微信小程序自定义Modal弹出框
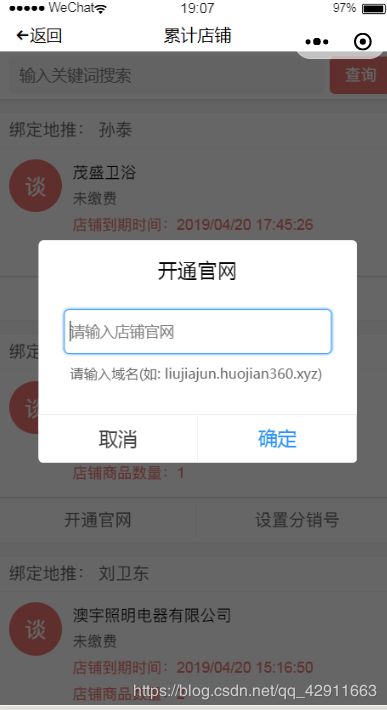
效果图


支持是否显示moda框标题 支持单个input框(多个的项目没用到懒得写) 支持只显示提示文字
代码
wxml部分
<view class="modal-con" wx:if="{{isShowModal}}">
<view class="modal-mask">
<view class="modal-box" style="width:80%;padding-top:{{isShowTitle ? '' : '50rpx'}} ">
<view class="modal-box-title" style="padding:30rpx 0" wx:if="{{isShowTitle}}">{{modalTitle}}view>
<input type="{{inputType}}" wx:if="{{isShowInput}}" class="modal-box-input {{isfous ? 'border' : ''}}" value='{{inputVal}}' placeholder='{{placeholder}}' bindfocus="bindFous" bindblur="bindBlur" bindinput="_bindInput">input>
<view class="show-desc" wx:if="{{showDesc}}" style="font-size:{{isShowInput ? 26 : 35 }}rpx;text-align:{{isShowInput ? 'left' : 'center' }}">{{showDesc}}view>
<view class="flex btn-con" style="margin-top:60rpx">
<button type="default" class="flex-1 btn cancle-btn" catchtap='cancle'>
取消
button>
<button type="default" class="flex-1 btn confirm-btn" catchtap='_confirm'>
确定
button>
view>
view>
view>
view>
JS部分
const App = getApp();
Component({
options: {
addGlobalClass: true,
multipleSlots: true
},
properties: {
isShowModal: { //是否显示整个modal框
type: Boolean,
value: false
},
isShowTitle: { // 是否显示标题
type: Boolean,
value: true
},
modalTitle: { // 标题内容
type: String,
value: "标题"
},
placeholder: { // input框提示文字
type: String,
value: "请输入提示文字"
},
showDesc: { // 备注文字
type: String,
value: ""
},
inputType: { // input框类型
type: String,
value: 'text'
},
isShowInput: { // 是否显示 input框
type: Boolean,
value: true
},
inputVal: {
type: [String,Number],
value: ''
}
},
data: {
isfous: false,
},
methods: {
bindFous() {
this.setData({
isfous:true
})
},
bindBlur() {
this.setData({
isfous: false
})
},
_bindInput(e) {
this.triggerEvent('customBindInput', e.detail.value)
},
cancle() {
this.triggerEvent('cancle')
},
_confirm(e) {
this.triggerEvent("confirm");
}
}
})
wxss部分
.modal-con { position: fixed; top: 0; bottom: 0; width: 100%; height: 100%; z-index: 999; }
.modal-con .modal-mask { position: absolute; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.6); z-index: 999; }
.modal-con .modal-box { position: absolute; top: 50%; left: 50%; z-index: 1000; transform: translate(-50%, -50%); -webkit-transform: translate(-50%, -50%); width: 80%; background-color: #fff; border-radius: 10rpx; text-align: center; overflow: hidden; }
.modal-con .modal-box .modal-box-input { font-size: 28rpx; width: 80%; margin: 20rpx auto; border: 1px solid #dddd; padding: 15rpx 10rpx; border-radius: 10rpx; }
.modal-con .modal-box .show-desc { text-align:left;width:80%;margin:0 auto;font-size:26rpx;color:#666;word-break:break-all }
.modal-con .modal-box .modal-box-input.border { border: 1px solid #2F94FA; box-shadow: 0 0 3px #2f94f4; }
.modal-con .modal-box .btn-con { margin-top: 50rx; }
.modal-box .btn-con .btn { background-color: #fff; color: #444; }
.modal-box .btn-con .confirm-btn { color: #2F94FA; }
.modal-box .btn-con .button-hover { border: none; background-color: #ccc !important }
JSON部分
{
"component": true,
"usingComponents": {}
}
例子 index页面调用
index.json
"usingComponents": {
"modal": "/component/CustomModal/CustomModal"
}
index.wxml
<modal isShowModal="{{isShowModal}}"
inputVal="{{inputVal}}"
modalTitle="{{modalTitle}}"
placeholder="{{placeholder}}"
inputType="{{inputType}}"
showDesc="{{showDesc}}"
bindcustomBindInput="customBindInput"
bindconfirm="confirm"
bindcancle="cancle">
modal>
可根据自己的需求 自行修改