iview的tabe中加入input、select、时间插件和table的编辑、删除操作
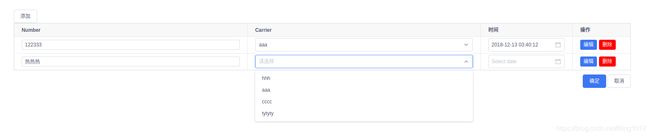
如图,实现的目标table能有编辑的input、能选择的下拉框、还有日期选择器、最后的操作里面可以点击编辑和删除当前的行操作。
自己解说的,怕有些地方讲的不好,放上demo的链接地址
对应的github的demo链接地址:https://github.com/fengliting/iviewtable
1、第一步html
2、第二步js代码
a、定义table的data,还有选择的下拉框的option
data() {
return {
loading:false,
datalist:[
{
number:122333,
carrier:'aaa',
datatime:'2018-12-13 03:40:12'
}
],
Types:[
{ value: 'hhh', name: 'hhh' },
{ value: 'aaa', name: 'aaa' },
{ value: 'cccc', name: 'cccc' },
{ value: 'tytyty', name: 'tytyty' },
],
}
},b、把数据插入到table里面,在插入数据前,有个注意点
1、一般从后端拿的data数据没有给编辑的标记,需要前端自己加一个编辑标记号,后面点击编辑按钮的时候用来切换是否展示编辑内容的
在获取table的data数据的时候,应该要在里面放入一个标记位,我是放$Edit,在使用编辑操作的时候,为true表示展示编辑内容操作,在table里面的要用到这个标记位
created() {
this.initdatalist()
},
methods: {
initdatalist(){
this.datalist.map(item=>{
item.$Edit = false;
})
},
}2、插入数据到table里面,使用row.$Edit来标记展示的内容
computed:{
formList(){
return this.datalist || []
},
columns() {
const _this = this
return [
{
title: 'Number',
key: 'number',
render(h, { row,index }) {
if(row.$Edit){
return h('Input',{
props: {
size:'small',
value:row.number
},
on: {
'input':(event) => {
// console.log(event)
row.number = event
_this.datalist[index] = row
}
},
})
}else{
return {row.number}
}
}
}, {
title: 'Carrier',
key: 'carrier',
render(h, { row,index }) {
if(row.$Edit){
return h('Select',{
props:{
value: row.carrier,
},
on: {
'on-change':(value) => {
row.carrier = value
_this.datalist[index] = row
}
},
},
_this.Types.map((json)=>{
// console.log(json)
return h('Option', {
props: {
value: json.value
}
},json.name);
})
)
}else{
return {row.carrier}
}
}
}, {
title: '时间',
key: 'datatime',
width:220,
render(h, { row,index }) {
if(row.$Edit){
return h('DatePicker',{
props: {
type:'datetime',
placeholder:"Select date",
value:_this.datalist[index].datatime
},
on: {
'on-change':function(date){
_this.datalist[index].datatime = date
},
},
})
}else{
return {row.datatime}
}
}
},{
title: '操作',
width:140,
render(h, { row, index }) {
return h('div',[
h('Button', {
props:{
type:"primary",
size:'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
_this.changeEdit(row)
}
}
},'编辑'),
h('Button', {
props:{
type:"error",
size:'small'
},
on: {
click: () => {
_this.comremove(index)
}
}
},'删除')
])
}
},]
},
},这里面要注意的是input里面的写法。如果是以下的写法,那么会导致输入input的时候,焦点会跳出
{
title: 'Number',
key: 'number',
render(h, { row,index }) {
if(row.$Edit){
return h('Input',{
props: {
size:'small',
value:_this.datalist[index].number
},
on: {
'input':(event) => {
_this.datalist[index].number = event
}
},
})
}else{
return {row.number}
}
}
}, 所以要进行修改,使用的是整行的替换,这个在github里面也有解说,传送链接:https://github.com/iview/iview/issues/1781
c、需要用到的方法
additem(){
let itemdata = {
number:null,
carrier:null,
datatime:null,
$Edit:true,
}
this.datalist.push(itemdata)
},
changeEdit(row){
this.$set(row, '$Edit', true)
},
comremove(index) {
this.datalist.splice(index, 1);
},到这里,这个table的使用input、select、日期控件就成型了。如果看的不是很明白,可以自行下载demo操作。
demo连接地址:https://github.com/fengliting/iviewtable