CSS高级实用技巧-浮动
CSS高级实用技巧-浮动
一、了解浮动
什么是浮动?
- 元素的浮动是指设置了浮动属性的元素会脱离普通标准流的控制,移动到其父元素中对应位置的过程
- 在css中通过float属性来定义浮动
- 浮动的目的:是让多个块级元素能够在同一行上显示
浮动的特性
- 总则:浮动会脱离标准流,不会占位置,但是会影响标准流
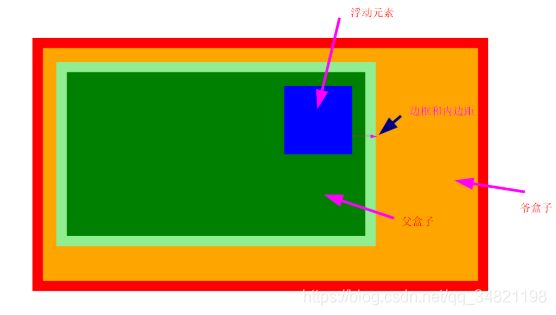
- 特性1:浮动元素总是会找离它最近的父级元素对齐,但是不会超出父级元素的内边距

- 特性2:浮动元素的排列位置,跟上一个块级元素有关;如果上一个元素是标准流,则浮动元素顶部会和上一个元素底部对齐

如果上一个元素有浮动,则浮动元素的顶部会和上一个元素的顶部对齐

- 特性3:一个夫盒子里面的子盒子需要一行对齐,只要其中一个元素优浮动,其他的子级元素也要浮动,这样才能在同一行显示
二、清除浮动和浮动后的影响
为什么要清楚浮动?
-
清除浮动是为了解决父级元素因为子级元素浮动而引起内部高度为 0 的问题
浮动所产生的影响代码参考:
css代码:
html结构:
son1
son2
box2
如何清除浮动-( 利用双伪元素清除浮动)
- 优点:代码简洁
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout
html结构:
son1
son2
box2
css代码:
.clearfix:before,
.clearfix:after {
content:".";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
如何清除浮动 -(利用after伪元素清除浮动)
- 优点:不需要添加新的标签,符合闭合浮动的思想;结构语义化明确
- 缺点:由于IE6-7不支持after:所以可以使用zoom:1;来触发 hasLayout
- 注意:content:" " 里面最好是跟一个小点,或者是其他,尽量不要为空,否则在firefox 7.0前的版本会有生成空格。
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {*zoom: 1;} /* IE6、7 专有 */

