css盒模型?行内元素及块级元素间的转换?
在css中,每一个网页元素均有有个display属性(默认有属性值),用于确定此元素的类型。
在此之前,先介绍一下盒模型,网页需声明DOCTYPE类型(浏览器辨识W3C盒模型)
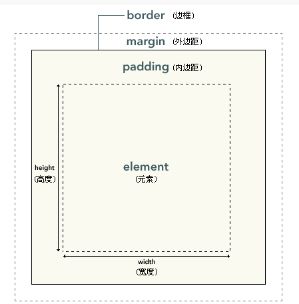
css盒模式(box model)主要以下5个属性:width、height、padding、border、margin。
tips1:因部分元素在部分浏览器中已设置了外边距和内边距,一般基础样式表中设置*{margin:0;padding:0;};但是注意*效率并不高,一般body,div,dl,dt,dd,ul,li,ol,h1,pre,form,p,input,td,tr,...{margin:0;padding:0;}。
tips2:关于浏览器兼容性,IE5及IE6在怪异模式(即box-sizing:border-box;border以内均为width)中使用非w3c标准,width包含内容+内边距+边框;一般情况下,若考虑此种情况,可建议回避此元素,直接在此元素的父元素和子元素添加内边距或外边距。
tips3:整个网页最大的盒子是
注意:下一章节会记录css3中弹性盒模型(flex box)。
1)行内元素(display:inline;),又称内联元素
特性:对此属性的元素设置宽、高、margin上下值、padding上下值均无效,与其他元素在一行上。
常见如:a、em、b、i、span、strong、small、lable等,准确的来说是行内非替换元素,特殊一点:border可设置,但不会影响文档流,而行高会影响文档流,但会自动忽视border。
2)块级元素(display:block;)
特性:独占一行,宽度继承父元素的宽度,可设置宽高内外边距等。
常见如:div、p、h标签、ul、dd、tr、pre、table等
3)行内块级元素(display:inline-block;)
特性:与其他元素在一行上且可以设置宽高。
常见如:img、input等,准确的来说应该称之为行内替换元素,特殊一点:设置的高度默认为行高,垂直居中。
tips4:display属性值为none时候不会保留原有空间,visible:hidden则会保留,其他属性用的比较少,就不枚举了。
tips5:行内替换元素大概意思是浏览器会根据元素的标签和属性,来决定元素具体的显示内容。
问题:元素有几种方法会转换行块属性?
方法一:最简单的肯定是display:block/inline/inline-block/table等
方法二:行内元素设置float属性后,此元素的display会赋值为block,且拥有浮动特性,原留白也会消失。
方法三:行内元素设置position属性值为absolute或fixed后,此元素的display也会赋值为block。
注意:方法二和方法三转换为块级元素后,这两种方法不会拥有块级元素的特性之一:未继承父元素的宽度。