- Transformer大模型实战 BART模型的架构
AI天才研究院
大数据AI人工智能AI大模型企业级应用开发实战AI大模型应用入门实战与进阶计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
Transformer大模型实战BART模型的架构作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming/TextGenWebUILLMTransformer大模型实战BART模型的架构1.背景介绍1.1问题的由来随着大规模预训练模型的兴起,如BERT、GPT系列等,研究人员发现基于Transformer架构的模型在自然语言处理任务上表现出了显著的优势。为
- 【Unity3D小功能】Unity3D中实现场景的淡入淡出效果
恬静的小魔龙
#Unity3D之实用功能及技巧Unityd截图淡入淡出fade
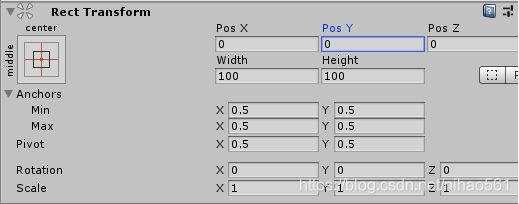
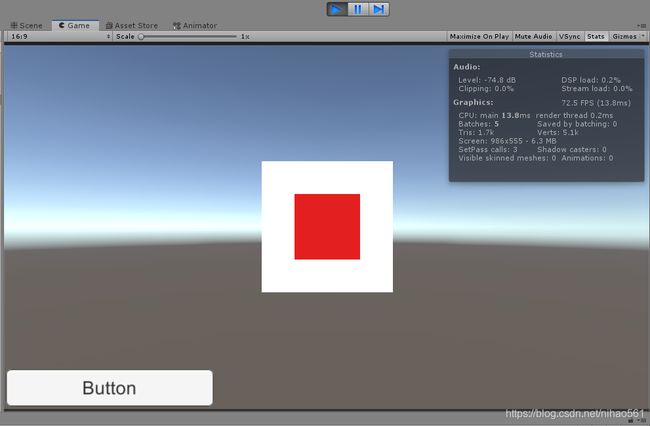
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:398291828Unity3d场景的淡入淡出效果实现思路用UGUI设计一张全屏的纯色图片控制图片的Alpha值,来实现淡入淡出的效果效果展示实
- transformer编码器解码器图解
Ai玩家hly
人工智能transformernlp
这张图展示了Transformer模型的架构,包含编码器(左边)和解码器(右边)两部分。以下是对图中每个步骤的详细解释,结合生活场景来说明每一步的意义和推理过程。编码器部分(左边)输入嵌入(InputEmbedding):步骤:将输入序列中的每个单词转换为固定维度的向量表示。生活场景:想象你在学习一种新的语言,每个单词都有一个独特的代号或符号。这一步就像是给每个单词分配一个独特的代码,以便计算机能
- Transformer的linear和softmax
编码浪子
AItransformer机器学习人工智能
线性层(LinearLayer)场景假设我们现在有一个包含许多特征的向量,比如描述一本书的内容、风格、作者、逻辑等信息。你想要根据这些特征预测这本书属于哪个类别,如小说、科幻、历史等。线性层的作用就是帮助你将这些特征转换成一个更简单的形式,使得你可以更容易地做出分类决策。解释特征组合:线性层接收来自解码器最后一层的输出,这个输出是一个高维向量,包含了关于输入序列的丰富信息。权重矩阵:线性层内部有一
- 白话transformer(五):位置编码
Andy_shenzl
NLPtransformer深度学习人工智能
在前面其实讲过位置编码的完整内容,这次我们具体看看他的数学原理B站视频讲解白话transformer(五)1、位置编码的位置
- 第84期 | GPTSecurity周报
aigc
GPTSecurity是一个涵盖了前沿学术研究和实践经验分享的社区,集成了生成预训练Transformer(GPT)、人工智能生成内容(AIGC)以及大语言模型(LLM)等安全领域应用的知识。在这里,您可以找到关于GPT/AIGC/LLM最新的研究论文、博客文章、实用的工具和预设指令(Prompts)。现为了更好地知悉近一周的贡献内容,现总结如下。SecurityPapers1.利用数据流路径对大
- gradio可视化对话框()
@小张不嚣张
python开发语言
fromtransformersimportAutoModel,AutoTokenizerimportgradioasgrimportmdtex2html#-*-coding:utf-8-*-importosimporttorchimportinterfaceAllfromdatetimeimportdatetimeimporttimeimportinference_LLaVaimportshut
- 从文字到思维:呆马GPT在人工智能领域的创新之旅
呆码科技
gpt人工智能
引言生成式预训练变换器(GenerativePre-trainedTransformer,简称GPT)领域是人工智能技术中的一大革新。自OpenAI推出第一代GPT以来,该技术经历了多代发展,不断提升模型的规模、复杂度和智能化程度。GPT模型通过在大规模数据集上进行预训练,学习语言的统计规律和世界知识,然后在特定任务上进行微调,以适应不同的应用需求。GPT领域的发展推动了自然语言处理(NLP)技术
- BERT模型在情感分析中的应用:探寻文本情感的智能之路
Echo_Wish
前沿技术人工智能bert人工智能深度学习
随着互联网的普及和社交媒体的兴起,情感分析(SentimentAnalysis)已成为自然语言处理(NLP)领域的重要研究方向。情感分析通过对文本数据的分析,识别其中所表达的情感倾向(如正面、负面或中性)。近年来,BERT(BidirectionalEncoderRepresentationsfromTransformers)模型凭借其强大的上下文理解能力,在情感分析中展现出了卓越的性能。本文将深
- DeepSeek 公开新的模型权重
数据分析能量站
机器学习人工智能
DeepSeek-V3是一款开源大语言模型,在关键基准测试中超越了Llama3.1405B和GPT-4o,尤其在编码和数学任务中成绩优异。除特定受限应用(军事、伤害未成年人、生成虚假信息等)外,模型权重开源,可在线下载。工作原理混合专家架构(MoE):DeepSeek-V3是MoE型Transformer模型,有6710亿个参数,运行时370亿参数激活。相比Llama3.1405B,训练时间大幅缩
- LLaMA Pro是什么 相比于lora full freeze有什么区别 怎么使用
Ven%
简单说深度学习深度学习基础动手深度学习速通系列llamatransformer深度学习人工智能
1.LLaMAPro是什么?LLaMAPro是一种基于LLaMA架构改进的大型语言模型(LLM),旨在解决大模型微调中的知识遗忘问题。它通过在原有模型的基础上扩展新的模块(如Transformer块),并在微调时仅训练这些新增模块,从而在适应新任务的同时保留预训练模型的通用知识。LLaMAPro在代码理解、数学推理和语言理解等任务上表现出色,特别适合需要持续学习和多任务处理的场景。2.LLaMAP
- fit_transform,fit,transform区别和作用
浊酒南街
#机器学习深度学习人工智能
目录前言fit,transform,fit_transform函数介绍函数使用示例前言sklearn中封装的各种算法调用之前都要fit。fit相对于整个代码而言,为后续API服务,用于从一个训练集中学习模型参数,包括归一化时要用到的均值,标准偏差。fit之后,可以调用各种API方法,transform是其中之一。所以当你调用transform之外的方法,也必须要先fit。但是fit与transfo
- 安装auto_gptq解决办法
Ven%
简单说深度学习Ubuntu深度学习基础动手人工智能深度学习机器学习python
这个错误表明在安装auto_gptq包时,生成QiGen内核时失败了。具体来说,setup.py脚本尝试运行一个Python脚本来生成内核,但该脚本不存在或无法访问。以下是一些可能的解决方案:1.确保依赖项已安装首先,确保你已经安装了所有必要的依赖项。你可以尝试以下命令来安装auto_gptq的依赖项:pipinstalltorchtransformers2.使用预编译的二进制文件如果你不需要从源
- Unity---DOTween插件学习(1)---Transform、Material、Camera、Text、Sequence
ddef54114650
游戏
目录1、Transform方法2、Material方法3、Camera方法4、Text方法5、Sequence队列本文及系列参考于Andy老师的DOTween系列欢迎大家关注Andy老师介绍在UnityAssetStore上搜索DOTween下载免费版。Pro收费版就比免费版多了可视化功能,作用并不大。添加引用UsingDG.Tweening;以DO开头的方法:设置动画的方法以Set开头的方法:设
- Swin-Unet:图像分割领域的强大工具
陈凯韵
Swin-Unet:图像分割领域的强大工具【下载地址】Swin-UnetPyTorch代码仓库本仓库提供了一个基于PyTorch实现的Swin-Unet模型的代码资源。Swin-Unet是一种结合了SwinTransformer和U-Net结构的深度学习模型,适用于图像分割任务。该代码可以帮助研究人员和开发者快速上手并应用Swin-Unet模型进行图像分割实验项目地址:https://gitcod
- Transformer中query、key和value的状态为什么要是 contiguous?
AI老兵
transformer深度学习人工智能知识图谱agiAIGC
Transformer中query、key和value的状态为什么要是contiguousd值?在阅读Transformer模型的相关代码时,会发现query、key和value都会有contiguous()化操作,如下所示:...query_states=query_states.contiguous()key_states=key_states.contiguous()value_states
- Python 如何使用 Bert 进行中文情感分析
程序员徐师兄
Python入门专栏pythonbert开发语言情感分析
前言在自然语言处理(NLP)领域,情感分析是一个非常常见且重要的应用。情感分析通常用于识别文本中的情感,例如判断一条微博或评论是正面、负面还是中性。在过去的几年中,随着深度学习的发展,BERT(BidirectionalEncoderRepresentationsfromTransformers)模型迅速成为了处理自然语言的强大工具。BERT是一种基于Transformer架构的预训练模型,它能够
- 25/1/22 算法笔记<ROS2> TF变换
青椒大仙KI11
笔记
TF(Transform)是ROS(RobotOperatingSystem)中的一个核心功能,用于管理和发布坐标系之间的变换关系。TF的主要作用是描述机器人系统中各个部分(如传感器、执行器、底盘等)之间的位置和姿态关系,从而实现数据的统一和模块化。静态TF(StaticTransform)是ROS(RobotOperatingSystem)中用于描述两个坐标系之间固定不变的变换关系的一种机制。静
- GPT-4对话模型在客服中的应用与前景:开启智能客服新时代
Echo_Wish
前沿技术人工智能python人工智能gpt
GPT-4对话模型在客服中的应用与前景:开启智能客服新时代随着人工智能技术的迅猛发展,基于深度学习的对话模型在各个领域中得到了广泛应用。其中,GPT-4对话模型在客服系统中的应用尤为引人注目。本文将探讨GPT-4在客服中的应用与未来发展前景,并结合具体代码示例进行说明。一、GPT-4对话模型概述GPT-4(GenerativePre-trainedTransformer4)是OpenAI开发的一种
- Kotlin Bytedeco OpenCV 图像图像49 仿射变换 图像裁剪
深色風信子
kotlinopencv仿射变换图像裁剪bytedecojavacpp
KotlinBytedecoOpenCV图像图像49仿射变换图像裁剪1添加依赖2测试代码3测试结果在OpenCV中,仿射变换(AffineTransformation)和透视变换(PerspectiveTransformation)是两种常用的图像几何变换方法。变换方法适用场景仿射变换简单的几何变换(平移、旋转、缩放、剪切)。透视变换改变图像视角和模拟3D投影效果。变换方法解释特点应用场景实现方法
- 使用Airbyte实现数据集成的详细指南
dagGAIYD
python
Airbyte是一个功能强大的数据集成平台,专门用于从API、数据库和文件构建到仓库和数据湖的ELT(Extract,Load,Transform)管道。凭借庞大的ELT连接器目录,Airbyte为数据仓库和数据库提供了广泛的支持。本文将详细介绍如何安装和使用Airbyte,特别是在Python环境中利用langchain-airbyte库进行数据集成。技术背景介绍在现代数据驱动的应用中,数据集成
- 【Codex】Evaluating Large Language Models Trained on Code
NLP_wendi
深度学习Transformerdeeplearning人工智能
这篇文章来解读最近比较有意思的Transformer预训练模型在自动生成代码方面的应用,PaperLink:EvaluatingLargeLanguageModelsTrainedonCode自动生成Code系列文章解读:【AlphaCode】Competition-LevelCodeGenerationwithAlphaCodeAbstract我们提出了Codex模型,基于GPT的模型架构,在G
- Gradio + Transformers** 实现带记忆功能的对话系统完整代码示例
大霸王龙
pythonpython开发语言
以下是一个使用Gradio+Transformers实现带记忆功能的对话系统完整代码示例,无需额外数据库依赖:importgradioasgrimportnumpyasnpfromtransformersimportAutoTokenizer,AutoModelfromtypingimportDict,List,Tuple#-----------------初始化模型---------------
- Transformer架构原理详解:多头注意力(MultiHead Attention)
AI大模型应用之禅
AI大模型与大数据javapythonjavascriptkotlingolang架构人工智能
Transformer,多头注意力,Multi-HeadAttention,机器翻译,自然语言处理,深度学习1.背景介绍近年来,深度学习在自然语言处理(NLP)领域取得了显著进展。传统的循环神经网络(RNN)在处理长序列数据时存在效率低下和梯度消失等问题。为了解决这些问题,谷歌于2017年提出了Transformer架构,并将其应用于机器翻译任务,取得了突破性的成果。Transformer的核心创
- Css3 3D转换
黄丫丫07
css33dcss
特点:近大远小物体后面遮挡不可见三维坐标系:三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。X轴:水平向右为正Y轴:垂直向下为正Z轴:垂直屏幕向外为正3D位移和3D旋转:主要知识点:3D位移:translate3d(x,y,z)3D旋转:rotate3d(x,y,z)透视:perspective3D呈现transform-style3D位移:translate3d(x,y,z):Tra
- CSS3 2D 转换介绍
半点寒12W
csscss3css前端
CSS3中的2D转换(2DTransforms)允许你在二维平面上对元素进行操作,如移动、旋转、缩放和倾斜等,这可以让网页的布局和动画效果更加丰富多样。以下是一些主要的2D转换方法:一、translate(移动)语法:transform:translate(x,y);或者transform:translateX(x);和transform:translateY(y);。其中x和y是长度值(可以是像
- conv2former模型详解及代码复现
清风AI
深度学习算法详解及代码复现深度学习人工智能python神经网络conda
模型背景在Conv2Former模型提出之前,视觉识别领域的研究主要集中在两个方向:传统卷积神经网络(ConvNets)新兴的视觉Transformer(ViTs)ConvNets通过堆叠基本模块和采用金字塔结构取得了显著进展,但往往忽略了全局上下文信息的显式建模。ViTs则通过自注意力机制有效捕捉全局依赖关系,在多个视觉任务中展现出优异性能。然而,ViTs在处理高分辨率图像时面临计算成本过高的问
- 论文阅读--Qwen2&2.5技术报告
__如果
论文阅读qwen
Qwen21引言所有模型都是在超过7trilliontoken(7万亿)的高质量、大规模数据集上预训练的2Tokenizer&Model2.1Tokenizer沿用Qwen(Bai等人,2023a)的做法,我们采用了基于字节级字节对编码的相同Tokenizer所有大小的模型都采用一个共有词汇表,包含151,643个常规词元和3个控制词元2.2模型架构基于Transformer架构的大型语言模型,具
- 文档图像矫正任务的前沿进展:引入Transformer框架、极坐标的思路
在《文档数字化采集与智能处理:图像弯曲矫正技术概述》一文中,我们介绍了文档图像矫正技术的发展沿革与代表性方案。随着文档智能处理的需求逐步升级,文档图像去畸变技术也在不断探索新的可能性。今天,我们将讨论近年来文档图像矫正任务的前沿进展,分享一些我们正在关注的方向,欢迎与我们共同探讨、交流进步。Transformer架构下的文档矫正探索代表性工作DocTr:DocumentImageTransform
- Transformer中的注意力机制:从基础概念到高级变体的全面解析
XianxinMao
transformer深度学习人工智能
注意力机制的基础概念核心组件(Query、Key、Value)的详细解释主要的注意力机制变体:自注意力(Self-Attention)多头注意力(Multi-HeadAttention)掩码注意力(MaskedAttention)注意力评分函数的类型和特点多头注意力的现代变体:MHA(Multi-HeadAttention)MQA(Multi-QueryAttention)GQA(Grouped-
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S