ASP.NET学习心得三: 实现简单的登录注册界面——基于WebForm模式
引言
- html和aspx的区别
html是基于HTML的静态网页,他的内容褒词不变,其页面内容使用的仅仅是标准的HTML代码;aspx是ASP.NET页面的扩展名,是静态HTML网页里嵌入了动态的指令(这些动态指令使由各种脚本语言编写的,是由IIS服务器上脚本引擎来执行的)。
开发过程:1.数据库设计;2.配置web.config;3.公共类编写;4.模块设计(分为登入页面实现和注册页面实现)
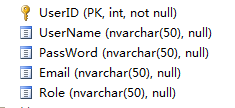
一、数据库设计
本实例采用SQL Server2012数据库系统建立一个如下所示的数据库

二、配置web.config
<configuration>
<appSettings>
<add key="ConnectionString" value="server=YXZ-PC;Uid=sa;pwd=***;database=db_Student"/>
</appSettings>
...
</configuration>
三、公共类编写
在项目开发过程中,良好的类设计能够使系统结构更加清晰,并且可以加强代码的重用性和易维护性,本实例中创建SQLDB.cs,用来执行各种数据库操作和公共方法。
public class SQLDB
{
/// 四、模块设计
1.登入页面实现
Login.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Login.aspx.cs" Inherits="Web.Login" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>登入</title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
用户名:<asp:TextBox ID="txtUserName" runat="server"></asp:TextBox>
<br />
<br />
密 码: <asp:TextBox ID="txtPwd" runat="server" TextMode="Password"></asp:TextBox>
<br />
<br />
<asp:Button ID="btnLogin" runat="server" OnClick="btnLogin_Click" Text="确定" />
<asp:Button ID="btnRegister" runat="server" OnClick="btnRegister_Click" Text="注册" />
</form>
</body>
</html>
Login.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Web_RegistrationAndLogin;
namespace Web
{
public partial class Login : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnLogin_Click(object sender, EventArgs e)
{
SQLDB sqldb = new SQLDB();
string userName = this.txtUserName.Text.Trim();
string passWord = this.txtPwd.Text.Trim();
//SqlDataReader dr = sqldb.reDr("select * from tb_User where UserName = '" + userName + "'and PassWord = '" + passWord + "'");
DataTable dt = sqldb.reDt("SELECT * FROM Table_1 WHERE UserName = '" + userName + "'AND PassWord = '" + passWord + "'");
if (dt.Rows.Count>0)
{
Session["UserID"] = dt.Columns["UserID"];//将用户的ID存入Session["UserID"]中
Session["Role"] = dt.Columns["Role"];//将用户权限存入Session["Role"]中
Response.Redirect("SimpleResult.aspx");//跳到主页
}
else
{
Response.Write("");
}
}
protected void btnRegister_Click(object sender, EventArgs e)
{
Response.Redirect("Register.aspx");//跳到主页
}
}
}
2.注册页面实现
Register.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Register.aspx.cs" Inherits="Web.Register" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>用户注册</title>
</head>
<body>
<asp:Label ID="Label1" runat="server" Text="用户注册"></asp:Label>
<form id="form1" runat="server">
<div>
<br />
<br />
</div>
用户名:<asp:TextBox ID="TextBoxName" runat="server"></asp:TextBox>
<br />
<br />
密码: <asp:TextBox ID="TextBoxPassword" runat="server" TextMode="Password"></asp:TextBox>
<br />
<br />
<br />
性别:<br />
<asp:RadioButtonList ID="RadioButtonListSex" runat="server" RepeatDirection="Horizontal">
<asp:ListItem Value="male">男</asp:ListItem>
<asp:ListItem Value="female">女</asp:ListItem>
</asp:RadioButtonList>
<br />
<br />
职业:<br />
<asp:RadioButtonList ID="RadioButtonListWork" runat="server" RepeatDirection="Horizontal">
<asp:ListItem Value="publicServat">公务员</asp:ListItem>
<asp:ListItem Value="doctor">医务工作者</asp:ListItem>
<asp:ListItem Value="teacher">教师</asp:ListItem>
<asp:ListItem Value="business">经商</asp:ListItem>
</asp:RadioButtonList>
<br />
所属省份:<asp:DropDownList ID="DropDownListProvince" runat="server" AutoPostBack="True" OnSelectedIndexChanged="DropDownListProvince_SelectedIndexChanged" style="height: 19px">
<asp:ListItem Value="guangdong">广东省</asp:ListItem>
<asp:ListItem Value="guangxi">广西省</asp:ListItem>
<asp:ListItem Value="heilongjiang">浙江省</asp:ListItem>
</asp:DropDownList>
<br />
<br />
所在城市:<asp:ListBox ID="ListBoxCity" runat="server" Height="43px" style="margin-top: 4px" Width="102px"></asp:ListBox>
<br />
<br />
爱好:<asp:CheckBoxList ID="CheckBoxListHobby" runat="server" RepeatColumns="2">
<asp:ListItem>球类运动</asp:ListItem>
<asp:ListItem>田径运动</asp:ListItem>
<asp:ListItem>读书看报</asp:ListItem>
<asp:ListItem>聊天交友</asp:ListItem>
</asp:CheckBoxList>
<br />
<asp:Button ID="ButtonOk" runat="server" OnClick="ButtonOk_Click" Text="确定" />
<br />
</form>
</body>
</html>
Register.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Web_RegistrationAndLogin;
namespace Web
{
public partial class Register : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void DropDownListProvince_SelectedIndexChanged(object sender, EventArgs e)
{
switch (DropDownListProvince.SelectedItem.Text)
{
case "广东省":
ListBoxCity.Items.Clear();
ListBoxCity.Items.Add("广州市");
ListBoxCity.Items.Add("深圳市");
break;
case "广西省":
ListBoxCity.Items.Clear();
ListBoxCity.Items.Add("南宁市");
ListBoxCity.Items.Add("桂林市");
break;
case "浙江省":
ListBoxCity.Items.Clear();
ListBoxCity.Items.Add("杭州市");
ListBoxCity.Items.Add("绍兴市");
break;
}
}
protected void ButtonOk_Click(object sender, EventArgs e)
{
string name, password, sex = " ", work, location = "", hobby = "";
if (TextBoxName.Text == "")
{
Response.Write("");
}
else
{
name = TextBoxName.Text;
password = TextBoxPassword.Text;
if (RadioButtonListSex.Items[0].Selected)
{
sex = "男";
}
else if (RadioButtonListSex.Items[1].Selected)
{
sex = "女";
}
work = RadioButtonListWork.SelectedItem.Text;
if (ListBoxCity.SelectedItem != null)
{
location = DropDownListProvince.SelectedItem.Text + "," + ListBoxCity.SelectedItem.Text;
}
for (int i = 0; i < CheckBoxListHobby.Items.Count; i++)
{
if (CheckBoxListHobby.Items[i].Selected)
hobby += CheckBoxListHobby.Items[i].Text + ",";
}
hobby = hobby.TrimEnd(',');
SQLDB db = new SQLDB();
string cmdstr = "INSERT INTO Table_1 (UserID,UserName,PassWord) VALUES ('"+3 + "','" + name + "','" + password + "')";
try
{
int tempreturn = db.SqlEx(cmdstr);
if(tempreturn==1)
{
Response.Write("");
Response.Redirect(string.Format("SimpleResult.aspx?name={0}&sex={1}&work={2}&location={3}&hobby={4}", name, sex, work, location, hobby));
}
else
{
Response.Write("");
}
}
catch(Exception ee)
{
Response.Write("");
}
}
}
}
}