《C#入门经典(中文第四版)》第二部分Winform窗体学习笔记
---------------------------------------------------------------------------------------------------------
●·● 目录:
A1 ………… DateTimePicker 类
A2 ………… Bitmap 类
A3 ………… ImageList 类
A4 ………… Clipboard 类
A5 ………… IDataObject 接口
A6 ………… vScrollBar 类
A7 ………… NumericUpDown 类
A8 ………… ToolTip 类
A9 ………… SoundPlayer 类
G1 ………… ListView 类
G2 ………… ListViewItem 类
G3 ………… TreeView 类
G4 ………… TreeNode 类
G5 ………… Keys 枚举
G6 ………… InputLanguage 类
G7 ………… ImeMode 枚举
G8 ………… SendKeys 类
G9 ………… Cursor 类
Cursors 类
U1 ………… Screen 类
U2 ………… MessageBox 类
U3 ………… DataGridView 类
DataGridViewCellStyle 类
DataGridViewCell 类
DataGridViewCellCollection 类
DataGridViewColumn 类
DataGridViewColumnCollection 类
DataGridViewRow 类
DataGridViewRowCollection 类
DataGridViewSelectedRowCollection 类
举例:清空数据和导入数据的方法
U4 ………… ContextMenuStrip 类
ToolStripItemCollection 类
ToolStripItem 类
ToolStripMenuItem 类
U5 ………… Application 类
U6 ………… Help 类
U7 ………… SystemInformation 类
U8 ………… PropertyGrid 类
U9 ………… Webbrowser 类
Ua ………… HtmlDocument 类
Ub ………… HtmlElement 类
--------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第A1个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● DateTimePicker 类:
1. 表示一个 Windows 控件,该控件用来让用户选择日期和时间并以指定的格式显示此日期和时间。
2. DateTimePicker 属性:
- Format:获取或设置控件中显示的日期和时间格式。
Long、Short、Time、Custom - ShowUpDown:获取或设置一个值,该值指示是否使用数值调节钮控件(也称为 up-down 控件)调整日期/时间值。
- Value:显示当前时间。
- Year:
- Month:
- Day:
- DayOfWeek:
- DayOfYear:
- AddYears:
dateTimePicker1.Value = dateTimePicker1.Value.AddYears(2);
//如果不赋值的话,那么不会有变化的! - AddMonths:
- AddDays:
- Date:
- ShowCheckBox:获取或设置一个值,该值指示在选定日期的左侧是否显示一个复选框。选中时候可以修改,配合ShowUpDown使用,不选中,不可以修改!
- CustomFormat:获取或设置自定义日期/时间格式字符串。Format属性设置为:Custom
时间格式参考:Click Here!
--------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第A2个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● Bitmap 类:
1. Bitmap 是用于处理由像素数据定义的图像的对象。
2. Bitmap 构造函数:
- Bitmap(Image):从指定的现有图像初始化 Bitmap 类的新实例。
- Bitmap(Stream):从指定的数据流初始化 Bitmap 类的新实例。
- Bitmap(String):从指定的文件初始化 Bitmap 类的新实例。
- Bitmap(Int32, Int32):用指定的大小初始化 Bitmap 类的新实例。

 View Code - 遍历每一个像素
View Code - 遍历每一个像素
1 Bitmap b = new Bitmap(pictureBox1.Width, pictureBox1.Height);
2 int w = pictureBox1.Width;
3 int h = pictureBox1.Height;
4
5 for (int i = 0; i < pictureBox1.Width;i++ )
6 {
7 w = i;
8 if(i>pictureBox1.Width/2)
9 w = pictureBox1.Width - i;
10
11 for (int j = 0; j < pictureBox1.Height;j++ )
12 {
13 h = j;
14 if (j > pictureBox1.Height/2)
15 h = pictureBox1.Height - j;
16
17 b.SetPixel(i, j, Color.FromArgb(0, w, h));
18 }
19 }
20
21 pictureBox1.Image = b;
 View Code - 举例
View Code - 举例
1 Bitmap a = new Bitmap(245, 174);
2 for (int i = 0; i < 245; i++)
3 {
4 for (int j = 0; j < 174; j++)
5 {
6 a.SetPixel(i, j, Color.FromArgb(255,i,j));
7 }
8 }
9 pictureBox3.Refresh();
10 pictureBox3.Image = a;
3. Bitmap 方法:
- GetPixel(x, y):获取此 Bitmap 中指定像素的颜色。【屌】
- SetPixel(x, y, color):设置此 Bitmap 中指定像素的颜色。
- MakeTransparent:使默认的透明颜色对此 Bitmap 透明。
- MakeTransparent(Color):使指定的颜色对此 Bitmap 透明。
- FromHicon(IntPtr hicon):从图标的 Windows 句柄创建 Bitmap。【静态】
- FromHBitmap(IntPtr hbitmap):【静态】。
- Save(String):将该 Image 保存到指定的文件或流。
- Save(String, ImageFormat):将此 Image 以指定格式保存到指定文件。
- RotateFlip:旋转、翻转或者同时旋转和翻转 Image。【枚举】
4. Bitmap 属性:
- Height:获取此 Image 的高度(以像素为单位)。
- Width:获取此 Image 的宽度(以像素为单位)。
- HorizontalResolution:获取此 Image 的水平分辨率(以“像素/英寸”为单位)。
- VerticalResolution:获取此 Image 的垂直分辨率(以“像素/英寸”为单位)。
command = axToolbarControl1.CommandPool.get_Command(0); Bitmap uiIcon = new Bitmap(@"E:\PICTURES\头像\海贼王.bmp"); //Bitmap uiIcon = Bitmap.FromHbitmap((IntPtr)command.Bitmap); uiIcon.Save(@"F:\Desktop\1.bmp");
效果:
左下角一个变成了透明的了,提取的是左上角第一个像素点的颜色来实现的!
--------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第A3个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● ImageList 类:
1. 提供管理 Image 对象集合的方法。无法继承此类。
2. ImageList 属性:
- ColorDepth:获取图像列表的颜色深度。
- Images:获取此图像列表的 ImageList.ImageCollection。 数组
- Add方法:
- RemoveAt方法:
- ImageSize:获取或设置图像列表中的图像大小。
- ImageStream:获取与此图像列表关联的 ImageListStreamer 句柄。
--------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第A4个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● Clipboard 类:
1. 提供将数据置于系统剪贴板中以及从中检索数据的方法。 此类不能被继承。
2. Clipboard 方法(s):
- Clear:从剪贴板中移除所有数据。
- SetDataObject(Object):清除剪贴板然后,然后将非持久性数据置于其中。
- SetDataObject(Object, Boolean):清除剪贴板并将数据置于系统剪贴板中,且指定在退出应用程序后是否将数据保留在剪贴板中。
- GetDataObjec:检索当前位于系统剪贴板中的数据。
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第A5个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● IDataObject 接口:
1. 为传送数据提供与格式无关的机制。
2. IDataObject 方法:
- GetData(String):检索指定格式的数据对象;数据格式由字符串指定。
- GetData(Type):检索指定格式的数据对象;数据格式由 Type 对象指定。
- GetDataPresent(Type): 查看是否具有指定格式的数据,或者数据是否可以转换为指定格式。 数据格式由 Type 对象指定。DataFormats 类的字段。
IDataObject d = Clipboard.GetDataObject(); //从剪贴板上获取对象
if (d.GetDataPresent(DataFormats.Text))
{
textBox1.Text = (string)d.GetData(DataFormats.Text); //粘贴剪贴板上的文字
}
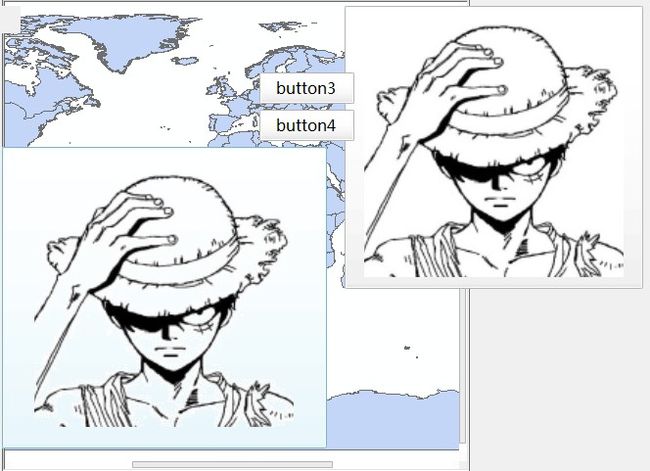
1 private void button1_Click(object sender, EventArgs e)
2 {
3 OpenFileDialog of = new OpenFileDialog();
4 of.Filter = "Bmp File(*.bmp)|*.bmp|jpg File(*.jpg)|*.jpg|All File(*.*)|*.*";//设置文件类型
5 if (of.ShowDialog() == DialogResult.OK)
6 {
7 Bitmap image = new Bitmap(of.FileName);
8 pictureBox1.Image = image;
9 }
10 }
11
12 private void button2_Click(object sender, EventArgs e)
13 {
14 Clipboard.SetDataObject(pictureBox1.Image);
15 }
16
17 private void button3_Click(object sender, EventArgs e)
18 {
19 IDataObject d = Clipboard.GetDataObject();//从剪贴板上获取对象
20 if (d.GetDataPresent(DataFormats.Bitmap))
21 {
22 pictureBox2.Image = (Bitmap)d.GetData(DataFormats.Bitmap);
23 }
24 }
--------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第A6个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● vScrollBar 类:
1. 表示标准的 Windows 垂直滚动条。
2. vScrollBar 属性:
- Maximum:获取或设置可滚动范围的上限值。
- Minimum:获取或设置可滚动范围的值的下限。
- Value:获取或设置表示滚动框在滚动条控件中的当前位置的数值。返回int。
3. vScrollBar 事件:
- Scroll:在通过鼠标或键盘操作移动滚动框后发生。点击上下三角块也会触发该事件。
通过下面的语句,可以实现:点击上面的三角块,Value增加,点击下面的三角块,Value减少,相对于在TextBox中的显示,参考:http://topic.csdn.net
textBox1.Text = (vScrollBar1.Maximum + vScrollBar1.Minimum - vScrollBar1.Value).ToString();
--------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第A7个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● NumericUpDown 类:
1. 表示显示数值的 Windows 数字显示框(也称作 up-down 控件)。
2. NumericUpDown 属性:
- Maximum:获取或设置数字显示框(也称作 up-down 控件)的最大值。
- Minimum:获取或设置数字显示框(也称作 up-down 控件)的最小允许值。
- Value:获取或设置赋给数字显示框(也称作 up-down 控件)的值。
3. NumericUpDown 事件:
- ValueChanged:在以某种方式更改 Value 属性后发生。
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第A8个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● ToolTip 类:
ToolTip的使用方法:首先是从工具箱中将 ToolTip 控件拖放到用户窗体上,然后在其他控件的属性中就会增加这样一条属性内容,当鼠标悬停的时候,即可以产生如右图所示的提示效果(内容不同,意思就是那样啦)。
1. 表示一个长方形的小弹出窗口,该窗口在用户将指针悬停在一个控件上时显示有关该控件用途的简短说明。
2. ToolTip 方法:
- Hide:隐藏指定的工具提示窗口。
- RemoveAll:移除当前与工具提示组件关联的所有工具提示文本。
- Show:设置与工具提示关联的文本,然后显示该工具提示。(跟随鼠标)
- GetToolTip:检索与指定控件关联的工具提示文本。
- SetToolTip:使工具提示文本与指定的控件相关联。
private void Form1_Load(object sender, EventArgs e) //窗体加载时就写入
{
toolTip1.SetToolTip(this.button1, "点击确定!!"); //给button1设置提示
toolTip1.ToolTipTitle = "提示:嗒嗒"; //给提示设置标题
}
3. ToolTip 属性:
- ToolTipTitle:获取或设置工具提示窗口的标题。
- IsBalloon:获取或设置一个指示工具提示是否应使用气球状窗口的值。
- AutoPopDelay:获取或设置当指针在具有指定工具提示文本的控件内保持静止时,工具提示保持可见的时间期限。
- InitialDelay:获取或设置工具提示显示之前经过的时间。(第一次提示时候管用)
- ReshowDelay:获取或设置指针从一个控件移到另一控件时,必须经过多长时间才会出现后面的工具提示窗口。(从第二次开始开始管用了,这个时候InitialDelay就不管用了!)
- ShowAlways:获取或设置一个值,该值指示是否显示工具提示窗口,甚至是在其父控件不活动的时候。
- ToolTipIcon:获取或设置一个值,该值定义要在工具提示文本旁显示的图标的类型。(包括四个枚举值,Error、Info、None、Warning)
- UseAnimation:获取或设置一个值,该值确定在显示工具提示时是否应使用动画效果。
- UseFading:获取或设置一个值,该值确定在显示工具提示时是否应使用淡入淡出效果。
参考:百度分享
--------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第A9个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● SoundPlayer 类:
1. 控制 .wav 文件中的声音播放。
2. SoundPlayer 属性:
- SoundLocation:获取或设置要加载的 .wav 文件的文件路径或 URL。
- Stream:获取或设置从中加载 .wav 文件的 Stream。
3. SoundPlayer 方法:
- Play:使用新线程播放 .wav 文件,如果尚未加载 .wav 文件,则先加载该文件。
- Stop:如果播放正在进行,则停止播放声音。
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第G1个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● ListView 类:
1. 表示 Windows 列表视图控件,该控件显示可用四种不同视图之一显示的项集合。
2. ListView 属性:
- CheckBoxes:获取或设置一个值,该值指示控件中各项的旁边是否显示复选框。
- Columns:获取控件中显示的所有列标头的集合。
- Add:增加一个列标头。
- AddRange:
- Clear:
- Count:
listView1.Columns.Clear();
listView1.Columns.Add("Number", 80);
listView1.Columns.Add("Book", 80);
listView1.Columns.Add("Author", 80);
listView1.Columns.Add("Press", 80);
listView1.Columns.Add("Price", 80); - Items:获取包含控件中所有项的集合。
- Add(ListViewItem lvi):增加一项。(ListViewItem)
- AddRange(String[] strs):加入数组列!
ListViewItem lvi = new ListViewItem();
lvi.Text = "CCC";
lvi.SubItems.AddRange(new string[] {"A","B","C"}); //string数组
//显示如下
CCC A B C
//Text显示在第一列,接下来的分列在第二列、第三列、第四列! - Clear:可以清楚出了表头之外的一切!
- Count:
using (SqlConnection conn = new SqlConnection(@"Data Source=.\SQLEXPRESS;AttachDBFilename=|DataDirectory|\Database2.mdf;Integrated Security=True;User Instance=True"))
{
conn.Open();
using (SqlCommand cmd = conn.CreateCommand())
{
cmd.CommandText = str;
using (SqlDataReader reader = cmd.ExecuteReader())
{
while (reader.Read())
{
ListViewItem lvi = new ListViewItem();
lvi.Text = reader.GetString(0);
lvi.SubItems.AddRange(new string[]{reader.GetString(1),
reader.GetString(2),
reader.GetString(3),
reader.GetString(4)});
listView1.Items.Add(lvi);
}
}
}
} - Items[i].SubItems:每一行的集合。(Items[i]即为ListViewItem)
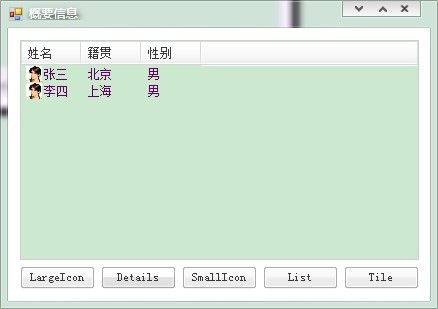
- View: 获取或设置项在控件中的显示方式。 (枚举)默认为LargeIcon,修改为Details比较好!
View 枚举:- LargeIcon:每个项都显示为一个最大化图标,在它的下面有一个标签。
- Details: 每个项显示在不同的行上,并带有关于列中所排列的各项的进一步信息。 最左边的列包含一个小图标和标签,后面的列包含应用程序指定的子项。 列显示一个标头,它可以显示列的标题。 用户可以在运行时调整各列的大小。
- SmallIcon:每个项都显示为一个小图标,在它的右边带一个标签。
- List: 每个项都显示为一个小图标,在它的右边带一个标签。 各项排列在列中,没有列标头。
- Tile:每个项都显示为一个完整大小的图标,在它的右边带项标签和子项信息。
- SelectedItems:获取在控件中选定的项。 (集合)
- Count:
- 每个元素有Text属性
- SelectedIndices:获取控件中选定项的索引。
3. ListView 方法:
- Clear:清除ListView控件上面的所有东西!
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第G2个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● ListViewItem 类:
1. 表示 ListView 控件中的项。
2. ListViewItem 属性:
- SubItems:获取包含该项的所有子项的集合。
- Add(String str):添加新项,第一个默认写在第二列,以此类推!
- ImageIndex:获取或设置为该项显示的图像的索引。(获取ImageList的图像)
- Text:获取或设置该项的文本。直接作为第一列的文本!
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第G3个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● TreeView 类:
1. 显示标记项的分层集合,每个标记项用一个 TreeNode 来表示。
2. TreeView 属性:
- Nodes:获取分配给树视图控件的树节点集合。
- Add:添加TreeNode节点。
- Count:数组元素个数。
- Nodes[0].Expand():展开Nodes[0]
- Nodes[0].FirstNode.Expand():展开第一个Node。
- Nodes[0].LastNode.Expand():展开最后一个Node。
- BackColor:设置或获取背景色。
- ForeColor:设置或获取前景色。
- FullPath:节点的地址。
- NodeFont:设置或获取节点字体。
- NextNode:下一个同一级树节点。
- NextVisibleNode:下一个节点。
- Level:第一级为0,以此类推!
- SelectedNode:获取或设置当前在树视图控件中选定的树节点。
- ShowLines:获取或设置一个值,用以指示是否在树视图控件中的树节点之间绘制连线。
- TopNode:获取树视图控件中第一个完全可见的树节点。
- LineColor:获取或设置连接 TreeView 控件的节点的线条的颜色。
TreeNode tn = new TreeNode("Alex"); //增加子节点
TreeNode tn1 = new TreeNode("McDelfino");
treeView1.Nodes.Add(tn); //添加节点,但是节点的Name不能重复,但String可以!
treeView1.Nodes[2].Nodes.Add(tn1);
for (int i = 0; i < 10;i++ )
{
treeView1.Nodes.Add(new TreeNode("Alex"));
}
treeView1.ExpandAll();
3. TreeView 方法:
- ExpandAll:展开所有树节点。
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第G4个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● TreeNode 类:
1. 表示 TreeView 的节点。
2. TreeNode 构造函数:
- TreeNode(String):用指定的标签文本初始化 TreeNode 类的新实例。
- TreeNode(String, TreeNode[]):用指定的标签文本和子树节点初始化 TreeNode 类的新实例。
3. TreeNode 属性:
- BackColor:获取或设置树节点的背景色。
- FirstNode:获取树节点集合中的第一个子树节点。
- Parent:获取当前树节点的父树节点。
private void button2_Click(object sender, EventArgs e)
{
TreeNode tn = new TreeNode("Bug"); //增加兄弟节点。
treeView1.SelectedNode.Parent.Nodes.Add(tn);
}
4. TreeNode 方法:
- Remove:从树视图控件中移除当前树节点。 (必须是没有子节点的,否则要先删除子节点)
private void button3_Click(object sender, EventArgs e)
{
if (treeView1.SelectedNode.Nodes.Count == 0) //先判断没有子节点
{
if (MessageBox.Show("是否删除文件","警告",MessageBoxButtons.OKCancel) == DialogResult.OK)
{
treeView1.SelectedNode.Remove();
}
}
} - Expand:展开树节点。
- Collapse:折叠 TreeNode。
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第G5个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● Keys 枚举:
1. 此枚举有一个 FlagsAttribute 特性,通过该特性可使其成员值按位组合。
2. Keys 成员:
- LButton:鼠标左按钮。
- RButton:鼠标右按钮。
- Cancel:Cancel 键。
- MButton:鼠标中按钮(三个按钮的鼠标)。
- XButton1:第一个 X 鼠标按钮(五个按钮的鼠标)。
- XButton2:第二个 X 鼠标按钮(五个按钮的鼠标)。
- Back:Backspace 键。
- D0:0 键。
- D1:1 键。
- D2:2 键。
- NumPad0:数字键盘上的 0 键。
- NumPad1:数字键盘上的 1 键。
- NumPad2:数字键盘上的 2 键。
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第G6个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● InputLanguage 类:
1. 提供方法和字段以管理输入语言。 此类不能被继承。
2. InputLanguage 属性:
- Culture:获取当前输入语言的区域性。
- CurrentInputLanguage:获取或设置当前线程的输入语言。【静态】
- DefaultInputLanguage:获取系统的默认输入语言。【静态】
- InstalledInputLanguage:获取所有已安装输入语言的列表。【静态】
private void Form1_Load(object sender, System.EventArgs e)
{//获取输入法信息
//获取系统中已经安装的文字输入法
InputLanguageCollection MyInputs = InputLanguage.InstalledInputLanguages;
//将输入法的名称添加组合框中
foreach (InputLanguage MyInput in MyInputs)
this.comboBox1.Items.Add(MyInput.LayoutName);
//获取当前输入法信息
InputLanguage CurrentInput = InputLanguage.CurrentInputLanguage;
this.textBox1.Text = CurrentInput.LayoutName;
//获取输入法的语言区域
this.textBox3.Text = CurrentInput.Culture.DisplayName;
//获取默认的输入法信息
InputLanguage DefaultInput = InputLanguage.DefaultInputLanguage;
this.textBox2.Text = DefaultInput.LayoutName;
}
private void comboBox1_SelectedIndexChanged(object sender, System.EventArgs e)
{//设置当前输入法
//获取选择的输入法
InputLanguage MyInput = InputLanguage.InstalledInputLanguages[this.comboBox1.SelectedIndex];
//设置当前输入法
InputLanguage.CurrentInputLanguage = MyInput;
//获取当前输入法信息
InputLanguage CurrentInput = InputLanguage.CurrentInputLanguage;
this.textBox1.Text = CurrentInput.LayoutName;
//获取输入法的语言区域
this.textBox3.Text = CurrentInput.Culture.DisplayName;
//获取默认的输入法信息
InputLanguage DefaultInput = InputLanguage.DefaultInputLanguage;
this.textBox2.Text = DefaultInput.LayoutName;
}
※ 参考:http://iamgyg.blog.163.com/blog/static/38223257201152323228166/
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第G7个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● ImeMode 枚举:
1. 指定一个值,该值是用来确定在选定了对象时该对象的输入法编辑器 (IME) 的状态。
2. ImeMode 成员:
- On: IME 已打开。 此值指示 IME 已打开,可以输入中文或日语特定的字符。 此设置仅对日语、简体中文和繁体中文 IME 有效。
- Off: IME 已关闭。 此模式指示 IME 已关闭,这意味着该对象的行为方式与英语输入模式相同。 此设置仅对日语、简体中文和繁体中文 IME 有效。
※ 参考:
- http://only-copy.iteye.com/blog/1313766
- http://blog.csdn.net/iluna/article/details/4903479
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第G8个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● SendKeys 类:
1. 提供将键击发送到应用程序的方法。
2. SendKeys 方法:
- Send:向活动应用程序发送击键。 每个键都由一个或多个字符表示。
- 若要指定单个键盘字符,请使用该字符本身。若要表示多个字符,请将各个附加字符追加到它之前的字符的后面。
SendKeys.Send("ACxS"); //大小写直接影响到输入的大小写
- 加号 (+)、插入符号 (^)、百分号 (%)、波浪号 (~) 以及圆括号 ( ) 对 SendKeys 具有特殊含义。若要指定这些字符中的某个字符,请将其放在大括号 ({}) 内。
SendKeys.Send("{+}"); //表示+的输入
- 若要指定在按键(如 Enter 或 Tab)时不显示的字符,以及表示操作而不表示字符的键,请使用下表中的代码:
键 代码 键 代码 Backspace {BACKSPACE}、{BS} 或 {BKSP} F1 {F1} Break {BREAK} F2 {F2} Caps Lock {CAPSLOCK} F3 {F3} Del 或 Delete {DELETE} 或 {DEL} F4 {F4} 向下键 {DOWN} F5 {F5} End {END} F6 {F6} Enter {ENTER} 或 ~ F7 {F7} Esc {ESC} F8 {F8} Help {HELP} F9 {F9} Home {HOME} F10 {F10} Ins 或 Insert {INSERT} 或 {INS} F11 {F11} 向左键 {LEFT} F12 {F12} Num Lock {NUMLOCK} F13 {F13} Page Down {PGDN} F14 {F14} Page Up {PGUP} F15 {F15} Print Screen {PRTSC} F16 {F16} 向右键 {RIGHT} 数字键加号 {ADD} Scroll Lock {SCROLLLOCK} 数字键减号 {SUBTRACT} Tab {TAB} 数字键乘号 {MULTIPLY} 向上键 {UP} 数字键除号 {DIVIDE} - 若要指定与 Shift、Ctrl 和 Alt 键的任意组合一起使用的键,请在这些键代码之前加上以下一段或多段代码。
键 代码 Shift + Ctrl ^ Alt % - 若要指定在按一些键时应同时按住 Shift、Ctrl 和 Alt 键的任意组合,请将这些键的代码放在括号内。
SendKeys.Send("+(EC)"); //按 E 和 C 时同时按住 Shift 键
- 若要指定重复键,请使用格式 {key number}。键和数字之间必须放一空格。
若要指定在按一些键时应同时按住 Shift、Ctrl 和 Alt 键的任意组合,请将这些键的代码放在括号内。
SendKeys.Send("{LEFT 42}"); //按向左键42次
SendKeys.Send("{h 2}"); //按h键2次
- 若要指定单个键盘字符,请使用该字符本身。若要表示多个字符,请将各个附加字符追加到它之前的字符的后面。
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第G9个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● Cursor 类:
1. 代表用于绘制鼠标指针的图像。
2. Cursor 属性:
- Clip:获取或设置表示光标的剪辑矩形的边界。 【静态】
- Current:获取或设置代表鼠标光标的光标对象。 【静态】
- Position:获取或设置光标位置。 【静态】(返回Point,相对于整个屏幕的Point,而不是相对于Form的)
- X:横坐标
- Y:纵坐标,在调出右键菜单的时候,这个值很有用!
private void Form1_Click(object sender, EventArgs e
{
button6.Location = Point.Add(Cursor.Position,new Size(-Left,-Top));
}
3. Cursor 方法:
- Hide:隐藏光标。 【静态】
- Show:显示光标。 【静态】
---------------------------------------------------------------------------------------------------------------
●·● Cursors 类:
1. 提供由 Windows 窗体应用程序使用的 Cursor 对象的集合。
2. Cursors 属性:
- Arrow:获取箭头光标。【静态】
- WaitCursor:获取等待光标,通常是沙漏形状。【静态】
this.Cursor = Cursors.Arrow; this.Cursor = Cursors.WaitCursors;
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第U1个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● Screen 类:
1. 表示单个系统上的一个或多个显示设备。
2. Screen 属性:
- AllScreens:获取系统上所有显示器的数组。【静态】返回Screen数组。
- Bounds:获取显示的边界。
- DeviceName:获取与显示关联的设备名称。
- Primary:获取一个值,该值指示某个显示是否为主设备。
- PrimaryScreen:获取主显示。
- WorkingArea: 获取显示器的工作区。 工作区是显示器的桌面区域,不包括任务栏、停靠窗口和停靠工具栏。
3. Screen 方法:
- GetBounds(Control):检索包含指定控件的最大部分的显示器的边界。
- GetWorkingArea(Control): 检索包含指定控件的最大区域的显示器工作区。 工作区是显示器的桌面区域,不包括任务栏、停靠窗口和停靠工具栏。
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第U2个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● MessageBox 类:
1. 显示可包含文本、按钮和符号(通知并指示用户)的消息框。
2. MessageBox 方法:
- Show(String):显示具有指定文本的消息框。返回值:DialogResult 值之一。“确定”
DialogResult 枚举:- None、OK、Cancel、Abort、Retry、Ignore、Yes、No。
- None、OK、Cancel、Abort、Retry、Ignore、Yes、No。
- Show(String, String):显示具有指定文本和标题的消息框。返回值同上。
- Show(String, String, MessageBoxButtons):显示具有指定文本、标题和按钮的消息框。
MessageBoxButtons 枚举:- OK、OKCancel、AbortRetryIgnore、YesNoCancel、YesNo、RetryCancel。
- Show(String, String, MessageBoxButtons, MessageBoxIcon):显示具有指定文本、标题、按钮和图标的消息框。
MessageBoxIcon 枚举:- None、Hand、Question、Exclamation、Asterisk、Stop、Error、Warning、Information。
- Show(String, String, MessageBoxButtons, MessageBoxIcon, MessageBoxDefaultButton):显示具有指定文本、标题、按钮、图标和默认按钮的消息框。
MessageBoxDefaultButton 枚举:- Button1、Button2、Button3。
- Show(String, String, MessageBoxButtons, MessageBoxIcon, MessageBoxDefaultButton, MessageBoxOptions):显示具有指定文本、标题、按钮、图标、默认按钮和选项的消息框。
MessageBoxOptions 枚举:- ServiceNotification、DefaultDesktopOnly、RightAlign、RtlReading。
- Show(String, String, MessageBoxButtons, MessageBoxIcon, MessageBoxDefaultButton, MessageBoxOptions, Boolean):显示一个具有指定文本、标题、按钮、图标、默认按钮、选项和“帮助”按钮的消息框。
- Show(String, String, MessageBoxButtons, MessageBoxIcon, MessageBoxDefaultButton, MessageBoxOptions, String):使用指定的帮助文件显示一个具有指定文本、标题、按钮、图标、默认按钮、选项和“帮助”按钮的消息框。
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第U3个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● DataGridView 类:
1. 在可自定义的网格中显示数据。
int columnIndex = dataGridView1.CurrentCell.ColumnIndex;
int rowIndex = dataGridView1.CurrentCell.RowIndex;
dataGridView1.CurrentCell = dataGridView1[columnIndex - 1, rowIndex - 1]; // 实例[列数, 行数] 可以提取每个cell的值!
2. DataGridView 属性:
- AllowUserToAddRows:获取或设置一个值,该值指示是否向用户显示添加行的选项。
- AllowUserToDeleteRows:获取或设置一个值,该值指示是否允许用户从 DataGridView 中删除行。
- AllowUserToOrderColumns:获取或设置一个值,该值指示是否允许通过手动对列重新定位。【是否可以左右拖拽】
- AutoSizeColumnsMode:获取或设置一个值,该值指示如何确定列宽。
DataGridViewAutoSizeColumnsMode 枚举:
- AllCells:列宽调整到适合列中所有单元格(包括标头单元格)的内容。
- AllCellsExceptHeader:列宽调整到适合列中除标头单元格以外所有单元格的内容。
- DisplayedCells:列宽调整到适合位于屏幕上当前显示的行中的列的所有单元格(包括标头单元格)的内容。
- DisplayedCellsExceptHeader:列宽调整到适合位于屏幕上当前显示的行中的列的所有单元格(不包括标头单元格)的内容。
- None:列宽不会自动调整。
- ColumnHeader:列宽调整到适合列标头单元格的内容。
- Fill:列宽调整到使所有列宽精确填充控件的显示区域,要求使用水平滚动的目的只是保持列宽大于 DataGridViewColumn.MinimumWidth 属性值。相对列宽由相对 DataGridViewColumn.FillWeight 属性值决定。
- AllCells:列宽调整到适合列中所有单元格(包括标头单元格)的内容。
- AutoSizeRowsMode:获取或设置一个值,该值指示如何确定行高。
DataGridViewAutoSizeRowsMode 枚举: - AllowUserToResizeColumns:获取或设置一个值,该值指示用户是否可以调整列的大小。
- AllowUserToResizeRows:获取或设置一个值,该值指示用户是否可以调整行的大小。
- BackColor:获取或设置控件的背景色。
- BackgroundColor:获取或设置 DataGridView 的背景色。
- ClientSize:获取或设置控件的工作区的高度和宽度。
- ColumnCount:获取或设置 DataGridView 中显示的列数。
- ColumnHeadersBorderStyle:获取应用于列标题的边框样式。
- Custom:
- Single:
- Raised:
- Sucken:
- None:
- ColumnHeadersDefaultCellStyle:获取或设置默认列标题样式。
DataGridViewCellStyle 类:表示应用到 DataGridView 控件中的各个单元格的格式设置和样式信息。 - ColumnHeadersHeight:获取或设置列标题行的高度(以像素为单位)
- ColumnHeadersHeightSizeMode:获取或设置一个值,该值指示是否可以调整列标题的高度,以及它是由用户调整还是根据标题的内容自动调整。
- EnableResizing:
- DisableResizing:
- AutoSize:
- ColumnHeadersVisible:获取或设置一个值,该值指示是否显示列标题行。
- Columns:获取一个包含控件中所有列的集合。
DataGridViewColumnCollection 类:表示 DataGridView 控件中的 DataGridViewColumn 对象的集合。- Remove:从集合中移除列。
- RemoveAt:从集合中移除给定索引处的列。
' 删除名为"Column1"的列
DataGridView1.Columns.Remove("Column1");
' 删除第一列
DataGridView1.Columns.RemoveAt(0);
' 删除第一行
DataGridView1.Rows.RemoveAt(0);
DataGridViewColumn 类:表示 DataGridView 控件中的列。
- Visible:获取或设置一个值,指示该列是否可见。
- Resizable:获取或设置一个值,指示该列的大小是否可调。
- Selected:获取或设置一个值,该值指示带区是否为被选定。
- ReadOnly:获取或设置一个值,指示用户是否可以编辑列的单元格。
dataGridView1.Columns[1].ReadOnly = true; //第二列只读
- Width:获取或设置列的当前宽度。
- MiniWidth:获取或设置列的最小宽度。
- Frozen:获取或设置一个指示列是否已被冻结的值。【指示列左侧之间可以互相拖拽,但是不能往有拖拽】
- HeaderCell:获取或设置表示列标题的 DataGridViewColumnHeaderCell。
- HeaderText:获取或设置列标题单元格的标题文本。
- Remove:从集合中移除列。
- CurrentCell:获取或设置当前处于活动状态的单元格。
DataGridViewCell 类:表示 DataGridView 控件中的单个单元格。
- Value:获取或设置与此单元格关联的值。
- ColumnIndex:获取此单元格的列索引。
- RowIndex:
- ReadOnly:获取或设置一个值,该值表示是否可以编辑该单元格的数据。
- CurrentCellAddress:获取当前处于活动状态的单元格的行索引和列索引。 【返回 Point】
- CurrentRow:获取包含当前单元格的行。
DataGridViewRow 类:表示 DataGridView 控件中的行。
- Cells:获取用于填充行的单元格集合。
DataGridViewCellCollection 类:表示 DataGridViewRow 中单元格的集合。- Item:获取或设置给定位置处的项。通过 实例[列名 or index] 来实现!
for (int i = 0; i < selectedRows.Count;i++ ) { DataGridViewRow row = selectedRows[i]; strOID = row.Cells[2].Value.ToString(); //用索引 index OIDList.Add(strOID); }
for (int i = 0; i < selectedRows.Count;i++ ) { DataGridViewRow row = selectedRows[i]; strOID = row.Cells["CITY_NAME"].Value.ToString(); //用列名称 OIDList.Add(strOID); }
- Count:获取集合中元素的总数。
- IsReadOnly:获取一个值,该值指示集合是否为只读。
- Item:获取或设置给定位置处的项。通过 实例[列名 or index] 来实现!
- Visible:隐藏。
- Visible:获取或设置一个值,指示该列是否可见。
- Resizable:获取或设置一个值,指示该列的大小是否可调。
- Selected:获取或设置一个值,该值指示带区是否为被选定。
- ReadOnly:获取或设置一个值,指示用户是否可以编辑列的单元格。
dataGridView1.Rows[1].ReadOnly = true; //第二行只读
- Height:获取或设置行的当前高度。
- MinimumHeight:获取或设置行的最小高度。
- Frozen:获取或设置一个指示行是否已被冻结的值。
- Cells:获取用于填充行的单元格集合。
- DataSource:获取或设置 DataGridView 所显示数据的数据源。
清空数据的方法:
dataGridView1.DataSource = null;导入数据的方法:
//导入数据
DataTable table = new DataTable(); //首先创建表格
DataColumn columnID = new DataColumn("ID"); //创建列 ID
DataColumn columnName = new DataColumn("Name"); //创建列 Name
table.Columns.Add(columnID); //增加列 ID
table.Columns.Add(columnName); //增加列 Name
for (int i = 1; i < 10; i++)
{
DataRow row = table.NewRow(); //新建行
row[0] = i.ToString(); //为该行中的第一列添加值
row[1] = "中国" + i.ToString(); //为该行中的第二列添加值
table.Rows.Add(row); //将该行添加到
}
dataGridView1.DataSource = table; //将表加到框架中
dataGridView1.Columns[0].Width = 40; //定义列宽
dataGridView1.ClearSelection(); //清空选择
dataGridView1.Rows[1].Selected = true; //选择第二行 - DefaultCellStyle:在未设置其他单元格样式属性的情况下,获取或设置应用于 DataGridView 中的单元格的默认单元格样式。
- EditMode:获取或设置一个值,该值指示如何开始编辑单元格。
- EditOnEnter:当单元格接收到焦点时即可开始编辑。在按 Tab 键在行中横向输入值,或按 Enter 键在列中纵向输入值时,此模式非常有用。
- EditOnKeystroke:当单元格获得焦点时按任意字母数字键开始编辑。
- EditOnKeystrokeOrF2:当单元格获得焦点时按任意字母数字键或 F2 开始编辑。
- EditOnF2:当单元格获得焦点时按 F2 开始编辑。此模式将选择点放置在单元格内容的末尾。
- EditProgrammatically:仅在调用 BeginEdit 方法时开始编辑。
- RowCount:获取或设置 DataGridView 中显示的行数。
- RowHeadersBorderStyle:
- RowHeadersDefaultCellStyle:
- RowHeadersVisible:是否显示行头~默认为 true!
- RowHeadersWidth:
- RowHeadersWidthSizeMode:
- Rows:
DataGridViewRowCollection 类:DataGridViewRow 对象的集合。- Remove:从集合中移除行。
- RemoveAt:从集合中移除指定位置处的行。
foreach (DataGridViewRow r in dataGridView1.SelectedRows)
{
if (!r.IsNewRow)
{
dataGridView1.Rows.Remove(r);
}
}
- ReadOnly:获取或设置一个值,该值表示是否可以编辑该单元格的数据。
- ScrollBars:获取或设置要在 DataGridView 控件中显示的滚动条的类型。
- SelectedCells:获取用户选定的单元格的集合。
- SelectedColumns:获取用户选定的列的集合。
- SelectedRows:获取用户选定的行的集合。
DataGridViewSelectedRowCollection 类:表示在 DataGridView 中选定的 DataGridViewRow 对象的集合。- Item:获取指定索引处的行。就是 实例[i] 的效果。
- Count:获取集合中元素的总数。选择了几行!
删除选择的行
DataGridViewSelectedRowCollection selectRows = dataGridView1.SelectedRows; for (int i = 0; i < selectRows.Count;i++ ) { DataGridViewRow row = selectRows[i]; dataGridView1.Rows.Remove(row); }
- SelectionMode:获取或设置一个值,该值指示如何选择 DataGridView 的单元格。
- CellSelect:可以选定一个或多个单元格。
- FullRowSelect:通过单击行的标头或是该行所包含的单元格选定整个行。
- FullColumnSelect:通过单击列的标头或该列所包含的单元格选定整个列。
- RowHeadersSelect:通过单击行的标头单元格选定此行。通过单击某个单元格可以单独选定此单元格。
- ColumnHeadersSelect:可以通过单击列的标头单元格选定此列。通过单击某个单元格可以单独选定此单元格。
- ShowCellToolTips:获取或设置一个值,该值指示当鼠标指针停留在单元格上时,是否显示工具提示。
- SortedColumn:获取 DataGridView 内容的当前排序所依据的列。
- SortOrder:获取一个值,该值指示是按升序或降序对 DataGridView 控件中的项进行排序,还是不排序。
- None:项未排序。
- Ascending:项按递增顺序排序。
- Descending:项按递减顺序排序。
- StandardTab:获取或设置一个值,该值指示按 Tab 键是否会将焦点按 Tab 键顺序移到下一个控件,而不是将焦点移到控件中的下一个单元格。
- TopLeftHeaderCell:获取或设置位于 DataGridView 控件左上角的标题单元格。
3. DataGridView 方法:
- BeginEdit:将当前的单元格置于编辑模式下。
- CancelEdit:取消当前选定单元格的编辑模式并丢弃所有更改。
- ClearSelection:取消对当前选定的单元格的选择。
- CreateColumnsInstance:创建并返回一个新的 DataGridViewColumnCollection。
- EndEdit: 提交对当前单元格进行的编辑并结束编辑操作。
- GetCellCount:获取满足所提供筛选器的单元格的数目。
4. DataGridView 事件:
- CellMouseDown:当鼠标指针位于单元格的边界内时,在用户按鼠标按钮时发生。
(object sender, DataGridViewCellMouseEventArgs e)
- e.ColumnIndex:鼠标点击处的列索引!
- e.RowIndex:鼠标点击处的行索引!
- CellMouseMove:
- CellMouseUp:
- UserAddedRow:在用户完成向 DataGridView 控件中添加行时发生。
- UserDeletedRow:在用户完成从 DataGridView 控件中删除行时发生。
- UserDeletingRow:在用户从 DataGridView 控件中删除行时发生。
if (MessageBox.Show("Sure?", "Warning", MessageBoxButtons.OKCancel, MessageBoxIcon.Warning) == DialogResult.Cancel)
{
e.Cancel = true; //选择取消,则不删除
} - SelectionChanged:在当前选择出现更改时发生。
※ http://www.cnblogs.com/peterzb/archive/2009/05/29/1491891.html
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第U4个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● ContextMenuStrip 类:
1. 表示快捷菜单。
2. ContextMenuStrip 构造函数:
- ContextMenuStrip:
- ContextMenuStrip(IContainer):
3. ContextMenuStrip 属性:
- Items:获取属于 ToolStrip 的所有项。返回值:ToolStripItemCollection 类!
4. ContextMenuStrip 方法:
- Show(Point):相对于指定的屏幕位置定位 ToolStripDropDown。(结合 Cursor 类来使用)
- Show(Point, ToolStripDropDownDirection):相对于指定的控件位置并以相对于父控件的指定方向定位 ToolStripDropDown。
- Show(Int32, Int32):相对于指定的屏幕坐标定位 ToolStripDropDown。
- Show(Control, Point):相对于指定的控件位置定位 ToolStripDropDown。
- Show(Control, Point, ToolStripDropDownDirection):相对于指定位置的指定控件并以相对于父控件的指定方向定位 ToolStripDropDown。
5. ContextMenuStrip 事件:
- ItemClicked:在单击 ToolStripItem 时发生。
- e.ClickedItem:返回点击的 ToolStripItem。
- e.ClickedItem:返回点击的 ToolStripItem。
---------------------------------------------------------------------------------------------------------------
●·● ToolStripItemCollection 类:
1. 表示 ToolStripItem 对象的集合。
2. ToolStripItemCollection 属性:
- Count:获取集合中的元素数。
- Item:获取指定索引处的项。
3. ToolStripItemCollection 方法:
- Add:将 ToolStripItem 添加到集合。
- AddRange:将 ToolStripItem 控件添加到集合。数组形式!
- Clear:从集合中移除所有项。
- Contains:确定指定项是否为集合的成员。
- Remove:从集合中移除指定的项。
- RemoveAt:从集合中的指定索引处移除项。
---------------------------------------------------------------------------------------------------------------
●·● ToolStripItem 类:
1. 表示对 ToolStrip 或 ToolStripDropDown 可以包含的所有元素的事件和布局进行管理的抽象基类。
---------------------------------------------------------------------------------------------------------------
●·● ToolStripMenuItem 类:
1. 表示 MenuStrip 或 ContextMenuStrip 上显示的可选选项。虽然 ToolStripMenuItem 对以前版本的 MenuItem 控件的功能进行了替换和添加,但考虑到向后兼容性和将来的使用(如果选择),仍然保留了 MenuItem。(继承自:ToolStripItem 类)
2. ToolStripMenuItem 属性:
- Checked:获取或设置一个值,该值指示是否选中 ToolStripMenuItem。
- CheckOnClick:获取或设置一个值,该值指示 ToolStripMenuItem 是否应在被单击时自动显示为选中或未选中。
- CheckState:获取或设置一个值,该值指示 ToolStripMenuItem 处于选中、未选中还是不确定状态。
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第U5个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● Application 类:
1. 提供 static 方法和属性以管理应用程序,例如启动和停止应用程序、处理 Windows 消息的方法和获取应用程序信息的属性。 此类不能被继承。
2. Application 属性:
- ExecutablePath:获取启动了应用程序的可执行文件的路径,包括可执行文件的名称。
- StartupPath:获取启动了应用程序的可执行文件的路径,不包括可执行文件的名称。(bin/Debug)
- UserAppDataPath:获取用户的应用程序数据的路径。
3. Application 方法:
- Exit:通知所有消息泵必须终止,并且在处理了消息以后关闭所有应用程序窗口。
- Restart:关闭应用程序并立即启动一个新实例。
- Run(Form):在当前线程上开始运行标准应用程序消息循环,并使指定窗体可见。
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第U6个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● Help 类:
1. 封装 HTML 帮助 1.0 引擎。
2. Help 方法:
- ShowHelp:显示帮助文件的内容。(parentcontrol 用 this 即可!文件格式用 chm 文件!)
- ShowPopup:显示一个“帮助”弹出窗口。
制作 chm 文件推荐软件:http://www.yyebook.com/
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第U7个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● SystemInformation 类:
1. 提供当前系统环境的有关信息。包括很多边缘控件的信息!
2. SystemInformation 属性:
- FrameBorderSize:获取在正拖动调整大小的窗口周围绘制的大小调整边框的粗细(以像素为单位)。其获取的 Width 指的是一面边框的宽度,左右一样,获取的 Height 指的是下边框的高度,但是我们更需要的是上边框的高度,目前可以通过下面的方法获得!
this.Height - this.ClientRectangle.Height - SystemInformation.FrameBorderSize.Height
- Border3DSize:获取三维 (3-D) 样式窗口或系统控件边框的粗细(以像素为单位)。
※ 参考:http://blog.sina.com.cn/s/blog_70eaf2a30100o30y.html
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第U8个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● PropertyGrid 类:
1. 提供用于浏览对象属性的用户界面。
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第U9个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● Webbrowser 类:
1. 使用户可以在窗体内导航网页。
2. Webbrowser 方法:
- Navigate(String):将指定位置的文档加载到 WebBrowser 控件中。
- (Uri)
- (String, Boolean):将指定的统一资源定位符 (URL) 处的文档加载到浏览器新窗口或 WebBrowser 控件中。(true,新窗口)
- (Uri)
- GoBack:如果导航历史记录中的上一页可用,则将 WebBrowser 控件导航到该页。
- GoForward:如果导航历史记录中的下一页可用,则将 WebBrowser 控件导航到该页。
- GoHome:将 WebBrowser 控件导航到当前用户的主页。
- GoSearch:将 WebBrowser 控件导航到当前用户的默认搜索页。
- Print:使用当前打印和页面设置打印当前显示在 WebBrowser 控件中的文档。
- Refresh:
- Stop:取消所有挂起的导航并停止所有动态页元素(如背景声音和动画)。
3. Webbrowser 属性:
- Url:获取或设置当前文档的 URL。
- 类型 - System.Uri:提供统一资源标识符 (URI) 的对象表示形式和对 URI 各部分的轻松访问。
- 构造函数 - Uri(String):用指定 URI 初始化 Uri 类的新实例。
- 类型 - System.Uri:提供统一资源标识符 (URI) 的对象表示形式和对 URI 各部分的轻松访问。
- CanGoBack:获取一个值,该值指示导航历史记录中的上一页是否可用,如果可用,GoBack 方法才能成功。
- CanGoForward:获取一个值,该值指示导航历史记录中的下一页是否可用,如果可用,GoForward 方法才能成功。
- Document:获取一个 HtmlDocument,它表示当前显示在 WebBrowser 控件中的网页。
- 类型 - System.Windows.Forms.HtmlDocument:提供对 WebBrowser 控件承载的 HTML 文档的顶级编程访问。
- 类型 - System.Windows.Forms.HtmlDocument:提供对 WebBrowser 控件承载的 HTML 文档的顶级编程访问。
- DocumentStream:获取或设置一个流,该流包含显示在 WebBrowser 控件中的网页的内容。
- 类型 - System.IO.Stream:提供字节序列的一般视图。
- 类型 - System.IO.Stream:提供字节序列的一般视图。
- DocumentText:获取或设置显示在 WebBrowser 控件中的页的 HTML 内容。(String)
- DocumentTitle:获取当前显示在 WebBrowser 控件中的文档的标题。
- DocumentType:获取当前显示在 WebBrowser 控件中的文档的类型。
- Focused:获取一个值,该值指示控件或其任一子窗口是否具有输入焦点。
- IsBusy:获取一个值,该值指示 WebBrowser 控件当前是否正在加载新文档。
- IsOffline:获取一个值,该值指示 WebBrowser 控件是否处于脱机模式。
- IsWebBrowserContextMenuEnabled:获取或设置一个值,该值指示 WebBrowser 控件是否启用了快捷菜单。
- StatusText:获取 WebBrowser 控件的状态文本。
- Version:获取所安装的 Internet Explorer 的版本。
- WebBrowserShortcutsEnabled:获取或设置一个值,该值指示 WebBrowser 控件中是否启用了键盘快捷键。
4. Webbrowser 事件:
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣ 第Ua个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·● HtmlDocument 类:
1. 提供对 WebBrowser 控件承载的 HTML 文档的顶级编程访问。
2. HtmlDocument 方法:
- CreateElement:新建一个指定 HTML 标记类型的 HtmlElement。
- Focus:在当前文档上设置用户输入焦点。
- GetElementById:将元素的 ID 特性用作搜索键来检索单个 HtmlElement。
- GetElementFromPoint:检索位于指定工作区坐标位置的 HTML 元素。
3. HtmlDocument 属性:
- BackColor:获取或设置 HTML 文档的背景色。
- Body:获取 BODY 标记的 HtmlElement。
- Forms:获取文档中所有 元素的集合。
- Images:获取文档中所有图像标记的集合。
- ActiveLinkColor:获取或设置超链接被用户单击后的 Color。
- LinkColor:获取或设置超链接的颜色。
- Links:获取此 HTML 文档中所有超链接的列表。
- RightToLeft:获取或设置当前文档中文本的方向。
- Title:获取或设置当前 HTML 文档中
</span> 标记的文本值。</span><br></span></span></span></span></span></span></li> <li><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">Url:<span class="sentence">获取描述此文档位置的 URL。</span><br></span></span></span></span></span></span></li> <li><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">VisitedLinkColor:<span class="sentence">获取或设置用户已经访问的链接(指向 HTML 页)的颜色。</span><br></span></span></span></span></span></span></li> <li><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">Window:<span class="sentence">获取与此文档关联的 <span>HtmlWindow</span>。</span><br></span></span></span></span></span></span></li> </ul> <p> </p> <p><span class="sentence"><span><span class="sentence"><span><span class="sentence"><span><span class="sentence"><span><span class="sentence"><span class="sentence"><span>---------------------------------------------------------------------------------------------------------------</span></span></span></span></span></span></span></span></span></span></span></p> <p> ╔════════╗<br>╠════╣ 第Ub个 ╠══════════════════════════════════════════════════╣<br> ╚════════╝</p> <h1><span style="color:#33cc00;">●·● <span style="text-decoration:underline;"><span style="color:#33cc00;text-decoration:underline;">HtmlElement 类</span></span>:</span></h1> <p>1. <span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">表示网页内的一个 HTML 元素。</span></span></span></span></span></p> <p><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">2. HtmlElement 方法:<br></span></span></span></span></span></p> <ul> <li><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">GetAttribute:<span class="sentence">检索元素中已命名特性的值。</span></span></span></span></span></span></li> <li><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">SetAttribute:<span class="sentence">设置元素中已命名特性的值。</span><br></span></span></span></span></span></li> </ul> <p><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">3. HtmlElement 属性:<br></span></span></span></span></span></p> <ul> <li><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">InnerHtml:<span class="sentence">获取或设置此元素下的 HTML 标记。(String)提取代码!</span><br></span></span></span></span></span></li> <li><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">InnerText:<span class="sentence">获取或设置分配给此元素的文本。(String)提取文本!</span></span></span></span></span></span></li> <li><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">OuterHtml:<span class="sentence">获取或设置当前元素的 HTML 代码。</span><br></span></span></span></span></span></li> <li><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">OuterText:<span class="sentence">获取或设置当前元素的文本。</span><br></span></span></span></span></span></li> <li><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">HtmlDocument:<span class="sentence">获取此元素所属的 <span>HtmlDocument</span>。</span><br></span></span></span></span></span></span></li> <li><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">Children:<span class="sentence">获取当前元素的所有子级的 <span>HtmlElementCollection</span>。</span><br></span></span></span></span></span></span></span></li> <li><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">Id:<span class="sentence">获取或设置用于标识此元素的标签。</span><br></span></span></span></span></span></span></span></li> <li><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">Name:<span class="sentence">获取或设置元素的名称。</span><br></span></span></span></span></span></span></span></li> <li><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">NextSibling:<span class="sentence">获取文档树中与此元素位于同一级别的下一个元素。</span><br></span></span></span></span></span></span></span></li> <li><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">Style:<span class="sentence">获取或设置当前元素的以逗号分隔的样式列表。</span><br></span></span></span></span></span></span></span></li> </ul> <p><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span><span class="sentence"><span><span class="sentence"><span><span class="sentence"><span><span class="sentence"><span class="sentence"><span>---------------------------------------------------------------------------------------------------------------</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></p> <p> ╔════════╗<br>╠════╣ 第Uc个 ╠══════════════════════════════════════════════════╣<br> ╚════════╝</p> <h1><span style="color:#33cc00;">●·● <span style="text-decoration:underline;"><span style="color:#33cc00;text-decoration:underline;">NotifyIcon 类</span></span>:</span></h1> <p>1. <span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">指定在通知区域中创建图标的组件。无法继承此类。</span></span></span></span></span></p> <p><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">2. NotifyIcon 方法:<br></span></span></span></span></span></p> <ul> <li><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">ShowBalloonTip:在任务栏中显示气球提示。</span></span></span></span></span></li> </ul> <p><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">3. NotifyIcon 属性:<br></span></span></span></span></span></p> <ul> <li><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">BalloonTipIcon:获取或设置要显示在与 NotifyIcon 关联的气球提示上的图标。</span></span></span></span></span></li> <li><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">BalloonTipText:获取或设置要显示在与 <strong>NotifyIcon</strong> 关联的气球提示上的文本。<br></span></span></span></span></span></li> <li><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">BalloonTipTitle:获取或设置显示在 <strong>NotifyIcon</strong> 上的气球提示的标题。<br></span></span></span></span></span></li> <li><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">ContextMenu:获取或设置图标的快捷菜单。<br></span></span></span></span></span></li> <li><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">ContextMenuStrip:获取或设置与 <strong>NotifyIcon</strong> 关联的快捷菜单。<br></span></span></span></span></span></li> <li><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">Icon:获取或设置当前图标。<br></span></span></span></span></span></li> <li><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">Text:获取或设置当鼠标指针停留在通知区域图标上时显示的工具提示文本。<br></span></span></span></span></span></li> <li><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">Visible:获取或设置一个值,指示图标在任务栏的通知区域中是否可见。<br></span></span></span></span></span></li> </ul> <p><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">4. NotifyIcon 事件:<br></span></span></span></span></span></p> <ul> <li>Click:当用户单击通知区域中的图标时发生。</li> <li>DoubleClick:当用户双击任务栏的通知区域中的图标时发生。</li> <li>MouseClick:当用户使用鼠标单击 NotifyIcon 时发生。</li> <li>MouseDoubleClick:当用户使用鼠标双击 <strong>NotifyIcon</strong> 时发生。</li> <li>MouseDown:当指针位于任务栏的通知区域中的图标上方时,若用户按鼠标按钮就会发生。</li> <li>MouseMove:当指针位于任务栏的通知区域中的图标上方时,若用户移动鼠标就会发生。</li> <li>MouseUp:当指针位于任务栏的通知区域中的图标上方时,若用户释放鼠标按钮就会发生。</li> </ul> <p><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">※ 参考: <span class="link_title">NotifyICon使用 </span><br></span></span></span></span></span></p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> </div> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1292950131213148160"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(【009】◀▶ C#学习(六) - Winform)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1835514464028422144.htm" title="情绪觉察日记第37天" target="_blank">情绪觉察日记第37天</a> <span class="text-muted">露露_e800</span> <div>今天是家庭关系规划师的第二阶最后一天,慧萍老师帮我做了个案,帮我处理了埋在心底好多年的一份恐惧,并给了我深深的力量!这几天出来学习,爸妈过来婆家帮我带小孩,妈妈出于爱帮我收拾东西,并跟我先生和婆婆产生矛盾,妈妈觉得他们没有照顾好我…。今晚回家见到妈妈,我很欣赏她并赞扬她,妈妈说今晚要跟我睡我说好,当我们俩躺在床上准备睡觉的时候,我握着妈妈的手对她说:妈妈这几天辛苦你了,你看你多利害把我们的家收拾得</div> </li> <li><a href="/article/1835513803861749760.htm" title="机器学习与深度学习间关系与区别" target="_blank">机器学习与深度学习间关系与区别</a> <span class="text-muted">ℒℴѵℯ心·动ꦿ໊ོ꫞</span> <a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a> <div>一、机器学习概述定义机器学习(MachineLearning,ML)是一种通过数据驱动的方法,利用统计学和计算算法来训练模型,使计算机能够从数据中学习并自动进行预测或决策。机器学习通过分析大量数据样本,识别其中的模式和规律,从而对新的数据进行判断。其核心在于通过训练过程,让模型不断优化和提升其预测准确性。主要类型1.监督学习(SupervisedLearning)监督学习是指在训练数据集中包含输入</div> </li> <li><a href="/article/1835513701143244800.htm" title="铭刻于星(四十二)" target="_blank">铭刻于星(四十二)</a> <span class="text-muted">随风至</span> <div>69夜晚,绍敏同学做完功课后,看了眼房外,没听到动静才敢从书包的夹层里拿出那个心形纸团。折痕压得很深,都有些旧了,想来是已经写好很久了。绍敏同学慢慢地、轻轻地捏开折叠处,待到全部拆开后,又反复抚平纸张,然后仔细地一字字默看。只是开头的三个字是第一次看到,让她心漏跳了几拍。“亲爱的绍敏:从四年级的时候,我就喜欢你了,但是我一直不敢说,怕影响你学习。六年级的时候听说有人跟你表白,你接受了,我很难过,但</div> </li> <li><a href="/article/1835513424734416896.htm" title="UI学习——cell的复用和自定义cell" target="_blank">UI学习——cell的复用和自定义cell</a> <span class="text-muted">Magnetic_h</span> <a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a> <div>目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添</div> </li> <li><a href="/article/1835511542284644352.htm" title="学点心理知识,呵护孩子健康" target="_blank">学点心理知识,呵护孩子健康</a> <span class="text-muted">静候花开_7090</span> <div>昨天听了华中师范大学教育管理学系副教授张玲老师的《哪里才是学生心理健康的最后庇护所,超越教育与技术的思考》的讲座。今天又重新学习了一遍,收获匪浅。张玲博士也注意到了当今社会上的孩子由于心理问题导致的自残、自杀及伤害他人等恶性事件。她向我们普及了一个重要的命题,她说心理健康的一些基本命题,我们与我们通常的一些教育命题是不同的,她还举了几个例子,让我们明白我们原来以为的健康并非心理学上的健康。比如如果</div> </li> <li><a href="/article/1835509898507546624.htm" title="《策划经理回忆录之二》" target="_blank">《策划经理回忆录之二》</a> <span class="text-muted">路基雅虎</span> <div>话说三年变六年,飘了,飘了……眨眼,2013年5月,老吴回到了他的家乡——油城从新开启他的工作幻想症生涯。很庆幸,这是一家很有追求,同时敢于尝试的,且实力不容低调的新星房企——金源置业(前身泰源置业)更值得庆幸的是第一个盘就是油城十路的标杆之一:金源盛世。2013年5月,到2015年11月,两年的陪伴,迎来了一场大爆发。2000个筹,5万/筹,直接回笼1个亿!!!这……让我开始认真审视这座看似五线</div> </li> <li><a href="/article/1835508131032035328.htm" title="ArcGIS栅格计算器常见公式(赋值、0和空值的转换、补充栅格空值)" target="_blank">ArcGIS栅格计算器常见公式(赋值、0和空值的转换、补充栅格空值)</a> <span class="text-muted">研学随笔</span> <a class="tag" taget="_blank" href="/search/arcgis/1.htm">arcgis</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a> <div>我们在使用ArcGIS时通常经常用到栅格计算器,今天主要给大家介绍我日常中经常用到的几个公式,供大家参考学习。将特定值(-9999)赋值为0,例如-9999.Con("raster"==-9999,0,"raster")2.给空值赋予特定的值(如0)Con(IsNull("raster"),0,"raster")3.将特定的栅格值(如1)赋值为空值,其他保留原值SetNull("raster"==</div> </li> <li><a href="/article/1835507248395284480.htm" title="【一起学Rust | 设计模式】习惯语法——使用借用类型作为参数、格式化拼接字符串、构造函数" target="_blank">【一起学Rust | 设计模式】习惯语法——使用借用类型作为参数、格式化拼接字符串、构造函数</a> <span class="text-muted">广龙宇</span> <a class="tag" taget="_blank" href="/search/%E4%B8%80%E8%B5%B7%E5%AD%A6Rust/1.htm">一起学Rust</a><a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Rust%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">Rust设计模式</a><a class="tag" taget="_blank" href="/search/rust/1.htm">rust</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、使用借用类型作为参数二、格式化拼接字符串三、使用构造函数总结前言Rust不是传统的面向对象编程语言,它的所有特性,使其独一无二。因此,学习特定于Rust的设计模式是必要的。本系列文章为作者学习《Rust设计模式》的学习笔记以及自己的见解。因此,本系列文章的结构也与此书的结构相同(后续可能会调成结构),基本上分为三个部分</div> </li> <li><a href="/article/1835507103909900288.htm" title="放下是一段成长的修行" target="_blank">放下是一段成长的修行</a> <span class="text-muted">小莳玥</span> <div>人来到这个世界上,只有两件事:生和死。一件事已经做完了,另一件你还急什么呢?是人,都有七情六欲。是心,都有喜怒哀乐,这些再正常不过了。别总抱怨自己活得累,过得辛苦。永远记住:舒坦是留给死人的。苦,才是生活;累,才是工作;变,才是命运;忍,才是历练;容,才是智慧;静,才是修养;舍,才会得到;做,才会拥有。人生,活得太清楚,才是最大的不明白。有些事,看得很清,却说不清;有些人,了解很深,却猜不透;有些</div> </li> <li><a href="/article/1835506996258893824.htm" title="回溯 Leetcode 332 重新安排行程" target="_blank">回溯 Leetcode 332 重新安排行程</a> <span class="text-muted">mmaerd</span> <a class="tag" taget="_blank" href="/search/Leetcode%E5%88%B7%E9%A2%98%E5%AD%A6%E4%B9%A0%E8%AE%B0%E5%BD%95/1.htm">Leetcode刷题学习记录</a><a class="tag" taget="_blank" href="/search/leetcode/1.htm">leetcode</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a> <div>重新安排行程Leetcode332学习记录自代码随想录给你一份航线列表tickets,其中tickets[i]=[fromi,toi]表示飞机出发和降落的机场地点。请你对该行程进行重新规划排序。所有这些机票都属于一个从JFK(肯尼迪国际机场)出发的先生,所以该行程必须从JFK开始。如果存在多种有效的行程,请你按字典排序返回最小的行程组合。例如,行程[“JFK”,“LGA”]与[“JFK”,“LGB</div> </li> <li><a href="/article/1835506869838376960.htm" title="Python数据分析与可视化实战指南" target="_blank">Python数据分析与可视化实战指南</a> <span class="text-muted">William数据分析</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE/1.htm">数据</a> <div>在数据驱动的时代,Python因其简洁的语法、强大的库生态系统以及活跃的社区,成为了数据分析与可视化的首选语言。本文将通过一个详细的案例,带领大家学习如何使用Python进行数据分析,并通过可视化来直观呈现分析结果。一、环境准备1.1安装必要库在开始数据分析和可视化之前,我们需要安装一些常用的库。主要包括pandas、numpy、matplotlib和seaborn等。这些库分别用于数据处理、数学</div> </li> <li><a href="/article/1835506236842405888.htm" title="C#中使用split分割字符串" target="_blank">C#中使用split分割字符串</a> <span class="text-muted">互联网打工人no1</span> <a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a> <div>1、用字符串分隔:usingSystem.Text.RegularExpressions;stringstr="aaajsbbbjsccc";string[]sArray=Regex.Split(str,"js",RegexOptions.IgnoreCase);foreach(stringiinsArray)Response.Write(i.ToString()+"");输出结果:aaabbbc</div> </li> <li><a href="/article/1835504817905168384.htm" title="2019-12-22-22:30" target="_blank">2019-12-22-22:30</a> <span class="text-muted">涓涓1016</span> <div>今天是冬至,写下我的日更,是因为这两天的学习真的是能量的满满,让我看到了自己,未来另外一种可能性,也让我看到了这两年这几年的过程中我所接受那些痛苦的来源。一切的根源和痛苦都来自于人生,家庭,而你的原生家庭,你的爸爸和妈妈,是因为你这个灵魂在那一刻选择他们作为你的爸爸和妈妈来的,所以你得接受他,你得接纳他,他就是因为他的存在而给你的学习和成长带来这些痛苦,那其实是你必然要经历的这个过程,当你去接纳的</div> </li> <li><a href="/article/1835502704827396096.htm" title="将cmd中命令输出保存为txt文本文件" target="_blank">将cmd中命令输出保存为txt文本文件</a> <span class="text-muted">落难Coder</span> <a class="tag" taget="_blank" href="/search/Windows/1.htm">Windows</a><a class="tag" taget="_blank" href="/search/cmd/1.htm">cmd</a><a class="tag" taget="_blank" href="/search/window/1.htm">window</a> <div>最近深度学习本地的训练中我们常常要在命令行中运行自己的代码,无可厚非,我们有必要保存我们的炼丹结果,但是复制命令行输出到txt是非常麻烦的,其实Windows下的命令行为我们提供了相应的操作。其基本的调用格式就是:运行指令>输出到的文件名称或者具体保存路径测试下,我打开cmd并且ping一下百度:pingwww.baidu.com>./data.txt看下相同目录下data.txt的输出:如果你再</div> </li> <li><a href="/article/1835499615491813376.htm" title="四章-32-点要素的聚合" target="_blank">四章-32-点要素的聚合</a> <span class="text-muted">彩云飘过</span> <div>本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.</div> </li> <li><a href="/article/1835496402042580992.htm" title="GitHub上克隆项目" target="_blank">GitHub上克隆项目</a> <span class="text-muted">bigbig猩猩</span> <a class="tag" taget="_blank" href="/search/github/1.htm">github</a> <div>从GitHub上克隆项目是一个简单且直接的过程,它允许你将远程仓库中的项目复制到你的本地计算机上,以便进行进一步的开发、测试或学习。以下是一个详细的步骤指南,帮助你从GitHub上克隆项目。一、准备工作1.安装Git在克隆GitHub项目之前,你需要在你的计算机上安装Git工具。Git是一个开源的分布式版本控制系统,用于跟踪和管理代码变更。你可以从Git的官方网站(https://git-scm.</div> </li> <li><a href="/article/1835496148601761792.htm" title="HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动" target="_blank">HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动</a> <span class="text-muted">二挡起步</span> <a class="tag" taget="_blank" href="/search/web%E5%89%8D%E7%AB%AF%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web前端期末大作业</a><a class="tag" taget="_blank" href="/search/web%E8%AE%BE%E8%AE%A1%E7%BD%91%E9%A1%B5%E8%A7%84%E5%88%92%E4%B8%8E%E8%AE%BE%E8%AE%A1/1.htm">web设计网页规划与设计</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/dreamweaver/1.htm">dreamweaver</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线</div> </li> <li><a href="/article/1835495644123459584.htm" title="Day1笔记-Python简介&标识符和关键字&输入输出" target="_blank">Day1笔记-Python简介&标识符和关键字&输入输出</a> <span class="text-muted">~在杰难逃~</span> <a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%8C%96%E6%8E%98/1.htm">数据挖掘</a> <div>大家好,从今天开始呢,杰哥开展一个新的专栏,当然,数据分析部分也会不定时更新的,这个新的专栏主要是讲解一些Python的基础语法和知识,帮助0基础的小伙伴入门和学习Python,感兴趣的小伙伴可以开始认真学习啦!一、Python简介【了解】1.计算机工作原理编程语言就是用来定义计算机程序的形式语言。我们通过编程语言来编写程序代码,再通过语言处理程序执行向计算机发送指令,让计算机完成对应的工作,编程</div> </li> <li><a href="/article/1835494131535802368.htm" title="人工智能时代,程序员如何保持核心竞争力?" target="_blank">人工智能时代,程序员如何保持核心竞争力?</a> <span class="text-muted">jmoych</span> <a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a> <div>随着AIGC(如chatgpt、midjourney、claude等)大语言模型接二连三的涌现,AI辅助编程工具日益普及,程序员的工作方式正在发生深刻变革。有人担心AI可能取代部分编程工作,也有人认为AI是提高效率的得力助手。面对这一趋势,程序员应该如何应对?是专注于某个领域深耕细作,还是广泛学习以适应快速变化的技术环境?又或者,我们是否应该将重点转向AI无法轻易替代的软技能?让我们一起探讨程序员</div> </li> <li><a href="/article/1835493266645151744.htm" title="2023-10-22" target="_blank">2023-10-22</a> <span class="text-muted">奥雷里亚诺第n</span> <div>昨天在B站看到关于猫喜欢挠人的视频,视频教导说猫挠人的话就抓住它的后脖颈然后用手打打挠人的那个爪子。视频本身没什么,但评论区却炸开了锅(真是符合挑食者厌食心理)。令我印象最深刻的一个甚至上升到了关于我是谁这种终极问题。它说,猫就是畜生,它挠人就打它别惯着它,反正我六道轮回成了人就应该保持人的高贵,谁都别想来打破。我顿时汗颜,但看到下面全是类似的言论只不过后面的理由各有不同,本来想骂人的心都凉了一半</div> </li> <li><a href="/article/1835492740536823808.htm" title="node.js学习" target="_blank">node.js学习</a> <span class="text-muted">小猿L</span> <a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/vim/1.htm">vim</a> <div>node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行</div> </li> <li><a href="/article/1835492372952215552.htm" title="阶段总结反思" target="_blank">阶段总结反思</a> <span class="text-muted">轻争</span> <div>马上就要进入10月份了,今天做一下前段时间的总结和反思。前段时间,日更、英语、健身、护肤坚持的比较好。阅读、书法坚持的不好。1.中间被迫停更半个多月,其余时间一直在坚持日更挑战。偶尔也有不想写的时候,就做一下摘抄。因为阅读(输入)没跟上来,所以写作(输出)质量有待进一步加强。2.英语做到了一周至少学习5天,每次不少于30分钟,但是小班课没有跟上更新速度,下一步要争取利用零碎时间补听小班课。3.减肥</div> </li> <li><a href="/article/1835490712716668928.htm" title="第六集如何安装CentOS7.0,3分钟学会centos7安装教程" target="_blank">第六集如何安装CentOS7.0,3分钟学会centos7安装教程</a> <span class="text-muted">date分享</span> <div>从光盘引导系统按回车键继续进入引导程序安装界面,选择语言这里选择简体中文版点击继续选择桌面安装下面给系统分区选择磁盘,点击完成选择基本分区,点击加号swap分区,大小填内存的两倍在选择根分区,使用所有可用的磁盘空间选择文件系统ext4点击完成,点击开始安装设置root密码,点击完成设置普通用户和密码,点击完成整个过程持续八分钟左右根据个人配置不同,时间长短不同好,现在点击重启系统进入重启状态点击本</div> </li> <li><a href="/article/1835490200067862528.htm" title="2018-12-29" target="_blank">2018-12-29</a> <span class="text-muted">枫叶红时总多离别</span> <div>2018年12月29日星期六昨天老师就告诉我们,今天下午不用上课,是图书漂流活动会。我觉得很兴奋,好期待。到了下午,我帮好忙就到外面去买书,刚一出去,就有一大帮的大哥哥、大姐姐围着我问要不要买书,买一本书送一颗糖。我看到了一本《小老虎比上树》的书,问大姐姐多少钱,大姐姐说这本书原价13块,现在便宜4块钱也就是9块钱卖给你,我就把一张10块钱给她找,她找了我一块钱。我现在想想我今天只带了10块钱,现</div> </li> <li><a href="/article/1835489587498151936.htm" title="ARM驱动学习之基础小知识" target="_blank">ARM驱动学习之基础小知识</a> <span class="text-muted">JT灬新一</span> <a class="tag" taget="_blank" href="/search/ARM/1.htm">ARM</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F/1.htm">嵌入式</a><a class="tag" taget="_blank" href="/search/arm%E5%BC%80%E5%8F%91/1.htm">arm开发</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a> <div>ARM驱动学习之基础小知识•sch原理图工程师工作内容–方案–元器件选型–采购(能不能买到,价格)–原理图(涉及到稳定性)•layout画板工程师–layout(封装、布局,布线,log)(涉及到稳定性)–焊接的一部分工作(调试阶段板子的焊接)•驱动工程师–驱动,原理图,layout三部分的交集容易发生矛盾•PCB研发流程介绍–方案,原理图(网表)–layout工程师(gerber文件)–PCB板</div> </li> <li><a href="/article/1835489588169240576.htm" title="ARM驱动学习之5 LEDS驱动" target="_blank">ARM驱动学习之5 LEDS驱动</a> <span class="text-muted">JT灬新一</span> <a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F/1.htm">嵌入式</a><a class="tag" taget="_blank" href="/search/C/1.htm">C</a><a class="tag" taget="_blank" href="/search/%E5%BA%95%E5%B1%82/1.htm">底层</a><a class="tag" taget="_blank" href="/search/arm%E5%BC%80%E5%8F%91/1.htm">arm开发</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E7%89%87%E6%9C%BA/1.htm">单片机</a> <div>ARM驱动学习之5LEDS驱动知识点:•linuxGPIO申请函数和赋值函数–gpio_request–gpio_set_value•三星平台配置GPIO函数–s3c_gpio_cfgpin•GPIO配置输出模式的宏变量–S3C_GPIO_OUTPUT注意点:DRIVER_NAME和DEVICE_NAME匹配。实现步骤:1.加入需要的头文件://Linux平台的gpio头文件#include//三</div> </li> <li><a href="/article/1835489586684456960.htm" title="ARM驱动学习之4小结" target="_blank">ARM驱动学习之4小结</a> <span class="text-muted">JT灬新一</span> <a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F/1.htm">嵌入式</a><a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a><a class="tag" taget="_blank" href="/search/arm%E5%BC%80%E5%8F%91/1.htm">arm开发</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div>ARM驱动学习之4小结#include#include#include#include#include#defineDEVICE_NAME"hello_ctl123"MODULE_LICENSE("DualBSD/GPL");MODULE_AUTHOR("TOPEET");staticlonghello_ioctl(structfile*file,unsignedintcmd,unsignedlo</div> </li> <li><a href="/article/1835489566702792704.htm" title="展现思维导图魅力,不断挖掘人生宝藏" target="_blank">展现思维导图魅力,不断挖掘人生宝藏</a> <span class="text-muted">思维导图讲师Mandy</span> <div>第13期最强思维导图训练营已经结束一周了,但是我依旧是感觉所有学员还在努力的学习,这些学员中有教师、学生、白领、公务员、宝妈等等,只要你努力,只要你想改变自己,任何行业,任何岗位都可以参与进来,28天足以让你见成效,在这28天中,我们的学员不仅仅是收获了一枚毕业证,最重要的是让自己的思维方式得到升级,今天的你为自己投资,明天的你就会感谢你今天的付出,我们来听一听来自13期最强思维导图训练营优秀学员</div> </li> <li><a href="/article/1835488930972135424.htm" title="2019-3-23晨间日记" target="_blank">2019-3-23晨间日记</a> <span class="text-muted">红红火火小耳朵</span> <div>今天是什么日子起床:7点40就寝:23点半天气:有太阳,不过一会儿出来一会儿进去特别清爽的凉意,还蛮舒服的心情:小激动要给女朋友过生日啦纪念日:田田女士过生日任务清单昨日完成的任务,最重要的三件事:1.英语一对一2.运动计划3.认真护肤习惯养成:调整状态周目标·完成进度英语七天打卡(5/7)轻课阅读(87/180)音标课(25/30)读书(福尔摩斯一章)学习·信息·阅读#英语课#Cookingte</div> </li> <li><a href="/article/1835485681187647488.htm" title="【华为OD技术面试真题精选 - 非技术题】 -HR面,综合面_华为od hr面" target="_blank">【华为OD技术面试真题精选 - 非技术题】 -HR面,综合面_华为od hr面</a> <span class="text-muted">一个射手座的程序媛</span> <a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a><a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BAod/1.htm">华为od</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a> <div>最后的话最近很多小伙伴找我要Linux学习资料,于是我翻箱倒柜,整理了一些优质资源,涵盖视频、电子书、PPT等共享给大家!资料预览给大家整理的视频资料:给大家整理的电子书资料:如果本文对你有帮助,欢迎点赞、收藏、转发给朋友,让我有持续创作的动力!网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以点击这里获</div> </li> <li><a href="/article/101.htm" title="数据采集高并发的架构应用" target="_blank">数据采集高并发的架构应用</a> <span class="text-muted">3golden</span> <a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a> <div>问题的出发点: 最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。 &n</div> </li> <li><a href="/article/228.htm" title="不停止 MySQL 服务增加从库的两种方式" target="_blank">不停止 MySQL 服务增加从库的两种方式</a> <span class="text-muted">brotherlamp</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/linux%E8%A7%86%E9%A2%91/1.htm">linux视频</a><a class="tag" taget="_blank" href="/search/linux%E8%B5%84%E6%96%99/1.htm">linux资料</a><a class="tag" taget="_blank" href="/search/linux%E6%95%99%E7%A8%8B/1.htm">linux教程</a><a class="tag" taget="_blank" href="/search/linux%E8%87%AA%E5%AD%A6/1.htm">linux自学</a> <div>现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。 一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku</div> </li> <li><a href="/article/355.htm" title="Quartz——SimpleTrigger触发器" target="_blank">Quartz——SimpleTrigger触发器</a> <span class="text-muted">eksliang</span> <a class="tag" taget="_blank" href="/search/SimpleTrigger/1.htm">SimpleTrigger</a><a class="tag" taget="_blank" href="/search/TriggerUtils/1.htm">TriggerUtils</a><a class="tag" taget="_blank" href="/search/quartz/1.htm">quartz</a> <div>转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述 SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行; 二.SimpleTrigger的构造函数 SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称; Simpl</div> </li> <li><a href="/article/482.htm" title="Informatica应用(1)" target="_blank">Informatica应用(1)</a> <span class="text-muted">18289753290</span> <a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/workflow/1.htm">workflow</a><a class="tag" taget="_blank" href="/search/lookup/1.htm">lookup</a><a class="tag" taget="_blank" href="/search/%E7%BB%84%E4%BB%B6/1.htm">组件</a><a class="tag" taget="_blank" href="/search/Informatica/1.htm">Informatica</a> <div>1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。 2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要</div> </li> <li><a href="/article/609.htm" title="python 获取图片验证码中文字" target="_blank">python 获取图片验证码中文字</a> <span class="text-muted">酷的飞上天空</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a> <div>根据现成的开源项目 http://code.google.com/p/pytesser/改写 在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下 添加支持网络图片的直接解析 #coding:utf-8 #import sys #reload(sys) #sys.s</div> </li> <li><a href="/article/736.htm" title="AJAX" target="_blank">AJAX</a> <span class="text-muted">永夜-极光</span> <a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a> <div>1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担 2.代码结构: <html> <head> <script type="text/javascript"> function loadXMLDoc() { .... AJAX script goes here ... </div> </li> <li><a href="/article/863.htm" title="创业OR读研" target="_blank">创业OR读研</a> <span class="text-muted">随便小屋</span> <a class="tag" taget="_blank" href="/search/%E5%88%9B%E4%B8%9A/1.htm">创业</a> <div> 现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。 研一的生活刚刚过去两个月,我们学校主要的是</div> </li> <li><a href="/article/990.htm" title="需求做得好与坏直接关系着程序员生活质量" target="_blank">需求做得好与坏直接关系着程序员生活质量</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/IT+%E7%94%9F%E6%B4%BB/1.htm">IT 生活</a> <div> 这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。 系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完</div> </li> <li><a href="/article/1117.htm" title="如何定义和区分高级软件开发工程师" target="_blank">如何定义和区分高级软件开发工程师</a> <span class="text-muted">aoyouzi</span> <div>在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。 初</div> </li> <li><a href="/article/1244.htm" title="Servlet的请求与响应" target="_blank">Servlet的请求与响应</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a><a class="tag" taget="_blank" href="/search/get%E6%8F%90%E4%BA%A4/1.htm">get提交</a><a class="tag" taget="_blank" href="/search/java%E5%A4%84%E7%90%86post%E6%8F%90%E4%BA%A4/1.htm">java处理post提交</a> <div> Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介 1,Http的请求方式(get ,post); 客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(</div> </li> <li><a href="/article/1371.htm" title="web.xml配置详解之listener" target="_blank">web.xml配置详解之listener</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/web.xml/1.htm">web.xml</a><a class="tag" taget="_blank" href="/search/listener/1.htm">listener</a> <div>一.定义 <listener> <listen-class>com.myapp.MyListener</listen-class> </listener> 二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响</div> </li> <li><a href="/article/1498.htm" title="Web页面性能优化(yahoo技术)" target="_blank">Web页面性能优化(yahoo技术)</a> <span class="text-muted">Bill_chen</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/Yahoo/1.htm">Yahoo</a> <div>1.尽可能的减少HTTP请求数 content 2.使用CDN server 3.添加Expires头(或者 Cache-control) server 4.Gzip 组件 server 5.把CSS样式放在页面的上方。 css 6.将脚本放在底部(包括内联的) javascript 7.避免在CSS中使用Expressions css 8.将javascript和css独立成外部文</div> </li> <li><a href="/article/1625.htm" title="【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序" target="_blank">【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a> <div>游标 游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括 声明 打开 循环抓去一定数目的文档直到结果集中的所有文档已经抓取完 关闭游标 游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize</div> </li> <li><a href="/article/1752.htm" title="ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法" target="_blank">ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法</a> <span class="text-muted">白糖_</span> <a class="tag" taget="_blank" href="/search/ORA-12514/1.htm">ORA-12514</a> <div> 今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案: ①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息: # listener.ora Network Configuration File: D:\database\Oracle\net</div> </li> <li><a href="/article/1879.htm" title="Eclipse 问题 A resource exists with a different case" target="_blank">Eclipse 问题 A resource exists with a different case</a> <span class="text-muted">bozch</span> <a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a> <div>在使用Eclipse进行开发的时候,出现了如下的问题: Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&</div> </li> <li><a href="/article/2006.htm" title="编程之美-小飞的电梯调度算法" target="_blank">编程之美-小飞的电梯调度算法</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E4%B9%8B%E7%BE%8E/1.htm">编程之美</a> <div> public class AptElevator { /** * 编程之美 小飞 电梯调度算法 * 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。 * 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。 * 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。 * 问:电梯停在哪</div> </li> <li><a href="/article/2133.htm" title="SQL注入相关概念" target="_blank">SQL注入相关概念</a> <span class="text-muted">chenbowen00</span> <a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a> <div>SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。 具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。 首先让我们了解什么时候可能发生SQ</div> </li> <li><a href="/article/2260.htm" title="[光与电]光子信号战防御原理" target="_blank">[光与电]光子信号战防御原理</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/%E5%8E%9F%E7%90%86/1.htm">原理</a> <div> 无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢? 我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下 根据光</div> </li> <li><a href="/article/2387.htm" title="oracle 11g新特性:Pending Statistics" target="_blank">oracle 11g新特性:Pending Statistics</a> <span class="text-muted">daizj</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/dbms_stats/1.htm">dbms_stats</a> <div>oracle 11g新特性:Pending Statistics 转 从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。 在 11g 之前的版本中,D</div> </li> <li><a href="/article/2514.htm" title="快速理解RequireJs" target="_blank">快速理解RequireJs</a> <span class="text-muted">dengkane</span> <a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/requirejs/1.htm">requirejs</a> <div>RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能: 声明不同js文件之间的依赖 可以按需、并行、延时载入js库 可以让我们的代码以模块化的方式组织 初看起来并不复杂。 在html中引入requirejs 在HTML中,添加这样的 <script> 标签: <script src="/path/to</div> </li> <li><a href="/article/2641.htm" title="C语言学习四流程控制if条件选择、for循环和强制类型转换" target="_blank">C语言学习四流程控制if条件选择、for循环和强制类型转换</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/c/1.htm">c</a> <div># include <stdio.h> int main(void) { int i, j; scanf("%d %d", &i, &j); if (i > j) printf("i大于j\n"); else printf("i小于j\n"); retu</div> </li> <li><a href="/article/2768.htm" title="dictionary的使用要注意" target="_blank">dictionary的使用要注意</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/IO/1.htm">IO</a> <div>NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys: user.user_id , @"id", user.username , @"username", </div> </li> <li><a href="/article/2895.htm" title="Android 中的资源访问(Resource)" target="_blank">Android 中的资源访问(Resource)</a> <span class="text-muted">finally_m</span> <a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/String/1.htm">String</a><a class="tag" taget="_blank" href="/search/drawable/1.htm">drawable</a><a class="tag" taget="_blank" href="/search/color/1.htm">color</a> <div> 简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。 在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生</div> </li> <li><a href="/article/3022.htm" title="Spring使用Cache、整合Ehcache" target="_blank">Spring使用Cache、整合Ehcache</a> <span class="text-muted">234390216</span> <a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/cache/1.htm">cache</a><a class="tag" taget="_blank" href="/search/ehcache/1.htm">ehcache</a><a class="tag" taget="_blank" href="/search/%40Cacheable/1.htm">@Cacheable</a> <div>Spring使用Cache 从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的</div> </li> <li><a href="/article/3149.htm" title="当druid遇上oracle blob(clob)" target="_blank">当druid遇上oracle blob(clob)</a> <span class="text-muted">jackyrong</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a> <div>http://blog.csdn.net/renfufei/article/details/44887371 众所周知,Oracle有很多坑, 所以才有了去IOE。 在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】 用Druid连接池,通过JDBC往Oracle数据库的</div> </li> <li><a href="/article/3276.htm" title="easyui datagrid pagination获得分页页码、总页数等信息" target="_blank">easyui datagrid pagination获得分页页码、总页数等信息</a> <span class="text-muted">ldzyz007</span> <div>var grid = $('#datagrid'); var options = grid.datagrid('getPager').data("pagination").options; var curr = options.pageNumber; var total = options.total; var max =</div> </li> <li><a href="/article/3403.htm" title="浅析awk里的数组" target="_blank">浅析awk里的数组</a> <span class="text-muted">nigelzeng</span> <a class="tag" taget="_blank" href="/search/%E4%BA%8C%E7%BB%B4%E6%95%B0%E7%BB%84/1.htm">二维数组</a><a class="tag" taget="_blank" href="/search/array/1.htm">array</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E7%BB%84/1.htm">数组</a><a class="tag" taget="_blank" href="/search/awk/1.htm">awk</a> <div>awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。 有这么一组数据: abcd,91#31#2012-12-31 11:24:00 case_a,136#19#2012-12-31 11:24:00 case_a,136#23#2012-12-31 1</div> </li> <li><a href="/article/3530.htm" title="搭建 CentOS 6 服务器(6) - TigerVNC" target="_blank">搭建 CentOS 6 服务器(6) - TigerVNC</a> <span class="text-muted">rensanning</span> <a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a> <div>安装GNOME桌面环境 # yum groupinstall "X Window System" "Desktop" 安装TigerVNC # yum -y install tigervnc-server tigervnc 启动VNC服务 # /etc/init.d/vncserver restart # vncser</div> </li> <li><a href="/article/3657.htm" title="Spring 数据库连接整理" target="_blank">Spring 数据库连接整理</a> <span class="text-muted">tomcat_oracle</span> <a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/bean/1.htm">bean</a><a class="tag" taget="_blank" href="/search/jdbc/1.htm">jdbc</a> <div>1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下: Spring连接池 </div> </li> <li><a href="/article/3784.htm" title="Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常" target="_blank">Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常</a> <span class="text-muted">xp9802</span> <div>用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错 异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常 导入包 jaxen-1.1-beta-6.jar 解决; &nb</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>