- 制作一个简单HTML旅游网站(HTML+CSS+JS)桂林旅游网页设计与实现5个页面
软件技术NINI
html+css+js旅游html旅游css
一、网站题目旅游,当地特色,历史文化,特色小吃等网站的设计与制作。二、✍️网站描述桂林旅游主题的网页一共五个个页面-旅游网页使用htmlcssjs制作有banana图-页面可以相互跳转包含表单三级页面-网页可以使用vscodehbuilderdw等打开修改-里面的图片和文字都可以替换为其他旅游网页-桂林旅游网页介绍了景点,美食,联系我们,桂林旅游等-html静态网页没有复杂效果布局简单原创htm
- Vue基础Day04组件与cli脚手架
前端老邹_伯通
一.核心内容1.任务1:天知道任务1:天知道2.什么叫组件把某个界面或者说某个小功能,封装起来就叫组件(就是对htmlcssjs的一个综合封装),组件也是Vue的实例,所以它也有自己的data和methods以及生命周期钩子等组件开发特点:可复用,同时会简化代码结构,易于维护,同时利于多人协同开发等。3.安装单文件组件所需要依赖文档:【快速原型开发】3.1安装脚手架安装vue-cli脚手架在cmd
- java图书管理系统jsp+Servlet+c3p0+Mysql的思想设计
zzulixiaoyao
java
目录项目的总体设计登陆界面首页界面用户信息的设计图书信息的设计添加用户的设计添加图书的设计一些细节的设计分页的设计数据库用的c3p0连接的,关于这个生日的应用前言:这几天照着别人的项目写的,可算是大概清楚整个项目的流程,整个的前后端交互,当然自己对htmlcssjs基础都其实还不太懂,只能大概的看懂一点。做完后,对MVC的设计模式,也是进一步了解。也让我收获了许多,其实我倒是觉得项目里面的分页的设
- Markdown入门笔记
星魂1
hellomarkdown是一个重量级的标记语言我们一般用来写文档,这样来帮助我们更好的展示效果我是一级标题我是二级标题一级标题二级标题三级标题四级标题五级标题六级标题斜体文字斜体文字使用两个**星号两个下划线表示粗体粗体文字粗体文字使用三个***星号两个下划线表示粗斜体文字粗斜体文字粗斜体文字分割线:删除线用左右~~来表示删除线下划线无序列表可以使用-+*三种方法前端开发的技能htmlcssjs
- flv视频格式批量截取封面图(不占内存版)--其他视频格式也通用
跳跳的小古风
javascriptvue.jsmpeg-1
flv视频格式批量截取封面图(不占内存版)--其他视频格式也通用需求(实现的效果)功能实现htmlcssjs需求(实现的效果)批量显示视频,后端若返回有imgUrl,则直接显示图1,若无,则需要根据视频地址自己截取,截取中显示图2,截取过程中如图3,截取完直接返回图片信息,如图1格式,未返回的仍显示加载动画,如图2功能实现需要使用插件播放、截取flv格式视频。当前使用的是mpegts.js具体使用
- 生日倒计时炫酷源码html,JS响应式生日倒计时
看不见的天边
生日倒计时炫酷源码html
HtmlCssJs距离亲爱的生日到来还有:天时分秒/*BaseResetCSS*/*{margin:0;padding:0;}html,body{height:100%;}body{font-family:"MicrosoftYahei";background:url(https://timgsa.baidu.com/timg?image&quality=80&size=b10000_10000&
- JavaWeb 后端 <一> 之 Tomcat服务器 - Http协议 学习笔记
loveincode`
tomcat服务器http学习servlet
1、Web开发概述1.1服务器上的资源分类:a、静态资源:指web页面中供人们浏览的数据始终是不变。htmlcssjs图片多媒体b、动态资源:指web页面中供人们浏览的数据是由程序产生的,不同时间点访问web页面看到的内容各不相同。JSP/Servlet、php、asp下面为简单的java程序模拟服务器提供资源访问本地端口1111即可得到服务器的资源publicclassMyserver{publ
- Golang基础入门及Gin入门教程(2024完整版)
yuanlaile
gin
Golang是Google公司2009年11月正式对外公开的一门编程语言,它不仅拥有静态编译语言的安全和高性能,而且又达到了动态语言开发速度和易维护性。有人形容Go语言:Go=C+Python,说明Go语言既有C语言程序的运行速度,又能达到Python语言的快速开发。Gin是一个go写的web框架,具有高性能的优点。此套Golang基础入门及Gin入门教程学习前需要具备htmlcssjs这三个基础
- PHP 基础编程 (1)
渗透测试小白
渗透测试全栈之路-代码基础php开发语言渗透测试渗透测试全栈php基础
文章目录前后端交互尝试php简介php版本php基础语法php的变量前后端交互-计算器体验php数据类型php的常量和变量的区别php的运算符算数运算符自增自减比较运算符赋值运算符逻辑运算php的控制结构ifelseelseif前后端交互尝试前端编程语言:JS(JavaScript)htmlcssjs后端编程语言:phpjavagoperlrubypython.net前端页面代码,与后端交互大部分
- ❤️创意网页:超简单好看的HTML5七夕情人节表白网页(表白直接拿去用) HTML+CSS+JS
命运之光
#创意网页#web网页制作Web前端javascripthtmlcss前端开发语言
博主:命运之光专栏:web开发(htmlcssjs)目录✨简介:✨前言:✨视频展示✨源代码✨代码的使用方法(超简单什么都不用下载)1.打开记事本2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可3.打开html文件(大功告成(●'◡'●))✨代码讲解(选看,小白看到这里就可以结束了哈,不用再往下看了哈)✨结语✨简介:在这个数字时代,爱情表白方式也随之改变。在过去,我们可能会
- Java中规模软件开发实训——简单计算器制作
命运之光
JAVA中规模软件开发实训#Java经典程序设计(开发篇)Java经典程序设计专栏Java项目算法计算器图形库Javaswing
✨博主:命运之光专栏:Python星辰秘典专栏:web开发(htmlcssjs)❤️专栏:Java经典程序设计☀️博主的其他文章:点击进入博主的主页前言:在现代社会中,计算器是我们生活中不可或缺的工具之一。它们可以轻松地进行各种数值计算,从简单的加减乘除到复杂的科学运算,为我们提供了快捷准确的计算结果。但你是否曾想过,我们可以亲手打造一个属于自己的计算器应用程序,体验计算世界的奇妙之旅?本文将带领
- python django 新闻协同过滤算法推荐系统
MYF_12
pythondjango开发语言
pythonDjango新闻管理系统PythonDjango新闻爬虫系统PythonDjango新闻推荐系统PythonDjango推荐系统后端:python3django数据库:MySQL8.0前端:htmlcssjs主要功能:登录、注册、推荐功能、个人中心、后台管理、爬虫功能源码下载和功能展示:链接:https://pan.baidu.com/s/1PCH8rmhVtue7VHqcRipTeQ
- [jQuery案例练习]——锅打灰太狼
薛定谔的猫87
jqueryjavascriptcss3
[jQuery案例练习]——锅打灰太狼准备1.需掌握htmlcssjs2.所用编译器Hbuilder效果展示开发思路1)index.html狂拍灰太狼0开始游戏游戏规则游戏规则:1.游戏时间:60s2.拼手速,殴打灰太狼+10分3.殴打小灰灰-10分[关闭]GAMEOVER重新开始2)index.css/*清除浏览器样式*/*{margin:0;padding:0;}/*页面框架*/.contai
- vue3中使用better-scroll
高级甩锅工程师
前端前端vue.js
文章目录需求分析安装htmlcssjs需求分析假设现在有这么一个需求,页面顶部有几个tabs导航,每一个tab下都有一个可以滑动的切换按钮。咱们就可以引入better-scroll来实现这个需求。安装首先下载better-scrollnpminstall@better-scroll/core--savehtmlmethodMap.setItemRef(el,index)">{{item1.titl
- HTML和CSS的基础-前端扫盲
Xua3055
html前端css
想要写出一个网页,就需要学习前端开发(写网页代码)和后端开发(服务器代码)。对于前端的要求,我们不需要了解很深,仅仅需要做到扫盲的程度就可以了。写前端,主要用到的有:HTMLCSSJS前端开发,主要使用的开发环境主要有两个:1.JetBrains系列如IDEA专业版,和JB提供的WebStorm。(收费)2.VSCode(免费)除了上面两个之外,还有很多其他的选项,如dw,sublimetext,
- vue、angular等index.html缓存问题
拳拳
本文引自https://github.com/ant-design/ant-design-pro/issues/1365浏览器中,默认会对htmlcssjs等静态文件、以及重定向进行缓存,如果在HEAD头中指定:浏览器不会缓存html,但是还是会对重定向缓存,并且这种方式并不规范,可能有的浏览器不支持。解决方案是:1)对hash过的静态文件还是采用默认方式,客户端会缓存。2)对html文件,返回时
- 前端初理解
L_cl
前端
前端的作用:1.web开发常用web网站h5页面技术需要:htmlcssjs页面布局排序整理2.跨平台app\小程序vue、uniapp、react一件多用做出app、小程序3.web爬虫:快速收集、整理数据node、js4.h5混合开发、h5游戏/外挂html5、ccs3、js5.3d可视化开发手机软件、网站、升级、3d模式、
- [HTML]HTML5新增标签
萤火虫的小尾巴
前端htmlhtml5csscss3前端
文章目录前言1.HTML5新增的语义化标签2.HTML5新增的多媒体标签2.1video标签2.2audio标签3.HTML5新增的input标签4.HTML5新增的表单属性前言系列文章目录:[目录]HTMLCSSJS根据视频和PPT整理视频及对应资料:HTMLCSS老师笔记:https://gitee.com/xiaoqiang001/html_css_material.git视频:黑马程序员p
- ionic+vue+capacitor系列笔记--02项目中集成Capacitor,添加android,ios平台,真机运行项目
tangdou369098655
移动端开发前端移动端
Capacitor是什么?Capacitor是由ionic团队开发的一款跨平台移动应用构建工具,可轻让我们轻松的构建Android、iOS、Electron和Web应用程序。Capacitor是ApacheCordova和AdobePhoneGap的继承者,不仅可以把我们用htmlcssjs写的代码打包成原生app,还可以让我们使用js调用手机上面原生的Api。目前Capacitor已经成为Ion
- Java-Web学习路线
熵逝
java前端学习
我看的是2023版的黑马程序员的课大致路线为:htmlcssjs->ajaxaxios->vueelementmavenspringbootssmmysplmybatis接触项目,学习编写接口filterinterceptorAop原理自10.8开始,每个单元点花1-2天时间学习,预计一个月能过一遍,开始着手写一个web项目预计11.9-12月底完成,然后进入期末复习寒假刷lecode算法题,再精
- web前端入行需谨慎
郎氏集团
我是一名web前端开发工程师,工作快5年了对前端整体也有了认知在此去劝谏那些刚步入社会的同学选择更好的生活,因为好的生活是每个人梦寐以求的事情。从头说起对于每行来说工作都是不容易的,如果工作容易就不会出现工作了如果你是个计算机相关专业的人那么你很值得继续看下去我先说说web前端你必须需要掌握的东西htmlcssjs作为最基本的前端开发条件就这一件事来说前端开发并不困难因为相比而言例如做javawe
- Vue2学习笔记day01——初识Vue&模板语法&数据绑定&el 与data的两种写法&MVVM模型&数据代理&事件处理&计算属性
Happy_change
Vue学习记录restful学习java
Vue2学习笔记文章目录Vue2学习笔记初识Vue模板语法数据绑定el与data的两种写法MVVM模型数据代理何为数据代理回顾Object.defineProperty方法Vue中的数据代理事件处理键盘按键事件的基本使用:Vue中的事件修饰符:计算属性姓名案例_插值语法实现姓名案例_methods方法实现姓名案例_计算属性实现Vue特点:组件化:一个xxx.vue(htmlcssjs)就是一个组件
- 2021-11-03
梦回2020
小程序概述微信小程序小程序的一种英文名WechatMiniProgram是一种不需要安装即可使用的应用它实现了应用"触手可及"的梦想。用户扫一扫或者搜一下即可打开应用。内置于微信的类似于app的小型应用小程序的优缺点优点1用户体验好不用下载安装即开即用优点2上手容易htmlcssjs优点3开发成本低(资金沟通时间)优点4微信用户流量大,方便推广缺点1项目包大小有限制(默认不超过2M使用分包技术可达
- 广州正盟科技 -- 前端面试-- 2023.4.21
LJPchosen1
javascript前端html面试
广州正盟科技–前端面试–4.21首先进来后就让你写一份笔试,然后笔试完后,让你休息一下,然后就开始技术面了笔试的话,就是一些前端的基础知识htmlcssjs,我只记得有个正则表达式的我不会写,其他也挺简单的,所以就忘记了。然后就是技术面,技术面主要是根据你项目来问的,我也步步深入,还是挺难的。1为什么用leaflet,leaflet绘图是用的canvas吗创建出来的图层还真是canvas图层;为什
- vue【vue-cli3】项目优化
嚣张的胖头鱼
vuevue-cli3vue.jswebpack
名词解释spa全称是单页面应用。一个SPA就是一个WEB应用,它所需的资源(HTMLCSSJS等),在一次请求中就加载完成,也就是不需刷新地动态加载。用术语“单页”就是因为页面在初始化加载后就永远不会重新加载刷新。优点减轻服务器端的压力。因为服务器先将一份包含了静态资源、JavsScript和模板的静荷数据(payload)发送到了客户端,之后客户端只需要获取渲染页面或视图所需要的数据即可。pay
- Java图书管理系统实训报告
命运之光
JAVA中规模软件开发实训Java经典程序设计专栏#Java经典程序设计(开发篇)java开发语言
✨博主:命运之光专栏:Python星辰秘典专栏:web开发(htmlcssjs)❤️专栏:Java经典程序设计☀️博主的其他文章:点击进入博主的主页目录任务要求项目目标主要涉及知识点Java图书管理系统实训报告1.项目背景3.技术栈4.系统功能及代码解析5.结论任务要求项目目标实现一个简单图书管理系统管理员登录,完成增删改查图书关键字搜索图书主要涉及知识点GUI:容器、组件、监听器等Java图书管
- 前端学习路线参考
云柏田
前端学习
一名合格的前端需要掌握哪些技能photoshop切图(必修)htmlcssjs(特别是html5css3es6)(必修)三大前端框架至少精通一个(必修)nodejs(选修)自动化构建工具webpack(必修)http协议(必修)浏览器渲染流程及原理(必修)TypeScript(选修)标题技能会过时计算机基础知识不会过时算法编译原理建议学习编译原理和算法这两门课程算法的好处相信大家都懂在这里简单说一
- python django 图片管理系统
MYF_12
Djangodjangopython后端开发语言学习
pythondjango图片管理系统pythondjango图片展示网站pythondjango个人图片网站后端:pythondjango数据库:MySQL5.7前端:htmlcssjs等涉及功能:登陆、退出、批量上传图片、上传视频只能在后台查看。管理员可以在后台管理所有的数据,增删改查等。功能展示和源码下载:链接:https://pan.baidu.com/s/166S0AVSiPoUCN1Dl
- 【前端demo】CSV&JSON转换器 原生实现:CSV转换为JSON,JSON转换为CSV
karshey
前端demo前端json
文章目录效果过程textareaTooltip提示工具按钮的min-width判断输入是否是CSV或JSONJSON与CSV样例JSON转为CSVCSV转为JSON不足之处代码HTMLCSSJS其他demo效果效果预览:CSV&JSONConverter(codepen.io)参照的预览:JSVConverter(gpaiva00.github.io)参考:gpaiva00/json-csv:JS
- 【前端demo】动态赋值CSS
karshey
前端demo前端css
文章目录效果过程html实现oninput与onchange事件统一配置CSS代码HTMLCSSJS其他demo效果动态显示CSS样式,由:root统一配置。效果预览:https://codepen.io/karshey/pen/BavLrwy参考:DynamicCSSVariables(codepen.io)漫谈document.documentElement与document.body-简书(
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class
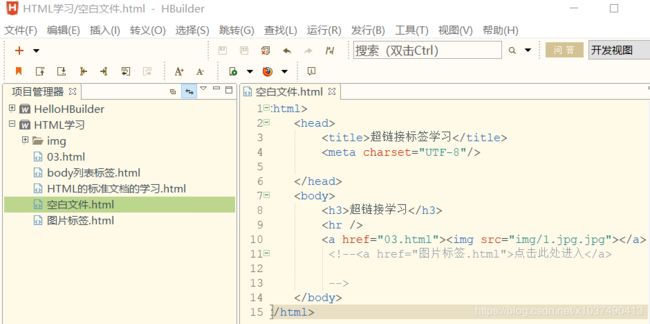
 但是其路径改变了,加上图片存入的文件夹名字,img/
但是其路径改变了,加上图片存入的文件夹名字,img/