Uni-App之微信小程序实际开发之登录
小程序的登录有好几种方式吧,我目前接触过的就只有微信授权登录和账号密码登录,那现在这个项目讲的就是账号密码登录
实现效果:输入账号密码进行登录,登录判断成功跳转到首页
实现原理:
- 搭建静态页面
1.搭建静态页面就是按照UI图来搭建。
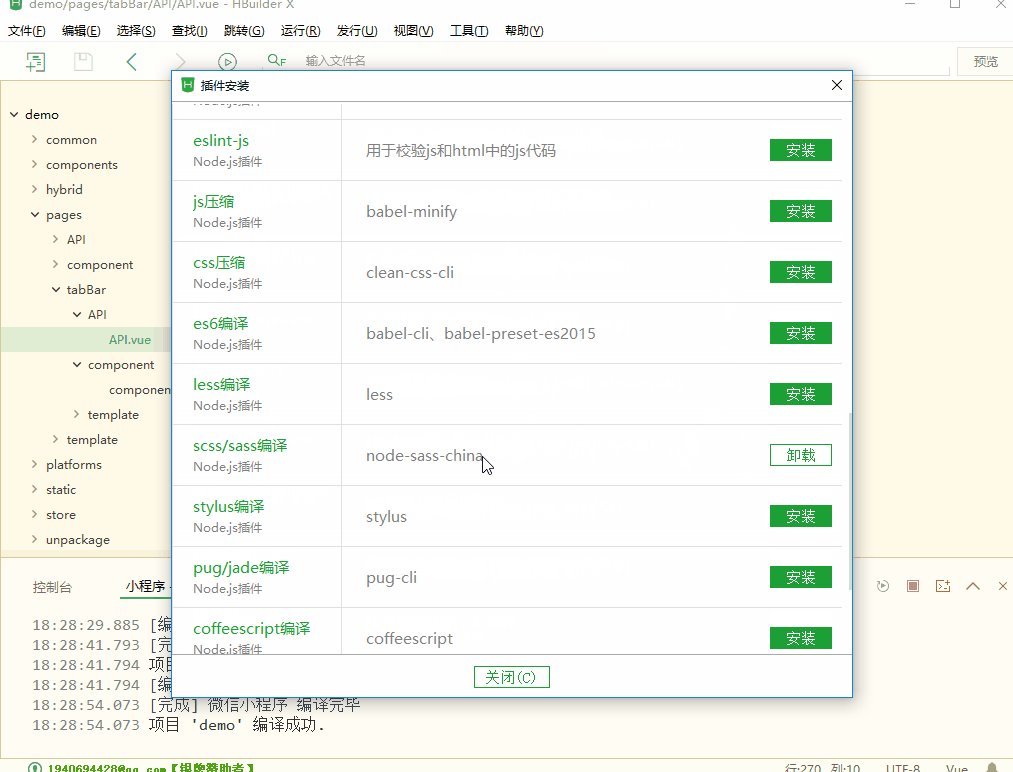
2.其中style里会用到scss或者less需要编译的样式方法,就需要额外配置
开启方式:工具->插件安装->安装完成,启用即可
(图片来自于https://www.cnblogs.com/cisum/p/10009189.html)

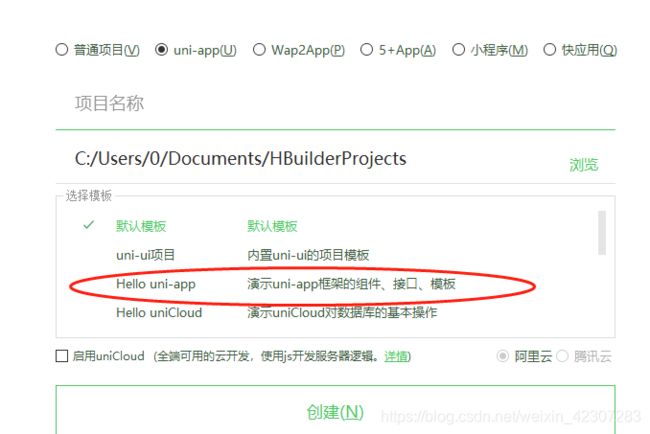
3.form提交表单可以参照HelloUni(在创建一个新项目时选择hello Uni-app)中的组件

HelloUni项目中有很多案例和组件可以给我们作为参照去编写的。

form表单登录还可以做验证,但是要注意需要引入的验证文件
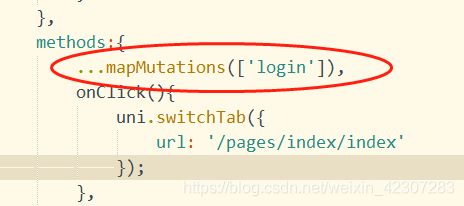
Uni-app的input框也可以使用v-modle的双向绑定 - 网络请求登录
1.官方请求方式(https://uniapp.dcloud.io/api/request/request)
2.npm插件请求(https://www.cnblogs.com/syncmr/p/11139611.html)
npm 下载和vue项目一样,打开终端输入命令行安装即可。
插件请求UniRequest的全局配置可写在main.js文件中

!!!请求时需要注意 当请求的参数有数组时,请求方法需要用官方的请求方式!!! - 登录 成功后就要存储登录状态和返回信息就要用到Vuex
参考案例(https://www.cnblogs.com/qiu-Ann/p/11346854.html)
(https://ask.dcloud.net.cn/article/35661)
!!!注意!!!
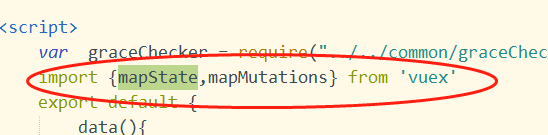
在使用vueX中的内容是需要在引用的页面引入
vuex代码块
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state:{
userInfo:{},//全局用户信息
haslogin:false,//是否登录
firewaringred:false,
},
mutations:{
login(state,userdata){
state.haslogin = true;
state.userInfo = userdata;
uni.setStorage({//将数据存储在本地缓存中指定的key中,这是异步
key:'userInfo',
data:userdata
})
},
isread(state,status){
state.firewaringred = status
},
logout(state){
state.haslogin = false;
state.userInfo ={}
uni.removeStorage({//从本地缓存中异步移除指定key
key:'userInfo'
})
}
}
})
export default store
在main.js中注册为全局
import store from './stroe/index.js'
Vue.prototype.$store = store;
完成以上的就实现登录效果了