- H5C3提高(1)
象更
前端javascripthtmlcss
div对搜索引擎来说没有语义。H5新增标签语义化标签头部标签导航标签内容标签定义文档某个区域侧边栏标签尾部标签可以多次使用,建议在移动端使用视频标签尽量用MP4格式格式:属性值描述autoplayautoplay自动播放(谷歌需要加muted解决)controlscontrols向用户显示播放控件widthpx播放器宽heightpx播放器高looploop播放完是否继续,循环播放posterim
- pc端网站代码
不哭不闹不炫耀123
技术栈:html结构+css布局+h5c3动画目录结构:图片文件夹:img样式文件夹:css产品类图片文件:upload字体类文件夹:fonts脚本文件夹:js样式文件的分类:初始化css(cssreset)让浏览器风格统一,把常用的初始化语句放入base.css里面,把一些公共的样式,放入common.css里面1、网站ico图标1):使用ico图标首先把favicon.ico这个图标放到根目录
- 查漏补缺说明
anjing529
因为之前是自学,没有形成一个完整的体系,主要学习了以下部分的知识点:1.HTML2.CSS3.javascript(ECMA-262)4.jQuery5.Ajax6.Vue在学习Vue.js时,跟随Bilibili视频学Vue,看这个就够了学习,此黑马讲师水平1024!!!学习过程中,发现之前学习体系有遗漏,例如H5C3,Node.js,PHP,等部分。遂跟随黑马全套学习视频,把之前遗漏或者没理解
- H5C3练习心得 2024.01.03(文字加载动画效果)--transition,动画渲染,遮罩层
瑶瑶南波万
html5javascriptcss3前端前端框架xhtml
(一)transition(过渡效果)1.详解通常将css的属性值更改后,浏览器会立即更新新的样式,例如在鼠标悬停在元素上时,通过:hover选择器定义的样式会立即应用在元素上。在CSS3中加入了一项过渡功能,通过该功能您可以将元素从一种样式在指定时间内平滑的过渡到另一种样式,类似于简单的动画,但无需借助flash或JavaScript。2.属性transition-property:设置元素中参
- H5C3练习心得12.20 (音乐排行榜效果)--表格,col,:nth-child()和:nth-of-type(),not()
瑶瑶南波万
html5javascriptcss前端
(一)html表格看这个博主写的-----http://t.csdnimg.cn/p4Qzn写得很清楚元素定义表格行,元素定义表头,元素定义表格单元。代码示例:设置单元格之间无间隔,代码如下:table{width:100%;/*border:2pxsolid#000;*/border-spacing:0;border-collapse:collapse;}(二)colgroup和col1.作用用
- H5C3练习心得12.18(时间轴效果)--linear-gredient,border-radius
瑶瑶南波万
html前端
(一)linear-gradient1.定义linear-gradient()函数用于创建两种或多种颜色线性渐变的图片2.方法background-image:linear-gradient(direction,color-stop1,color-stop2,...)它实际上不是颜色,而是背景图片。也就是说,它并不是color的属性值,而是background的属性值。direction:表示渐变
- H5C3练习总结12.14(小米商城右侧悬浮菜单)--firstchild,定位,选择器
瑶瑶南波万
html5css前端前端框架
关于CSS的选择器:first-child和:last-child(一)我遇到的问题:在制作小米商城右侧悬浮菜单时,需要的成果图如左侧图,我做到的地方如右侧图:可以看出我做的是每个盒子外边距等间距的,而需要的结果是最后一个盒子的上边距较大。我需要对最后一个盒子进行样式调整。我看到官方代码如下:.sidebarulli:last-child{margin-top:20px;}可是在下面的html代码
- H5C3练习总结12.12--外边距的合并,弹性盒子
瑶瑶南波万
html前端
1.外边距实现盒子居中对齐让一个盒子水平居中需要满足以下条件:.必须是块级元素.盒子必须设置宽度给左右外边距都设置auto就可以实现盒子水平居中.header{width:960px;margin:0auto;}2.外边距的合并(1)相邻块元素垂直外边距的合并当上下两个相邻的块元素相遇时,如果上面那个块元素设置了margin-bottom而下面那个块元素设置了margin-top,则它们两个块元素
- H5C3练习心得(小米商城)12.11
瑶瑶南波万
csshtmlcss3
1.为什么要清除浮动?浮动的定义:非IE浏览器下,容器不设高度且子元素浮动时,容器高度不能被内容撑开。此时,内容会溢出到容器外面影响布局。这种现象被称为浮动(溢出)。为了防止溢出,所以要清除浮动。固定格式如下:.clearfix::after{/*清除浮动*/content:"";display:block;clear:both;}2.为什么要设置内边距和外边距为0?(其实还不太清楚)默认情况下,
- h5c3最全版总结
飞不起来的飞机耶耶耶
前端javajavascript
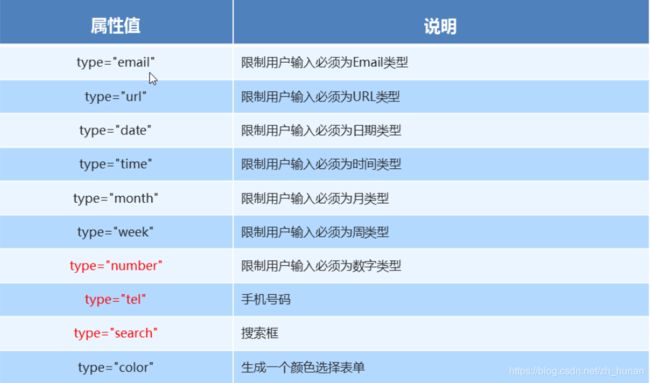
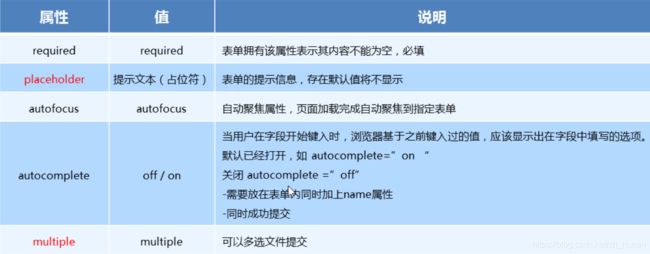
day011.H5新增标签头部导航栏侧边栏文章区域底部2.H5常用新属性placeholder:占位符提示信息autofocus:自动获取焦点multiple:支持多文件上传autocomplete:当提交过表单内容之后规定某个表单控件的提示内容关闭和打开required:必填项tabindex:指定表单控件获取焦点的顺序用户名:密码:手机号:邮箱:日期:文件:3.input新增type类型ema
- H5C3新语义标签 选择器
不正经开发者
1、常用的新语义标签:headernavmainasidesectionarticlefooter等。所有的浏览器都支持main标签,只有ie不支持,开发时不能使用main标签。移动端的浏览器兼容性比较好,不用考虑兼容性问题,所有新标签都能使用。2、h5标签在ie8是显示不出来的,但如果由js动态创建的,就可以显示。html5shiv.js默认帮我们处理了ie8的兼容性问题,原理就是使用js来创建
- h5c3笔记
cj_jax
1-私有前缀谷歌、苹果浏览器:-webkit--webkit-transform:rotate(45deg);火狐浏览器:-moz--moz-transform:rotate(45deg);IE浏览器:-ms--ms-transform:rotate(45deg);欧朋浏览器:-o--o-transform:rotate(45deg);2-元素选择器idid选择器class类选择器标签标签选择器*
- HTML5 + CSS3 高频面试题合集
疾风小蜗牛
面试前端html5css3前端
目录H5C3和Html,css相比有什么变化Html5新增特性CSS3新特性标签元素分类和特点行内元素spanbstronguinsdel…块状元素divph1-h6headerfooter…行内块元素imgaudioinputbutton…圣杯布局(双飞翼布局)有哪几种实现方式浮动定位弹性盒模型弹性盒模型有哪些属性和属性值,什么效果常见的盒子模型有哪些,有什么区别标准盒模型怪异盒模型(怪异盒模型
- H5C3和js练习题
小小小萌新12138
前端csshtml5
H5C3H5C3和Html,css相比有什么变化H5新特性:拖拽释放(Drapanddrop)APIondrop拖放是一种常见的特性,即抓取对象以后拖到另一个位置。在HTML5中,拖放是标准的一部分,任何元素都能够拖放。自定义属性data-id语义化更好的内容标签(header,nav,footer,aside,article,section)音频,视频(audio,video)如果浏览器不支持自
- 那么你面试必须知道的H5C3知识点
东方青云、
html5css3
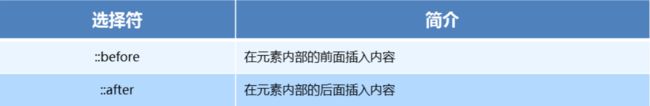
目录1、rem和em的区别2、如何关闭IOS键盘首字母自动大写3、什么是语义化标签4、::before和:after中双冒号和单冒号有什么区别?解释一下这2个伪元素的作用。5、ios系统中元素被触摸时产生的半透明灰色遮罩怎么去掉6、:webkit表单输入框placeholder的颜色值能改变吗?7、禁止ios长按时触发系统的菜单,禁止ios&android长按时下载图片8、禁止ios和androi
- 2023最新八股文前端面试题 (css、js、h5c3)
lipenghao111
前端htmlcss
HTML+CSS1.说一下css的盒模型在HTML页面中的所有元素都可以看成是一个盒子盒模型的组成:是由内容、内边距、边框、外边距组成的盒模型的类型:标准盒模型margin+border+padding+contentIE盒模型margin+content(border+padding)box-sizing:content-box(默认值,标准盒模型)、border-box(IE盒模型)2.CSS
- 黑马pink老师前端从入门到精通教程汇总(附源码+配套资料)
骨灰级收藏家
CSS前端JavaScript前端javascriptechartsHTMLcss
本篇内容主要是PINK老师教程汇总(主要内容如下)1.web端布局:先讲解HTML5常用标签,接着讲解CSS3常见样式增加的H5C3新特性,新语法,最后讲解PC端品优购项目。以及CSS3动画2d3d效果2.移动端布局:主要讲解视口、二倍图、流失布局,flex布局,rem布局,响应式布局,还会增加摹客使用等工具。3.JavaScript基础从变量的定义与使用、流程控制语句、数组、函数、构造函数、内置
- 面试题
sunstaotao
H5C3新特性标签.属性.操作DOM的方法querySelectAll.document.getElementByClassNamehistory.go(n)拖拽事件等事件委托原理事件冒泡→动态生成标签问题普通的事件冒泡和事件绑定区别!普通事件在同一个元素上注册会覆盖事件绑定:addEventListener注册多个不会覆盖作用域链问题!响应式和自适应的区别?响应式:根据屏幕大小不同显示不同的页面
- web-入门*
东瀛神兽Kawasaki
PC端-web开发_HTML1.目的:精通网页布局为后面学习Javascirpt打基础基础学习路线。HTML5基础CSS3基础H5C3提高项目实战1.1.HTML导读能够说出网页的基本组成能够说出什么是HTML能够说出常用的浏览器能够说出Web标准的三大组成部分1.1.1网页:网页的相关概念什么是网页?网站是指在因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合网页是网站中
- 2021-05-06 H5C3加强
黑云
语义化标签头部标签导航标签内容标签定义文档某个区域侧边栏标签尾部标签多媒体标签video音频标签-audio1.音频标签和视频标签使用方式基本一致2.浏览器支持情况不同3.谷歌浏览器把音频和视频自动播放禁止了4.我们可以给视频标签添加muted属性来静音播放视频,音频不可以(可以通过JavaScript解决)5.视频标签是重点,我们经常设置自动播放,不使用controls控件,循环和设置大小属性新
- H5C3,js,ES6面试高频考点
qq_53694927
csscss3html
H5C3H5C3和Html,css相比有什么变化HTML5中的一些有趣的新特性:用于绘画的canvas元素用于媒介回放的video和audio元素对本地离线存储的更好的支持新的特殊内容元素,比如article、footer、header、nav、section新的表单控件,比如calendar、date、time、email、url、search基本选择器属性选择器伪类选择器CSS3边框与圆角CS
- 重温前端基础(一) HTML、CSS、H5C3
←か淡定☆ ヾ
前端htmlhtml5css3javascriptjquery
目录0.WEB标准构成1.HTML1.1HTML概念1.2超文本含义1.3页面语言1.4字符集1.5标签语义化1.6常用标签1.7图像标签img1.8链接标签1.9锚点定位1.10base标签1.11特殊字符1.12XHTML1.13HTML和XHTML之间的区别1.14表格1.14.1表格属性1.14.2表头单元格标签th1.14.3表格标题-caption1.14.4合并单元格1.14.5表格
- 前端基础搬运工-H5C3模块
我家媳妇蠢蠢哒
八、H5C3模块基础部分1.CSS3有哪些新特性?-[]1.CSS3实现圆角(border-radius),阴影(box-shadow),2.对文字加特效(text-shadow、),线性渐变(gradient),旋转(transform)3.transform:rotate(9deg)scale(0.85,0.90)translate(0px,-30px)skew(-9deg,0deg);//旋
- 回归
前段时间因为一些事情耽误确实这个事情苦恼了我很久我第一次感受到就是我很想十分努力的去学习去改变自己但是一种力不从心的感觉一种不给你机会的感觉如果后面有机会我会专门发一篇随笔来写这几个月我在干嘛还真是讽刺前面才说梦开始的地方结果就戛然而止了哈哈哈现在回来了回来过后先是开始复习我觉得所以这几天都在复习两天时间就把h5c3移动端布局复习完了确实现在再去看一看以前学的更加得心应手了能够自己完成一些静态页面
- H5C3新特性简单总结
南风_思学
htmlcsshtml5
H5C3新特性简单总结CSS3新特性:1.颜色:新增RGBA,HSLA模式2.文字阴影(text-shadow)3.边框:圆角(border-radius)边框阴影:box-shadow4.盒子模型:box-sizing5.背景:background-size设置背景图片的尺寸background-origin设置背景图片的原点background-clip设置背景图片的裁切区域,以”,”分隔可以
- 前端知识点随记
←か淡定☆ ヾ
前端htmlcsscss3javascriptjquery
(前端笔记补充,备忘录使用。)1.HTML/CSS/H5C3知识点1.1鼠标样式|十字|1.2css半透明样式1.3CSS3transform属性1.3.1旋转1.3.2缩放1.4特殊写法\91.5解决video标签在谷歌不能自动播放1.6\标签-提示文字1.7placeholder-自定义占位文本1.8去除input默认边框2.Javascript知识点2.1创建节点2.2插入节点2.3修改元素
- H5C3基础学习总结之定位堆叠顺序及定位特殊性
程序猿tu
HTML/CSScsshtmlhtml5
定位堆叠顺序在使用定位布局的时候,可能会出现盒子重叠的情况。此时,可以使用z-index来控制盒子的前后持续。(参考为坐标轴的Z轴)语法:选择器{z-index:1;}注意细节:数字可以是正整数、负整数或是0,默认为auto。数字越大,盒子越靠山。如果属性值相同,则按照书写顺序,后来居上。数字后面不加单位。(表示等级的意思)只有定位的盒子才有z-index属性代码示例:定位的堆叠顺序.box{po
- H5C3基础学习总结之CSS3盒子阴影
程序猿tu
HTML/CSScss3csshtml5
CSS3中新增了盒子阴影,我们可以使用box-shadow属性为盒子添加阴影。语法:box-shadow:h-shadowv-shadowblurspreadcolorinset;值描述h-shadow必须。水平阴影的位置。允许负值。v-shadow必须。锤子阴影的位置。允许负值。blur可选。模糊距离。spread可选。阴影的尺寸。color可选。阴影的颜色。inset可选。将外部阴影(outs
- H5C3基础学习总结之元素的显示与隐藏
程序猿tu
HTML/CSScss3css前端
类似于网站广告,点击关闭就不见了,刷新页面会重新出现。本质:让一个元素在页面中隐藏或者显示出来。display属性display属性用于设置一个元素如何显示代码作用display:none;隐藏对象display:block;除了转换为块级元素之外,同时还有显示元素的意思。注意细节:display隐藏元素之后,不再占有原来的位置。搭配JS可以做很多的网页特效。visibility可见性visibi
- 【微信小程序】post接口示例
汤圆小丸叽
前端Vue微信小程序小程序前端
先展示页面样例:这是一个填写表单,在确认提交里写提交表单post接口。api:H5C3:page{background-color:#f3f4f6;}.uni-input-placeholder{font-size:26rpx;line-height:30rpx;padding-bottom:18rpx;}.uni-textarea-placeholder{font-size:26rpx;}.le
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end