Vue 父子组件通信
**
页面描述:
**
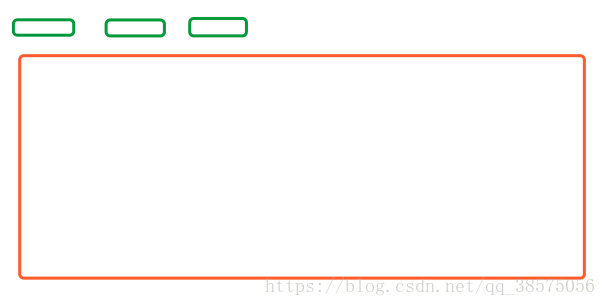
一个页面上有3个表格,对这些表格的某些列实现搜索功能,具体的表格为子组件,搜索框为父组件。
用截图画了一下,大家凑合看蛤~

貌似看完这个破图更懵了啊哈哈(笑哭.jpg)
别怕,来看一下router就清楚啦!

**
实现过程:
**
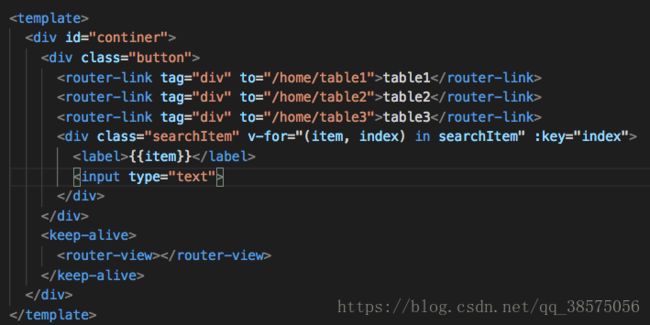
home组件含有3个子组件,分别为表格具体内容,其中,搜索框写在父组件中,即home模块内。
home.vue部分内容如下图:

3个表格列头不同,所以搜索项也不同,因此,具体的搜索项名称需要子组件传递给父组件。
router-view标签为渲染子组件的位置,子组件通过emit将参数传递给父组件:
子组件中添加:
this.$emit('MethodName',['SearchParam1','SearchParam2','SearchParam3','SearchParam4']);父组件router-view标签中添加(监听DOM事件的名称MethodName需和子组件中emit的第一个参数相同):
MethodName="MethodNameAcFunc">
export default {
name: 'Home',
data () {
return {
SearchItem:[]
}
},
method:{
MethodNameAcFunc(ParamArr){
this.SearchItem=ParamArr;
}
}
}这样,就可以在父组件中获得表格需要搜索的列名啦~
<div class="searchItem" v-for="(item, index) in searchItem" :key="index">
<label>{{item}}label>
<input type="text">
div>父组件中循环生成不同子组件需要搜索的列名和输入框。
至此,这个页面离大功告成………..还早着呢(捂脸.jpg),接下来,还要将用户在搜索框输入的内容传递给子组件,完成对表格的筛选。
若要动态地绑定父组件的数据到子组件,父组件的router-view标签需要使用v-bind,当父组件数据变化时,子组件会接收到该变化:
'filterArr' @MethodName="MethodNameAcFunc">
export default {
name: 'Home',
data () {
return {
SearchItem:[],
filterArr:["","","",""]
}
},
method:{
MethodNameAcFunc(ParamArr){
this.SearchItem=ParamArr;
}
}
}将用户输入的内容进行数据绑定:
<div class="searchItem" v-for="(item, index) in searchItem" :key="index">
<label>{{item}}label>
<input type="text" v-model="filterArr[index]">
div>子组件中,通过props接收参数:
props:{
filterArr:Array
},若要实时监听用户搜索的内容并作出筛选,需要在computed属性中添加相应的操作:
tableContent () {
let arr = this.tableContentInfo;//从后台请求过来的表格数据
var filterName=['searchTitleParam1','searchTitleParam2','searchTitleParam3','searchTitleParam4'];
if(this.filterArr){
this.filterArr.forEach((ele,index)=>{
if(ele){
arr=arr.filter(value=>{
return value[filterName[index]].indexOf(ele)>-1
})
}
})
}
return arr;
},终于OK啦!!!