自学过程前端面试要点总结(1)
页面布局
- float 浮动布局
- absolute绝对定位布局
- flexbox布局
- table表格布局
- grid网格布局
- 圣杯布局(position:relative float:left)
- 双飞翼布局(float:left)
CSS盒模型
1.基本概念:标准模型+IE模型
margin border padding content
2.标准模型和IE模型的区别
高度和宽度:IE模型将padding和border包含在内
3.CSS如何设置这俩种模型
box-sizing:content-box(标准)浏览器默认方式
box-sizing:border-box(IE)
4.JS如何获取盒模型对应的宽和高
①dom.style.width/height(只适用于CSS内联样式)
②dom.currentStyle.width/height(IE)
③window.getComputedStyle(dom).width/height(和②原理一样,但是这个兼容性更好)
④dom.getBoundingClientRect().width/height(主要是基于绝对位置的计算(能够拿到top、left、width、height))
5.实例题(根据盒模型解释边距重叠)
一个div的高度是100px,上边距是10px,请问父级元素的高度是多少?
①100px;
②110px,父级元素添加overflow:hidden(BFC)
6.BFC(边距重叠解决方案)
①BFC基本概念:块级格式化上下文
②BFC原理:
- BFC垂直方向的间距会发生重叠;
- BFC的区域不会与float box重叠;
- BFC在页面上是一个独立的容器,容器里面的子元素不会影响到外面的元素,反之也如此;
- 计算BFC高度的时候浮动元素也会参与计算。
③如何创建BFC:
- float值不为none;
- position值不是static或relative;
- display的值inline-block、table-cell、flex、table-caption或inline-flex;
- overflow的值不是visible。
DOM事件
1.基本概念:DOM事件的级别
DOM0 element.onclick = function() {}
DOM2 element.addEventListener(‘click’, function() {}, false)
DOM3 element.addEventListener(‘keyup’, function() {}, false)
2.DOM事件模型
捕获(从上往下)
冒泡(从下往上)
3.DOM事件流
事件流到目标阶段是捕获
目标阶段到事件流是冒泡
4.描述DOM事件捕获的具体流程
window—>document—>html—>body—>…—>目标元素
和a相反的过程
5.Event对象的常见应用
event.preventDefault()阻止默认事件
event.stopPropagation()阻止冒泡事件
event.stopImmediatePropagation()阻止事件冒泡和该元素上的其他相同事件。
event.currentTarget()
event.target
6.自定义事件
//创建事件, Event是无法传递参数的
var event = new Event('custome');
//创建事件, CustomEvent是可以传递参数的
var event = new CustomEvent('custome', { detail: elem.dataset.time });
ev.addEventListener('custome', function() {
console.log('custome');
});
ev.dispatchEvent(eve);
HTTP协议
1.HTTP协议的主要特点
- 简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
- 灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type(Content-Type是HTTP包中用来表示内容类型的标识)加以标记。
- 无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
- 无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
2.HTTP报文的组成部分
请求报文:请求行;请求头;空行;请求体
响应报文:状态行;响应头;空行;响应体
3.HTTP方法
- get获取资源
- post传输资源
- put更新资源
- delete删除资源
- head获得报文首部
4.post和get的区别
- get在浏览器退回时是无害的,而post会再次提交请求;
- get产生的URL地址可以被收藏,而post不可以;
- get请求会被浏览器主动缓存,而post不会,除非手动设置;
- get请求只能进行URL编码,而post支持多种编码方式;
- get请求参数会被完整保留在浏览器历史记录里,而post中的参数不会被保留;
- get请求在URL中传送的参数是有长度限制的,而post没有限制;
- 对参数的数据类型,get只接受ASCII字符,而post没有限制;
- get比post更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息;
- get参数通过URL传递,post放在Request body中。
5.HTTP状态码
1xx:指示信息——表示请求已接收,继续处理;
2xx:成功——表示请求已被成功接收;
3xx:重定向——要完成请求必须进行更进一步的操作;
4xx:客户端错误——请求有语法错误或请求无法实现;
5xx:服务器错误——服务器未能实现合法的请求。
具体例子:
200 OK:客户端请求成功
206 Partial Content:客户发送一个带有Range头的get请求,服务器完成了他
301 Moved Permanently:所请求的页面已经转移至新的url
302 Found:所请求的页面已经临时转移至新的url
304 Not Found:客户端有缓冲的文档并发出了一个条件性的请求,服务器告诉客户,原来缓冲的文档还可以继续使用
400 Bad Request:客户端请求有资源错误,不能被服务器所理解
401 Unauthorized:请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
403 Forbidden:对被请求页面的访问被禁止
404 Not Found:请求资源不存在
500 Internal Server Error:服务器发生不可预期的错误原来缓冲的文档还可以继续使用
503 Server Unavailable:请求完成,服务器临时过载或当机,一段时间后可能恢复正常
6.什么是持久连接(HTTP1.1才有的持久连接)
HTTP协议采用“请求-应答”模式,当使用普通模式,即非Keep-Alive模式时,每个请求/应答客户和服务器都要新建一个连接,完成之后立即断开连接(HTTP协议为无连接的协议)
当使用keep-alive模式(又称持久连接、连接重用)时,keep-alive功能是客户端到服务器端的连接持续有效,当出现对服务器的后续请求时,keep-alive功能避免了建立或者重新建立连接
7.什么是管线化
在使用持久连接的情况下,某个连接上的消息的传递类似于
请求1——>响应1——>请求2——>响应2——>请求3——>响应3
管线化某个连接上的消息变成了类似这样(请求打包一起发送)
请求1——>请求2——>请求3——>响应1——>响应2——>响应3
- 管线化机制通过持久连接完成,仅HTTP/1.1支持此技术;
- 只有get和head请求可以进行管线化,而post则有限制;
- 初次创建连接时不要启动管线机制,因为对方不一定支持HTTP/1.1版本的协议;
- 管线化不会影响到来的顺序,如上面的例子所示,响应返回的顺序并未改变;
- HTTP/1.1要求服务器端支持管线化,但并不要求服务器端也对响应进行管线化处理,只是要求对于管线化的请求不失败即可;
- 由于上面提到的服务器端的问题,开启管线化很可能并不会带来大幅度的性能提升,而且很多服务器端和代理程序对管线化的支持并不好,因此现代浏览器如Chrome和Firefox默认并未开启管线化支持。
面向对象
- 类与实例
类的声明
生成实例 - 类与继承(继承的本质就是原型链)
如何实现继承
继承的几种方式
原型链
关于面向对象的作用域、原型链、闭包可以详细阅读深入理解JS原型和闭包
1.创建对象有几种方法
1. 第一种:字面量
var o1 = {name:'o1'}
var o2 = new Object({name:'o2'})
2. 第二种:构造函数
var M = function(name) {this.name = name}
var o3 = new M('o3')
3. 第三种:create
var P = {name:'p'}
var o4 = Object.create(P)
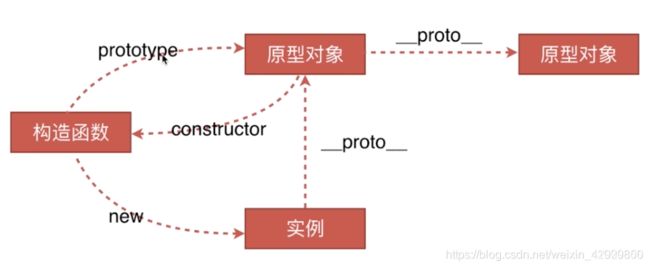
2.原型、构造函数、实例、原型链
通信类
1.什么是同源策略及限制
同源策略限制从一个源(协议、域名、端口)加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的关键的安全机制。
限制:这个源的文档没有权利去操作另一个源的文档
- Cookie、LocalStorage和IndexDB无法读取
- DOM无法获得
- Ajax请求不能发送
2.前后端如何通信
- ajax(同源)
- WebSocket(不受同源限制的约束)
- CORS
3.如何创建ajax
步骤:
(1)创建XMLHttpRequest 对象。
(2)使用open方法设置请求的参数。open(method, url, 是否异步)。
(3)发送请求。
(4)注册事件。 注册onreadystatechange事件,状态改变时就会调用。
如果要在数据完整请求回来的时候才调用,我们需要手动写一些判断的逻辑。
(5)获取返回的数据,更新UI。
原生js创建ajax请求:
var util = {};
//获取 ajax 请求之后的json
util.json = function (options) {
var opt = {
url: '',
type: 'get',
data: {},
success: function () {
},
error: function () {
},
};
util.extend(opt, options);
if (opt.url) {
//IE兼容性处理:浏览器特征检查。检查该浏览器是否存在XMLHttpRequest这个api,没有的话,就用IE的api
var xhr = XMLHttpRequest ? new XMLHttpRequest() : new window.ActiveXObject('Microsoft.XMLHTTP');
var data = opt.data,
url = opt.url,
type = opt.type.toUpperCase();
dataArr = [];
}
for (var key in data) {
dataArr.push(key + '=' + data[key]);
}
if (type === 'GET') {
url = url + '?' + dataArr.join('&');
xhr.open(type, url.replace(/\?$/g, ''), true);
xhr.send();
}
if (type === 'POST') {
xhr.open(type, url, true);
// 如果想要使用post提交数据,必须添加此行
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xhr.send(dataArr.join('&'));
}
xhr.onload = function () {
if (xhr.status === 200 || xhr.status === 304) { //304表示:用缓存即可。206表示获取媒体资源的前面一部分
var res;
if (opt.success && opt.success instanceof Function) {
res = xhr.responseText;
if (typeof res === 'string') {
res = JSON.parse(res); //将字符串转成json
opt.success.call(xhr, res);
}
}
} else {
if (opt.error && opt.error instanceof Function) {
opt.error.call(xhr, res);
}
}
};
}
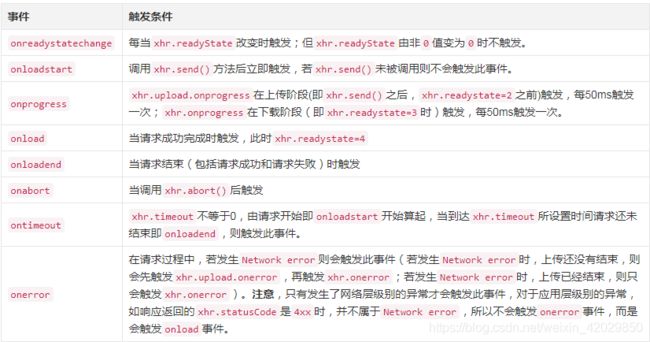
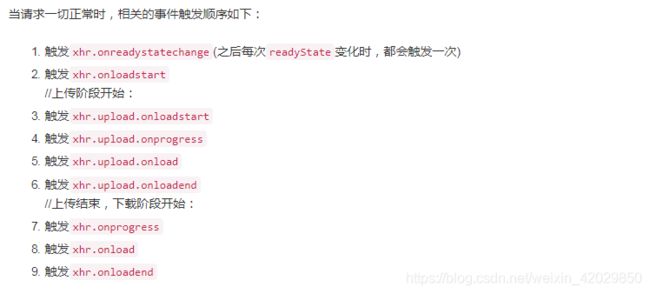
注意:
4.跨域通信的几种方式
- JSONP
- Hash
- postMessage
- WebSocket
- CORS
具体实现:
1、JSONP
面试会问:JSONP的原理是什么?怎么实现的?
在CORS和postMessage以前,我们一直都是通过JSONP来做跨域通信的。
JSONP的原理:通过
上面的src中,data=name是get请求的参数,myjsonp是和后台约定好的函数名。
服务器端这样写:
myjsonp({
data: {}
})
于是,本地要求创建一个myjsonp 的全局函数,才能将返回的数据执行出来。
实际开发中,前端的JSONP是这样实现的:
2、WebSocket
WebSocket的用法如下:
var ws = new WebSocket(‘wss://echo.websocket.org’); //创建WebSocket的对象。参数可以是 ws 或 wss,后者表示加密。
//把请求发出去
ws.onopen = function (evt) {
console.log('Connection open ...');
ws.send('Hello WebSockets!');
};
//对方发消息过来时,我接收
ws.onmessage = function (evt) {
console.log('Received Message: ', evt.data);
ws.close();
};
//关闭连接
ws.onclose = function (evt) {
console.log('Connection closed.');
};
Websocket的推荐链接:http://www.ruanyifeng.com/blog/2017/05/websocket.html
3、CORS
CORS 可以理解成是既可以同步、也可以异步*的Ajax。
fetch 是一个比较新的API,用来实现CORS通信。用法如下:
// url(必选),options(可选)
fetch('/some/url/', {
method: 'get',
}).then(function (response) { //类似于 ES6中的promise
}).catch(function (err) {
// 出错了,等价于 then 的第二个参数,但这样更好用更直观
});
CORS的推荐链接:http://www.ruanyifeng.com/blog/2016/04/cors.html
推荐链接里有详细的配置。
另外,如果面试官问:“CORS为什么支持跨域的通信?”
答案:跨域时,浏览器会拦截Ajax请求,并在http头中加Origin。
4、Hash
url的#后面的内容就叫Hash。Hash的改变,页面不会刷新。这就是用 Hash 做跨域通信的基本原理。
补充:url的?后面的内容叫Search。Search的改变,会导致页面刷新,因此不能做跨域通信。
使用举例:
场景:我的页面 A 通过iframe或frame嵌入了跨域的页面 B。
现在,我这个A页面想给B页面发消息,怎么操作呢?
(1)首先,在我的A页面中:
//伪代码
var B = document.getElementsByTagName('iframe');
B.src = B.src + '#' + 'jsonString'; //我们可以把JS 对象,通过 JSON.stringify()方法转成 json字符串,发给 B
(2)然后,在B页面中:
// B中的伪代码
window.onhashchange = function () { //通过onhashchange方法监听,url中的 hash 是否发生变化
var data = window.location.hash;
};
5、postMessage()方法
H5中新增的postMessage()方法,可以用来做跨域通信。既然是H5中新增的,那就一定要提到。
场景:窗口 A (http:A.com)向跨域的窗口 B (http:B.com)发送信息。步骤如下。
(1)在A窗口中操作如下:向B窗口发送数据:
// 窗口A(http:A.com)向跨域的窗口B(http:B.com)发送信息
Bwindow.postMessage('data', 'http://B.com'); //这里强调的是B窗口里的window对象
(2)在B窗口中操作如下:
// 在窗口B中监听 message 事件
Awindow.addEventListener('message', function (event) { //这里强调的是A窗口里的window对象
console.log(event.origin); //获取 :url。这里指:http://A.com
console.log(event.source); //获取:A window对象
console.log(event.data); //获取传过来的数据
}, false);
安全类
1.CSRF和XSS区别:
区别一:
CSRF:需要用户先登录网站A,获取 cookie。XSS:不需要登录。
区别二:(原理的区别)
CSRF:是利用网站A本身的漏洞,去请求网站A的api。XSS:是向网站 A 注入 JS代码,然后执行 JS 里的代码,篡改网站A的内容。
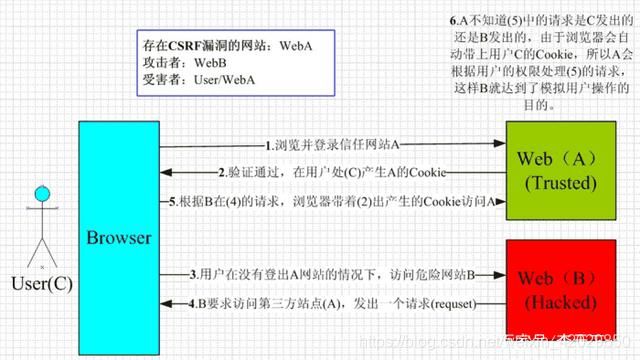
2.CSRF
-
基本概念 CSRF(Cross-site request forgery):跨站请求伪造;
-
攻击原理

用户是网站A的注册用户,且登录进去,于是网站A就给用户下发cookie。
从上图可以看出,要完成一次CSRF攻击,受害者必须满足两个必要的条件:
(1)登录受信任网站A,并在本地生成Cookie。(如果用户没有登录网站A,那么网站B在诱导的时候,请求网站A的api接口时,会提示你登录)
(2)在不登出A的情况下,访问危险网站B(其实是利用了网站A的漏洞)。 我们在讲CSRF时,一定要把上面的两点说清楚。
温馨提示一下,cookie保证了用户可以处于登录状态,但网站B其实拿不到 cookie。 -
防御方法
-
方法一、Token验证:(用的最多)
(1)服务器发送给客户端一个token;
(2)客户端提交的表单中带着这个token。
(3)如果这个 token不合法,那么服务器拒绝这个请求。 -
方法二:隐藏令牌: 把 token 隐藏在 http 的 head头中。方法二和方法一有点像,本质上没有太大区别,只是使用方式上有区别。
-
方法三、Referer 验证:
Referer指的是页面请求来源。意思是,只接受本站的请求,服务器才做响应;如果不是,就拦截。
3.XSS
-
基本概念
XSS(Cross Site Scripting):跨域脚本攻击 -
攻击原理
XSS攻击的核心原理是:不需要你做任何的登录认证,它会通过合法的操作(比如在url中输入、在评论框中输入),向你的页面注入脚本(可能是js、hmtl代码块等)。
最后导致的结果可能是:
盗用Cookie
破坏页面的正常结构,插入广告等恶意内容
D-doss攻击XSS的攻击方式
1、反射型
发出请求时,XSS代码出现在url中,作为输入提交到服务器端,服务器端解析后响应,XSS代码随响应内容一起传回给浏览器,最后浏览器解析执行XSS代码。这个过程像一次反射,所以叫反射型XSS。
2、存储型
存储型XSS和反射型XSS的差别在于,提交的代码会存储在服务器端(数据库、内存、文件系统等),下次请求时目标页面时不用再提交XSS代码。 -
防御方法
-
编码
对用户输入的数据进行HTML Entity编码。如上图所示,把字符转换成 转义字符Encode 的作用是将 v a r 等 一 些 字 符 进 行 转 化 , 使 得 浏 览 器 在 最 终 输 出 结 果 上 是 一 样 的 。 比 如 说 这 段 代 码 : < s c r i p t > a l e r t ( 1 ) < / s c r i p t > 若 不 进 行 任 何 处 理 , 则 浏 览 器 会 执 行 a l e r t 的 j s 操 作 , 实 现 X S S 注 入 。 进 行 编 码 处 理 之 后 , L 在 浏 览 器 中 的 显 示 结 果 就 是 < s c r i p t > a l e r t ( 1 ) < / s c r i p t > , 实 现 了 将 var等一些字符进行转化,使得浏览器在最终输出结果上是一样的。比如说这段代码:<script>alert(1)</script> 若不进行任何处理,则浏览器会执行alert的js操作,实现XSS注入。进行编码处理之后,L在浏览器中的显示结果就是<script>alert(1)</script>,实现了将 var等一些字符进行转化,使得浏览器在最终输出结果上是一样的。比如说这段代码:<script>alert(1)</script>若不进行任何处理,则浏览器会执行alert的js操作,实现XSS注入。进行编码处理之后,L在浏览器中的显示结果就是<script>alert(1)</script>,实现了将var作为纯文本进行输出,且不引起JavaScript的执行。
- 过滤
移除用户输入的和事件相关的属性。如onerror可以自动触发攻击,还有onclick等。(总而言是,过滤掉一些不安全的内容)
移除用户输入的Style节点、Script节点、Iframe节点。(尤其是Script节点,它可是支持跨域的呀,一定要移除)
- 校正
避免直接对HTML Entity进行解码。
使用DOM Parse转换,校正不配对的DOM标签。
备注:我们应该去了解一下DOM Parse这个概念,它的作用是把文本解析成DOM结构。比较常用的做法是,通过第一步的编码转成文本,然后第三步转成DOM对象,然后经过第二步的过滤。
还有一种简洁的答案:首先是encode,如果是富文本,就白名单。
算法类
- 先从数列中取出一个数作为“基准”。 分区过程:将比这个“基准”大的数全放到“基准”的右边,小于或等于“基准”的数全放到“基准”的左边。
- 再对左右区间重复第二步,直到各区间只有一个数。
var quickSort = function(arr) {
if (arr.length <= 1) { return arr; }
var pivotIndex = Math.floor(arr.length / 2); //基准位置(理论上可任意选取)
var pivot = arr.splice(pivotIndex, 1)[0]; //基准数
var left = [];
var right = [];
for (var i = 0; i < arr.length; i++){
if (arr[i] < pivot) {
left.push(arr[i]);
} else {
right.push(arr[i]);
}
}
return quickSort(left).concat([pivot], quickSort(right)); //链接左数组、基准数构成的数组、右数组
};
2.选择排序
- 在未排序序列中找到最小(大)元素,存放到排序序列的起始位置
- 从剩余未排序元素中继续寻找最小(大)元素,然后放到已排序序列的末尾。
- 重复第二步,直到所有元素均排序完毕。
function selectionSort(arr) {
var len = arr.length;
var minIndex, temp;
for (var i = 0; i < len - 1; i++) {
minIndex = i;
for (var j = i + 1; j < len; j++) {
if (arr[j] < arr[minIndex]) { // 寻找最小的数
minIndex = j; // 将最小数的索引保存
}
}
temp = arr[i];
arr[i] = arr[minIndex];
arr[minIndex] = temp;
}
return arr;
}
希尔排序
渲染机制
1.什么DOCTYPE及作用
DTD:告诉浏览器文档类型
DOCTYPE是用来声明文档类型和DTD规范的,一个主要的用途便是文件的合法性验证,如果文件代码不合法,那么浏览器解析时便会出一些差错
HTML5 HTML4.01(strict 、transitional)
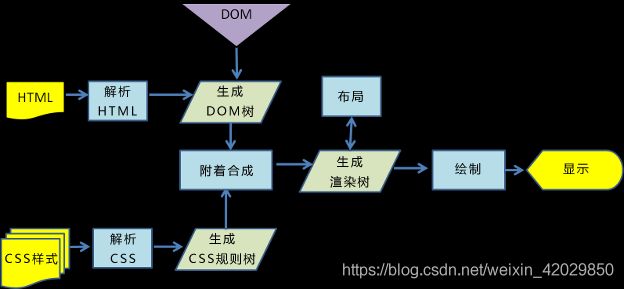
2.浏览器渲染过程
3.重排Reflow
定义:DOM结构中的各个元素都有自己的盒子模型,这些都需要浏览器根据各种式样来计算并根据计算结构将元素放到他该出现的位置,这个过程称之为reflow
触发reflow
- 当你层架、删除、修改DOM节点时,会导致reflow或repaint
- 当你移动DOM的位置,或是搞个动画的时候
- 当你修改CSS样式的时候
- 当你Resize窗口的时候(移动端没有这个问题),或是滚动的时候
- 当你修改网页字体的时候
4.重绘Repaint
定义:当各种盒子的位置、大笑以及其他属性,例如颜色、字体大小等确定下来后,浏览器于是把这些元素都按照各自的特性绘制了一遍,于是页面的内容出现了,这个过程称为repaint。(页面要呈现的内容,统统画在页面上)
触发Repaint
- DOM改动
- CSS改动
- 布局Layout
JS运行机制
1.JS单线程:一个时间内JS只能干一件事
2.什么是任务队列:同步任务>异步任务
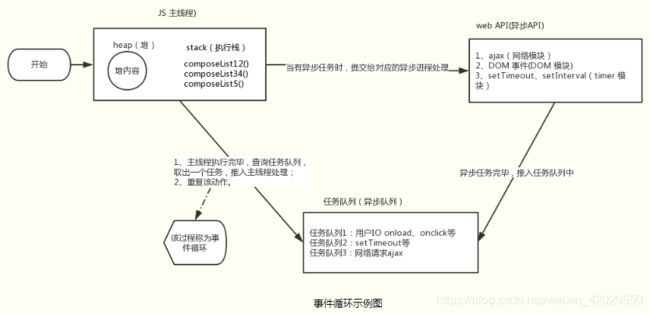
3.什么是Event Loop(事件循环)

如上图为事件循环示例图(或JS运行机制图),流程如下:
step1:主线程读取JS代码,此时为同步环境,形成相应的堆和执行栈;
step2: 主线程遇到异步任务,指给对应的异步进程进行处理(WEB API);
step3: 异步进程处理完毕(Ajax返回、DOM事件处罚、Timer到等),将相应的异步任务推入任务队列;
step4: 主线程执行完毕,查询任务队列,如果存在任务,则取出一个任务推入主线程处理(先进先出);
step5: 重复执行step2、3、4;称为事件循环。
执行的大意:
同步环境执行(step1) -> 事件循环1(step4) -> 事件循环2(step4的重复)…
其中的异步进程有:
a、类似onclick等(事件类型),由浏览器内核的DOM binding模块处理,事件触发时,回调函数添加到任务队列中;
b、setTimeout等,由浏览器内核的Timer模块处理,时间到达时,回调函数添加到任务队列中;
c、Ajax,由浏览器内核的Network模块处理,网络请求返回后,添加到任务队列中。
页面性能
1.提升性能方法有哪些?
-
资源合并压缩,减少http请求
-
非核心代码异步加载
异步加载方式 (动态脚本加载(动态创建节点) defer async)
异步加载区别
defer是在HTML解析完之后才会执行,如果十多个,按照加载的顺序依次执行
async是在加载完之后立即执行,如果是多个,执行顺序和加载顺序无关。 -
利用浏览器缓存 缓存分类:
强缓存(相对时间和绝对时间之前不问服务器,直接从本地拿缓存用)
协商缓存(询问服务器是否使用缓存) -
使用CDN:内容分发网络(Content delivery network或Content distribution
network,缩写:CDN)。简单来说它主要的工作是把我们需要被分发的内容分发到世界各地的各个节点上,让世界各地的人都可以在距离最近的网络节点拿到想要拿到的内容,减少网络传输距离从而达到加速的目的(需要提过资源绝对地址告诉cdn厂商,让厂商去智能拉取)。 -
预解析DNS
//http协议下的a标签默认预解析,但是https协议下的不会,可以添加这样语句进行预解析。
错误监控
1.前端错误的分类
- 即时运行错误:代码错误
- 资源加载错误
2.错误的捕获方式
- 即时运行错误捕获方式
①try…catch
②window.onerror - 资源加载错误捕获方式
① object.onerror
②performance.getEntries()
③Error事件捕获
3.跨域的js运行错误可以捕获吗?错误提示什么?怎么处理?
可以
错误信息:Script error
出错文件:
出错行号:0
出错列号:0
错误详情:null
处理方法
在script标签增加crossorigin属性
设置js资源响应头Access-Control-Allow-Origin
4.上报错误的基本原理
- 使用Ajax通信的方式上报
- 利用image对象上报