- YIUI Unity UI框架安装与使用教程
翟培任Lame
YIUIUnityUI框架安装与使用教程YIUIUnity3DUGUIFramework项目地址:https://gitcode.com/gh_mirrors/yi/YIUI1.项目目录结构及介绍YIUI项目的目录结构如下:YIUI/├──YIUIFramework/│├──Assets/││├──Scripts/││├──Resources/││├──Scenes/││├──Shaders/││
- unity中的双击按钮检测和长按按钮的检测
头号理想
游戏效果unity
之前我写过关于UGUI的接口的几篇博客地址1地址2之后今天使用上边的知识来实现一下按钮的双击和按钮长按的检测其实我们的思路就是每次按下检测按下时间如果长按时间超过某一特定的值那么我们判定长按至于双击的检测我们是当第一次按下之后抬起开始计时在特定值之前我们如果检测到按下第二次我们判定双击按钮usingUnityEngine;usingUnityEngine.Events;usingUnityEngi
- unity3d:ugui 长按按钮
四夕立羽
UGUIUnity3d技术笔记unity3dugui长按按钮
usingUnityEngine;usingSystem.Collections;usingUnityEngine.EventSystems;usingUnityEngine.Events;publicclassRepeatButton:MonoBehaviour,IPointerDownHandler,IPointerUpHandler,IPointerExitHandler{publicboo
- 项目中 Unity UI 系统的选择
长脖鹿Johnny
Unity使用经验总结unityui游戏引擎c#游戏
项目中UnityUI系统的选择Unity提供了三个UI系统:UIToolkitUnityUIpackage(uGUI)IMGUIUIToolkitUIToolkit是Unity最新的UI系统。其设计基于web标准且优化了跨平台表现。既可以用来做编辑器扩展,也可以用于做游戏的UI。UIToolkit包括:一个retained-modeUIsystem,包含创建用户界面所需的核心特性和功能。UI资源类
- forkJoin集成spring boot
贝克尔街的风
javaspringbootintellij-ideaforkjoin
forkJoin集成springboot处理大量数据添加importcom.wugui.datax.admin.entity.JobModel;importcom.wugui.datax.admin.entity.JobModelLog;importcom.wugui.datax.admin.service.DatasourceQueryService;importcom.wugui.datax.
- 【无标题】海尔AI英语面试
Gui林
面试职场和发展
1.自我介绍Goodmorning.IamdelightedtohavethisEnglishinterview.Mynameisfuguilin.IgraduatedfromCDUTwithadegreeinInformationengineering.Duringmyuniversityyears,Ihavelaidasolidfoundationinmyprofessionalknowled
- 【Unity3D小功能】Unity3D中实现场景的淡入淡出效果
恬静的小魔龙
#Unity3D之实用功能及技巧Unityd截图淡入淡出fade
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:398291828Unity3d场景的淡入淡出效果实现思路用UGUI设计一张全屏的纯色图片控制图片的Alpha值,来实现淡入淡出的效果效果展示实
- Unity Apple Vision Pro 开发(七):UI 交互 + 虚拟键盘
YY-nb
#UnityAppleVisionPro开发applevisionprouiunity
XR开发者社区链接:SpatialXR社区:完整课程、项目下载、项目孵化宣发、答疑、投融资、专属圈子课程试看:https://www.bilibili.com/video/BV1fS421X7fn完整版课程,答疑仅社区成员可见,可以通过文章开头的链接加入社区。课程内容:使用Unity内置的UGUI搭建UI面板在远距离和近距离与UI进行交互UI按钮点击事件的使用调用VisionPro的系统键盘
- Unity中Test和TestMeshPro的区别
宇导
unityui
首先介绍一下什么是TestMeshPro:TestMeshPro是一个第三方插件,后被Unity收购后,它是Unity中文字渲染的终极解决方案。1.UGUI的Text使用了一张字体贴图,Unity把所有需要显示的字符放到了一张图集中,字符的形状是通过像素定义的。当我们放大时,像素不够用就会出现文字变模糊的情况。2.TextMeshPro的Text使用了SignedDistanceField技术去渲
- Unity自带的UGUI ScrollView刷新不及时问题
DOUBLE_-H
unity游戏引擎
self:RefreshCommentsList()self.scrollView=self.CommentsView:GetComponent(ScrollRect)self.scrollView.verticalNormalizedPosition=0如上所示,当我想刷新Unity中的一个ScrollView的列表后,将这个列表瞬间移至底部。但是上述这三行代码会出现一个问题:存在ScrollV
- UGUI源码分析与研究3-扩展UGUI实现自定义UI组件
unity学院
苍狼王unity技术学院UGUI开发ui
扩展UGUI是指在Unity中使用UGUI(UnityGUI)系统来创建自定义UI组件。UGUI是Unity提供的一套用于创建用户界面的工具,它提供了一系列的UI元素和交互件,可以用于构建游戏中的各种用户界面。要扩展UGUI实现自定义UI组件,可以按照以下步骤进行:创建自定义UI组件的脚本:首先,在Unity中创建一个新的C#脚本,用于定义你的自定义UI组件。这个脚本将继承自Unity的UI组件类
- UGUI空白可点击组件,减少重绘
积微阁
Unityunity
如果使用imagealpha=0,会导致overDraw,直接清空mesh,不绘制即可避免#ifUNITY_EDITORusingUnityEditor;#endifusingUnityEngine;usingUnityEngine.UI;namespaceUnityGameFramework{[AddComponentMenu("Game/UI/GameEmpty4Raycast")][Requ
- mesh渲染到ui_UGUI深入理解--渲染系统
陈人
mesh渲染到ui
UGUI怎么显示一张图片?从原理上来说,显示图片和其他渲染一样,需要的也是mesh和material。所以我们要看的就是怎么把mesh和material传给引擎。UI的渲染可以分三部分来看CanvasUpdateRegistry负责驱动,也就是通知需要渲染的UI组件,为什么用通知的方式而不是UI自己处理呢,UGUI的处理流程是这样的,UI自己记录是否需要重新渲染,注册事件给registry,reg
- unity图集刷新工具
那个妹子留步
unityui图集
usingSystem.Collections;usingSystem.Collections.Generic;usingSystem.IO;usingUnityEditor;usingUnityEngine;usingUnityEngine.U2D;usingUnityEditor.U2D;publicclassUITools{#region刷新图集内容[MenuItem("UGUI工具/刷新图
- UGUI 文本对齐格式化
IT_yanghui
UGUIUnityUGUIText
usingUnityEngine;usingUnityEngine.UI;usingText=UnityEngine.UI.Text;[RequireComponent(typeof(Text))]publicclassTextFormatting:BaseMeshEffect{[SerializeField][Header("多行对齐方式:默认UpperLeft")]privateTextAnc
- 如何在unity中实现倒计时
老朱佩琪!
unityunity游戏引擎c#
publicclassshowtime:MonoBehaviour{publicTextMeshProUGUICountdown;voidUpdate(){if(Input.GetKeyDown(KeyCode.Space))//如果按下空格后开始倒计时{StartCoroutine(hahaha());}}IEnumeratorhahaha()//声明了一个协程函数hahaha{inttime=
- Unity UGUI Image镜像详解
运动过后喝柠檬
游戏开发UIUnity3Dunitymesh游戏引擎
在镜像之前需要先了解uv坐标,什么是uv坐标呢?博主找到了一篇很详细的博客什么是uv坐标如图所示:坐标轴中的矩形是我们的图片,原本a、b、c、d四个点的坐标为a(0,0)b(1,0)c(0,1)d(1,1)经过horizontal镜像之后,四个点的坐标应该变成a(1,0)b(0,0)c(1,1)d(0,1)根据图可知从a->bx方向的变量变换了两倍的从a点到中心轴的位置从b->ax的方向也是变换了
- Unity ScrollRect控件,将Content中任意元素定位到viewport中心的方法
猪皮香蕉
Unity游戏开发之路游戏开发unityugui
参考:uguimaxminauchor解释localPosition与anchoredPosition的转化关系UnityUGUI原理篇(三):RectTransformRectTransform中localPosition与anchoredPosition的区别UGUI在两个UI间坐标转换这个需求是做一个小游戏项目中,需要将玩家退出游戏时的关卡保存,在重新加载的过程中,在选关界面的中心自动定位到
- Unity基于NGUI点击事件向下传递的解决方法
NothingFor~
unity游戏引擎
Unity开发中经常有点击Button,弹窗提示界面,然后点击任意区域关闭提示界面并且提示界面下一层的事件依然可以触发;需要点击事件向下传递;UGUI对此支持相对好处理,NGUI本身对此支持不好;这里提供一个方法:publicclassUIClickOutWidget:MonoBehaviour{publicUIWidgetBGWidget;//界面widgetpublicUIWidgetTarg
- Material xxx doesn‘t have _Stencil property问题记录
chillxiaohan
unity3d
记录一个实际遇到的问题。起因是写了个UGUI闪红灯警告效果的shader,用的时候发现,放在button上没有问题,但是放到ScrollRect里的item上,就总是输出警告信息,Materialxxxdoesn’thave_Stencilproperty,导致编辑器中运行程序超级卡。百度了下,看到有问的但是没看到解答的,之后就找不同,发现这shader可以穿透ScrollRect的遮罩层,就想着
- 2048
背上的匕首
界面玩法:点击滑动鼠标,数字将朝鼠标的方向移动,同数字合并界面:由UGUI搭建而成MaxScore:显示最高分数纪录(I/O技术)Score:每次合并,将合并后的数字作为分数累加数字网格:添加gridlayoutgroup组件自动形成数字生成:生成时的数字会有从小到大的变化效果(ITween插件)
- Unity UGUI事件穿透
Unity大海
Unity
在Unity开发中,一个按钮被前面的面板挡住,但是你依然能够进行交互,这个最简单的就是把前面的面板raycastTarget属性不勾选不就行了,但是如果说前面的面板也需要做事件监测的的情况下该怎样做呢,比如下图,按钮被Image挡住了,但是你依然想点击下面的Button,这个时候应该怎么办呢?其实Unity交互其实都是基于射线检测的,当我们检测到当前面板的时候,我们只需要将当前的事件渗透下去就行了
- 防止Unity UGUI中UI点击穿透问题
J.Tabibito
游戏开发
使用Input.MouseButton()方法时,通过UI的EventSystem判断当前是否点击了物体,这里的物体是包含UI和物体的,PointEventData是把你当前所点击到的物体数据进行一个获取和保存,再获取鼠标的位置信息,最后获取当前点击的所有物体数量,这样就能保持一直点击的都是最上层的第一个对象了。/// ///检测是否点击在UI上 /// /// protectedvirt
- Unity UGUI实现点击事件穿透
小张不爱写代码
Unityunity
代码很简单如下将此代码挂载到上层节点上即可usingSystem.Collections.Generic;usingUnityEngine;usingUnityEngine.EventSystems;publicclassClickEventPenetration:MonoBehaviour,IPointerClickHandler{publicvoidOnPointerClick(Pointer
- Unity的TextMeshPro学习笔记
生活在他方
游戏引擎unity3dunity游戏引擎
2020年12月,Unity2020.3.18,TextMeshPro版本3.0.6TextMeshPro比原有UGUI里的Text显示效果更好,能在不同大小保持平滑,能显示出更多样子,能够受光照影响并生成阴影。总之就是比原来酷。而且能在一些方面提升性能。第一次启动的时候,需要安装基础配置,官方建议放在Resources目录下。最关键的TextMeshPro的配置文件,默认字体资源,还有那些着色器
- 【Unity】TextMeshPro描边功能
张不无
Unity程序设计unity游戏引擎
问题描述有的小伙伴第一次使用TextMeshPro的时候,会找不到TextMeshPro的描边功能,对此,我来简单的讲述一下。1.先在工程里新建3个TextMeshProUGUI2.选择text1,就可以在Inspector面板下面找到Outline描边参数3.试着修改描边参数,发现虽然文字有描边了,但是为什么其他我没有修改的文字也有描边了?4.找到字体文件5.选中字体材质球,Ctrl+D复制一个
- Unity3D学习之UI系统——UGUI
千殃sama
学习ui笔记unity
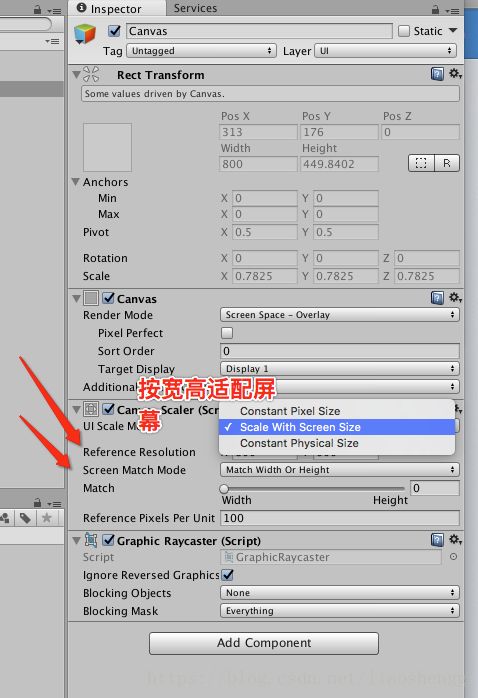
文章目录1.前言2六大基础组件概述3Canvas——渲染模式的控制3.1Canvas作用3.2Canvas的渲染模式3.2.1ScreenSpace-Overlay覆盖模式3.2.2ScreenSpace-Camera摄像机模式3.2.3WorldSpace4CanvasScaler——画布缩放控制器4.1ConstantPixelSize恒定像素模式4.2ScaleWithScreenSize缩
- NGUI和UGUI对比及性能提升技巧
_ArayA_
概述NGUI:在远古时期,UGUI出现之前,约国内八成左右的商业项目,UI都是使用NGUI来实现的,可以说NGUI是元老了。NGUI是严格遵循KISS原则并用C#编写的Unity(适用于专业版和免费版)插件,提供强大的UI系统和事件通知框架。其代码简洁易懂,程序员可以很容易地扩展NGUI的功能或调节已有功能,也意味着更容易优化其性能及更低的学习难度。另外的优点是,组件属性集成到了Inspector
- Ugui优化
AngerCow
1.DrawCall1-1.什么是DrawCall:CPU调用命令GPU进行渲染的操作。1-2..CPU和GPU并行工作的原理:CPU和GPU并行工作依赖一个东西:命令缓冲区(CommandBuffer)。命令缓冲区包含了一个命令队列,由CPU向其中添加命令,而由GPU从中读取命令。添加和读取的过程是相互独立的,因此命令缓冲区可以使CPU和GPU相互独立工作。当CPU需要渲染一些对象时,它可以向命
- Unity UGUI系列十 EventSystem 和Input输入事件
合肥黑
一、EventSystem参考【Unity学习笔记】事件系统EventSystem第一次在Unity中创建UI元素时,总会自动生成一个EventSystem物体,它包含三个组件:Transform、EventSystem、StandaloneInputModule。如果我们把它删除了,会发现UI上的事件(比如点击、拖拽)将不会被检测到。没错,它就是用来处理UI相关的事件的。EventSystem基
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本