优美登录页+动态注册页
目录
1. 登录页
2. 注册页
下载地址:https://github.com/twwch/login-register/archive/master.zip
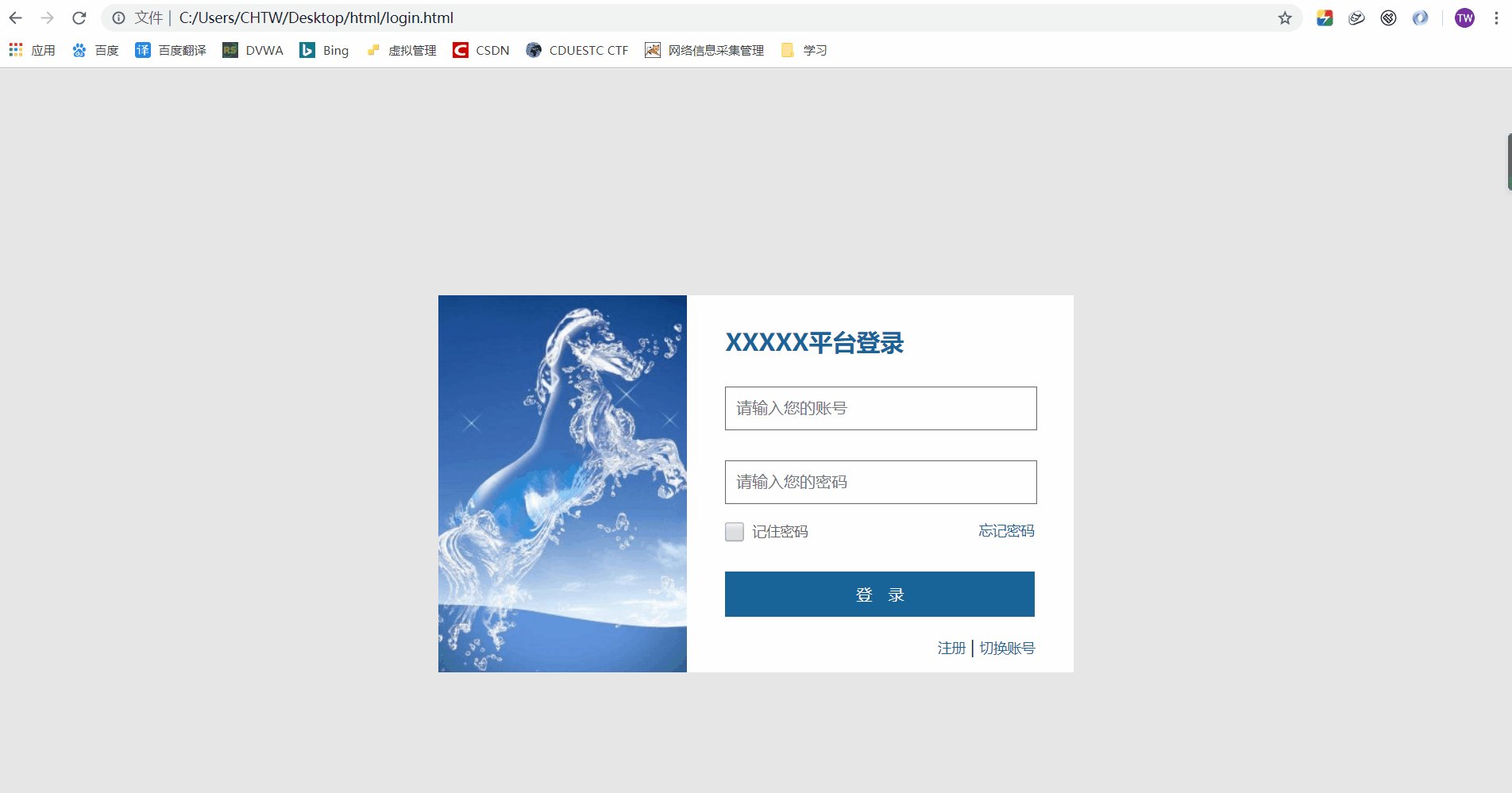
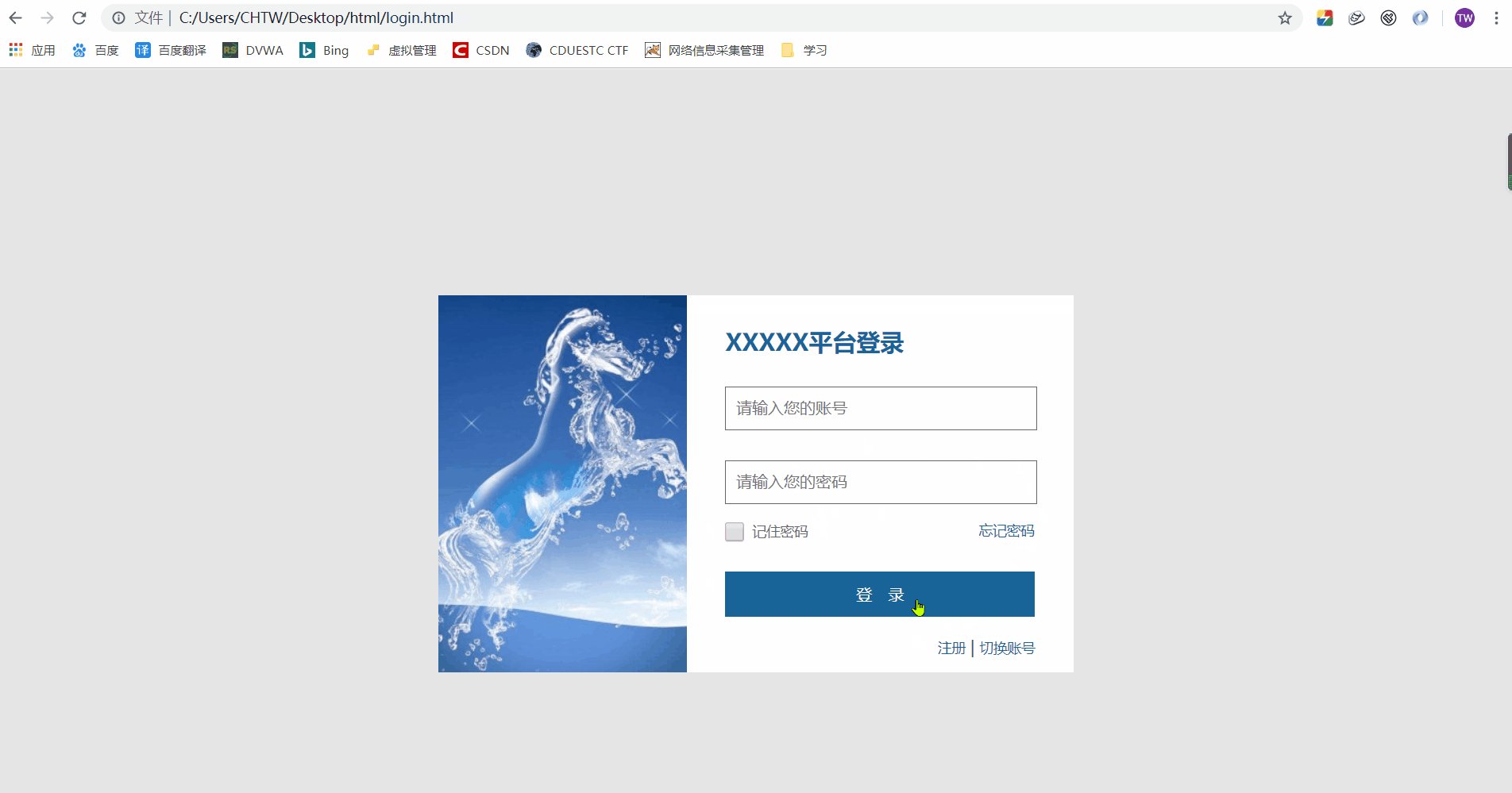
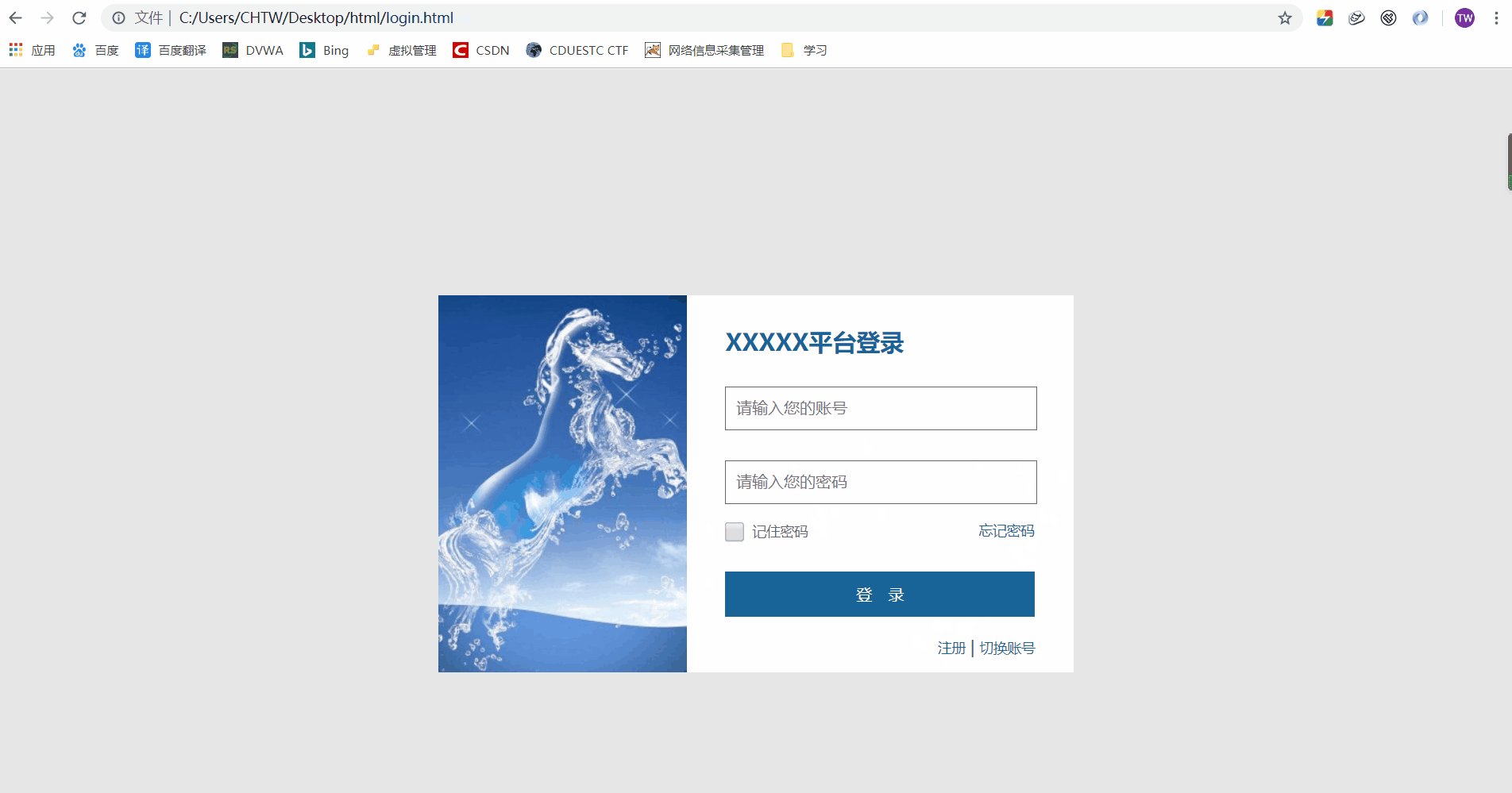
1. 登录页
先看一下效果图:
html和css没什么好讲的,直接上代码:
login.html页面代码如下:
XXXX平台登录

XXXXX平台登录
login.css代码如下:
body{
background-color: rgba(223, 223, 223, 0.767);
}
a{
text-decoration: none;
font-size: 14px;
color: #186498;
}
#container{
width: 640px;
height: 380px;
margin: auto;
margin-top: 15%;
}
#container-child>div{
float: left;
}
#container-child #login-div{
width: 390px;
height: 380px;
background-color: rgb(255, 255, 255);
}
#login-div>div{
width: 80%;
margin: auto;
}
.p-title{
color: #186498;
font-size: 24px;
font-weight: bold;
margin-top: 30px;
margin-bottom: 30px;
}
.input-text{
display: inline-block;
width: 96.5%;
height: 40px;
padding-left: 10px;
/* margin-bottom: 24px; */
font-size: 16px;
border: 0;
}
.input-d{
padding: 0;
width: 100%;
border: 1px solid #666666;
margin-top: 30px;
}
.div-input{
padding: 0;
width: 100%;
font-size: 14px;
margin-top: 16px;
}
.div-input label{
color:#666666;
}
.div-input a{
margin-left: 168px;
}
.div-input input{
width: 20px;
height: 20px;
margin-left: 0px;
vertical-align: middle;
border: 0;
}
.login-button{
width: 100%;
height: 46px;
background-color: #186498;
text-align: center;
border: 0px;
margin-top: 26px;
color: white;
font-size: 16px;
cursor: pointer;
}
.footer{
float: right;
margin-top: 20px;
}
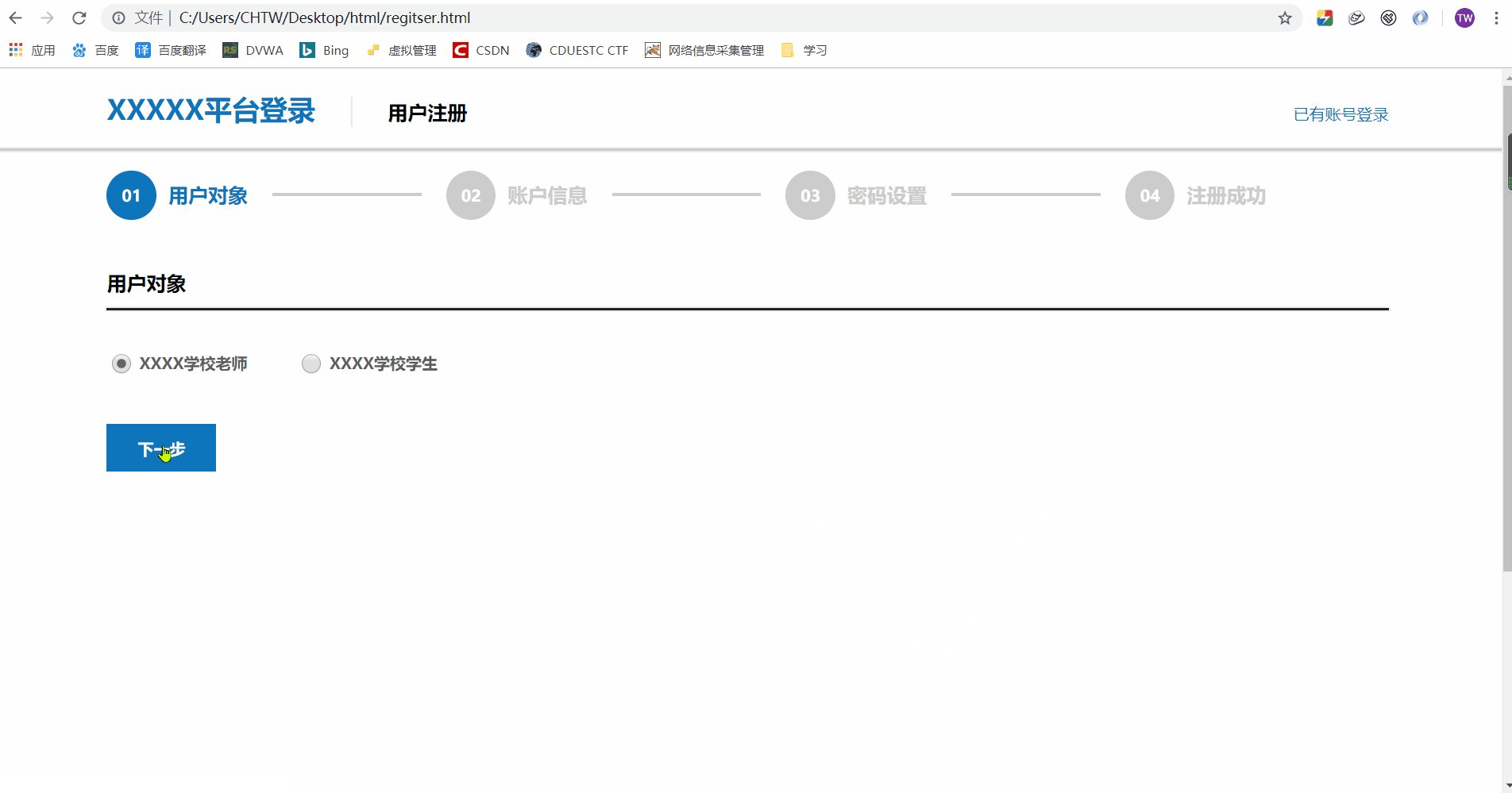
2. 注册页
注册页面的效果(自行下载jQuery.js):
register.html
XXXXX平台登录
01
用户对象
02
账户信息
03
密码设置
04
注册成功
用户对象
register.css
body{
padding: 0;
margin: 0;
}
a{
text-decoration: none;
color: #0C75BB;
}
#head{
width: 85%;
height: 80px;
line-height: 80px;
margin: auto;
cursor: pointer;
}
#logo-text{
color: #0C75BB;
font-size: 28px;
font-weight: bold;
}
.line{
/* display: block; */
width: 100%;
height: 2px;
background-color: #cccccc;
box-shadow: 0px 0px 2px 1px rgba(194, 194, 189, 0.5);
}
.line1{
width: 100%;
height: 3px;
background-color: rgb(34, 32, 32);
margin-top: 12px;
box-shadow: 0px 0px 2px 1px rgba(194, 194, 189, 0.5);
}
#body{
width: 85%;
height: 700px;
/* background-color: azure; */
margin: auto;
margin-top: 20px;
}
.boby-step{
width: 100%;
}
.boby-step div{
float: left;
cursor: pointer;
}
/* .step-div{
width: 25%;
} */
.step-checkd{
width: 50px;
height: 50px;
border: none;
border-radius: 50%;
background-color: #0C75BB;
text-align: center;
line-height: 50px;
color: white;
font-size: 16px;
font-weight: bold;
}
.step-uncheckd{
width: 50px;
height: 50px;
border: none;
border-radius: 50%;
background-color: #cccccc;
text-align: center;
line-height: 50px;
color: white;
font-size: 16px;
font-weight: bold;
}
.step-text-checkd{
height: 50px;
line-height: 50px;
color: #0C75BB;
font-size: 20px;
font-weight: bold;
margin-left: 12px;
}
.step-text-uncheckd{
height: 50px;
line-height: 50px;
color: #cccccc;
font-size: 20px;
font-weight: bold;
margin-left: 12px;
}
.step-line{
width: 150px;
margin-top: 23px;
height: 3px;
background-color: #cccccc;
margin-left: 25px;
margin-right: 25px;
}
.userobject{
margin-top: 40px;
}
.userobject>div{
float: left;
margin-right: 50px;
padding: 0;
font-size: 16px;
font-weight: bold;
color: #5e5e5e;
}
.userobject input{
vertical-align: middle;
width: 20px;
height: 20px;
}
.userobject label{
vertical-align: middle;
}
.next-step{
margin-top: 50px;
width: 110px;
height: 48px;
background-color: #0C75BB;
text-align: center;
line-height: 50px;
border: 0;
color: white;
font-size: 16px;
font-weight: bold;
cursor: pointer;
}
.previous-step{
margin-top: 50px;
width: 110px;
height: 48px;
background-color: #cccccc;
text-align: center;
line-height: 50px;
border: 0;
color: white;
font-size: 16px;
font-weight: bold;
cursor: pointer;
margin-left: 50px;
}
.accountinfo{
font-size: 16px;
color: #5e5e5e;
margin-top: 20px;
}
.accountinfo input{
vertical-align: middle;
width: 708px;
height: 50px;
font-size: 16px;
border: 1px solid #5e5e5e;
padding-left: 20px;
color: #5e5e5e;
}
.accountinfo label{
vertical-align: middle;
margin-right: 25px;
}
.img{
position: relative;
width: 150px;
height: 100px;
line-height: 100px;
margin: auto;
margin-top: 100px;
}
.img img{
position: absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
}
.img-text{
width: 150px;
height: 50px;
text-align: center;
margin: auto;
margin-top: 20px;
color: #0C75BB;
font-size: 18px;
font-weight: bold;
}
.step-04-button{
width: 275px;
height: 80px;
margin: auto;
}
#footer{
/* position: fixed; f1efefda;*/
width: 100%;
height: 200px;
background-color: #f1f1f1da;
bottom: 0;
}
#footer>div{
margin-left: 100px;
margin-top: 40px;
height: 100px;
}
#footer>div div{
float: left;
position: relative;
top: 40px;
}
#footer-img{
width: 150px;
height: 100px;
}
.text{
width: 200px;
text-align: left;
}
.text1{
width: 300px;
text-align: left;
}
register.js
function next(i){
if(i==1){
$("#step-01").css("display","none");
$("#step-02").css("display","block");
$("#step-01-line").css("backgroundColor","#0C75BB");
$("#step-2").css("backgroundColor","#0C75BB");
$("#step-2-text").css("color","#0C75BB");
}else if(i==2){
$("#step-02").css("display","none");
$("#step-03").css("display","block");
$("#step-3").css("backgroundColor","#0C75BB");
$("#step-02-line").css("backgroundColor","#0C75BB");
$("#step-3-text").css("color","#0C75BB");
}else if(i==3){
$("#step-03").css("display","none");
$("#step-04").css("display","block");
$("#step-4").css("backgroundColor","#0C75BB");
$("#step-03-line").css("backgroundColor","#0C75BB");
$("#step-4-text").css("color","#0C75BB");
console.log($("#userobjectform").serialize());
console.log($("#userinfoform").serialize());
console.log($("#passwordform").serialize());
//serializeObject()
}else{
console.log(225)
}
}
function previous(i){
if(i==2){
$("#step-01").css("display","block");
$("#step-02").css("display","none");
$("#step-01-line").css("backgroundColor","#cccccc");
$("#step-2").css("backgroundColor","#cccccc");
$("#step-2-text").css("color","#cccccc");
}else if(i==3){
$("#step-02").css("display","block");
$("#step-03").css("display","none");
$("#step-02-line").css("backgroundColor","#cccccc");
$("#step-3").css("backgroundColor","#cccccc");
$("#step-3-text").css("color","#cccccc");
}
}
function gologin(){
window.document.location.href="login.html"
}
function goindex(){
alert("请先登录!");
window.document.location.href="login.html"
}需要用到的图片: