Rem布局的原理解析
一.什么是Rem
rem作用于非根元素时,相对于根元素字体大小;rem作用于根元素字体大小时,相对于其出初始字体大小——MDN
em作为font-size的单位时,其代表父元素的字体大小,em作为其他属性单位时,代表自身字体大小——MDN
从作用上可以看出,rem可以用来解决等比例缩放问题,也就是响应式问题。而em用来解决,当设置了等比缩放,字体不能很好展示,可以用em来解决字体问题。
二.Rem实现弹性布局(移动端根据屏幕等比例缩放,可以用弹性布局)
方法一.:纯REM实现弹性布局。优点:容易理解,对精度要求不是很高即可使用。缺点:当然是不能实现100%等比例缩放。
实现方法:
假设UI图是750px,在chrome调试的时候,是调试375px;
1.html设置基准
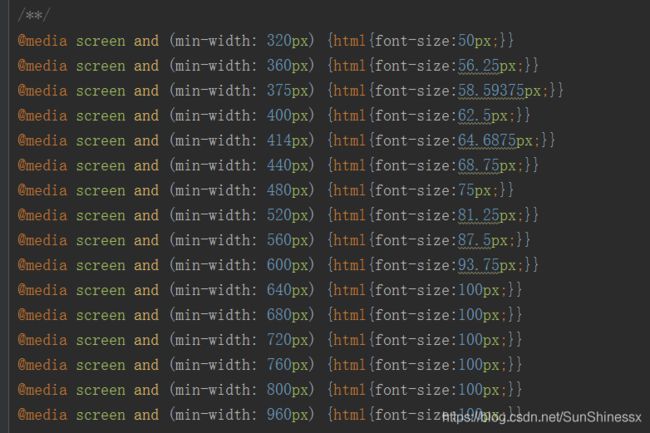
2.html 设置media query
3.实际实现的时候,比如图片量的尺寸是100px,写成rem 就是 1rem; 20px 即.2rem; 这里html:50px是为了好算。
4.字体兼容性问题:
可以针对375px 屏幕设置body 字体。然后如果为了微调,可以利用media query 来针对不同屏幕微调。
第一种实现的原理是:假设我们的UI图是只针对375这一种屏幕设计的。那么我们只要实现了375的屏幕效果。其他屏幕的,相应的用media query来微调即可。实时上这种已经基本达到需求,只要media 区间设置得小一点即可。
方法二: REM+JS 来实现100%等比例缩放弹性布局。 优点:当然是精度足够了,是真的100%等比例缩放。缺点:需要配合js。所以代码量多一些。具体实现计算rem的时候,需要借助sass或者less等的函数,否则会算得头晕。
实现方法:
css部分:
html {
font-size: 32px; /* 320/10 */
}
body {
font-size: 16px; /* 修正字体大小 */
/* 防止页面过宽 */
margin: auto;
padding: 0;
width: 10rem;
/* 防止页面过宽 */
outline: 1px dashed green;
}
/* js被禁止的回退方案 */
@media screen and (min-width: 320px) {
html {font-size: 32px}
body {font-size: 16px;}
}
@media screen and (min-width: 481px) and (max-width:640px) {
html {font-size: 48px}
body {font-size: 18px;}
}
@media screen and (min-width: 641px) {
html {font-size: 64px}
body {font-size: 20px;}
}
noscript {
display: block;
border: 1px solid #d6e9c6;
padding: 3px 5px;
background: #dff0d8;
color: #3c763d;
}
/* js被禁止的回退方案 */
.p1, .p2 {
border: 1px solid red;
margin: 10px 0;
}
.p1 {
width: 5rem;
height: 5rem;
font-size: 1.2em; /* 字体使用em */
}
.s1 {
font-size: 1.2em; /* 字体使用em */
}
.p2 {
width: 4rem;
height: 4rem;
}
.s2 {
font-size: 1.2em /* 字体使用em */
}
js部分:
var documentElement = document.documentElement;
function callback() {
var clientWidth = documentElement.clientWidth;
// 屏幕宽度大于780,不在放大
clientWidth = clientWidth < 780 ? clientWidth : 780;
documentElement.style.fontSize = clientWidth / 10 + 'px';
}
document.addEventListener('DOMContentLoaded', callback);
window.addEventListener('orientationchange' in window ? 'orientationchange' : 'resize', callback);
html使用例子:
rem布局
宽度为屏幕宽度的50%,字体大小1.2em
字体大小1.2.em
宽度为屏幕宽度的40%,字体大小默认
字体大小1.2em
实际计算rem的时候,需要借助sass或者less的函数来算:
比如750px的图片上量了一个宽度100px的,实际实现是这样的:
$ue-width: 750; /* ue图的宽度 */
@function px2rem($px) {
@return #{$px/$ue-width*100}rem;
}
p {
width: px2rem(100);
}第二种方法的思路是:把rem基准设置为屏幕的1/100;根据这个思路,来类推所有屏幕计算rem可以使用的公式。而屏幕宽度依赖于js的计算。所以也需要用到js.
三.拓展 实现响应式的方法
实现响应式的方法有很多,具体根据业务需求要灵活考虑使用。总结下来有这几种
1.viewport
![]()
加了这句才能真正实现设计图在移动端的正常显示,否则会等比例缩小。
2.rem
rem实现等比例缩放的例子就是上面的例子。
3.media query
这个是解决响应式的最灵活的方法,相当于给你一个根据屏幕单独配置的权利。
4.其他细节
比如根据不同情况隐藏或者显示不同内容---》display:none;
比如换行折叠
比如超出使用省略号等等。
参考文档:
https://blog.csdn.net/qq_36263601/article/details/78366710