微信小程序怎么设置背景颜色渐变以及字体走马灯效果(高考倒计时)
效果图:
 图1
图1
 图2
图2
一、背景颜色渐变
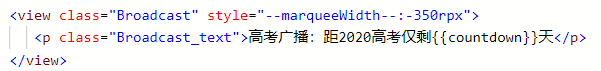
1、wxml文件
高考广播:距2020高考仅剩{{countdown}}天
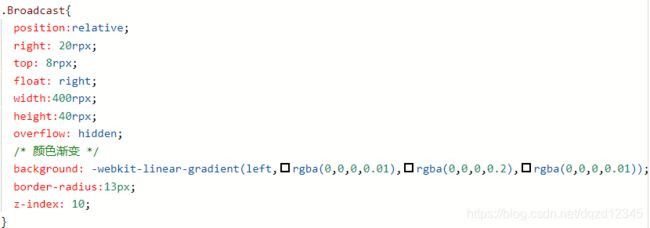
2、wxss文件
.Broadcast{
position:relative;
right: 20rpx;
top: 8rpx;
float: right;
width:400rpx;
height:40rpx;
overflow: hidden;
/* 颜色渐变 */
background: -webkit-linear-gradient(left,rgba(0,0,0,0.01),rgba(0,0,0,0.2),rgba(0,0,0,0.01));
border-radius:13px;
z-index: 10;
}
二、字体走马灯
1、wxml文件
高考广播:距2020高考仅剩{{countdown}}天
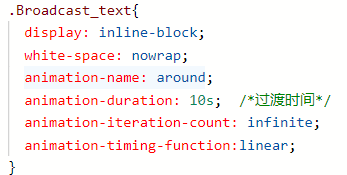
2、wxss文件
 图1
图1
 图2
图2
.Broadcast_text{
position: absolute;
text-align: center;
left: 50%;
top: 25%;
transform: translate(-50%,-25%);
width:400rpx;
height:28rpx;
font-size:11px;
font-family:Microsoft YaHei;
font-weight:400;
opacity:1;
color:rgba(255,255,255,1);
text-shadow:0px 2px 4px rgba(0, 0, 0, 0.45);
z-index: 20;
}
/* 高考倒计时轮播 */
@keyframes around {
from {
margin-left: 100%;
}
to {
/* var接受传入的变量 */
margin-left: var(--marqueeWidth--);
}
}
.Broadcast_text{
display: inline-block;
white-space: nowrap;
animation-name: around;
animation-duration: 10s; /*过渡时间*/
animation-iteration-count: infinite;
animation-timing-function:linear;
}
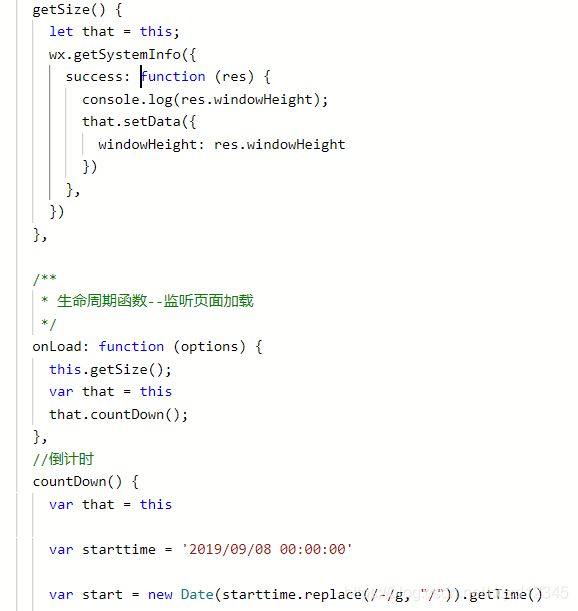
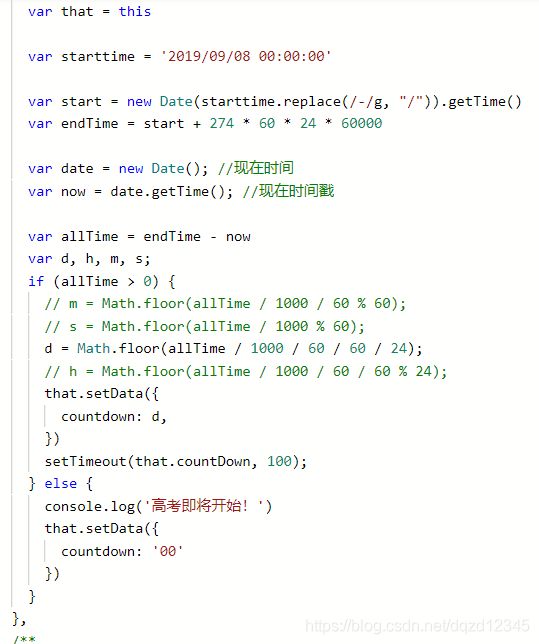
3、js文件
 图1
图1
 图2
图2
getSize() {
let that = this;
wx.getSystemInfo({
success: function (res) {
console.log(res.windowHeight);
that.setData({
windowHeight: res.windowHeight
})
},
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getSize();
var that = this
that.countDown();
},
//倒计时
countDown() {
var that = this
var starttime = '2019/09/08 00:00:00'
var start = new Date(starttime.replace(/-/g, "/")).getTime()
var endTime = start + 274 * 60 * 24 * 60000
var date = new Date(); //现在时间
var now = date.getTime(); //现在时间戳
var allTime = endTime - now
var d, h, m, s;
if (allTime > 0) {
// m = Math.floor(allTime / 1000 / 60 % 60);
// s = Math.floor(allTime / 1000 % 60);
d = Math.floor(allTime / 1000 / 60 / 60 / 24);
// h = Math.floor(allTime / 1000 / 60 / 60 % 24);
that.setData({
countdown: d,
})
setTimeout(that.countDown, 100);
} else {
console.log('高考即将开始!')
that.setData({
countdown: '00'
})
}
},