2D转换和3D转换
css 中通过 transform 属性实现对元素进行移动、缩放、旋转等变换。IE10、Firefox 以及 Opera 支持 transform 属性。为了兼容 Chrome 和 Safari 需要添加前缀 -webkit- ,IE9 需要添加前缀 -ms-。transform 属性的属性值是一系列的转换函数。用法如下:
transform: transform-function1() transform-function2() …;
注意:转换不影响到其他元素的布局。
2D转换
- 移动
- translate(x,y):定义 2D 转换,沿着 X 和 Y 轴移动元素。
- translateX(n):定义 2D 转换,沿着 X 轴移动元素。
- translateY(n):定义 2D 转换,沿着 Y 轴移动元素。
- 缩放
- scale(x,y):定义 2D 缩放转换,改变元素的宽度和高度。
- scaleX(n):定义 2D 缩放转换,改变元素的宽度。
- scaleY(n):定义 2D 缩放转换,改变元素的高度。
- 旋转
- rotate(angle):定义2D旋转,在参数中规定旋转的角度(正值为顺时针,负值为逆时针)。
- 倾斜
- skew(x-angle,y-angle):定义 2D 倾斜转换,沿着 X 轴和 Y 轴。
- skewX(angle):定义 2D 倾斜转换,沿着 X 轴。
- skewY(angle):定义 2D 倾斜转换,沿着 Y 轴。
以上需要两个参数的变换函数如果只传入一个参数则默认第二个为 0,为了代码的可读性尽量使用单个参数的变换函数代替。缩放中值大于 1 表示放大,小于 1 表示缩小。
3D转换
- 移动
- translate3d(x,y,z):定义 3D 转换,沿着三个坐标轴同时移动元素。
- translateX(n):定义 3D 转换,沿着 X 轴移动元素。
- translateY(n):定义 3D 转换,沿着 Y 轴移动元素。
- translateZ(n):定义 3D 转换,沿着 Z 轴移动元素。
- 缩放
- scale3d(x,y,z):定义 3D 缩放转换,改变元素的长度、高度、宽度。
- scaleX(n):定义 3D 缩放转换,改变元素的长度。
- scaleY(n):定义 3D 缩放转换,改变元素的高度。
- scaleZ(n):定义 3D 缩放转换,改变元素的宽度。
- 旋转
- rotate3d(x,y,z,angle):定义 3D 旋转,沿着矢量 (x,y,z) 即原点与 (x,y,z) 两点间的有向线段旋转元素。 注意参数值不用加单位。 (具体样式如下例)。
- rotateX(angle):定义沿着 X 轴的 3D 旋转。
- rotateY(angle):定义沿着 Y 轴的 3D 旋转。
- rotateZ(angle):定义沿着 Z 轴的 3D 旋转。
在移动时 translate3d() 中的三个参数表示移动距离需要带单位,在 rotate3d() 中是表示一个方向向量不需要带单位。
旋转的角度可正可负,方向判断可以借助我们的左手进行判断:左手拇指指向坐标轴方向(或 rotate3d(x,y,z,angle) 中的适量的方向),正值是四指的方向即顺时针的方向。负值则相反方向。
<html>
<head>
<meta charset="UTF-8">
<title>2d转换和3d转换title>
head>
<style>
body {
perspective: 400px;
transform-style: preserve-3d;
}
.big {
position: relative;
width: 100px;
height: 100px;
margin: 200px auto;
transform-style: preserve-3d;
transition: all 3s;
}
.big:hover {
transform: rotate3d(50,50,50,360deg);
/*沿着矢量(50,50,50)旋转360度*/
}
div{
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
font:700 50px/100px "微软雅黑";
text-align: center;
}
.first{
background-color: rgba(255, 255, 204,1);
transform:rotateY(180deg) translateZ(50px);
}
div:nth-child(2){
background-color: rgba(20,20,20,.5);
transform:rotateX(90deg) translateZ(50px);
}
div:nth-child(3){
background-color: rgba(0,255,0,.5);
transform:rotateY(90deg) translateZ(50px);
}
div:nth-child(4){
background-color: rgba(255,0,0,.5);
transform:rotateX(-90deg) translateZ(50px);
}
div:nth-child(5){
background-color: rgba(255,0,255,.5);
transform:rotateY(-90deg) translateZ(50px);
}
div:nth-child(6){
background-color: rgba(0,0,255,.5);
transform:translateZ(50px);
}
style>
<body>
<div class="big">
<div class="first">1div>
<div>2div>
<div>3div>
<div>4div>
<div>5div>
<div>6div>
div>
body>
html>
转换属性
以上都是 css 中与转换有关的转换函数,应用于 transform 属性对元素进行转换。下面这几个是和转换有关的重要属性。
- transform 向元素应用 2D 或者 3D 转换。
- transform-origin:x-axis y-axis z-axis; 改变元素转换时的坐标原点的位置,坐标原点默认是元素的中心。
- x-axis 的取值可以是 left | center | right | length(表示长度的数值)| %(相对元素自身大小)。
- y-axis 的取值可以是 top | center | bottom| length | % 。
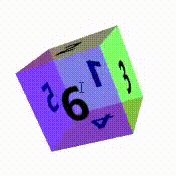
- z-axis 的取值只能是 length。因为所有的盒子实质上都是二维平面,只是 3D 转换后呈现出立体效果而已。例如下面的这个示例,通过6个面旋转移动制成一个正方体。虽然立方体有立体效果,但是实质上这个立方体(实质上没有这个立方体,是 6 个子元素通过 3D 转换呈现出来的 3D 效果)就是在元素 .big 里面的一个二维平面。它的坐标原点默认是盒子的中心,即立方体的转换坐标还是 .big (立方体的1、6 中间的横切面,是二维平面)的中心。所以我们不能说我要定义这个立方体的转换原点是在它的右下前面的那个角所在的那个点,因为在平面内可以说正方形的右下角而没有右下前面的那个角。(记录个人的思考过程,表达不够全面。)
.big {
position: relative;
width: 100px;
height: 100px;
margin: 200px auto;
transform-style: preserve-3d;
transform-origin:center left 50px;
transition: all 3s;
}
.big:hover {
transform: rotateX(360deg);
/*沿着新的 X 轴旋转360度*/
}
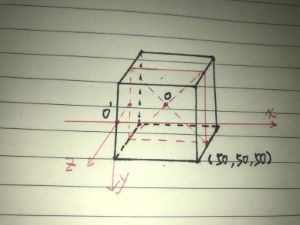
将第一个示例 .big 部分的转换代码更改后效果如上图。其原理如下图所示:
点 O 为原来默认的坐标原点 transform-origin:center center 0; 此时右下前面的那个顶点坐标为 (50,50,50) 即 3D 旋转示例旋转矢量的终点。改为transforrm-origin:center left 50px;后坐标原点变为了 O’。 X轴在盒子平面的中心,Y轴在盒子的左边,再向外边移动 50px 即为新的原点。然后沿着新的X轴转动。
- transform-style: flat(默认) | preserve-3d;规定元素中的子元素是否保留 3D 位置。默认不保留,可以在父元素上更改为 transform-stlye:preserve-3d 即可使里面的子元素 3D 呈现。
- perspective:number | none;添加透视效果,相当于添加视点(眼睛)。如果没有在祖先元素中添加透视,则该元素的一切 3D 转换效果都没法呈现。所以一旦给要给某元素添加 3D 转换就必需先给它的祖先元素添加透视。(参数是像素值)
- perspective-orign:x-axis y-axis;默认值是 center center,定义视点的位置(视点的位置是相对于添加视点的元素来定位的)。特点和定义转换的坐标原点一样,不过没有 Z 方向的值(其实 perspective 就是该值)。
- backface-visibility:visible | hidden;定义旋转元素的背面是否可见默认是可见的。默认是可见的,但设置为不可见是,元素转到背面会消失。
上面的许多说法为个人的思考过程,可能自己的理解有错误的地方或者表达不够清晰。希望有看不明白或者有不同想法的伙伴欢迎留言探讨。好东西要分享,下面那个链接是一篇有关 2D 和 3D 转换的非常详尽的博客。
https://www.jianshu.com/p/17e289fcf467
扬尘 / 2020 / 7 /11