CSS3 grid布局
前提:现在Grid布局基本主流的浏览器都支持,
CSS3 Grid Layout是一个新的模块,这个模块主要定义一个二维网格布局系统,用来优化用户界面设计。在这个网格布局模块中,网格容器的所有子元素可以在一个灵活的或者固定的了布局网格中定位到任意槽中
一、 简要
Grid翻译成中文为“栅格”,用过bootstrap、semantic ui、ant design应该了解grid layout(栅格布局)。
以往css框架中的grid布局一般是通过float和百分比的宽度实现的,这种实现有几种缺点:
1. html不够简洁;
2. 需要清除浮动以避免高度塌陷;
3. 列的个数是固定的,不能灵活定义。比如bootstrap是12列,semantic ui是16列,ant design 24列。
二、Grid特点
1. 可以用这个模块实现许多不同的布局。网络布局可以将应用程序分割成不同的空间,或者定义他们的大小、位置以及层级。
2. 像表格一样,网格布局可以让Web设计师根据元素按列或行对齐排列,但他和表格不同,网格布局没有内容结构,从布使各种布局不可能与表格一样。例如,一个网格布局中的子元素都可以定位自己的位置,这样他们可以重叠和类似元素定位。
3. 没有内容结构的网格布局有助于使用流体、调整顺序等技术管理或更改布局。通过结合CSS的媒体查询属性,可以控制网格布局容器和他们的子元素,使用页面的布局根据不同的设备和可用空间调整元素的显示风格与定位,而不需要去改变文档结构的本质内容。
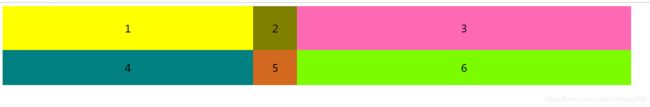
三、示例(1)
首先要将外层容器css定义为grid
1. grid-template-row:定义表格几行(空格分隔,“100px” 表示第一行高度100px,“80px”表示第二行高度80px)
2. grid-template-columns:定义表格几列(空格分隔,“30%” 表示第一列宽度占容器总宽度30%,“100px”表示第二列宽度100px,“40%”表示第三列宽度占容器总宽度40%)
效果如下:
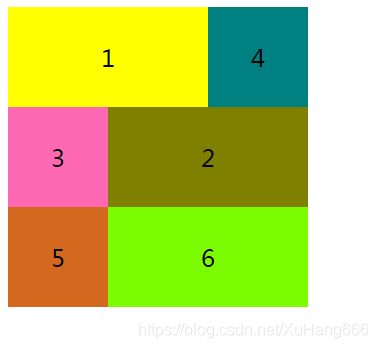
四、示例(2)
首先要将外层容器css定义为grid
1. grid-column-start:指定从第几列开始
2. grid-column-end:表示从第几列结束
1和2加在一起可以简写为 grid-column:start/end ,如: grid-column:1/3
3. grid-row-start:指定从第几行开始
4.grid-row-end:表示从第几行结束
1和2加在一起可以简写为 grid-row:start/end, 如 :grid-row:1/3
效果如下:
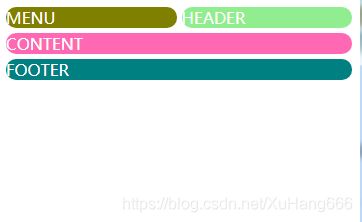
五、示例(3)-更加高级的响应式
首先要将外层容器css定义为grid
1. CSS Grid 带来了一个全新的值,称为等分单位,即 fr 。它允许你将容器可用空间分成你想要的多个等分空间。
2. auto-fit (自适应)
过固定数量的列,让列随着宽度自适应 。
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, 100px);
grid-template-rows: repeat(2, 100px);
}3. repeat()
设定宽度,重复几列。
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 50px);
}4. minmax()
最小数量时候的宽度(针对aoto-fit不够灵活)
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-template-rows: repeat(2, 100px);
}
效果如下:
1. 宽屏幕的效果:
2. 窄屏幕自适应用@media自适应的效果