03-HTML 列表、div、 span、表单
一、列表:
列表分为三种: 无序列表 有序列表 自定义列表
1.1 无序列表(重点)
无序列表是用来表示一个列表的语义,并且每个项目和项目之间是不分先后的。
ul:(unordered list) 无序列表
li:(list item) 列表项
所有的li不能单独存在,必须包裹在ul里面,反过来说ul的儿子不能是别的东西,必须只能有li,例如:
中国的主要城市
- 上海
- 北京
- 郑州
- 杭州

ul标签的实际应用:可以做导航条(导航条通常是无序列表)
li里面可以放置的内容很多:
ul的儿子只能是li,但是li是一个容器级标签,li里面什么都可以放,甚至里面可以再放一个ul
1.2 有序列表(了解)
有序列表(ordered list) 用ol 表示
歌曲榜
- 月亮之上
- 2016年第一场雪
- 最炫名族风
- 北京欢迎你

ol浏览器会自动加上序号,和ul 语义不一样但是使用时一样的,ol里面只能有li,li 必须被ol 包裹,li 是容器级,一般ol 很少用,一般是用ul
歌曲榜
- 1.月亮之上
- 2.2016年第一场雪
- 3.最炫名族风
- 4.北京欢迎你
1.3 定义列表(理解)
定义列表比较复杂,有三个标签:
dl: definition list 定义列表
dt: definition title 定义标题
dd: definition description 定义描述词
dt、dd 只能在dl 里面,dl里面只能有dt 、dd。
- 北京
- 中国首都,政治文化中心
- 上海
- 中国经济中心
- 深圳
- 中国经济特区
表达的语义是两层:
1.是一个列表,列出了北京、上海 、深圳三个项
2.每个词都有一个描述项
dd 是描述 dt 的
定义列表是比较灵活的,可以一个dt 配很多的dd
- 北京
- 中国首都,政治文化中心
- 北京雾霾比较严重
- 上海
- 中国经济中心
- 深圳
- 中国经济特区
- 深圳城市非常美

还可以拆开,每一个dl 中只有一个dt 和 dd
常见案例:
二、div 和 span
div 和 span 是非常重要的标签(盒子标签)
div 的语义是 division 分割的意思。(是非常重要的布局标签)
span 的语义就是 span 范围 跨度的意思
div 在浏览器中,默认是不会增加任何的效果改变的,但是语义变了,div 中的所有元素是一个小区域。
div 标签是一个容器级标签,里面什么都可以放,甚至可以是div 自己。
中国的主要城市
- 上海
- 北京
- 郑州
- 杭州
歌曲榜
- 月亮之上
- 2016年第一场雪
- 最炫名族风
- 北京欢迎你
span 也是表达小区域 小跨度 的标签,但是是一个文本级标签。
就是说span 里面只能放置文字、图片、表单元素。span 里面不能放p 、h 、dl 、 ol、div 。
span 里面是放置小元素的,div 里面放置大东西。
开发中常用 div + css 模式,div 负责布局,负责结构,css 负责样式
三、表单
表单就是收集用户信息的,让用户填写、选择的。
所有的表单内容,都要写在from 标签里面
from 标签里面有 action 属性 和 method 属性,action 属性表示表单提交到哪里去,method 属性是表示用什么HTTP方法提交,有 get 和 post 两种。
3.1 文本框
type 表示“类型”。
text 表示“文本”,指的是类型是一个文本框的小部件。
value 表示“值”,就是设置默认值
注册

input 标签是一个自封闭标签,一般常用的自封闭标签有:

3.2 密码框
input 标签即是文本框有是密码框,是有 type值 来决定的。
type = “text” 就是文本框
type = “password” 就是密码框(效果如上图)
3.3 单选按钮
请选择性别:
男
女单选按钮天生是不能互斥的,如果想互斥必须有相同的 name 属性。(这样就能实现单选)
默认被选择,checked= "checked"
女3.4 复选框
input 标签的 type 是 checkbox 。复选框最好是有相同的name (虽然他不需要互斥,但是也要有相同的name)
h5中还会有更多的type值类型,以后再研究,目前就这几种:
文本框
密码框
单选按钮
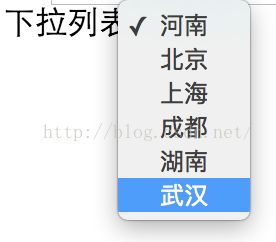
复选框3.5 下拉列表
select 就是“选择”的意思 ,option “选项”,select 标签 和 ol ul dl 一样,都是组标签
下拉列表

3.6 多行文本框(文本域)
text 就是 “文本” area 就是 “区域”
多行文本框

这个标签对里面是不用写东西的,如果写的话,就是框内的默认文字。
cols 属性表示的 “列” rows 属性表示是 "行",就是表示多少行,多少列
3.7 三种按钮
按钮也是 input 标签,一共有三种:
2、提交按钮:submit 就是提交的意思,不需要value 自动会有“提交”文字,这个点击后表单真的会提交到 form 标签的 action 属性的那个页面去。
3、重置按钮:reset 就是复位的意思
3.8 label 标签
本质上,男 女 这两个汉字,和input 元素没有关系。label 就是为了解决这个问题的。
男
女
所有的表单元素都有label 。
四、HTML 其他
4.1 HTML 的注释
HTML的注释语法: