微信小程序 实现一个简单的自定义组件
实现一个简单的自定义组件
- 1.创建自定义组件
- 2.子组件代码示例
- 3.父组件代码示例
从小程序基础库版本 1.6.3 开始,小程序支持简洁的组件化编程。所有自定义组件相关特性都需要基础库版本 1.6.3 或更高。
开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似。
1.创建自定义组件
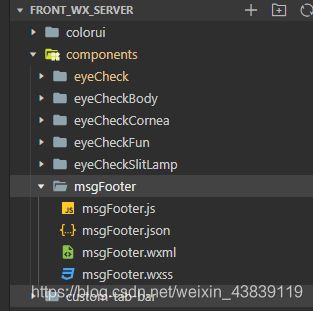
在小程序项目中添加一个components文件夹,里面存放自定义的组件,然后在components目录下新建一个文件夹,文件夹可以命名为自定义组件名字相关,用来存放自定义的组件。一个自定义组件由 json wxml wxss js 4个文件组成。

2.子组件代码示例
1.要编写一个自定义组件,首先需要在 json 文件中进行自定义组件声明(将 component 字段设为 true 可将这一组文件设为自定义组件)
// json文件
{
"component": true,
"usingComponents": {}
}
2.wxss写入你所需要的样式
注意:在组件wxss中不应使用ID选择器、属性选择器和标签名选择器。
// wxss文件
input{
width: 100vw;
}
...
3.在 wxml 文件中编写组件模板
// wxml 文件
<input bindinput="getLightData" value="{{lightData}}"></input>
...
4.js文件 (主要代码method方法和properties中,其他为拓展)
在自定义组件的 js 文件中,需要使用 Component() 来注册组件,并提供组件的属性定义、内部数据和自定义方法。
// js 文件
Component({
properties: {
lightData: { // 属性名
type: String,
value: ''
},
},
data: {}, // 私有数据,可用于模板渲染
lifetimes: {
// 生命周期函数,可以为函数,或一个在methods段中定义的方法名
created() {
console.log("在组件实例刚刚被创建时执行")
},
attached() {
console.log("在组件实例进入页面节点树时执行")
},
ready() {
console.log("在组件在视图层布局完成后执行")
},
moved() {
console.log("在组件实例被移动到节点树另一个位置时执行")
},
detached() {
console.log("在组件实例被从页面节点树移除时执行")
},
error() {
console.log("每当组件方法抛出错误时执行")
},
},
// 生命周期函数,可以为函数,或一个在methods段中定义的方法名
attached: function () { }, // 此处attached的声明会被lifetimes字段中的声明覆盖
ready: function() { },
pageLifetimes: {
// 组件所在页面的生命周期函数
show: function () {
// 页面被展示
console.log("页面被展示")
},
hide: function () {
// 页面被隐藏
console.log("页面被隐藏")
},
resize: function (size) {
// 页面尺寸变化
console.log("页面尺寸变化")
}
},
methods: {
getLightData(e) {
this.triggerEvent('getData', {
value: e.detail.value,
})
},
}
})
3.父组件代码示例
1.要在使用页面的 json 文件中进行引用声明。此时需要提供每个自定义组件的标签名和对应的自定义组件文件路径
// json文件
{
"usingComponents": {
"msg-footer": "/components/msgFooter/msgFooter"
}
}
2.在页面的 wxml 中就可以像使用基础组件一样使用自定义组件。节点名即自定义组件的标签名,节点属性即传递给组件的属性值。
// wxml文件
<msg-footer bind:getData="getLight" lightData="{{lightData}}"></msg-footer>
//lightData直接将值赋予子组件
3.js文件
// json文件
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
lightData:1
},
getLight(e) {
console.log(e.detail)
this.setData({
lightData: e.detail.value
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})