title: 使用GitHub Pages创建博客和图片上传问题解决
date: 2017-10-22 20:44:11
tags: IT 技术
toc: true
搭建博客
博客的搭建过程完全参照小茗同学的博客园中的使用hexo+github搭建免费个人博客详细教程里边的详细介绍。请逐步跟文档进行操作。我只对一些要点做总结。
要点1 SSH Key的配置
在电脑上使用git时,若SSH Key没有配置,在执行hexo d命令会提示Permision Denied,因此这一步要注意,请按照配置ssh-key中的说明。
要点2 Deploy设置
在_config.yum配置时,这一点其实是最容易出现错误,正确的配置应该是
deploy:
type: git
repository: [email protected]:yourid/liuxianan.github.io.git
branch: master
一般大多数的介绍都是deploy:
type: github
repository: https://github.com/yourid/liuxianan.github.io.git
branch: master
更详细的内容,请参考上传到github
写博客
工具
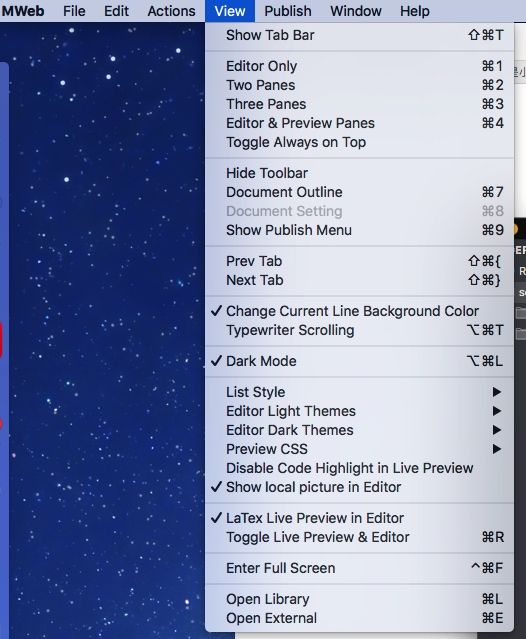
工欲善其事必先利其器,好的工具能够大幅提升效率,这里要安利一下MWEB,官网在这里,各种好用,谁用谁知道。我们用他的External模式,我的设置方法是:View -> Open External,看图,最后那个选项就是。 

External模式打开后,我们用左下角的“+”把hexo博客目录下的source文件夹选进去就可以了。 )
) 

图片问题
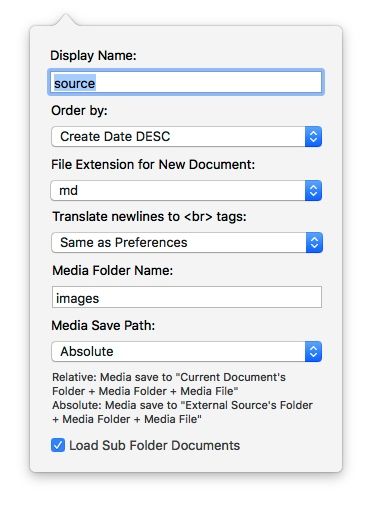
刚开始时被在博客里边贴图片的问题难到了,甚至有一刻有放弃的念头,后来在网上查到了MWeb同样可以解决这个问题,方法也很简单,承袭上一步,我们在选择source文件夹时,会弹出让你设置文件夹属性的对话框,进行如下设置即可
Media Folder Name: images
Media Save Path: Absolute
这样一来,就可以直接在MWeb中直接粘贴截图了,图片会被自动保存到images文件夹,而后,在运行hexo g的时候,图片文件夹也会被生成和上传到GitHub。 

让Hexo支持流程图
让Hexo支持Markdown的流程图是一个很酷的想法,所幸不是只有我想到这个问题,人家早已解决,所以我们只需要利用前人的轮子即可。
安装hexo插件
命令为npm install --save hexo-filter-flowchart,插件地址,
配置:
在hexo的_config.yml文件中配置
flowchart:
# raphael: # optional, the source url of raphael.js
# flowchart: # optional, the source url of flowchart.js
options: # options used for `drawSVG`
示例
代码如下(注意,在MWeb中要把这段设置成代码块才能生成流程图)
flow
st=>start: Start|past:>http://www.google.com[blank]
e=>end: End:>http://www.google.com
op1=>operation: My Operation|past
op2=>operation: Stuff|current
sub1=>subroutine: My Subroutine|invalid
cond=>condition: Yes
or No?|approved:>http://www.google.com
c2=>condition: Good idea|rejected
io=>inputoutput: catch something…|requestst->op1(right)->cond
cond(yes, right)->c2
cond(no)->sub1(left)->op1
c2(yes)->io->e
c2(no)->op2->e
st=>start: Start|past:>http://www.google.com[blank]
e=>end: End:>http://www.google.com
op1=>operation: My Operation|past
op2=>operation: Stuff|current
sub1=>subroutine: My Subroutine|invalid
cond=>condition: Yes
or No?|approved:>http://www.google.com
c2=>condition: Good idea|rejected
io=>inputoutput: catch something...|request
st->op1(right)->cond
cond(yes, right)->c2
cond(no)->sub1(left)->op1
c2(yes)->io->e
c2(no)->op2->e