CSS弹性布局(一)
弹性布局可以用于做响应式页面的制作
使用弹性布局需要使用要display里的flex属性
例:让一个div是弹性布局,代码如下
.div{
display:flex;
}
flex里有很多属性,其中设置在容器上的属性有6个
1.flex direction:决定主轴的方向(即项目的排列方向)。
- row:主轴为水平方向,起点在左边
例
<head>
<meta charset="utf-8">
<title>弹性布局title>
<style>
.div{
width: 1300px;
background-color: green;
height: 200px;
display: flex;
flex-direction:row;
}
.div1,.div2,.div3{
width: 300px;
height: 200px;
}
.div1{
background-color: red;
}
.div2{
background-color: darkcyan;
}
.div3{
background-color: orange;
}
style>
head>
<body>
<div class="div">
<div class="div1">onediv>
<div class="div2">twodiv>
<div class="div3">threediv>
div>
body>
- row-reverse:主轴为水平方向,起点在右边。
.div{
width: 1300px;
background-color: green;
height: 200px;
display: flex;
flex-direction:row;
}
- column:主轴为垂直方向,起点在上沿。
例:
.div{
width: 1300px;
background-color: green;
height: 200px;
display: flex;
flex-direction:column;
}
div的高度被自动压缩
- column-reverse:主轴为垂直方向,起点在下沿。
例
.div{
width: 1300px;
background-color: green;
height: 200px;
display: flex;
flex-direction:column-reverse;
}
2.flex-wrap:一行排不下,如何换行
- wrap:换行,第一行在上方
例
.div{
width: 100%;
background-color: green;
height: 200px;
display: flex;
flex-wrap: wrap;
}
- nowrap:不换行
例
.div{
width: 100%;
background-color: green;
height: 200px;
display: flex;
flex-wrap: wrap;
}
div不换行,宽度自动收缩
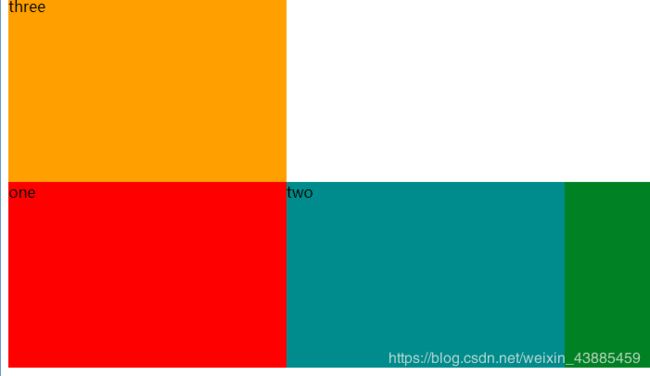
- wrap-reverse:换行,第一行在下方。
例
.div{
width: 100%;
background-color: green;
height: 200px;
display: flex;
flex-wrap: wrap-reverse;
margin-top: 200px;
}
3.flex-flow:flex-direction属性和flex-wrap属性的简写形式
例
.div{
width: 100%;
background-color: green;
height: 200px;
display: flex;
flex-flow: row wrap;
margin-top: 200px;
}
4.justify-content:项目在主轴上的对齐方式
- flex-start:左端对齐
例
.div{
width: 100%;
background-color: green;
height: 200px;
display: flex;
justify-content:flex-start;
margin-top: 200px;
}
- flex-end:右端对齐
例
.div{
width: 100%;
background-color: green;
height: 200px;
display: flex;
justify-content:flex-end;
margin-top: 200px;
}
结果如下
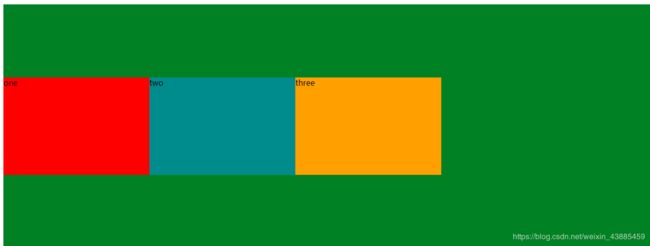
- center:居中对齐
例
.div{
width: 100%;
background-color: green;
height: 200px;
display: flex;
justify-content:center;
margin-top: 200px;
}
-space-around:每个项目两侧的间隔相等
例
.div{
width: 100%;
background-color: green;
height: 200px;
display: flex;
justify-content:space-around;
margin-top: 200px;
}
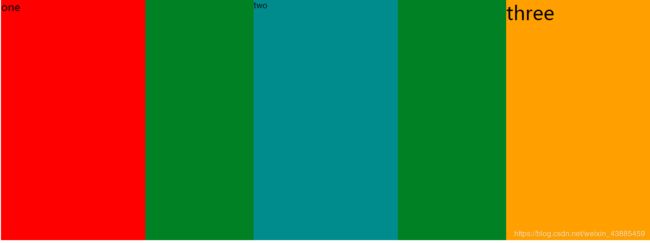
-space-between:两端对齐,项目之间的间隔都相等
例
.div{
width: 100%;
background-color: green;
height: 200px;
display: flex;
justify-content:space-between;
margin-top: 200px;
}
5.align-items:项目在交叉轴上如何对齐
- flex-start
例
.div{
width: 100%;
background-color: green;
height: 200px;
display: flex;
justify-content:space-between;
align-item:flex-start;
}
- flex-end
例
.div{
width: 100%;
background-color: green;
height: 200px;
display: flex;
justify-content:space-between;
align-item:flex-end;
}
结果如下
- center
例
.div{
width: 100%;
background-color: green;
height: 200px;
display: flex;
justify-content:space-between;
align-item:center;
}
结果如下
- stretch::如果项目未设置高度或设为auto,将占满整个容器的高度。
例
.div{
width: 100%;
background-color: green;
height: 500px;
display: flex;
justify-content: space-between;
align-items: stretch;
}
- baseline:项目的第一行文字的基线对齐。
例
.div{
width: 100%;
background-color: green;
height: 500px;
display: flex;
justify-content: space-between;
align-items: stretch;
}