CSS(全面系统讲解 工作应用--慕课)整理 二(css布局)
1、css知识体系的重中之重,早期以table为主(简单),后来以技巧性布局为主(难),
table的布局现在主要缺点是么有明确的语义,已经克服了流式加载数据
2、现在有flexbox/grid(偏简单),现在掌握响应式布局是必备的知识。
3、常用的布局方法
table表格布局, float+margin的方式,inline-block 布局,flexbox 布局
实现的非常容易,文字也是垂直居中
这种方式是使用div,但是设置div的display为table,table-row,table-cell,这个时候文字不居中,需要vertical-align
2、一些布局属性
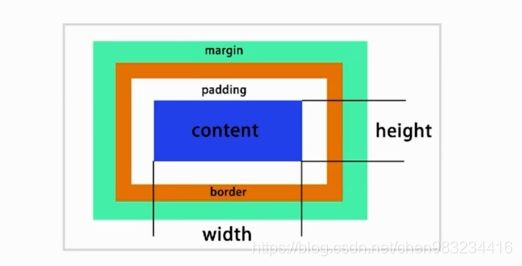
设置宽度高度只对内容生效,
margin指的是离别的元素的距离
计算一个盒子占用的空间,指的是内容区域加上padding加上border的区域
2、display/position
确定元素的显示类型 block/inline/inline-block
确定元素的位置 static,relative,absolute, fixed
position:static (默认情况下)
position:relative (偏移相当于元素本身,不会改变占据的空间)
position:absolute(绝对定位,从文档流中脱离。指定left:0,top:0),相对于最近的relative或者absolute
position : fixed(相对于浏览器)
手工改变:z-index 改变层级,定位为:relative,absolute,fixed的三个元素是可以设置z-index的
3、flexbox布局
css规范真正用于布局的,弹性盒子,盒子本来就是并列的,指定宽度即可
改变一个模块占据两个空间:flex:2(子元素) flex 多个
flex 多个
固定其中一个子元素,直接写flex:none,width:50px;
flexbox 兼容性的问题,chrome,qq,属性写法有三次变更,(微信小程序可以flexbox)
4、float布局
元素浮动,就会脱离了文档流,但是不会脱离文本流,
于是向左浮动了,不会对别的元素造成影响,,绕开了文字,就是做文字的环绕,文字被排挤出去了
对自身的影响,形成(bfc)块,都是由自己决定宽高的,位置尽量的靠上,float位置尽量靠左(右)
当float变宽的时候,无法满足,只能往下掉
对兄弟的影响,上面贴非float元素,旁边贴float元素,不影响其他块级元素的位置,影响其他块级元素的文本
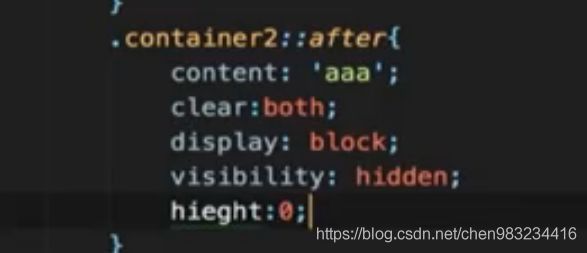
对父级元素的影响,从布局上消失,高度塌陷,解决overflow:hidden,auto
经典的清除浮动的布局
左边有向左浮动,右边的给一个margin-left:左边的width,
三栏布局:先写左右的div,,左边的向左浮动,右边的向右浮动,最后写中间的,使用margin的左右空出三栏布局
用possition:absolute,加上margin,可以做,但是absolute完全脱离了文档流,缺少了适应性,
5、使用inline-block进行布局
向文本一样排block元素
没有清除浮动等问题
需要处理间隙:文字和文字之间是有间隙的,把父元素的字体设置为0,
间隙的来源 :空白导致的间隙,可以将空白之间消除,或者是使用注释消除,
缺点:适应比较麻烦
优点,比较适合定宽的左右布局