前端常见面试题(8.2)
文章目录
- 三栏布局(圣杯、双飞翼、弹性)
- 跨域请求的方法
- 事件绑定和事件委托
- 什么是原型链
- 什么是闭包
- Ajax
- cookie、loaclStorage、sessionStorage
- 创建对象几种方式
- 改变this指向
- 浏览器渲染的重绘和回流(重排)
- 浏览器和node的宏任务与微任务机制
- 浏览器缓存详解
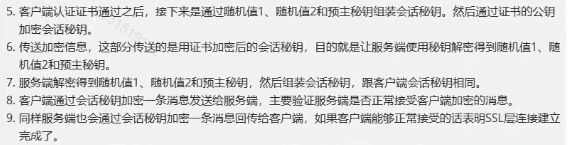
- Token服务端身份验证方案
- 前端与数据埋点
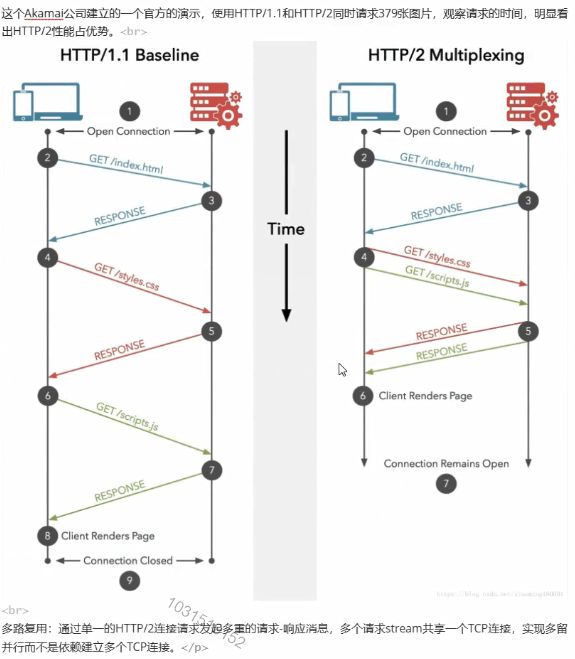
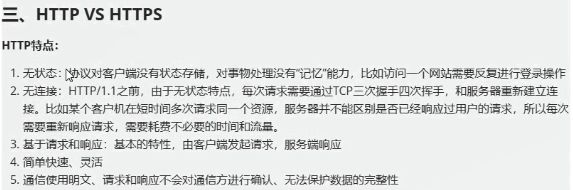
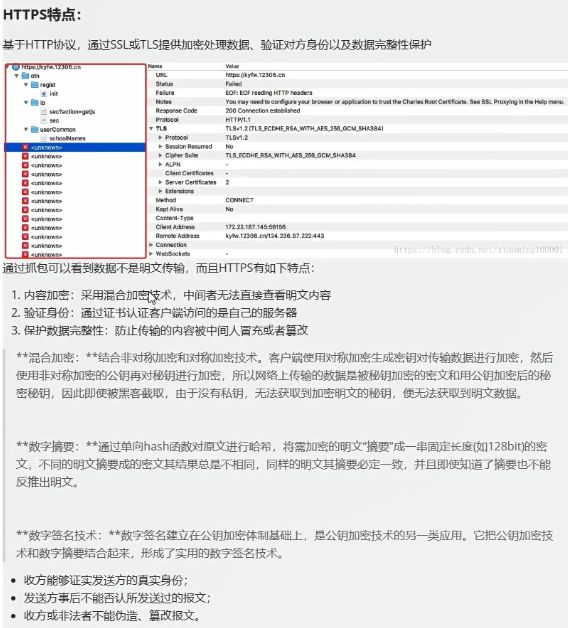
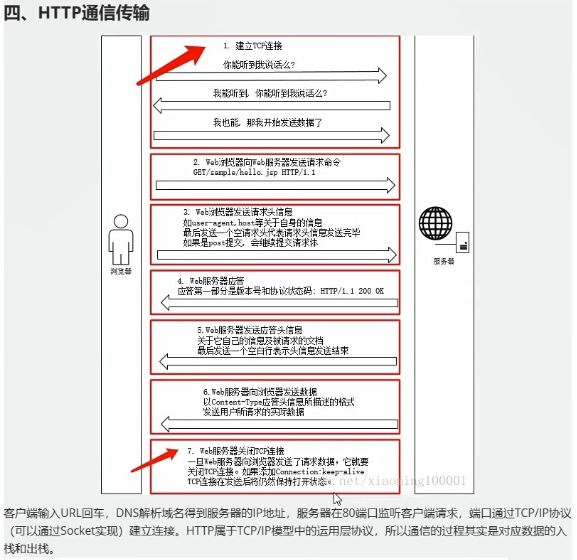
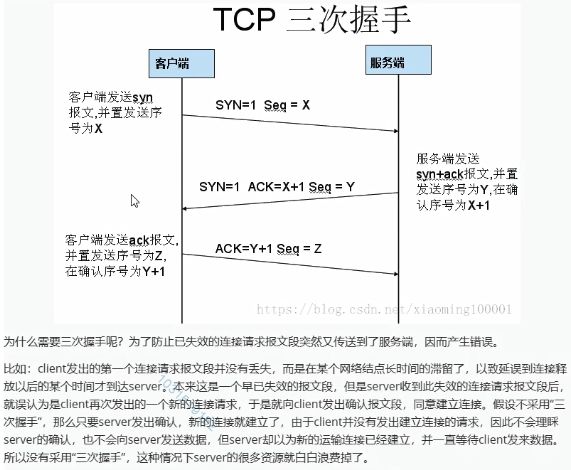
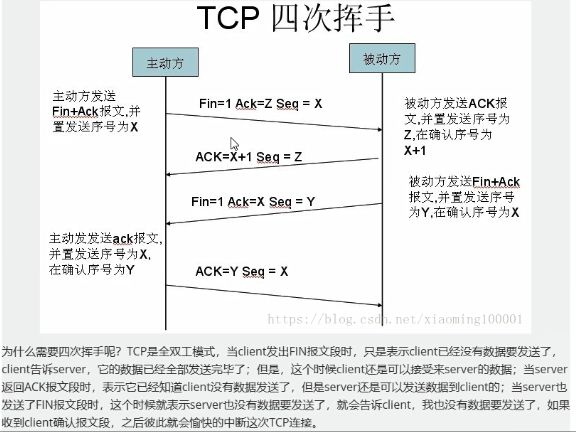
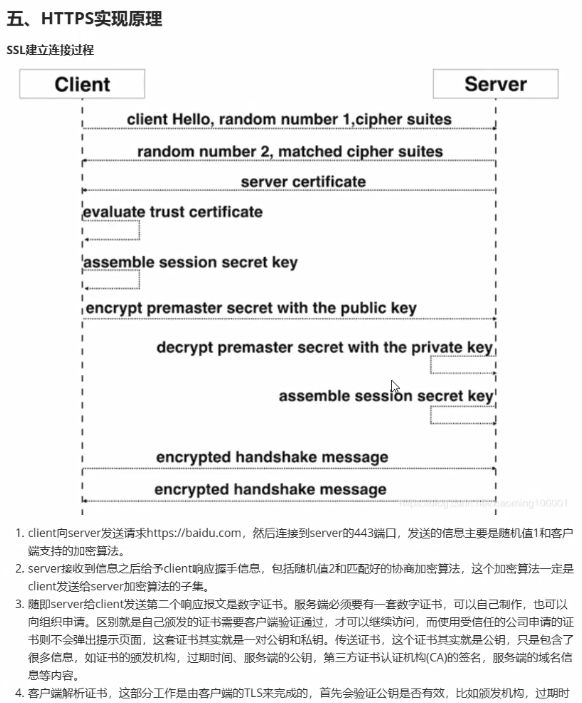
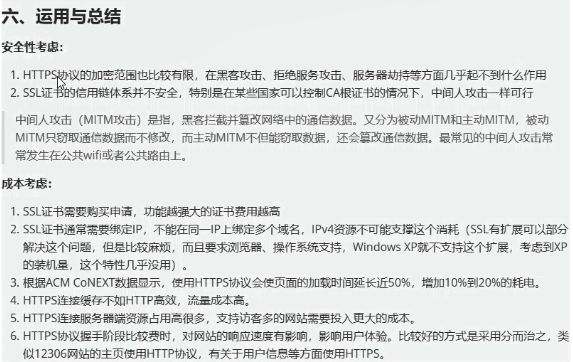
- http和https的理解
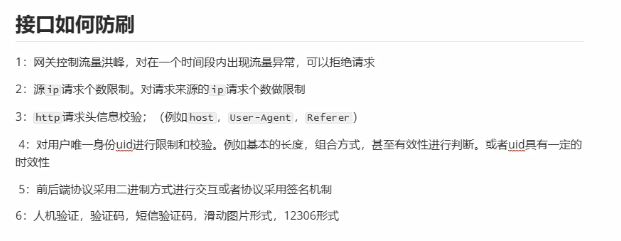
- http数据接口防刷
三栏布局(圣杯、双飞翼、弹性)
二者都是三栏左右定宽中间自适应的典型布局
圣杯布局
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圣杯布局title>
<style>
*{
margin: 0;
padding: 0;
}
.header,.footer{
height: 32px;
background: #444;
width:100%;
color: #eee;
text-align: center;/*水平居中文字*/
line-height: 32px;
/* lin-height是为了垂直居中文字 */
}
.container{
width: 100%;
box-sizing: border-box;
padding-left: 100px;
padding-right: 200px;
overflow: hidden;/*形成bfc,因为里面的div块都已经float了*/
}
.main{
width: 100%;
float: left;
background-color: dimgray;
min-height: 300px;
}
.left{
float: left;
width: 100px;
background-color: aquamarine;
margin-left: -100%;/*文档流向左移动一整行*/
position: relative;
left: -100px;
min-height: 200px;
}
.right{
float: left;
width: 200px;
background-color: coral;
margin-left: -200px;/*文档流向左移动一个自己*/
position: relative;
left: 200px;
min-height: 400px;
}
style>
head>
<body>
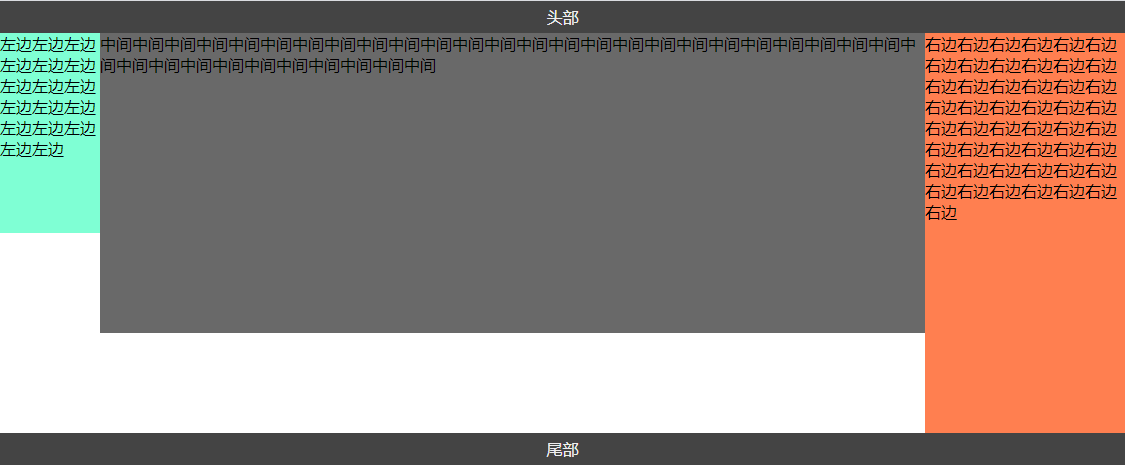
<div class="header">头部div>
<div class="container">
<div class="main">中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间div>
<div class="left">左边左边左边左边左边左边左边左边左边左边左边左边左边左边左边左边左边div>
<div class="right">右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边div>
div>
<div class="footer">尾部div>
body>
html>
过程就是:
-
首先头部、正文、尾部上中下通过width:100%分开
-
正文设置怪异盒模型后给左右padding分别等于left和right的宽度
-
然后左边中间和正文都是左浮动,且中间放到最前面,中间宽度为100%
-
这时候第一行只有中间,左边和右边在第二行,正文的左右padding起到作用所以都有一段为空白
-
然后设置left的margin-left为-100%,让其文档流退一行退到中间内部的最左边,然后使用relative定位让他左移自己的宽度
-
right部分只需要margin-left为其本身宽度,退到中间内部的最右侧,然后使用relative定位右移自己的宽度
双飞翼布局
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圣杯布局title>
<style>
* {
margin: 0;
padding: 0;
}
.header,
.footer {
height: 32px;
background: #444;
width: 100%;
color: #eee;
text-align: center;
/*水平居中文字*/
line-height: 32px;
/* lin-height是为了垂直居中文字 */
}
.container {
width: 100%;
overflow: hidden;
/*形成bfc,因为里面的div块都已经float了*/
}
.left,.middle,.right{
float: left;
}
.left{
background-color:aquamarine;
width: 100px;
min-height: 200px;
margin-left: -100%;
}
.right{
background-color:coral;
width: 200px;
min-height: 400px;
margin-left: -200px;
}
.middle{
margin: 0 200px 0 100px;
}
.main{
width: 100%;
background-color: dimgray;
}
style>
head>
<body>
<div class="header">头部div>
<div class="container">
<div class="middle">
<div class="main">中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间div>
div>
<div class="left">左边左边左边左边左边左边左边左边左边左边左边左边左边左边左边左边左边div>
<div class="right">
右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边div>
div>
<div class="footer">尾部div>
body>
html>
过程:
- 和圣杯相比,对于中间块要在外面套一个middle
- middle、left、right都进行左浮动
- 不需要container的padding,代替为middle的左右margin
- left直接margin-left为-100%
- right直接为margin-left为负的自身宽度
扩展一下:用flex弹性布局写三栏布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹性三栏布局</title>
<style>
* {
margin: 0;
padding: 0;
}
.body{
display: flex;
flex-direction: column;
}
.header,
.footer {
height: 32px;
background: #444;
width: 100%;
color: #eee;
text-align: center;
/*水平居中文字*/
line-height: 32px;
/* lin-height是为了垂直居中文字 */
}
.container {
display: flex;
}
.left {
background-color: aquamarine;
width: 100px;
min-height: 200px;
order: -1;
}
.right {
background-color: coral;
width: 200px;
min-height: 400px;
}
.main {
flex: 1;
background-color: dimgray;
}
</style>
</head>
<body>
<div class="body">
<div class="header">头部</div>
<div class="container">
<div class="main">中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间中间</div>
<div class="left">左边左边左边左边左边左边左边左边左边左边左边左边左边左边左边左边左边</div>
<div class="right">
右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边右边</div>
</div>
<div class="footer">尾部</div>
</div>
</body>
</html>
过程:
- 整体有三行,所以column模式把header、container、footer先布置好
- 然后container中有三列,直接用正常的flex模式
- 对于之前的left忘记变动位置,所以order要小一些这里用-1(如果布局上用left、main、right的顺序就不需要了)
- 之后设置felx:1的模式即可(grow为1 shrink为1 basic为0),用于占用剩余所有宽度
跨域请求的方法
跨域的原因:浏览器的同源策略,协议、域名、端口号都要一致
解决:
- jsonp,只能get
- 服务器代理
- cors后端设置响应头部
- iframe嵌套通信postmessage
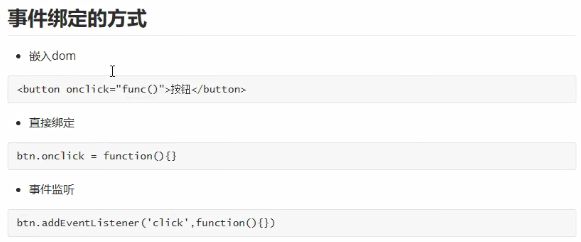
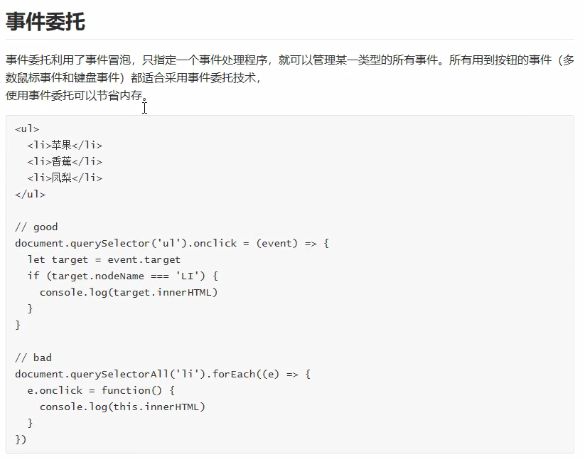
事件绑定和事件委托
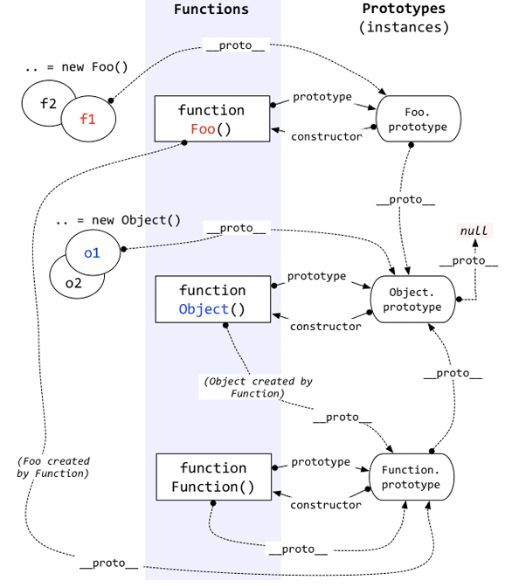
什么是原型链
实例对象函数都有_proto_,函数有prototype才可以new出新对象(箭头函数就不行)
什么是闭包
如果有一个函数,内部访问了外部的变量,就形成了闭包。这个访问了外部变量的函数被调用了,外部变量就不会被销毁
例子中的times就会被newFn记住并且达成需求
Ajax
ajax是客户端异步请求数据并且动态更新内容无需重新加载的一种方式。
现在虽然有很多ajax的工具甚至已经有fetch这种html5新加入的异步获取ajax的方式
但是原生还是很重要的
//get请求
let xml
if(window.XMLHttpRequest){
xml=new XMLHttpRequest()
}else{
//兼容老版本
xml=new ActiveObject("Microsoft.XML.HTTP")
}
xml.onreadystatechange=()=>{
if(xml.readyState===4%%xml.status==200){
console.log(xml.responseText)
}
}
xml.open('get',url,true)
xml.send();
//post请求
let xml
if(window.XMLHttpRequest){
xml=new XMLHttpRequest()
}else{
//兼容老版本
xml=new ActiveXObject("Microsoft.XML.HTTP")
}
xml.onreadystatechange=()=>{
if(xml.readyState===4%%xml.status==200){
console.log(xml.responseText)
}
}
xml.open('post',url,true)
xml.send(data);
ajax的优点
- 交互性更好
- 减少与服务器的连接
- 状态可以维护到一个页面上,更改dom即可
- 基本上SPA单页面应用很支持
ajax的缺点
- 动态网页很难收藏
- 受限于js代码,如果被禁用则获取不了数据
- 不适合于搜索引擎优化SEO
原生ajax和fetch的区别:
- fetch更简单
- fetch无法取消请求,因为基于promise
- 默认情况下fetch不会接受和发送cookies
- fetch无法实时获取进度
- fetch只对网络请求报错,需要自己判断返回请求码
- fetch兼容性比不上XMLHttpRequest
cookie、loaclStorage、sessionStorage
创建对象几种方式
改变this指向
- bind、call、apply改变绑定
- 箭头函数没有自己的this,拿到父级上下文的this
- new新建实例对象,this指向对象
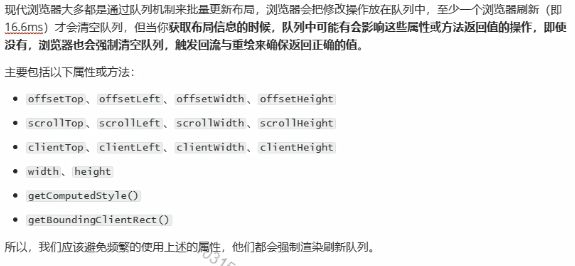
浏览器渲染的重绘和回流(重排)
html->dom,css->cssom
dom+cssom->render tree
重绘:由于节点的属性、样式变化不会影响布局的成为重绘,比如outline、visibility、color、baackground等触发的是重绘。重绘代价相比于回流还可以,是因为浏览器要分析其他节点的可见性。
回流:也称重排,表示布局发生变化,一定会触发重绘。代价更大,会导致其子节点和后面所有节点的回流
如何减少:
- 使用transform
- 使用visibility代替display:none
- 避免table布局
- 尽可能在最末端改变class
- 避免设置多层内联样式
- 将动画效果应用到absolute或者fixed的元素上
- 选择使用requestAnimationFrame执行动画
- 避免使用clac表达式
- 频繁重绘回流的节点设置为图层(will-change、video、iframe等)
- css3硬件加速(GPU加速),可以让transform、opacity、filter等动画不引起重绘
- js避免直接操作样式,最好通过class操作
- 避免频繁操作dom,尽量使用变量缓存节点
- 复杂的js操作dom的节点最好放在脱离文档流中
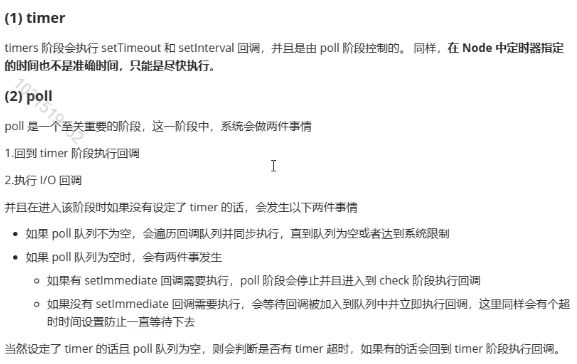
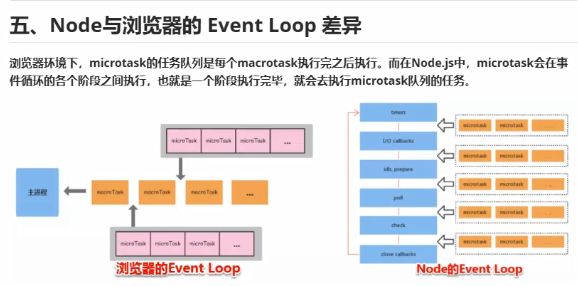
浏览器和node的宏任务与微任务机制
浏览器中
微任务比如:promise的then回调、async的await的返回值等
浏览器中,有两个任务队列一个执行栈,在我们执行js代码的时候执行顺序是这样的
首先第一次在执行队列顺序执行一遍所有的宏任务(因为第一次js把整个script当成一个宏任务执行)
并且途中把所有的微任务加入到微任务队列
此时会执行所有的微任务并且把微任务所形成的宏任务都依次放到宏任务队列
在执行每个宏任务的同时把形成的微任务栈清空
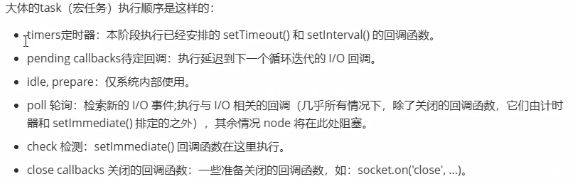
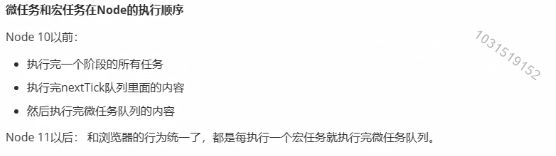
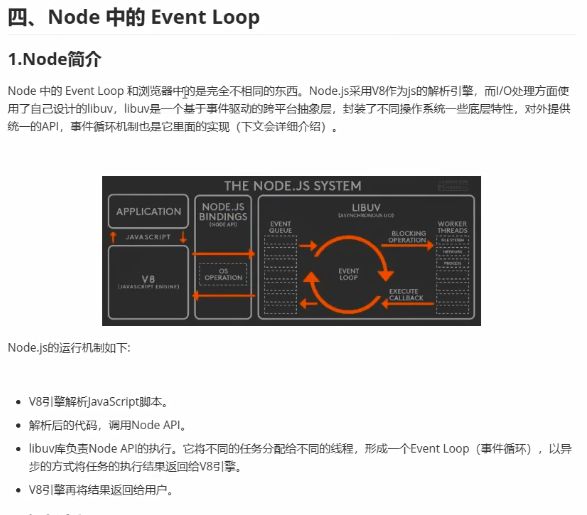
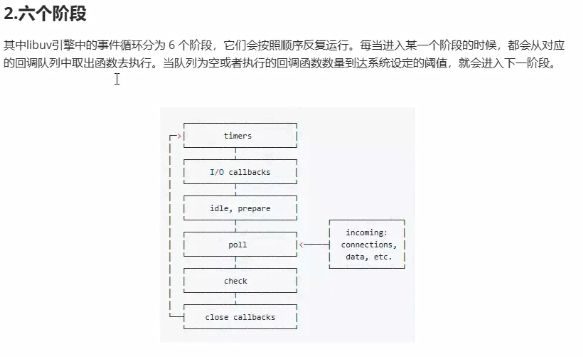
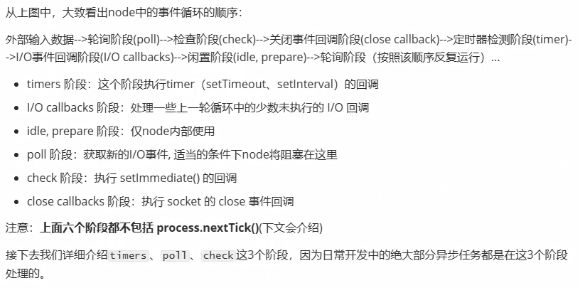
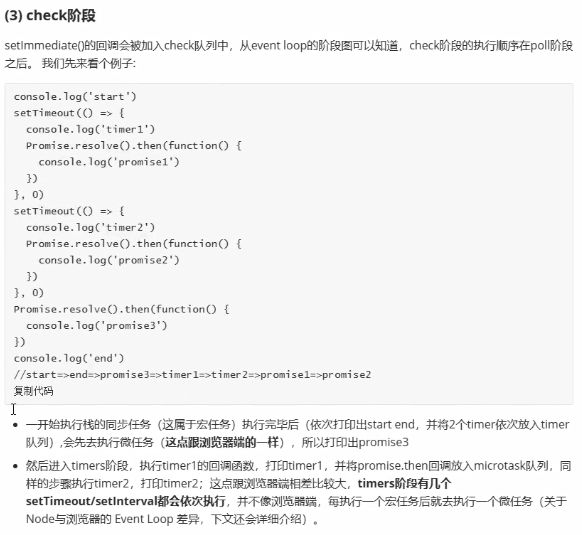
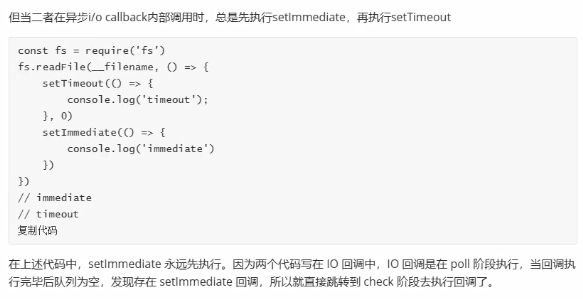
node中
emmm现在的node版本已经普遍12+了,除了nextTick基本上都能统一规范了
详细
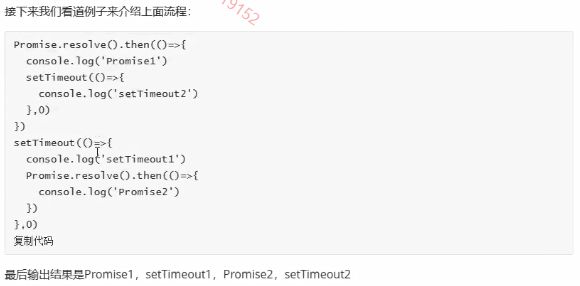
这道题对于的顺序:
- 整体作为script代码一个宏任务逐行执行完毕,发现没有输出并且把第2-5行的代码加入到微任务队列,把8-11放入到宏任务队列。
- 由于setTimeout是宏任务所以在微任务的后面执行,所以这时候输出Promise1
- 并且把3-5行的setTimeout也追加到宏任务队列
- 微任务队列空,执行第一个宏任务,输出setTimeout1,并执行promiese,把then的部分加入到微任务队列
- 此时刚执行完宏任务,执行微任务输出Promise2
- 此时微任务队列空,执行最后一个宏任务,输出SetTimeout2
- 微任务空且宏任务空,事件循环结束
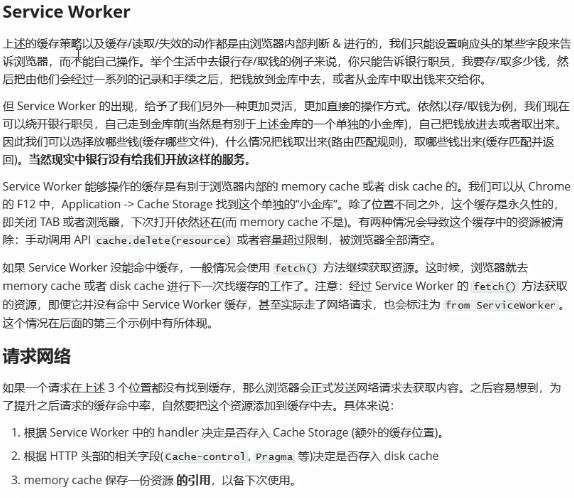
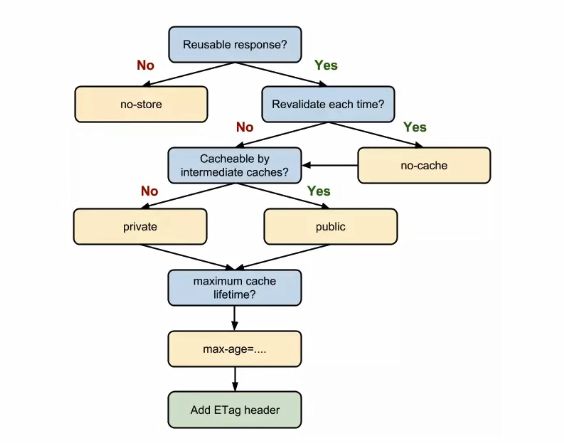
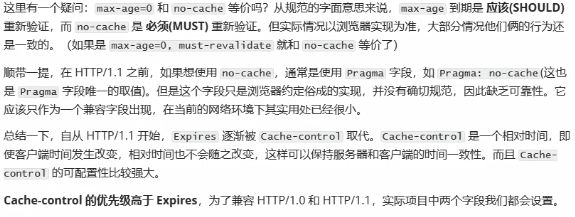
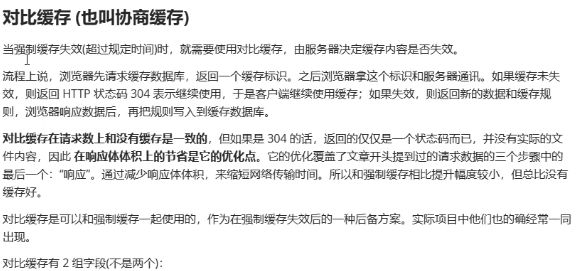
浏览器缓存详解
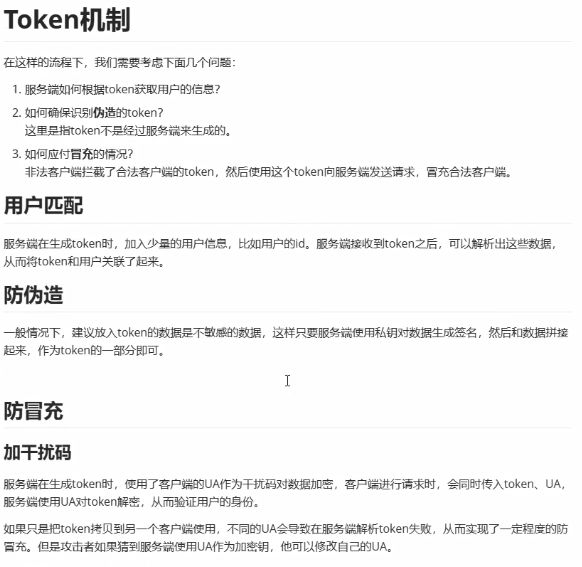
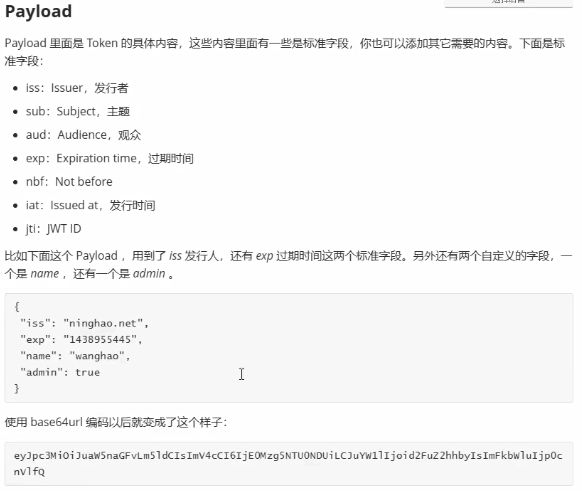
Token服务端身份验证方案
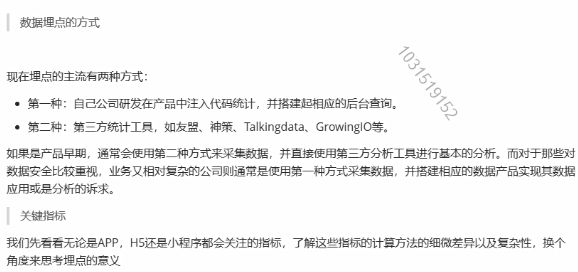
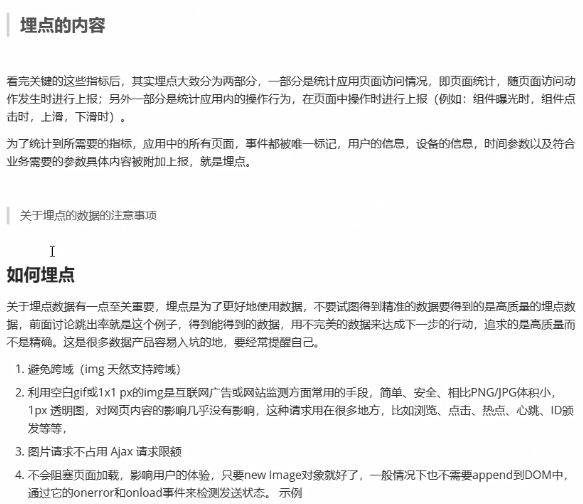
前端与数据埋点
所谓埋点就是前端应用中手机的数据,比如访问数、访客数、停留时长、页面浏览数、跳出率等等,基本上就是页面统计和操作统计
创建img标签之后还要追加到dom中才能够发送请求