前端单元测试工具——karma安装使用
首先说明的是,为了学习karma专门买了一台macbook。该教程也只能说适合mac,windows折腾了一星期没有进展,所以不知道是不是适合windows。
第一步:
你的电脑中要装有node.js(node安装使用教程自行百度)
第二步:
使用终端命令进入到需要安装karma的项目目录。例如我在桌面上新建一个文件夹叫test。cd Desktop/test
第三步:
打开sublim text,这样方便管理项目中的文件,将test文件夹拖到sublim text里面
第四步:
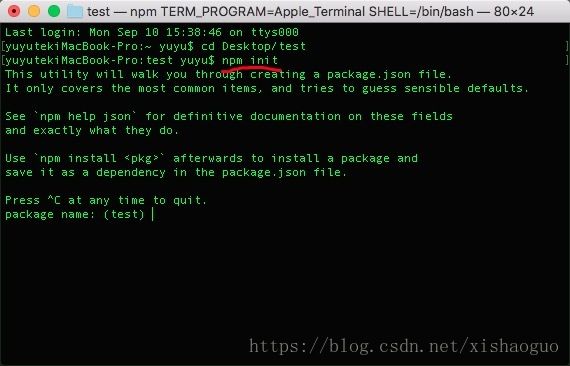
在终端命令行中输入:npm init 命令生成package.json文件。
一路回车,啥都不用管(管也看不懂)直到出现提示成功。如下图:
第五步:
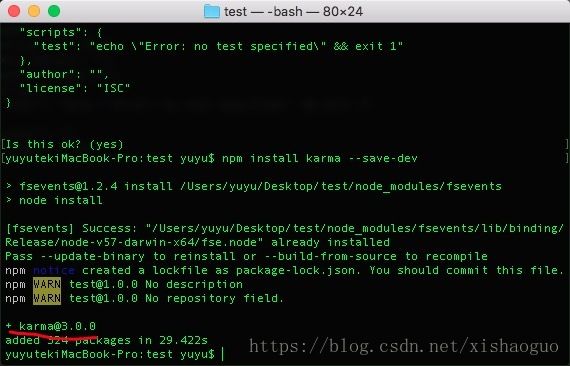
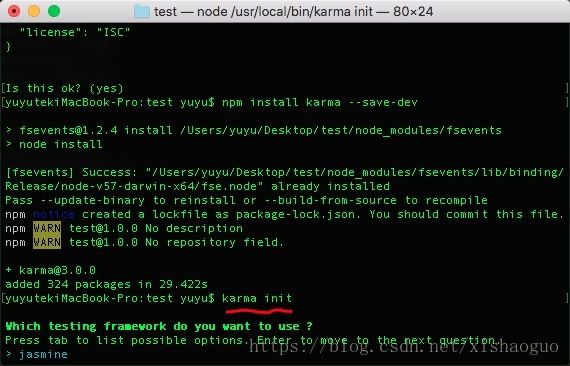
终端命令行输入:npm install karma --save-dev (这个命令是局部命令,意思是karma命令只在当前安装的目录下生效)
npm install karma -g (这个是全局变量,意思是在电脑中的任何位置都可以使用karma命令)
第六步:
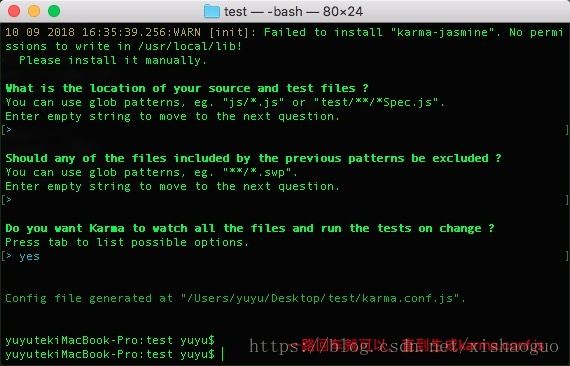
命令终端输入:karma init 生成karma.conf.js 多数是一直回车,注意的地方如图:
需要注意第三次回车的时候提示的预览窗口选择,这里选择的是无头浏览器PhantomJs。
接下来就是一路回车。
然后在test文件夹下就生成了karma.conf.js文件。
第七步:
需要测试的代码一般写在unit文件夹里面,我们在test文件夹下新建目录unit,在unit里面新建两个js文件:index.js和index.spec.js
index.js里面写的就是我们需要测试的代码,而index.spec.js(也有人写成indexSpec.js)里面写的就是测试条件代码。
如:
我们在index.js里面写一个方法sum用来测试。
function sum(number){
return number + 1;
}
index.spec.js里面写上:
describe("测试函数",function(){
it("需要测试的函数",function(){
expect(sum(1)).toBe(2); //sum(1)是index.js中的方法,toBe(2)是期望的结果。
});
});
如图:(index.spec.js中的代码sum()后面少写了一个括号,代码以上面的代码为准,比较懒,不想改图了)
第八步:
配置package.json和karma.conf.js
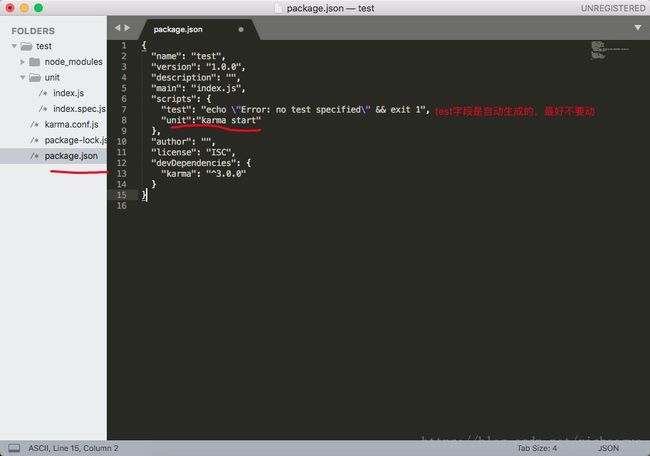
package.json :
scripts字段下增加unit字段,test字段一般是自动生成的,最好不要动,unit就是一会儿要执行命令的名字,
"unit":"karma start"
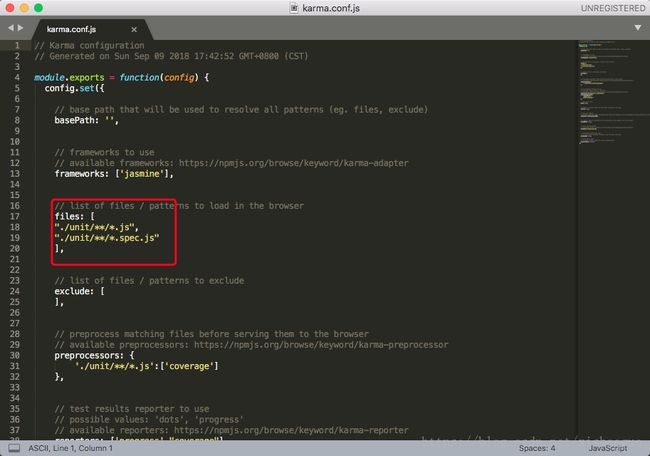
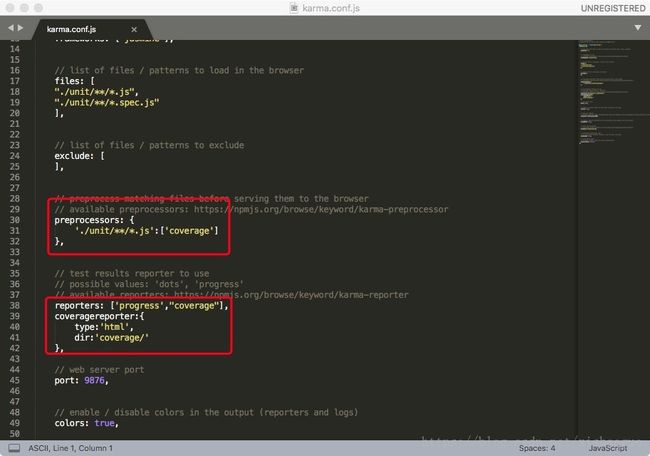
karma.conf.js :
files:字段增加
"./unit/**/*.js",
"./unit/**/*.spec.js"
preprocessors字段增加
preprocessors:{
"./unit/**/*.js":['coverage']
}
reporters:['progress','coverage'],
coveragereporter:{
type:'html',
dir:'coverage'
}
singleRun字段:
singleRun:true
第九步:
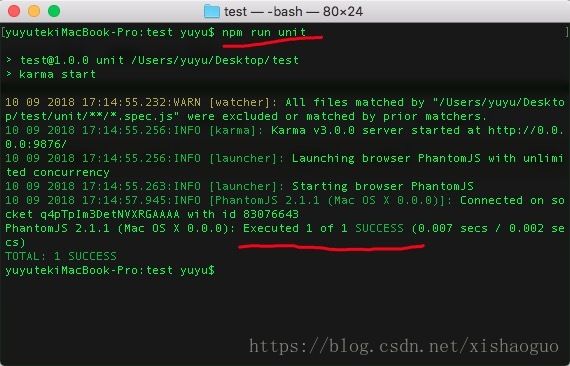
配置完后执行npm run unit命令
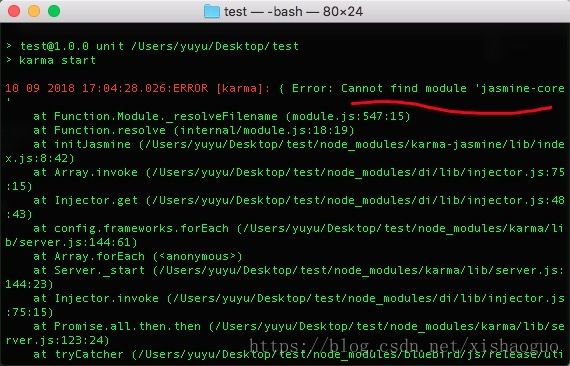
这时候会报错,说是找不到包,然后就按提示安装就好,总的来说有以下几个包需要装:
npm install jasmine-core --save-dev
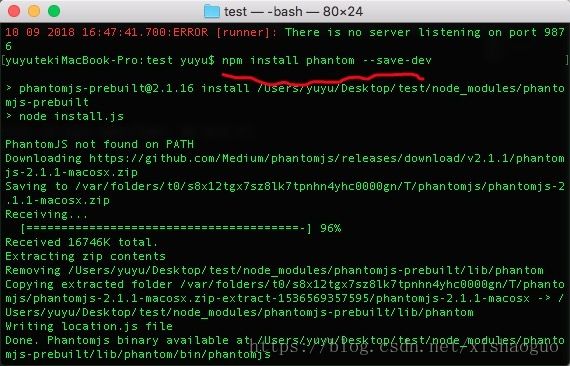
npm install phantom --save-dev
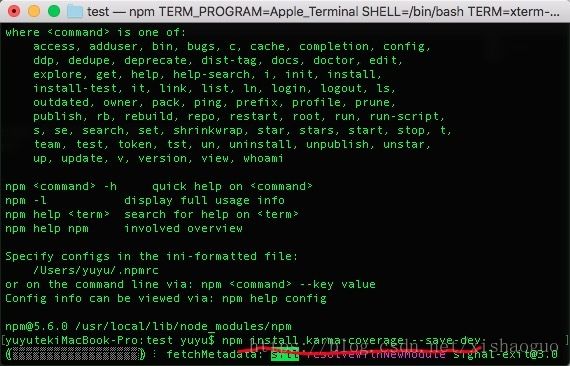
npm install karma-coverage --save-dev
npm install karma-phantomjs-launcher --save-dev
第十步:
等所有包都装完后再执行npm run unit命令就会提示测试成功:
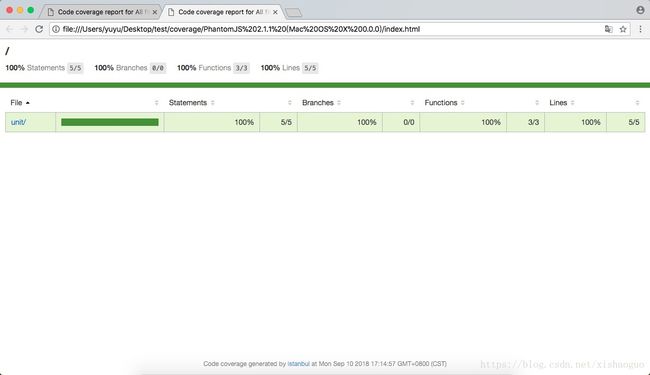
这时候在test文件夹中会生成一个coverage文件夹,里面有一个index.html。将这个页面在浏览器中打开,就会看见自己所测的结果。
注意事项:
在安装karma过程中遇到的问题也是挺多的,总的来说有以下这些:
一、修改配置文件要注意及时保存
二、代码书写正确
三、网络畅通(如果是公司的网注意代理)
四、命令的输入正确
五、是否是在同一个文件夹下操作