Vue2学习笔记day01——初识Vue&模板语法&数据绑定&el 与data的两种写法&MVVM模型&数据代理&事件处理&计算属性
Vue2学习笔记
文章目录
- Vue2学习笔记
-
- 初识Vue
- 模板语法
- 数据绑定
- el 与data的两种写法
- MVVM模型
- 数据代理
-
- 何为数据代理
- 回顾Object.defineProperty方法
- Vue中的数据代理
- 事件处理
-
- 键盘按键
- 事件的基本使用:
- Vue中的事件修饰符:
- 计算属性
-
- 姓名案例_插值语法实现
- 姓名案例_methods方法实现
- 姓名案例_计算属性实现
Vue特点:
组件化:一个xxx.vue(html css js)就是一个组件
声明式编码无需直接操作dom
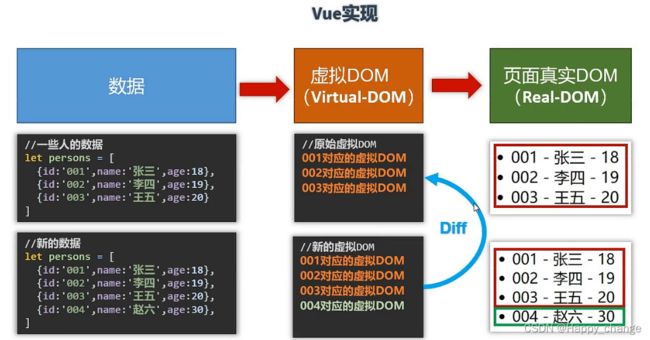
使用虚拟dom+diff算法
数据–虚拟DOM–真实DOM

初识Vue
使用Vue首先要导入vue.js文件,可以下载后本地导入,也可以在线网址导入,具体参照Vue2官网文档这里我选择下载后本地导入
<script type="text/javascript" src="../js/vue.js">script>
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
- root容器中的代码被称为Vue模板
- Vue实例与容器一一对应
- 真实开发中只有一个Vue实例,并且会配合组件一起使用
- {{xxx}}中的xxx要写js表达式,且xxx可以用data中定义的属性
- 注意区分:js表达式和js代码(语句)
- 表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方,如:a 、a+b 、demo(1) 、x===y?‘a’:‘b’
- js代码(语句) : if(){} for(){}
<body>
<div id="root">
<h3>hello,{{name.toUpperCase()}}h3>
div>
<script type="text/javascript">
Vue.config.productionTip = false //关闭Vue启东时生产提示
// 创建Vue实例
new Vue({
el: '#root', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串
data: { // data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象
name: 'Vue'
}
})
script>
body>
在vscode中下载live server插件,可以直接在浏览器打开所写页面:右击选择open with live server
模板语法
Vue模板语法有两大类
- 插值语法
- 功能:用于解析标签体内容
- 写法:{{xxx}},xxx是js表达式,可以直接读取到data中的所有属性
- 2.指令语法
- 功能:用于解析标签(包括标签属性、标签体内容、绑定时间。。。)
- 举例:v-bind:href=“xxx” 或者简写为 :href=“xxx” xxx同样是js表达式且可以直接读取到data中的所有属性
- 注:Vue中有很多指令,且形式都是:v-xxx 此处仅拿v-bind举例子
<div id="root">
<h1>插值语法h1>
<h3>你好,{{name}}h3>
<hr>
<h1>指令语法h1>
<a v-bind:href="school.url">点我去{{school.name}}a>
<a :href="url">点我去百度a>
div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
name: 'Vue',
school: {
name: '百度',
url: 'https://www.baidu.com/'
}
}
})
script>
数据绑定
Vue中有两种数据绑定的方式
- 单向数据绑定(v-bind):数据只能从data流向页面
- 双向数据绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data
- 备注:
- 双向数据绑定一般应用在表单类元素上
- v-bind:xxx 可以简写为 :xxx
- v-model:value 可以简写为v-model 因为v-model默认收集value值
<div id="root">
单向数据绑定:<input type="text" v-bind:value="name">
<br /> 单向数据绑定:
<input type="text" :value="name"><br />
双向数据绑定:<input type="text" v-model:value="name"> 双向数据绑定:
<input type="text" v-model="name">
<h2 v-model:x="name">h2>
div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
name: 'Vue'
}
})
script>
el 与data的两种写法
data与el的两种写法:
- el的两种写法:
- new Vue时候配置el属性
- 先创建Vue实例,随后通过vm.$mount(’#root’)指定el的值
- 2.data的两种写法
- 对象式
- 函数式
- 如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错
- 3.一个重要的原则:
- 由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了
<div id="root">
<h1>您好,{{name}}h1>
div>
<script type="text/javascript">
Vue.config.productionTip = false
//el的两种写法
/*const v = new Vue({
//方式一 el: '#root',
data: {
name: 'Vue'
}
})
console.log(v)
// 方式二 &mount挂载
v.$mount('#root')*/
// 可以设置1000ms后再装配
// setTimeout(() => {
// v.$mount('#root')
// }, 1000);
//data的两种写法
new Vue({
el: '#root',
//data的第一种写法:对象式
/*data:{
name:'Vue'
}*/
//data的第二种写法:函数式
data: function() {
console.log('@@@', this) //此处的this是Vue实例对象
return {
name: 'Vue'
}
}
})
script>
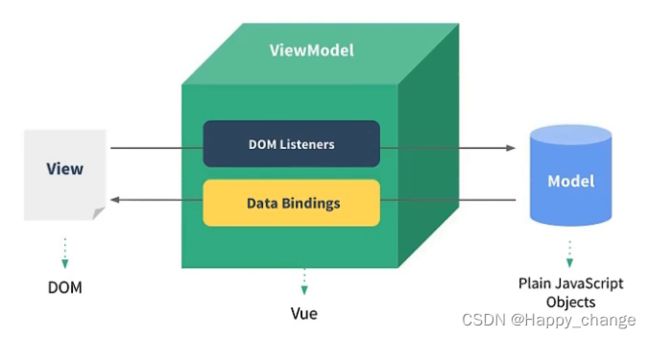
MVVM模型
MVVM(Model-view-viewModel)是一种软件架构模式,有利于将图形用户界面的开发与业务逻辑或后端逻辑的开发分离开来。
- M :模型(Model):对应data中的数据
- V :视图(View):模板
- VM:视图模型(ViewModel):Vue实例对象
数据代理
何为数据代理
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
<script type="text/javascript">
let obj = {
x: 100
}
let obj2 = {
y: 200
}
Object.defineProperty(obj2, 'x', {
get() {
return obj.x
},
set(value) {
obj.x = value
}
})
script>
回顾Object.defineProperty方法
<script type="text/javascript">
let number = 18
let person = {
name: '张三',
sex: '男',
//age:number // 仅在初始化时有关系,之后若仅更改number的值,age不会变
}
Object.defineProperty(person, 'age', {
/*value: 18,
enumerable:true,// 控制属性是否可以枚举,默认值为false
writable:true, // 控制属性是否可以修改,默认值为false
configurable:true, // 控制属性是否可以被删除,默认值为false
*/
// 当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age
get: function() {
return number
},
// 当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value) {
console.log('有人修改了age属性,且值是', value)
number = value
}
})
console.log(Object.keys(person))
console.log(person)
script>
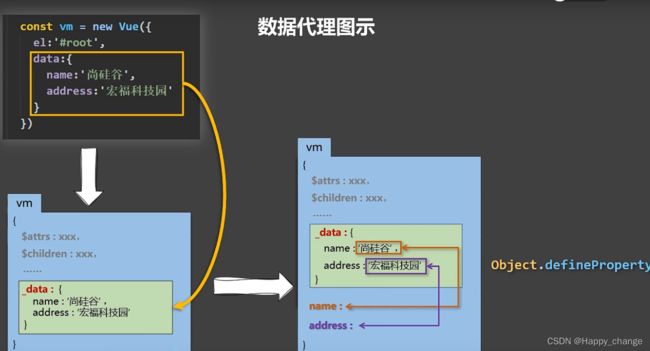
Vue中的数据代理
- Vue中的数据代理:通过vm对象来处理data对象中属性的操作(读/写)
- Vue中数据代理的好处:更加方便的操作data中的数据
- 基本原理:
- 通过Object.defineProperty()把data对象中所有属性添加到vm上
- 为每一个添加到vm上的属性,都指定一个getter/setter
- 在getter/setter内部去操作(读/写)data中对应的属性
- 同时data即vm中的_data
<div id="root">
<h2>学习科目:{{name}}h2>
<h2>学习方式:{{way}}h2>
div>
<script type="text/javascript">
Vue.config.productionTip = false
/*let data = {
name:'Vue',
way:'b站'
}
// vm._data = data
const vm = new Vue({
el: '#root',
data
})*/
// vm._data = data
const vm = new Vue({
el: '#root',
data: {
name: 'Vue',
way: 'b站'
}
})
script>
事件处理
键盘按键
- Vue中常用的键盘按键别名
- 回车:enter
- 删除:delete (捕获"删除"和"退格键")
- 退出:esc
- 空格:space
- 换行:tab(特殊、必须配合keydown使用)
- 上:up
- 下:down
- 左:left
- 右:right
- Vue未提供别名的按键,可以使用按键原始的key值去绑定,但要注意转为kebab-case(短横线命名)
- 系统修饰键(用法特殊):ctrl、alt、shift、meta(win)
- 配合keyup使用:按下修键的同时,在按下其他键,随后释放其他键,事件才被触发
- 配合keydown使用:正常触发事件
- 也可以使用keyCode去指定具体的按键(不推荐,不同的键盘可能不统一)
- Vue.config.keyCodes.自定义键名=健码,可以去定制按键别名
<div id="root">
<h2>{{name}}学习h2>
<input type="text" placeholder="按下回车提示输入" @keyup="showInfo">
<input type="text" placeholder="按下回车提示输入" @keyup.ctrl.y="showInfo">
div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
name: 'Vue'
},
methods: {
showInfo(e) {
console.log(e.key, e.keyCode)
if (e.keyCode != 13) return
console.log(e.target.value)
}
}
})
script>
事件的基本使用:
- 使用v-on:xxx 或 @xxx 绑定时间,其中xxx是事件名
- 事件的回调需要配置在methods对象中,最终会在vm上
- methods中配置的函数,不要用箭头函数,否则this就不是vm了,变成window
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或组件实例对象
- @click=“xxx” 和 @click=“xxx(event)” 效果一致,但是后者可以传参
<div id="root">
<h2>{{name}}学习h2>
<button v-on:click="showInfo">点我提示信息button>
<button v-on:click="showInfo1">点我提示信息!button>
<button @click="showInfo2(66,$event)">点我提示信息!!(传参)button>
<button @click="showInfo3">点我提示信息!!!(不传参)button>
div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: { // 只有配置在data中的数据才会做数据劫持和数据代理
name: 'vue'
},
methods: {
showInfo(event) {
// event.target 拿到发生事件的发生目标
console.log(event.target)
console.log(this) // 此处的this是vm(Vue实例对象)
alert('跟着尚硅谷学Vue第一天')
},
showInfo1: (event) => {
// event.target 拿到发生事件的发生目标
console.log(event.target)
console.log(this) // 此处的this是window
alert('跟着尚硅谷学Vue第一天!')
},
showInfo2(number, event) {
console.log(number, event)
alert('跟着尚硅谷学Vue第一天!!')
},
showInfo2(event) {
alert('跟着尚硅谷学Vue第一天!!!')
}
}
})
script>
Vue中的事件修饰符:
- prevent:阻止默认事件(常用)
- stop:阻止事件冒泡(常用)
- once:事件只触发一次(常用)
- capture:使用事件的捕获模式
- self:只有event.target是当前操作的元素时才触发事件
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕
<style>
* {
margin-top: 15px;
}
.demo1 {
height: 50px;
background-color: pink;
}
.box1 {
padding: 5px;
background-color: skyblue;
}
.box2 {
padding: 5px;
background-color: pink;
}
.list {
width: 200px;
height: 200px;
background-color: blueviolet;
overflow: auto;
}
li {
height: 100px;
}
style>
<div id="root">
<h2>{{name}}学习h2>
<a href="https://www.baidu.com" @click.prevent="showInfo"> 点我提示信息a>
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息button>
div>
<button @click.once="showInfo">点我提示信息button>
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
div>
div>
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息button>
div>
<ul @scroll="demo" @wheel.passive="demo2" class="list">
<li>1li>
<li>2li>
<li>3li>
<li>4li>
ul>
div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
name: 'Vue'
},
methods: {
showInfo() {
alert("跟着尚硅谷学习Vue之事件修饰符")
},
showMsg(n) {
console.log(n)
},
demo() {
console.log('@')
},
/*demo2() {
console.log('$')
},*/
demo2() {
for (let i = 0; i < 100000; i++) {
console.log('#')
}
console.log('!!!')
}
}
})
script>
计算属性
为了更好地理解计算属性,下面通过姓名案例不同方法的实现来引出
姓名案例_插值语法实现
<div id="root">
性:<input type="text" v-model="firstName"><br />
名:<input type="text" v-model="lastName"><br />
姓名:<span>{{firstName.slice(0,3)}}-{{lastName}}span>
div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
firstName: '白',
lastName: '敬亭'
}
})
script>
姓名案例_methods方法实现
<div id="root">
性:<input type="text" v-model="firstName"><br />
名:<input type="text" v-model="lastName"><br />
姓名:<span>{{fullName()}}span>
div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
firstName: '白',
lastName: '敬亭'
},
methods: {
fullName() {
return this.firstName + '-' + this.lastName
}
}
})
script>
姓名案例_计算属性实现
计算属性:
- 定义:要用的属性不存在,要通过已有属性计算得来
- 原理:底层借助了Object.defineproperty方法提供的getter和setter
- get函数什么时候执行?
- 初次读取时执行一次
- 当依赖的数据发生改变时会被再次调用
- 优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便
- 备注:
- 计算属性最终会出现在vm上,直接读取使用即可
- 如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生变化
<div id="root">
性:<input type="text" v-model="firstName"><br />
名:<input type="text" v-model="lastName"><br />
姓名:<span>{{fullName}}}span>
div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
firstName: '白',
lastName: '敬亭'
},
computed: {
fullName: {
// get有什么作用?当有人读取fullName时,get就会被调用,且返回值就作为fullName的值
// get中的this指向vm
// get什么时候调用?1.初次读取fullName时。2、所依赖的数据发生变化时
get() {
console.log('get被调用了')
return this.firstName + '-' + this.lastName;
},
// set什么时候调用当fullName被修改时
set(value){
console.log('set被调用了',value)
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
script>
计算属性简写
<div id="root">
性:<input type="text" v-model="firstName"><br />
名:<input type="text" v-model="lastName"><br />
姓名:<span>{{fullName}}}span>
div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
firstName: '白',
lastName: '敬亭'
},
computed: {
// 简写 函数当作getter用,只有仅读取不修改时才可用简写形式
// 函数名即为计算属性名
fullName(){
console.log('get被调用了')
return this.firstName + '-' + this.lastName;
}
}
})
script>