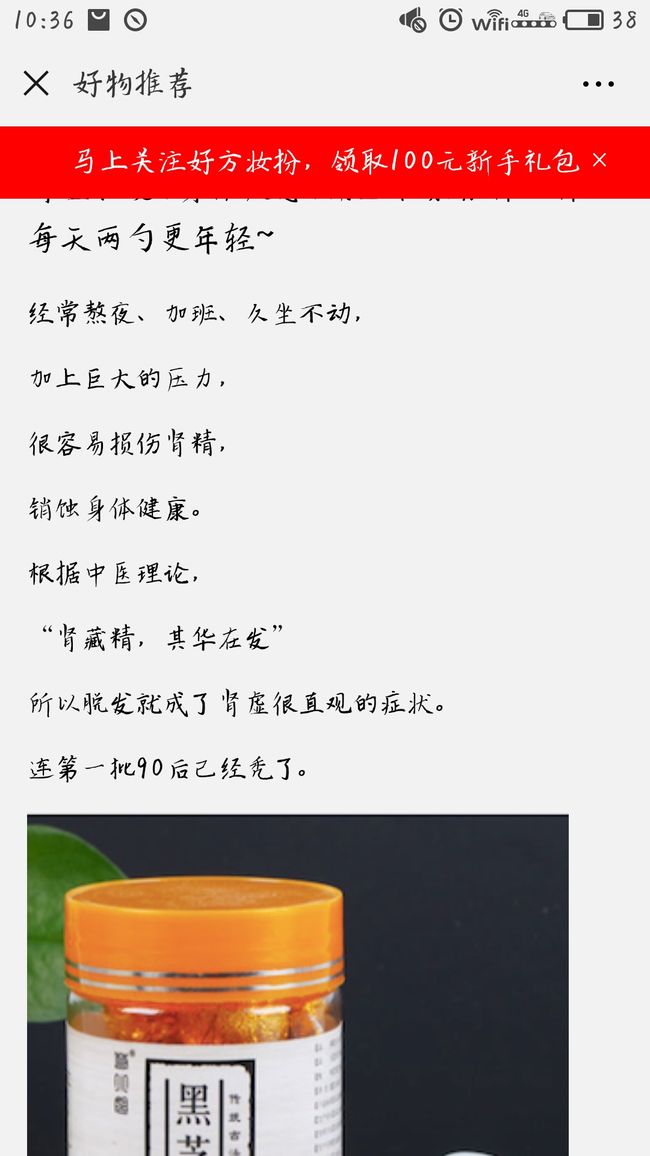
昨天有个小需求,在微信文章页面点击顶部固定的一段话弹出二维码,并且在上边加上关闭按钮,做完之后这个样子:
微信页面处理是比较麻烦的,在我的电脑上不管用微信开发者工具调还是浏览器手机模式调整都有点麻烦(可能微信者开发工具上有插件或者适配的编辑器,比较容易编辑,但是我刚开始做所以还没研究这个),而且跟在手机上看都有一定差别。自己就还是用编辑器写一个新的页面,实现功能再复制到项目中,然后再上传服务器看效果。
刚开始写了一个页面只有一个固定在顶部的一行红色,点击出现二维码,背景变暗用的是点击时给body添加rgba(0,0,0,.4),之后到微信上看发现文字部分是有这个颜色的背景,但是图片没变暗。后边到网上查了一下,在二维码弹框外边给了个div,设置属性
{
display: block;
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: black;
z-index:1001;
-moz-opacity: 0.8;
opacity:.80;
filter: alpha(opacity=88);
}
这样图片也变暗了,但是弹出的二维码也变暗了,所以把背景色写成了rgba,去掉opacity相关设置,还有用absolute会导致文章超出手机屏幕再下拉别的地方还是没变,就改成了fixed。最终代码写的是
#bg{
position: fixed;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
z-index:10;
}
这个z-index,只要大于文章部分,小于顶部固定部分就行。要在固定在顶部的部分上加上X,给点击事件就要用阻止事件冒泡了,event.stopPropagation()。完整代码在下边(当然了,图片要换成自己有的?,自己能力目前有限,只能这样了,可以用手机模式查看能好看点?)
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<link rel="stylesheet" href="//res.wx.qq.com/open/libs/weui/1.1.3/weui.min.css">
<script type="text/javascript" src="js/jquery-3.3.1.min.js">script>
<style type="text/css">
/*二维码*/
#bg{
position: fixed;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
z-index:10;
}
#top{
background-color: red;
position:fixed;
top:0;
width: 100%;
text-align: center;
color:white;
height: 40px;
line-height: 40px;
z-index: 20;
}
#qrcode{
width: 56%;
left: 22%;
top: 20%;
display: none;
z-index: 20;
position:fixed;
text-align: center;
padding: 20px;
box-sizing: border-box;
background-color: white;
}
#qrcode .one{
font-size: 16px;
}
#qrcode .two{
font-size: 16px;
color: red;
}
#qrcode .three{
font-size: 12px;
}
#qrcode img{
width: 90%;
}
#close{
position:absolute;
top:5px;
right:10px;
cursor:pointer;
}
#closetop{
position: absolute;
right:20px;
}
style>
head>
<body>
<div id="top">
<span>马上关注好方妆扮,领取100元新手礼包span><span id="closetop">×span>
div>
<div id="bg">
<div id="qrcode">
<span id="close">×span>
<p class="one">马上关注好方装扮p>
<p class="two">领取100元新手礼包p>
<img src="images/qr.jpg">
<p class="three">扫描或长按识别二维码关注p>
div>
div>
<img src="images/1.jpg">
body>
<script type="text/javascript">
$('#top').on('click',function(){
$('#qrcode').show();
$('#bg').css('background-color','rgba(0,0,0,.5)');
})
$('#close').on('click',function(){
$('#qrcode').hide();
$('#bg').css('background-color','rgba(0,0,0,0)');
})
$('#closetop').on('click',function(event){
event.stopPropagation();
$('#top').hide();
})
script>
html>