哈喽,我是菜鸟阿康。今天正式进入JavaWeb的学习,简单学习html+CSS这2各前端基础部分,以下是我的重点总结,希望对你有所帮助。(建议先看左侧目录,先了解文章结构)(请忽略错误的大纲编号,我直接从笔记中粘贴过来的,就没严格纠正了,重点在内容!)文末和主页
- html+css 实现仿3D地球旋转效果
web网页精选
htmlcss3d
demo:root{--stars:5vw15vh2pxwhite,1vw33vh0pxwhite,2vw25vh2pxwhite,10vw10vh2pxwhite,12vw20vh0pxwhite,30vw15vh2pxwhite,16vw5vh2pxwhite,24vw10vh0pxwhite,32vw40vh0pxwhite,33vw35vh2pxwhite,12vw38vh2pxwhite
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- html+css网页设计 旅游网站首页1个页面
html+css+js网页设计
htmlcss旅游
html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击
- 【html+css网站设计】
小翔很开心
htmlcss前端
学习笔记:HTML基础概念1.vscode常用设置1.1打开文件1.2新建文件1.3自动保存(ctrl+S)1.4文件重命名1.5删除文件2.vscode常用快捷键2.1自动补全HTML基本结构2.2标签自动补全2.3复制当前行|复制多行2.4删除当前行|删除多行2.5单行注释|取消单行注释2.6多行注释|取消多行注释2.7统一编辑2.8生成多个2.9文字2.10打开浏览器2.11快捷键可以组合使
- CSS实现“鼠标悬浮按钮_闪过光泽”效果
SOLDIER_76
创建按钮创建按钮样式创建渐变光创建什么时候渐变光出现创建渐变光的动画效果动画开始执行HTML+CSS,一共6个步骤实现效果代码效果:(用灵者GIF录制工具录下来的,效果不怎么好)HTML:(先随便写一个按钮,a或者button都为所谓。写两个类名,第一个显示按钮的样式,第二个控制按钮的动画,就写一个类名也无所谓,写两个是便于维护)CSS:(给按钮添加一些基础的样式,没什么说的,这里需要写个posi
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =