HTML5+JS+CSS3前端积累(一)
1.Location 对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 window 对象的一部分,可通过window.Location 属性对其进行访问。
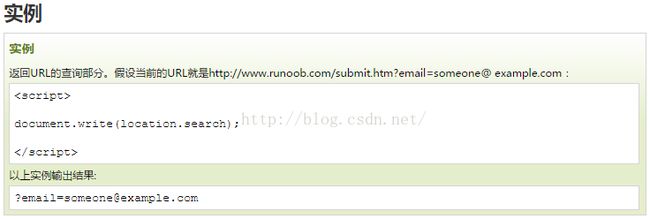
2.Location search 属性
search 属性是一个可读可写的字符串,可设置或返回当前 URL 的查询部分(问号 ? 之后的部分)。语法:location.search

3. HTML DOM querySelector() 方法
querySelector() 方法返回文档中匹配指定CSS 选择器的一个元素。
注意: querySelector() 方法仅仅返回匹配指定选择器的第一个元素。如果你需要返回所有的元素,请使用 querySelectorAll() 方法替代。
语法:document.querySelector(CSS selectors)

4. HTML DOM addEventListener() 方法
document.addEventListener() 方法用于向文档添加事件句柄。
提示:可以使用 document.removeEventListener() 方法来移除addEventListener() 方法添加的事件句柄。
提示:使用 element.addEventListener() 方法为指定元素添加事件句柄。
语法:document.addEventListener(event, function, useCapture)

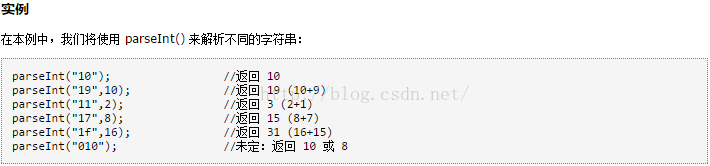
5. JavaScript parseInt() 函数
parseInt() 函数可解析一个字符串,并返回一个整数。
语法:parseInt(string, radix)

返回值:返回解析后的数字。

参考自:
http://www.runoob.com/
http://www.w3school.com.cn/
