html js 定制进度条 (二)
html js 定制进度条 (一)
html js 定制进度条 (二)
版本一遗留的问题:
1 鼠标消息捕获问题(图层覆盖),解决方法设置图层,图像层置于底层,鼠标消息层置于上层且设置为透明,完美解决。
function createMouseEventDiv() {
do{
var parentCanvas = document.getElementById(parentCanvasId);
if(parentCanvas==null || parentCanvas==undefined)
{
alert("getElementById " + parentCanvasId + "错误!" );
ini_step++;
break;
}
var parentWidth = parentCanvas.offsetWidth;
if(parentWidth==null || parentWidth==undefined)
{
alert("获取画布宽失败");
ini_step++;
break;
}
var parentHeight = parentCanvas.offsetHeight;
if(parentHeight==null || parentHeight==undefined)
{
alert("获取画布高失败");
ini_step++;
break;
}
var filterStr ='';
if(browserMatch.browser=='IE' && browserMatch.version <=9.0)
{
filterStr = 'filter:alpha(opacity=0);'; //IE9.0以下 版本的区别 支持滤镜
}
else
{
filterStr = 'opacity: 0;'; //IE10.0以上 版本的区别
}
var htm = '<\/div>';
//alert(htm);
parentCanvas.insertAdjacentHTML("beforeEnd", htm);
}while(0);
}
function createCanvasDiv () {
do{
var parentCanvas = document.getElementById(parentCanvasId);
if(parentCanvas==null || parentCanvas==undefined)
{
alert("getElementById " + parentCanvasId + "错误!" );
ini_step++;
break;
}
var parentWidth = parentCanvas.offsetWidth;
if(parentWidth==null || parentWidth==undefined)
{
alert("获取画布宽失败");
ini_step++;
break;
}
var parentHeight = parentCanvas.offsetHeight;
if(parentHeight==null || parentHeight==undefined)
{
alert("获取画布高失败");
ini_step++;
break;
}
var htm = '<\/div>';
//alert(htm);
parentCanvas.insertAdjacentHTML("beforeEnd", htm);
}while(0);
}
2 IE 兼容问题,新版本支持IE7.0~IE11.0
涉及 问题1:浏览器版本的获取
function getBrowserInfo()
{
var ua = navigator.userAgent.toLowerCase() ;
rMsie = /(msie\s|trident.*rv:)([\w.]+)/,
rFirefox = /(firefox)\/([\w.]+)/,
rOpera = /(opera).+version\/([\w.]+)/,
rChrome = /(chrome)\/([\w.]+)/,
rSafari = /version\/([\w.]+).*(safari)/;
var browser;
var version;
var match = rMsie.exec(ua);
if(match != null){
browser = "IE";
version = match[2] || "0";
return {
browser : "IE", version : match[2] || "0" };
}
var match = rFirefox.exec(ua);
if (match != null) {
return { browser : match[1] || "", version : match[2] || "0" };
}
var match = rOpera.exec(ua);
if (match != null) {
return { browser : match[1] || "", version : match[2] || "0" };
}
var match = rChrome.exec(ua);
if (match != null) {
return { browser : match[1] || "", version : match[2] || "0" };
}
var match = rSafari.exec(ua);
if (match != null) {
return { browser : match[2] || "", version : match[1] || "0" };
}
if (match != null) {
return { browser : "", version : "0" };
}
}
问题2:wz_jsgraphics 对IE9.0以上的支持,修改代码
function chkDHTM(x, i)
{
x = document.body || null;
jg_ie = x && typeof x.insertAdjacentHTML != "undefined";
jg_dom = (x && !jg_ie &&
typeof x.appendChild != "undefined" &&
typeof document.createRange != "undefined" &&
typeof (i = document.createRange()).setStartBefore != "undefined" &&
typeof i.createContextualFragment != "undefined");
jg_ihtm = !jg_ie && !jg_dom && x && typeof x.innerHTML != "undefined";
//jg_fast = jg_ie && document.all && !window.opera; //注释 使其支持IE9.0 及以上
jg_fast = false; //新加
jg_moz = jg_dom && typeof x.style.MozOpacity != "undefined";
}
问题3:IE10.0 以上滤镜的属性表示不同
if(browserMatch.browser=='IE' && browserMatch.version <=9.0)
{
filterStr = 'filter:alpha(opacity=0);'; //IE9.0以下 版本的区别 支持滤镜
}
else
{
filterStr = 'opacity: 0;'; //IE10.0以上 版本的区别
}
完整的代码:
/*
author: zjj
time : 201609013
回放状态时间刻度处理类
*/
//定义回掉函数命令码
if (typeof hwxPBSTimerCbCmd == "undefined") {
var hwxPBSTimerCbCmd = {};
hwxPBSTimerCbCmd.ReqPlayTime = 0; //重新定位播放起始位置
hwxPBSTimerCbCmd.ReqStatusTbls = 1; //重新请求录像状态表
}
/*
录像状态类
timePeriods: 录像查询区间
recordedTimeTbls: 录像的时间表
*/
function hwxRecordStatus(timePeriodsArr, recordedTimeTbls) {
this.ptimePeriodsArr = new Array();
if (timePeriodsArr != undefined) {
for (var i = 0; i < timePeriodsArr.length; i++) {
this.ptimePeriodsArr.push(timePeriodsArr[i]);
}
}
this.precordedTimeTbls = new Array();
if (recordedTimeTbls != undefined) {
for (var i = 0; i < recordedTimeTbls.length; i++) {
this.precordedTimeTbls.push(recordedTimeTbls[i]);
}
}
}
function hwxPBSTimer(canvasId, playTime, hwxPBSTimerCallback) {
var parentCanvasId = canvasId;
var pCanvasId = parentCanvasId+"_1";
var mouseCanvasId = parentCanvasId+"_2";
var curPlayTime = playTime;
var pHwxPBSTimerCallback = hwxPBSTimerCallback;
//回掉参数数组
var callbackArgsArr = new Array();
//录像状态数组
var recordedStatusArr = new Array();
//鼠标左键按下标志
var mouseDownFlag = 0;
//鼠标移动标志
var mouseDownMoveStep = 0;
//鼠标当前位置
var mousePosX = 0;
var mousePosY = 0;
//鼠标经过标志
var mouseOverFlag = 0;
//鼠标单击事件
var mouseclickFlag = 0;
var mouseZoomDownFlag = 0;
//鼠标双击事件标志
var mousedblclickFlag = 0;
//鼠标移动方向1 向右 减; 0 向左 加
var mouseMoveDir = 0;
//时间字符长占用的像素(经验值)
var timeStrPixLen = 85;
//鼠标左键按下时播放时间
var mouseDownPlayTime = 0;
var mouseUpPlayTime = 0;
/*
60 5 秒钟一个刻度值 (12个)
1800 30分钟 5 分钟一个刻度值 (6个)
3600 1小时 10 分钟一个刻度值 (6个)
86400 24小时 2 小时一个刻度值 (12个)
*/
//时间宽度表单位是秒
var timeWidthTbls = new Array(60, 1800, 3600, 86400);
//时间宽度说明表
var timeWidthTextTbls = new Array("范围: 1分钟; 单位: 秒", "范围: 30分钟; 单位: 分钟", "范围: 1小时; 单位: 分钟", "范围: 1天; 单位: 小时");
//拖拽移动步长单位是秒
var timeWidthStepTbls = new Array(1, 15, 60, 1800);
var timeWidthMarkTbls = new Array(10, 60, 900, 10800);
//当前使用的时间宽度索引
var timeWidthTblIndex = 3;
var timeWidthTblNum = timeWidthTbls.length;
//
//主定时器
var mainTimer = null;
var ini_step = 0;
do{
//获取浏览器信息
var browserMatch = getBrowserInfo();
//IE 11.0 8.0
//调试信息
var dbgStr = browserMatch.browser+browserMatch.version;
createCanvasDiv();
createMouseEventDiv();
//获取画布
var myCanvas = document.getElementById(pCanvasId);
if(myCanvas==null || myCanvas==undefined)
{
alert("获取画布" + pCanvasId + "失败!!");
ini_step++;
break;
}
var myMouseCanvas = document.getElementById(mouseCanvasId);
if(myMouseCanvas==null || myMouseCanvas==undefined)
{
alert("获取鼠标DIV" + mouseCanvasId + "失败!!");
ini_step++;
break;
}
var myPen = new jsGraphics(pCanvasId);
if(myPen==null || myPen==undefined)
{
alert("创建DIV 画笔失败!!");
ini_step++;
break;
}
//获取div 宽高
//var canvasWidth = myCanvas.offsetWidth;
/*
说明 offsetWidth 存在为0 的情况,但调试模式下不存原因尚不清楚
*/
var canvasWidth = myCanvas.clientWidth;
if( canvasWidth==undefined || canvasWidth==null || canvasWidth==0)
{
alert("获取画布宽失败"+canvasWidth);
ini_step++;
break;
}
//var canvasHeight = myCanvas.offsetHeight;
var canvasHeight = myCanvas.clientHeight;
if(canvasHeight==undefined || canvasHeight==null || canvasHeight==0)
{
alert("获取画布高失败");
ini_step++;
break;
}
//录像状态条信息
var vStatusX = 0;
var vStatusY = parseInt(canvasHeight / 5) * 4;
var vStatusWidth = canvasWidth;
var vStatusHeight = parseInt(canvasHeight / 5) * 1;
}while(0);
function createMouseEventDiv() {
do{
var parentCanvas = document.getElementById(parentCanvasId);
if(parentCanvas==null || parentCanvas==undefined)
{
alert("getElementById " + parentCanvasId + "错误!" );
ini_step++;
break;
}
var parentWidth = parentCanvas.offsetWidth;
if(parentWidth==null || parentWidth==undefined)
{
alert("获取画布宽失败");
ini_step++;
break;
}
var parentHeight = parentCanvas.offsetHeight;
if(parentHeight==null || parentHeight==undefined)
{
alert("获取画布高失败");
ini_step++;
break;
}
var filterStr ='';
if(browserMatch.browser=='IE' && browserMatch.version <=9.0)
{
filterStr = 'filter:alpha(opacity=0);'; //IE9.0以下 版本的区别 支持滤镜
}
else
{
filterStr = 'opacity: 0;'; //IE10.0以上 版本的区别
}
var htm = '<\/div>';
//alert(htm);
parentCanvas.insertAdjacentHTML("beforeEnd", htm);
}while(0);
}
function createCanvasDiv () {
do{
var parentCanvas = document.getElementById(parentCanvasId);
if(parentCanvas==null || parentCanvas==undefined)
{
alert("getElementById " + parentCanvasId + "错误!" );
ini_step++;
break;
}
var parentWidth = parentCanvas.offsetWidth;
if(parentWidth==null || parentWidth==undefined)
{
alert("获取画布宽失败");
ini_step++;
break;
}
var parentHeight = parentCanvas.offsetHeight;
if(parentHeight==null || parentHeight==undefined)
{
alert("获取画布高失败");
ini_step++;
break;
}
var htm = '<\/div>';
//alert(htm);
parentCanvas.insertAdjacentHTML("beforeEnd", htm);
}while(0);
}
//添加录像状态
this.addRecordStatus = function (status) {
if (status == undefined)
return;
recordedStatusArr.push(status);
}
//清空录像状态
this.cleanRecordStatus = function () {
recordedStatusArr.length = 0;
}
//更新当前播放时间
this.updatePlayTimeFunc = function (playTime) {
if (playTime == undefined)
return;
if (mouseDownFlag)
return;
curPlayTime = playTime;
};
this.cleanPSBTimerFunc = function () {
clearInterval(this.updatePBSTimerId);
};
//设置新的起始时间播放
function setNewPlayStartTimeCallback() {
callbackArgsArr.length = 0;
callbackArgsArr.push(curPlayTime);
pHwxPBSTimerCallback(hwxPBSTimerCbCmd.ReqPlayTime, callbackArgsArr);
}
function isInTimePeriods(time) {
if (time == undefined)
return;
var pNum = 0;
for (var j = 0; j < recordedStatusArr.length; j++) {
//大区间
var recStatus = recordedStatusArr[j];
//
if (time >= recStatus.ptimePeriodsArr[0] && time <= recStatus.ptimePeriodsArr[1]) {
pNum++;
}
}
if (pNum != 0)
return true;
else
return false
}
//检查是否超出当前已有的时间区域
function checkTimePeriods() {
//时间宽度值 1min ,30min , 1h, 24h
var timeWidth = timeWidthTbls[timeWidthTblIndex];
var startTime = curPlayTime - parseInt(timeWidth / 2);
var endTime = curPlayTime + parseInt(timeWidth / 2);
var arrSize = recordedStatusArr.length;
var sNum = 0;
var eNum = 0;
var sTime = 0;
var eTime = 0;
if (isInTimePeriods(startTime) == false) {
var date = new Date(startTime * 1000);
date.setHours(0);
date.setMinutes(0);
date.setSeconds(0);
sTime = parseInt(Date.parse(date) / 1000);
}
if (isInTimePeriods(endTime) == false) {
var date = new Date(endTime * 1000);
date.setHours(0);
date.setMinutes(0);
date.setSeconds(0);
eTime = parseInt(Date.parse(date) / 1000);
}
if (sTime != 0)
requestNewTimeSpaceStatus(sTime, sTime + 84600)
if (sTime != eTime) {
if (eTime != 0)
requestNewTimeSpaceStatus(eTime, eTime + 84600)
}
return;
}
function requestNewTimeSpaceStatus(startTime, endTime) {
if (startTime == undefined || endTime == undefined)
return;
callbackArgsArr.length = 0;
callbackArgsArr.push(startTime);
callbackArgsArr.push(endTime);
pHwxPBSTimerCallback(hwxPBSTimerCbCmd.ReqStatusTbls, callbackArgsArr);
}
function getBrowserInfo()
{
var ua = navigator.userAgent.toLowerCase() ;
rMsie = /(msie\s|trident.*rv:)([\w.]+)/,
rFirefox = /(firefox)\/([\w.]+)/,
rOpera = /(opera).+version\/([\w.]+)/,
rChrome = /(chrome)\/([\w.]+)/,
rSafari = /version\/([\w.]+).*(safari)/;
var browser;
var version;
var match = rMsie.exec(ua);
if(match != null){
browser = "IE";
version = match[2] || "0";
return {
browser : "IE", version : match[2] || "0" };
}
var match = rFirefox.exec(ua);
if (match != null) {
return { browser : match[1] || "", version : match[2] || "0" };
}
var match = rOpera.exec(ua);
if (match != null) {
return { browser : match[1] || "", version : match[2] || "0" };
}
var match = rChrome.exec(ua);
if (match != null) {
return { browser : match[1] || "", version : match[2] || "0" };
}
var match = rSafari.exec(ua);
if (match != null) {
return { browser : match[2] || "", version : match[1] || "0" };
}
if (match != null) {
return { browser : "", version : "0" };
}
}
/*
刷新画布
*/
function CanvasUpdate () {
/*
if (mouseDownFlag)
pause(1000);*/
myPen.clear();
drawTimeStrText();
drawScaleValue();
drawRecordedStatus();
drawZoomInBtn();
drawZoomOutBtn();
}
//启动定时器
this.run = function () {
if (mainTimer == undefined || mainTimer==null)
mainTimer = setInterval(CanvasUpdate, 100);
}
function prun () {
if (mainTimer == undefined || mainTimer == null)
mainTimer = setInterval(CanvasUpdate, 100);
}
function stop() {
if (mainTimer != undefined && mainTimer != null) {
clearInterval(mainTimer);
mainTimer = null;
}
}
function pause(ms) {
if (ms == undefined)
ms = 1000;
stop();
setTimeout(prun, ms);
}
//文本信息
function drawTimeStrText() {
var maxHeight = canvasHeight;
var maxWidth = canvasWidth;
//时间宽度值 1min ,30min , 1h, 24h
var timeWidth = timeWidthTbls[timeWidthTblIndex];
var startTime = curPlayTime - parseInt(timeWidth / 2);
var endTime = curPlayTime + parseInt(timeWidth / 2);
//鼠标双击事件
if (mousedblclickFlag) {
mousedblclickFlag = 0;
if (mousePosY >= maxHeight / 2) {
curPlayTime = startTime + parseInt(timeWidth * mousePosX / maxWidth);
startTime = curPlayTime - parseInt(timeWidth / 2);
endTime = curPlayTime + parseInt(timeWidth / 2);
setNewPlayStartTimeCallback();
}
}
//文字示例
//播放时间
var midTimestrPixLen = 196;
var date = new Date(curPlayTime * 1000);
Y = date.getFullYear() + '-';
M = (date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1) : date.getMonth()+1) + '-';
D = (date.getDate() < 10 ? '0' + date.getDate() : date.getDate()) + ' ';
h = (date.getHours() < 10 ? '0' + date.getHours() : date.getHours()) + ':';
m = (date.getMinutes() < 10 ? '0' + date.getMinutes() : date.getMinutes()) + ':';
s = (date.getSeconds() < 10 ? '0' + date.getSeconds() : date.getSeconds());
var timeStr = Y + M + D + h + m + s;
myPen.setColor("#FFF68F");
myPen.setFont('verdana,geneva,helvetica,sans-serif',16, Font.PLAIN);
myPen.drawString(timeStr, maxWidth / 2 - midTimestrPixLen / 2, 0);
myPen.paint();
//画中间播放的刻度线
myPen.setFont('verdana,geneva,helvetica,sans-serif', 32, Font.PLAIN);
myPen.setStroke(2);
myPen.setColor("#FCFCFC");
myPen.drawLine(maxWidth / 2, maxHeight / 5, maxWidth / 2, maxHeight);
myPen.paint();
myPen.setStroke(1);
myPen.setFont('verdana,geneva,helvetica,sans-serif', String.fromCharCode(0x31, 0x32, 0x70, 0x78), Font.PLAIN);
//当前的时间范围
myPen.setColor("#FCFCFC");
myPen.drawString(timeWidthTextTbls[timeWidthTblIndex], maxWidth / 5 * 3, 20);
//叠加调试信息
if(dbgStr != undefined && dbgStr.length >0)
{
myPen.setColor("#FCFCFC");
myPen.drawString(dbgStr, 0, 20);
}
/*
var timeStr = timeWidthTextTbls[timeWidthTblIndex];
context.strokeStyle = "#FCFCFC";
context.lineWidth = 1.4;
context.font = "smaller sans-serif";
context.strokeText(timeStr, maxWidth / 5 * 3, 20);
*/
timeStrPixLen = 150;
//当前鼠标位置,对应的时间刻度
if (mouseOverFlag == 1 && mousePosY >= maxHeight /2) {
var date = new Date((startTime + parseInt(timeWidth * mousePosX / maxWidth)) * 1000);
Y = date.getFullYear() + '-';
M = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1) + '-';
D = (date.getDate() < 10 ? '0' + date.getDate() : date.getDate()) + ' ';
h = (date.getHours() < 10 ? '0' + date.getHours() : date.getHours()) + ':';
m = (date.getMinutes() < 10 ? '0' + date.getMinutes() : date.getMinutes()) + ':';
s = (date.getSeconds() < 10 ? '0' + date.getSeconds() : date.getSeconds());
var timeStr = Y + M + D + h + m + s;
var x = mousePosX;
if (mousePosX + timeStrPixLen > maxWidth)
x = maxWidth - timeStrPixLen;
myPen.setColor("#FCFCFC");
myPen.drawString(timeStr, x, maxHeight/2);
}
}
//画 录像状态条
function drawRecordedStatus() {
var rectX = 0;
var rectW = 0;
//时间宽度值 1min ,30min , 1h, 24h
var timeWidth = timeWidthTbls[timeWidthTblIndex];
var startTime = curPlayTime - parseInt(timeWidth / 2);
var endTime = curPlayTime + parseInt(timeWidth / 2);
var maxHeight = canvasHeight;
var maxWidth = canvasWidth;
//当前显示区间内录像时间表
var curSenceTbls = new Array();
var tblsNum = 0;
//计算录像区域
var arrSize = recordedStatusArr.length;
for (var j = 0; j < arrSize; j++) {
//大区间
var recStatus = recordedStatusArr[j];
if ((startTime >= recStatus.ptimePeriodsArr[0] && startTime <= recStatus.ptimePeriodsArr[1]) || (endTime >= recStatus.ptimePeriodsArr[0] && endTime <= recStatus.ptimePeriodsArr[1])) {
var recordedTimeTbls = recStatus.precordedTimeTbls;
for (var i = 0; i < recordedTimeTbls.length; i++) {
if (recordedTimeTbls[i][0] < startTime) {
if (recordedTimeTbls[i][1] > startTime) {
if (recordedTimeTbls[i][1] <= endTime) {
curSenceTbls[tblsNum] = new Array(startTime, recordedTimeTbls[i][1]);
tblsNum++;
}
else {
curSenceTbls[tblsNum] = new Array(startTime, endTime);
tblsNum++;
}
}
}
else if (recordedTimeTbls[i][0] >= startTime && recordedTimeTbls[i][0] < endTime) {
if (recordedTimeTbls[i][1] <= endTime) {
curSenceTbls[tblsNum] = new Array(recordedTimeTbls[i][0], recordedTimeTbls[i][1]);
//alert(recordStatusTbls[i][0]+"--"+startTime);
tblsNum++;
}
else {
curSenceTbls[tblsNum] = new Array(recordedTimeTbls[i][0], endTime);
//alert(recordStatusTbls[i][0]+"--"+recordStatusTbls[i][1]);
tblsNum++;
}
}
else {
}
}
}
}
//没有录像
if (tblsNum <= 0) {
myPen.setColor("#00EC00");
myPen.drawString("没有录像", maxWidth / 2, maxHeight / 2);
myPen.paint();
}
for (var i = 0; i < tblsNum; i++) {
vStatusX = (curSenceTbls[i][0] - startTime) / timeWidth * maxWidth;
vStatusWidth = (curSenceTbls[i][1] - curSenceTbls[i][0]) / timeWidth * maxWidth;
myPen.setColor("#00EC00");
/*
myPen.drawLine(vStatusX, vStatusY, vStatusX + vStatusWidth, vStatusY);
myPen.drawLine(vStatusX, vStatusY+1, vStatusX + vStatusWidth, vStatusY+1);
myPen.drawLine(vStatusX, vStatusY+2, vStatusX + vStatusWidth, vStatusY+2);
myPen.drawLine(vStatusX, vStatusY+3, vStatusX + vStatusWidth, vStatusY+3);
myPen.drawLine(vStatusX, vStatusY + 4, vStatusX + vStatusWidth, vStatusY + 4);
*/
myPen.fillRect(vStatusX, vStatusY, vStatusWidth, vStatusHeight-1);
myPen.paint();
}
}
//画刻度
function drawScaleValue() {
//时间宽度值 1min ,30min , 1h, 24h
var timeWidth = timeWidthTbls[timeWidthTblIndex];
var startTime = curPlayTime - parseInt(timeWidth / 2);
var endTime = curPlayTime + parseInt(timeWidth / 2);
var maxHeight = canvasHeight;
var maxWidth = canvasWidth;
//var timeWidthTbls = new Array(60,1800,3600,86400);
/*
60 5 秒钟一个刻度值 (12个)
1800 30分钟 5 分钟一个刻度值 (6个)
3600 1小时 10 分钟一个刻度值 (6个)
86400 24小时 2 小时一个刻度值 (12个)
*/
var timeWidth = timeWidthTbls[timeWidthTblIndex];
var curScale = 0;
var scaleStrPixlen = 18; //经验值
var lx,ly;
switch (timeWidth) {
case 60:
var date = new Date(startTime * 1000);
var startSecond = date.getSeconds();
for (var i = 0; i < 60; i++) {
curScale = startSecond + i;
if (curScale >= 60)
curScale = curScale - 60;
if (curScale % 5 == 0) {
//画 刻度值
myPen.setColor("#ADADAD");
if((i * maxWidth / 60 - scaleStrPixlen / 2) >0)
myPen.drawString(curScale, i * maxWidth / 60 - scaleStrPixlen / 2, maxHeight /5* 3);
myPen.paint();
//画 刻度线
myPen.setColor("#ADADAD");
myPen.drawLine(i * maxWidth / 60, maxHeight / 5 * 4 - 3, i * maxWidth / 60, maxHeight);
myPen.paint();
}
}
break;
case 1800:
var date = new Date(startTime * 1000);
var startHour = date.getHours();
var startMin = date.getMinutes();
var startSec = date.getSeconds();
var curSecOffset = startSec; //重点
for (var i = 0; i < 30; i++) {
curScale = startMin + i;
if (curScale >= 60)
curScale = curScale - 60;
if (curScale % 5 == 0) {
lx=(i * 60 - curSecOffset) * maxWidth / 1800;
//画 刻度值
myPen.setColor("#ADADAD");
if(lx>=0)
myPen.drawString(curScale, lx - scaleStrPixlen / 2, maxHeight /5* 3);
myPen.paint();
//画 刻度线
myPen.setColor("#ADADAD");
if(lx>=0)
myPen.drawLine(lx, maxHeight / 5 * 4 - 3, lx, maxHeight);
myPen.paint();
}
}
break;
case 3600:
var date = new Date(startTime * 1000);
var startHour = date.getHours();
var startMin = date.getMinutes();
var startSec = date.getSeconds();
var curSecOffset = startSec;
//var curSecOffset = 60- startSec;
//if(curSecOffset==60)
//curSecOffset = 0;
for (var i = 0; i < 60; i++) {
curScale = startMin + i;
if (curScale >= 60)
curScale = curScale - 60;
if (curScale % 10 == 0) {
lx = (i * 60 - curSecOffset) * maxWidth / 3600;
//画 刻度值
myPen.setColor("#ADADAD");
if(lx>=0)
myPen.drawString(curScale, lx - scaleStrPixlen / 2, maxHeight / 5 *3);
myPen.paint();
//画 刻度线
myPen.setColor("#ADADAD");
if(lx>=0)
myPen.drawLine(lx, maxHeight / 5 * 4 - 3, lx, maxHeight);
myPen.paint();
}
}
break;
case 86400:
var date = new Date(startTime * 1000);
var startHour = date.getHours();
var startMin = date.getMinutes();
var startSec = date.getSeconds();
//var curSecOffset = 3600 - startMin*60- startSec;
var curSecOffset = startMin * 60 + startSec;
//if(curSecOffset==3600)
//curSecOffset = 0;
for (var i = 0; i < 24; i++) {
curScale = startHour + i;
if (curScale >= 24)
curScale = curScale - 24;
if (curScale % 2 == 0) {
lx = (i * 3600 - curSecOffset) * maxWidth / 86400;
//画 刻度值
myPen.setColor("#ADADAD");
if(lx>=0)
myPen.drawString(curScale, lx - scaleStrPixlen / 2, maxHeight / 5 * 3);
myPen.paint();
//画 刻度线
myPen.setColor("#ADADAD");
if(lx>=0)
myPen.drawLine(lx, maxHeight / 5 * 4 - 3, lx, maxHeight);
myPen.paint();
}
}
break;
}
}
//画缩放按钮+
function drawZoomInBtn(){
//时间宽度值 1min ,30min , 1h, 24h
var timeWidth = timeWidthTbls[timeWidthTblIndex];
var startTime = curPlayTime - parseInt(timeWidth / 2);
var endTime = curPlayTime + parseInt(timeWidth / 2);
var maxHeight = canvasHeight;
var maxWidth = canvasWidth;
//按钮中心坐标
var BtnCx = maxWidth/10*9;
var BtnCy = maxHeight/5;
var BtnWidth = 20;
var BtnHeight = 20;
var BtnX = BtnCx - BtnWidth/2 ;
var BtnY = BtnCy - BtnHeight/2 ;
//画外圈
myPen.setColor("#4F4F4F");
myPen.fillRect(BtnX, BtnY, BtnWidth, BtnHeight);
myPen.paint();
var BtnWidth2 = 14;
var BtnHeight2 = 14;
var lineLen = 12;
//动画效果
if(mouseDownFlag==1){
if(mousePosX>=BtnX && mousePosX <= BtnX+BtnWidth &&
mousePosY >=BtnY && mousePosY <= BtnY +BtnHeight){
BtnWidth2 = 20;
BtnHeight2 = 20;
lineLen = 14;
if (timeWidthTblIndex <= 0) {
timeWidthTblIndex = 0;
}
else {
timeWidthTblIndex--;
}
//mouseclickFlag = 0;
}
}
var BtnX2 = BtnCx - BtnWidth2/2 ;
var BtnY2 = BtnCy - BtnHeight2/2 ;
//画内圈
myPen.setColor("#6C6C6C");
myPen.fillRect(BtnX2, BtnY2, BtnWidth2, BtnHeight2);
myPen.paint();
var lhx1 = BtnCx - lineLen/2-1;
var lhy1 = BtnCy-1;
var lhx2 = BtnCx + lineLen/2-1;
var lhy2 = BtnCy-1;
//画横
myPen.setStroke(2);
myPen.setColor("#D0D0D0");
myPen.drawLine(lhx1, lhy1, lhx2, lhy2);
myPen.paint();
//画竖
var lsx1 = BtnCx-1;
var lsy1 = BtnCy- lineLen/2-1;
var lsx2 = BtnCx-1;
var lsy2 = BtnCy + lineLen/2-1;
myPen.setColor("#D0D0D0");
myPen.drawLine(lsx1, lsy1, lsx2, lsy2);
myPen.paint();
myPen.setStroke(1);
}
//画缩放按钮-
function drawZoomOutBtn(){
//时间宽度值 1min ,30min , 1h, 24h
//时间宽度值 1min ,30min , 1h, 24h
var timeWidth = timeWidthTbls[timeWidthTblIndex];
var startTime = curPlayTime - parseInt(timeWidth / 2);
var endTime = curPlayTime + parseInt(timeWidth / 2);
var maxHeight = canvasHeight;
var maxWidth = canvasWidth;
//按钮中心坐标
var BtnCx = maxWidth/10*9-50;
var BtnCy = maxHeight/5;
var BtnWidth = 20;
var BtnHeight = 20;
var BtnX = BtnCx - BtnWidth/2 ;
var BtnY = BtnCy - BtnHeight/2 ;
//画外圈
myPen.setColor("#4F4F4F");
myPen.fillRect(BtnX, BtnY, BtnWidth, BtnHeight);
myPen.paint();
var BtnWidth2 = 14;
var BtnHeight2 = 14;
var lineLen = 12;
//动画效果
if(mouseDownFlag==1){
if(mousePosX>=BtnX && mousePosX <= BtnX+BtnWidth &&
mousePosY >=BtnY && mousePosY <= BtnY +BtnHeight){
BtnWidth2 = 20;
BtnHeight2 = 20;
lineLen = 14;
if (timeWidthTblIndex >= (timeWidthTblNum - 1)) {
timeWidthTblIndex = timeWidthTblNum-1;
}
else {
timeWidthTblIndex++;
}
//mouseclickFlag = 0;
}
}
var BtnX2 = BtnCx - BtnWidth2/2 ;
var BtnY2 = BtnCy - BtnHeight2/2 ;
//画内圈
myPen.setColor("#6C6C6C");
myPen.fillRect(BtnX2, BtnY2, BtnWidth2, BtnHeight2);
myPen.paint();
var lhx1 = BtnCx - lineLen/2-1;
var lhy1 = BtnCy;
var lhx2 = BtnCx + lineLen/2-1;
var lhy2 = BtnCy;
//画横
myPen.setStroke(2);
myPen.setColor("#D0D0D0");
myPen.drawLine(lhx1, lhy1, lhx2, lhy2);
myPen.paint();
myPen.setStroke(1);
}
///////////////////////////////////////////////////////////////////////////////////////////////////////
//鼠标按下事件,这是传统的事件绑定,它非常简单而且稳定,适应不同浏览器.e表示事件,this指向当前元素.
//但是这样的绑定只会在事件冒泡中运行,捕获不行.一个元素一次只能绑定一个事件函数.
myMouseCanvas.onmousedown = function (e) {
var e = window.event || e
var rect = this.getBoundingClientRect();
var mouseX = e.clientX - rect.left; //获取鼠标在canvsa中的坐标
var mouseY = e.clientY - rect.top;
mouseZoomDownFlag = 1;
mouseDownFlag = 1;
mousePosX = mouseX;
mouseDownPlayTime = curPlayTime;
}
//鼠标松开
myMouseCanvas.onmouseup = function (e) {
mouseZoomDownFlag = 0;
if (mouseDownFlag) {
mouseUpPlayTime = curPlayTime;
//响应鼠标拖拽状态条
checkTimePeriods();
//重新定位开始播放时间
if (mouseUpPlayTime != mouseDownPlayTime)
setNewPlayStartTimeCallback();
//alert("mouse up");
mouseDownFlag = 0;
}
};
//鼠标移动
myMouseCanvas.onmousemove = function (e) {
var e = window.event || e
var rect = this.getBoundingClientRect();
var mouseX = e.clientX - rect.left; //获取鼠标在canvsa中的坐标
var mouseY = e.clientY - rect.top;
//dbgStr = "鼠标状态:" + mouseDownFlag + "鼠标坐标:" + mouseX + "," + mouseY;
//鼠标按下状态
if (mouseDownFlag) {
//alert("Mouse draging");
if (mousePosX - mouseX > 0) {
mouseMoveDir = 1;
mouseDownMoveStep = Math.abs(mousePosX - mouseX);
if (mouseDownMoveStep >= 2) {
mousePosX = mouseX;
curPlayTime = curPlayTime + timeWidthStepTbls[timeWidthTblIndex];
//alert("Mouse left step:"+ mouseDownMoveStep);
}
}
else {
mouseMoveDir = 0;
mouseDownMoveStep = Math.abs(mousePosX - mouseX);
if (mouseDownMoveStep >= 2) {
mousePosX = mouseX;
curPlayTime = curPlayTime - timeWidthStepTbls[timeWidthTblIndex];
//alert("Mouse right step:"+ mouseDownMoveStep);
}
}
}
//鼠标移动
mouseOverFlag = 1;
mousePosX = mouseX;
mousePosY = mouseY;
}
//鼠标移出区域
myMouseCanvas.onmouseout = function (e) {
//mouseDownFlag = 0;
//mouseOverFlag = 0;
//alert("Mouse out");
}
//鼠标进去区域
myMouseCanvas.onmouseover = function (e) {
var e = window.event || e
var rect = this.getBoundingClientRect();
var mouseX = e.clientX - rect.left; //获取鼠标在canvsa中的坐标
var mouseY = e.clientY - rect.top;
mouseOverFlag = 1;
mousePosX = mouseX;
mousePosY = mouseY;
//mouseDownFlag = 0;
//alert("Mouse in");
this.style.cursor = "pointer";
}
myMouseCanvas.onmousewheel = function (e) {
//alert("Mouse wheel");
if (e == undefined)
e = window.event; // old IE support
var delta = e.wheelDelta / 120;
if (delta > 0) {
if (timeWidthTblIndex >= (timeWidthTblNum - 1)) {
timeWidthTblIndex = timeWidthTblNum-1;
}
else {
timeWidthTblIndex++;
}
}
else {
if (timeWidthTblIndex <=0) {
timeWidthTblIndex = 0;
}
else {
timeWidthTblIndex--;
}
}
}
//单击事件
myMouseCanvas.onclick = function (e) {
var e = window.event || e
var rect = this.getBoundingClientRect();
var mouseX = e.clientX - rect.left; //获取鼠标在canvsa中的坐标
var mouseY = e.clientY - rect.top;
mousePosX = mouseX;
mousePosY = mouseY;
mouseclickFlag = 1;
//alert("click");
}
/*
双击事件在进度条上时获取不到,信号
处理方法,添加一层透明的div 于最上层 用于捕获鼠标事件
*/
//双击事件
myMouseCanvas.ondblclick = function (e) {
var e = window.event || e
var rect = this.getBoundingClientRect();
var mouseX = e.clientX - rect.left; //获取鼠标在canvsa中的坐标
var mouseY = e.clientY - rect.top;
mousePosX = mouseX;
mousePosY = mouseY;
mousedblclickFlag = 1;
// alert("double click");
}
}
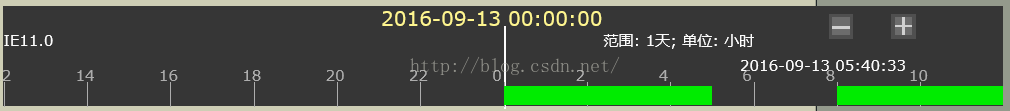
测试结果:
完整的项目下载路径:
http://download.csdn.net/detail/zhujinghao09/9634299