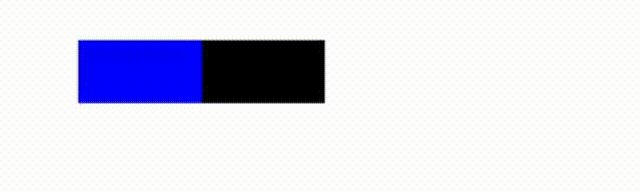
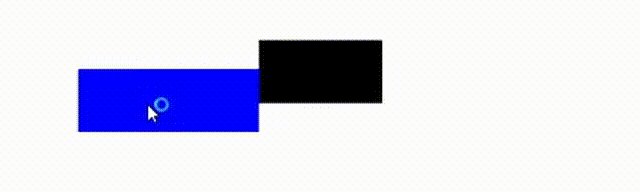
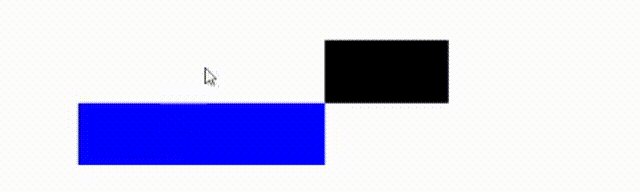
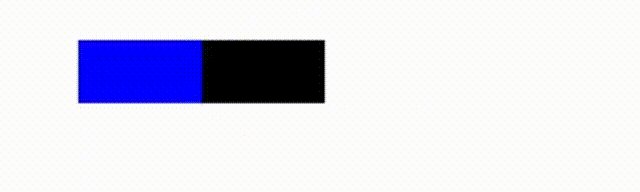
- 表格首列,首行固定,并且能随意滚动
一麻袋小猫
笔记css3
css3新增了粘性定位,利用粘性定位即可做到,但要注意的是:如果想要粘性定位相对于父元素定位,需要给其增加relative定位。逻辑是:滚动盒子滚动的是页面,滚动盒子内部放一个大盒子(1),此盒子宽度为内容的总宽度,在盒子内部给想要固定的盒子增加粘性定位,让其top值||left值为0,这里的0是相对于盒子1的。
- html+css网页设计,我的网站
软件技术NINI
html/css笔记javascripthtmlcss
一、技术简介HTML:超文本标记语言(HyperTextMarkupLanguage),用于创建网页的基本结构和内容。CSS:层叠样式表(CascadingStyleSheets),用于设置网页的样式和布局,包括字体、颜色、边距、对齐方式等。JavaScript:一种用于创建动态和交互式网页的脚本语言。通过JavaScript,可以实现网页的动画效果、表单验证、数据交互等功能。二、创建多页网站的基
- 前端知识速记--css篇:CSS3中的常见动画及实现方式
无限大.
#前端知识速记前端csscss3
前端知识速记–css篇:CSS3中的常见动画及实现方式常见的CSS3动画1.过渡(Transitions)过渡是一种非常简单的动画效果,允许你在元素的状态变更时平滑过渡到新状态。语法格式:transition:propertydurationtiming-functiondelay;property:指定要过渡的CSS属性,例如background-color。duration:过渡的持续时间,例
- CSS动画与变形
玲玲酱
#CSS3前端html5css3
CSS动画-Animations由于该技术的规范还没有稳定,在使用前要先确保浏览器对其兼容性。Animations是css3的一个模块,使用keyframes定义如何随着时间的移动改变CSS的属性值,可以通过指定它们的持续时间,重复次数,如何重复来控制关键帧的行为。Animations由两部分组成:css动画的配置,以及一系列的keyframes(用来描述动画的开始、过程、结束状态)。不需要了解任
- CSS3动画属性:转换(transition)
前端独秀
前端css3transition
W3C标准中对css3的transition这是样描述的:“css的transition允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。”transition主要包含四个属性值:执行变换的属性:transition-property,变换延续的时间:transition-duration,在延续时
- 后端学习前端-html+css
想要变瘦的小码头
后端学前端前端学习html
第一章.HTML与CSSHTML是什么:即HyperTextMarkuplanguage超文本标记语言,咱们熟知的网页就是用它编写的,HTML的作用是定义网页的内容和结构。HyperText是指用超链接的方式组织网页,把网页联系起来Markup是指用的方式赋予内容不同的功能和含义CSS是什么:即CascadingStyleSheets级联(层叠)样式表,它描述了网页的表现与展示效果1.HTML元素
- 看到别人用css3写的baymax ,大白,挺萌的
a_water_drop
http://www.w3cfuns.com/blog-5455933-5404334.html这是作者博客,转载和使用请标明。无标题文档*{margin:0;padding:0;}body{background:#999;}.Baymax{width:300px;height:600px;margin:20pxautoautoauto;position:relative;}.head{width
- @media使用方法
孩子 你要相信光
CSSHTMLcsshtml前端
@media是CSS3中的一个重要特性,它允许我们根据设备的特性(如设备的宽度、高度、方向、分辨率等)来应用不同的样式规则。下面是@media的使用方法,按照清晰的结构进行分点表示和归纳:1.基本语法@media的基本语法如下:@mediamediaTypeand(mediaFeature){/*CSS样式规则*/}4.示例mediaType:媒体类型,常见的媒体类型包括all(所有设备)、scr
- 36.Web前端网页制作 NBA体育主题网页设计实例 大学生期末大作业 html+css+js
d321654987123
体育前端课程设计htmlhtml5javascriptcssjquery
目录一、前言二、网页文件三、网页效果四、代码展示1.HTML2.CSS3.JS五、更多推荐一、前言本实例以“体育”NBA为主题设计,应用html+css+js,包括图片轮翻效果、视频、表单等,12个子页面,代码简洁明了,供大家参考。【关注作者|获取更多源码(2000+个Web案例源码)|优质文章】;您的支持是我创作的动力!【点赞收藏博文】,Web开发、课程设计、毕业设计有兴趣的联系我交流分享,3Q
- 从零开始设计一个完整的网站:HTML、CSS、PHP、MySQL 和 JavaScript 实战教程
Aishenyanying33
htmlcssphpjavascriptmysql网络
前言本文将从实战角度出发,带你一步步设计一个完整的网站。我们将从静态网页开始,然后加入动态功能(使用PHP),连接数据库,最后加入JavaScript实现交互功能。通过这个教程,你将掌握一个网站的真正设计过程!目录网站功能设计准备工具设计静态网页(HTML+CSS)设计动态网页(PHP)创建数据库(MySQL)加入JavaScript实现交互测试与发布总结与扩展1.网站功能设计我们的网站将包含以下
- 深入探索现代CSS:从基础到未来趋势
斯~内克
前端css前端
引言:CSS的进化之路CSS(层叠样式表)自1996年诞生以来,已从简单的样式描述语言发展为构建现代Web体验的核心技术。截至2023年,超过98%的网站使用CSS3技术,其发展历程见证了Web从静态文档到富交互应用的蜕变。本文将系统解析CSS的核心机制、现代工程实践与未来发展方向,为开发者提供全景视角。一、CSS核心机制解析1.1层叠与继承原理/*层叠示例*/.button{color:blue
- css3+jQuery:两种简单动画实现方式
真实lie
jQuerycss3jquerycss3
css3支持动画animate完整代码(之后只给js部分):简单动画.rect{width:100px;height:100px;background-color:aqua;margin:50pxauto;}/*动画基本设定*/#rect-1{/*动画名称*/animation-name:an-re1;/*动画时长(一个周期),默认0秒,单位是必要的,s或者ms*/animation-durati
- HTML+CSS进阶用法 (下)——移动端适配、媒体查询和响应式布局
天下无贼!
前端必备技能htmlcss媒体
欢迎来到移动端适配方案的介绍!随着移动互联网的快速发展,越来越多的用户通过手机和平板电脑访问网站。为了确保网站能够在各种设备上呈现出最佳的视觉效果和用户体验,我们需要采取有效的适配策略。本篇文章将带你了解几种常用的适配方法,包括宽度适配、等比适配、媒体查询以及使用flexible.js和vw布局。让我们一起探索如何构建响应式网页,使其能够完美适应不同屏幕尺寸!文章目录移动端适配方案宽度适配百分之布
- CSS3媒体查询简介与使用方法
入冉心
css3媒体前端
什么是CSS3媒体查询?CSS3媒体查询是一种用于根据设备的特性和特定条件来应用不同样式的CSS技术。通过媒体查询,我们可以针对不同设备(如计算机、平板电脑、手机等)和不同的条件(如屏幕宽度、设备方向等)制作响应式布局,使网页在不同设备上都能够良好地展示。媒体查询的语法媒体查询使用@media规则来定义。它的基本语法如下:@mediamediatypeand(mediafeature){/*CSS
- CSS基础-CSS3过渡与动画
Jimaks
前端csscss3前端
在网页设计领域,CSS3的过渡(Transitions)与动画(Animations)为开发者提供了强大的视觉效果工具,让页面元素的动态变化变得更加平滑和吸引人。本文将深入浅出地讲解CSS3过渡与动画的基本概念、常见应用场景、易错点以及如何有效避免这些问题,并通过实际代码示例加深理解。CSS3过渡(Transitions)基本概念CSS3过渡允许元素在状态改变时平滑地改变样式,而不是瞬间跳跃。这通
- css3过渡动画
王博玉-
web基础css3过渡动画光标移过动画激活动画焦点动画和选择动画web
过渡(transition)动画,就是从初始状态过渡到结束状态这个过程中所产生的动画。所谓的状态就是指大小、位置、颜色、变形(transform)等等这些属性。css过渡只能定义首和尾两个状态,所以是最简单的一种动画。根据过渡动画的触发方式不同,可分为以下几点:1.光标移过动画最常用的过渡动画触发方式是使用:hover伪类案例:设计当光标经过菜单项时,以过渡动画形式从中文界面缓慢翻转到英文界面,或
- Web - CSS3过渡与动画
stark张宇
#Web前端css3css
过渡基本使用transition过渡属性是css3浓墨重彩的特性,过渡可以为一个元素在不同样式之间变化自动添加补间动画。过渡从kIE10开始兼容,移动端兼容良好,网页上的动画特效基本都是由JavaScript定时器实现的,现在逐步改为css3过渡。transition属性有4个要素:过渡属性、动画时长、变化速度曲线、延迟时间,需要注意的是时间单位后面的s是不能省略的。所有数值类型的属性,都可以参与
- aria- 标签 html,HTML5教程 如何使用ARIA
K8S技术社区
aria-标签html
本篇教程探讨了HTML5教程如何使用ARIA,希望阅读本篇文章以后大家有所收获,帮助大家HTML5+CSS3从入门到精通。使用ARIA属性,其中属性名为aria-label的例子。这是一个在页面中不显示(如果设计要求显示也可以显示),但用来表示form元素的label标签的。当label文字显示,使用aria-labelledby属性是比较合适的。也可以像下面这样,配合figure元素使用Wesa
- 电影网站(7页)
琪源图文
电影javascripthtml5css开发语言visualstudio
电影网站(7页)无js,带登录表单,注册表单,带表格,table布局,内嵌css,源码简单,合适【HTML+CSS】初学者
- 核心HTML5/CSS3基础面试题
AgostoDu
html5css3前端
HTML5/CSS3高频经典面试题汇总了2023年各互联网大厂以及中小型创业公司基础阶段的最新高频面试题HTML/HTML5标签Interviewquestions1、说说你对HTML语义化的理解?HTML5新增了哪些语义化标签?(字节、百度,阿里,腾讯、京东,小米)2、DOCTYPE是干嘛的,都有哪些属性(字节)3、meta标签是干什么的,都有什么属性和作用(字节,58,商汤)4、你了解哪些HT
- Web应用开发 思维导图(java 架构)
用心去追梦
前端java架构
创建一个关于Web应用开发的Java架构思维导图能够帮助开发者系统化地理解从客户端请求到服务器端响应的整个流程,以及在这个过程中涉及的各种技术和框架。下面是一个详细的Web应用开发Java架构思维导图结构,你可以根据这个结构使用你喜欢的思维导图工具来绘制。Web应用开发Java架构思维导图结构1.客户端技术HTML/CSS/JavaScriptHTML5特性CSS3特性JavaScriptES6+
- HTML+CSS面试题
KangJinXuan
htmlcsschrome
1.XHTML和HTML有什么区别HTML是一种基本的WEB网页设计语言,XHTML是一个基于XMl的置标语言最主要的不同XHTML元素必须被正确地嵌套。XHTML元素必须被关闭标签名必须用小写字母XHTMl文档必须拥有根元素2.什么是语义化的HTML?直观的认识标签对于搜索引擎的抓取有好处,用正确的标签做正确的事情!HTML语义化就是让页面的内容结构化,便于对浏览器,搜索引擎解析;在没有样式cs
- html标题行距怎么设,html怎么设置行距
weixin_39762666
html标题行距怎么设
html中,可以通过style属性,给段落元素添加“line-height:间距值;”样式来设置行距,例“本教程操作环境:windows7系统、CSS3&&HTML5版、DellG3电脑。html设置行距这是一个标准行高的段落。这是一个标准行高的段落。大多数浏览器的默认行高约为110%至120%。这是一个更小行高的段落。这是一个更小行高的段落。这是一个更小行高的段落。这是一个更小行高的段落。这是一
- 七种实现左侧固定,右侧自适应两栏布局的方法
css
总结一下左边固定,右边自适应的两栏布局的七种方法。其中有老生常谈的float方法,BFC方法,也有CSS3的flex布局与grid布局。并非所有的布局都会在开发中使用,但是其中也会涉及一些知识点。关于最终的效果,可以查看这里常用的宽度自适应的方法通常是利用了block水平的元素宽度能随父容器调节的流动特性。另外一种思路是利用CSS中的calc()方法来动态设定宽度。还有一种思路是,利用CSS中的新
- jQuery和CSS3响应式网站导航幻灯片插件
�时过境迁,物是人非
jquerycss3前端
这是一款即实用又炫酷的jQuery和CSS3响应式网站导航幻灯片插件。该插件将幻灯片制作为网站的hero导航,在幻灯片中展示网站各主要板块的内容,使用户可以非常容易的了解网站的主要信息。在线演示下载该幻灯片插件是响应式的,幻灯片中可以嵌入图片背景、视频及文本信息。为了提高与用户的互动,幻灯片中将前后导航按钮替换为导航按钮。按钮和导航箭头的区别是:每个按钮是一个标题,它会提示用户该页幻灯片所对应的网
- HTML5+SVG+CSS3 雪中点亮的圣诞树
坏男孩!
css3html5css
HTML5+SVG+CSS3雪中点亮的圣诞树源码下载地址:HTML5+SVG+CSS3雪中点亮的圣诞树css3:body{background:-webkit-linear-gradient(top,#235,#22240%,#fff50%,#fff);background:linear-gradient(tobottom,#235,#22240%,#fff50%,#fff);overflow:h
- 优秀CSS3开源库
天涯学馆
大前端&移动端全栈架构css3前端css
优秀CSS3开源库Bootstrap:https://getbootstrap.com/一个强大的前端框架,提供了许多用于构建响应式网站的工具和组件。Foundation:https://get.foundation/另一个流行的前端框架,也提供了许多用于构建响应式网站的工具和组件。Bulma:https://bulma.io/一个基于Flexbox的CSS框架,提供了简洁、可靠和可自定义的样式。
- CSS3优秀动画代码示例
天涯学馆
大前端&移动端全栈架构css3前端css
目录旋转立方体悬停效果动画路径动画纯CSS进度条文字打字机效果3D翻转卡片SVG路径跟随动画SVG心跳动画
- CSS3过滤与混合模式
天涯学馆
大前端&移动端全栈架构css3前端css
过滤与混合模式filterfilter属性应用于元素本身,允许您对元素的内容(包括其子元素)应用图形效果,如模糊、阴影、颜色调整等。这有助于实现图像编辑软件中常见的视觉效果。其基本语法如下:element{filter:none|[]*|;}none:无滤镜效果。:滤镜函数,常见的包括:blur(px):模糊效果,参数为模糊半径(像素值)。
- CSS3边框与轮廓
天涯学馆
大前端&移动端全栈架构css3前端css
CSS3边框与轮廓border-radiusborder-radius属性用于设置元素边框的圆角半径。通过这个属性,您可以使元素的角呈现圆形或椭圆形外观,而不是传统的直角。其语法格式如下:.element{border-radius:[horizontal-radiusvertical-radius]|[radius];}horizontal-radius和vertical-radius分别指定水
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟