JMeter学习笔记3:JSR223 PreProcessor前置处理器对密码进行RSA加密
在网站中密码往往不是明文发送的,其中RSA加密方式,前台Javascript脚本对密码进行加密,然后发送加密后密码进行服务器验证。
1、首先明白网站加密逻辑
网站部分代码如下:
//与后台交互获取公钥
function getPublicKey() {
var pubKey = '';
$.ajax({
url: "/Home/GetRsaPublicKey",
type: "get",
contentType: "application/x-www-form-urlencoded; charset=utf-8",
async: false,
cache: false,
data: {},
dataType: "json",
success: function (data) {
if (data.Code == 0) {
pubKey = data.RsaPublicKey + "," + data.Key;
//$.cookie('publicKey', pubKey, { expires: 1 / 1440 });
} else {
Config.Method.JudgeCode(data, 1);
}
}
});
return pubKey;
}
//公钥加密用户密码Pwd为RSA加密后参数
function rsaEncrypt(pwd) {
var publicKey = getPublicKey();
setMaxDigits(129);
var rsaKey = new RSAKeyPair(publicKey.split(",")[0], "", publicKey.split(",")[1]);
var pwdRtn = encryptedString(rsaKey, pwd);
return pwdRtn + "," + publicKey.split(",")[2];
}
var flag = true;
oLoginIn.onclick = function () {
if (flag == false) return;
flag = false;
var strUsername = $("#username").val();
var strPassword = $("#password").val();
var strUsername = $("#username").val();
var strPassword = $("#password").val();
var enPwd = rsaEncrypt(strPassword);
var remflag = document.getElementById("RememberMe").checked;
Save(strUsername, remflag);
var postData = {
username: strUsername,
password: enPwd.split(",")[0],//strPassword,
key: enPwd.split(",")[1]
}
$.ajax({
url: "/Home/UserLogin",
type: "POST",
async: false,
//dataType:'text',
data: JSON.stringify(postData),//要传递的参数
contentType: "application/json",
...........略........
通过查看Js代码了解到:
a、getPublicKey()作用:通过get请求/Home/GetRsaPublicKey,获取RsaPublicKey和Key
b、rsaEncrypt(pwd)作用:对pwd和a步骤获取的key进行加密
c、进行参数传递:
var postData = {
username: strUsername,
password: enPwd.split(",")[0],//strPassword,
key: enPwd.split(",")[1]
}
2、编写JSR223 PreProcessor
请注意load js脚本,否则提示变量或者方法未定义
vars.put("key",value):将value存到jmeter变量key中,在后续请求中使用${“key”}进行引用。
load("BigInt.js");
load("Barrett.js");
load("RSA.js");
function rsaEncrypt(pwd) {
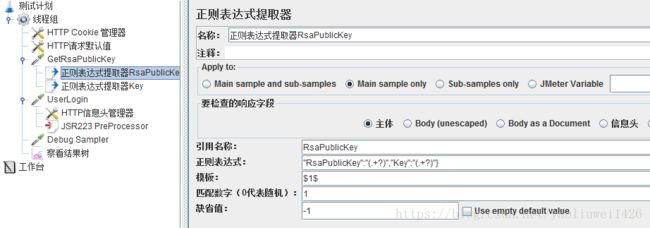
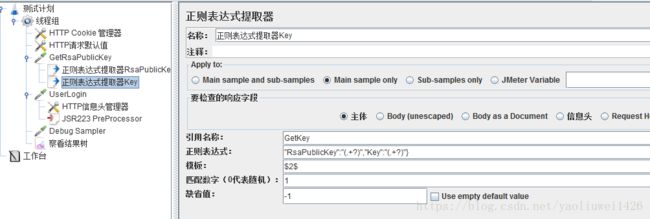
// 访问/Home/GetRsaPublicKey,并通过正则表达提取RsaPublicKey和Key,在JS中直接使用
var publicKey = "${RsaPublicKey}"+","+"${GetKey}";
log.info(publicKey);
setMaxDigits(129);
var rsaKey = new RSAKeyPair(publicKey.split(",")[0], "", publicKey.split(",")[1]);
var pwdRtn = encryptedString(rsaKey, pwd);
return pwdRtn + "," + publicKey.split(",")[2];
}
var enPwd = rsaEncrypt("hisense");
var password = enPwd.split(",")[0];
log.info(password);
vars.put("Password",password);
var key = enPwd.split(",")[1];
log.info(key);
vars.put("Key",key);
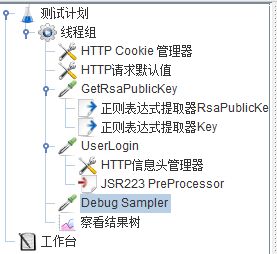
3、Jmeter整个计划如图