github上面超火的code-server+docker安装教程
####首先需要安装docker,操作系统为centos7.6
#执行以下命令就可成功安装docker,并运行code-server容器,并进入容器
#学习docker需要知道镜像,容器的概念。
#首先安装docker依赖环境
yum install -y yum-utils device-mapper-persistent-data lvm2
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
yum makecache fast
rpm --import https://mirrors.aliyun.com/docker-ce/linux/centos/gpg
#安装docker
yum -y install docker-ce
#设置docker自动启动
systemctl enable docker
#启动docker
systemctl restart docker
#启动code-server容器
# -p 主机端口:docker端口,-v 主机目录:docker容器中目录
docker run -itd --name my-code -u root -p 8086:8080 -v /data/my-code:/home/coder/project -e PASSWORD=123456 codercom/code-server:latest --auth password
#进入容器 -it后面跟着的是容器名称
docker exec -it my-code /bin/bash
#在浏览器访问 http://主机ip:8086
###接下来构建code-server代码运行环境
###直接apt-get install 就行,不需太多操作。
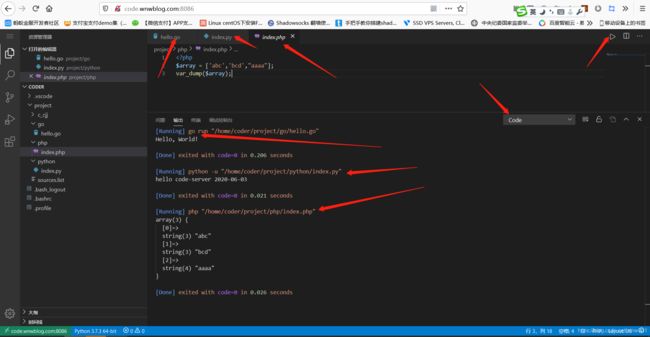
安装coderunner插件,可以在右上角出现执行三角标志
接下来apt-get install 安装所要的php,python,go,ruby,r,c/c++等语言
然后就可以愉快的玩耍了!
apt-get update:更新安装列表
apt-get upgrade:升级软件
apt-get install software_name :安装软件
##使用可能会遇到的问题
#问题1:如何更换语言
在查询栏中查找 chinese 选中如下选项安装
Chinese (Simplified) Language Pack for Visual Studio Code
重新加载后就可以看到中文显示了。
#问题2:安装nodejs遇到动态库版本过低。
apt-get install nodejs
执行node 命令报错
node: /usr/lib/code-server/bin/../lib/libstdc++.so.6: version `GLIBCXX_3.4.21\\\\\\\\\\\\\\\' not found (required by /usr/lib/x86_64-linux-gnu/libnode.so.64)
node: /usr/lib/code-server/bin/../lib/libstdc++.so.6: version `CXXABI_1.3.9\\\\\\\\\\\\\\\' not found (required by /usr/lib/x86_64-linux-gnu/libnode.so.64)
像上面这种报错,都采取以下处理,只需四步
#第一步
root@2d2c89c5a77e:/# strings /usr/lib/code-server/bin/../lib/libstdc++.so.6 | grep GLIBC
其中省略很多
GLIBCXX_3.4.18
GLIBCXX_3.4.19
GLIBCXX_3.4.20
GLIBC_2.3
GLIBC_2.2.5
GLIBC_2.14
GLIBC_2.18
GLIBC_2.17
GLIBC_2.3.2
我们可以看出来没有 GLIBCXX_3.4.21(动态库没有更新到对应的Nodejs版本)
需要更新一下
#第二步
root@2d2c89c5a77e:/# find / -name "libstdc++.so*"
/usr/share/gdb/auto-load/usr/lib/x86_64-linux-gnu/libstdc++.so.6.0.25-gdb.py
/usr/lib/x86_64-linux-gnu/libstdc++.so.6.0.25
/usr/lib/x86_64-linux-gnu/libstdc++.so.6
/usr/lib/gcc/x86_64-linux-gnu/8/libstdc++.so
/usr/lib/code-server/lib/libstdc++.so.6
#最新版本是我们需要的,不同环境有不同最新版本,根据你的系统来决定
/usr/lib/x86_64-linux-gnu/libstdc++.so.6.0.25
#第三步
#复制并建立软链接
cp /usr/lib/x86_64-linux-gnu/libstdc++.so.6.0.25 /usr/lib/code-server/bin/../lib/
cd /usr/lib/code-server/bin/../lib/
rm -rf libstdc++.so.6
ln -s libstdc++.so.6.0.25 libstdc++.so.6
#第四步
#到此执行node
root@2d2c89c5a77e:/home/coder# node -v
v10.19.0
#问题3:html无法open in browser(无法在浏览器打开)
试过了 view in browser/live server/open in browser 等好几种插件死活不行
不行那我们就自己来
不过就是稍微麻烦了一点,但是也是能用的
直接就是自己搭代理服务器,让代理来替我们处理html返回给浏览器
刚好文件也挂载在ecs上,,
html.wnwblog.com/index.html
也算是有了解决方案了。
虽然比起使用插件差点,但是还算是可以用了!
#更多code-server知识请点击下面图标