Android开发----简单几步教你制作一个简易的音乐播放器
前言:本博文只教你编程的思想,就举一个简单的例子来实现我们的简易的音乐播放器,大家不喜勿喷啊
友情提示:本博文用到的是Android Studio进行开发的,软件安装教程:Android Studio安装教程:
文章目录:
- 一.缓冲界面实现:
- 二:播放音乐界面:
一.缓冲界面实现:
在前面的博客中也讲到了关于界面缓冲跳转的方法,详情请查:3种方式实现界面缓冲,为什么要设置这个呢?自我感觉当用户点进应用后,至少有一个缓冲时间,不仅仅是让用户缓冲也是为了让程序内部进行缓冲缓冲,话不多说一起来看看设计:
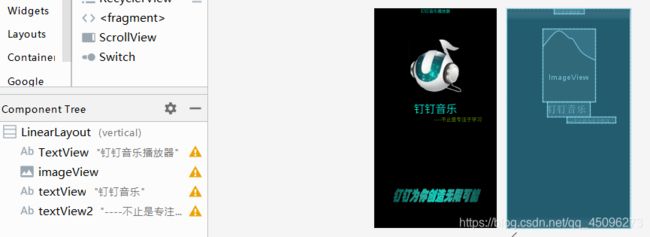
当然首先是界面的设计:在本次设计中用到了:LinearLayout布局方式以及TextView和imageview控件,为什么要用这种布局方式呢?因为这种方式有利于我们的排版,对控件可以更好地选取合适的位置,当然各人有各人的方式布局,只要不失美观性即可:
XML代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bcc"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginBottom="50dp"
android:fontFamily="cursive"
android:text="钉钉音乐播放器"
android:textColor="?attr/colorControlActivated" />
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="240dp"
android:layout_gravity="center"
app:srcCompat="@drawable/bc" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="钉钉音乐"
android:textColor="?attr/colorControlActivated"
android:textSize="36sp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="200dp"
android:text="----不止是专注于学习"
android:textColor="@android:color/holo_green_dark"
android:textSize="17sp" />
LinearLayout>
XML只是设计了布局方面的问题,但是主要功能还在java代码中,走一起来瞅瞅:
Java代码:
博主写了三种缓冲方式,你们自己感觉哪个方便就可以用哪个哦!
package com.example.musicplayer;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.content.pm.ActivityInfo;
import android.content.pm.PackageInfo;
import android.content.pm.PackageManager;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import java.util.Timer;
import java.util.TimerTask;
public class MainActivity extends AppCompatActivity {
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_UNSPECIFIED);
final Intent intent = new Intent(this, play.class); //就是要跳转的哪个界面
// Timer timer = new Timer();
// TimerTask timerTask = new TimerTask() {
// @Override
// public void run() {
// startActivity(intent);
// }
// };
Toast.makeText(this,"稍等页面将在3秒后进行跳转",Toast.LENGTH_LONG).show();
//提示信息,在屏幕底部,显示提示信息
// timer.schedule(timerTask, 3000);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
startActivity(intent);
finish();
}
},3000);
// new Thread(new Runnable() {
// @Override
// public void run() {
// try {
// Thread.sleep(3000);
// startActivity(intent);
// finish();
// } catch (InterruptedException e) {
// e.printStackTrace();
// }
// }
// }).start();
}
}
二:播放音乐界面:
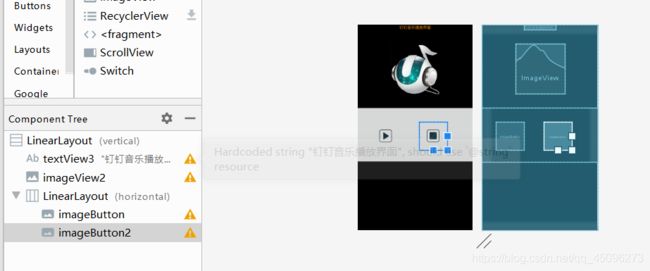
在音乐播放界面,我是用的是布局的嵌套,LinearLayout布局中进行嵌套LinearLayout布局,加以TextView和imageview控件,也不知道我的审美怎样,咱们做的是最简易的音乐播放器,我就弄得稍微简单,方便通俗易懂,咱们代码中解释:
XML代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/black"
android:orientation="vertical"
tools:context=".play">
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="钉钉音乐播放界面"
android:textColor="@android:color/holo_orange_dark" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="50dp"
android:background="@android:color/black"
app:srcCompat="@drawable/bc" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="50dp"
android:background="?attr/colorButtonNormal"
android:paddingTop="50dp">
<ImageButton
android:id="@+id/imageButton"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginLeft="50dp"
android:onClick="Bofang"
app:srcCompat="@drawable/music_play" />
<ImageButton
android:id="@+id/imageButton2"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginLeft="70dp"
android:layout_marginBottom="40dp"
android:onClick="Zhanting"
app:srcCompat="@drawable/music_stop" />
LinearLayout>
LinearLayout>
其实比较重要的就是这个android:onClick="Bofang"和android:onClick="Zhanting",给两个图片控件设置单击事件,button大家熟悉吧,最常用的就是click事件了,下面咱们来看看这个界面的大体:

其实哪两个按钮一个是播放加暂停音乐,一个是重新开始播放音乐,其余的控件基本没啥用,主要为了美观,嘻嘻
下面看主程序运行效果实现代码:(一切解释在代码中哦)
Java代码:
package com.example.musicplayer;
import androidx.appcompat.app.AppCompatActivity;
import android.annotation.SuppressLint;
import android.media.Image;
import android.media.MediaPlayer;
import android.os.Bundle;
import android.view.Display;
import android.view.View;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.ImageView;
public class play extends AppCompatActivity implements View.OnClickListener {
ImageButton bofang,zhanting; //实例化两个照片按钮对象
MediaPlayer mediaPlayer; //音乐播放的实例
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_play);
bofang=findViewById(R.id.imageButton); //进行绑定
zhanting=findViewById(R.id.imageButton2); //进行绑定
mediaPlayer=MediaPlayer.create(this,R.raw.shaonian);
mediaPlayer.setLooping(true);
}
public void Bofang(View view) {
try {
if (!mediaPlayer.isPlaying()) {
mediaPlayer.start();
bofang.setImageResource(R.drawable.music_pause); //当播放暂时的图片
} else {
mediaPlayer.pause();
bofang.setImageResource(R.drawable.music_play); //开始播放时的图片
}
} catch (Exception e) { e.printStackTrace();}
}
public void Zhanting(View view) {
mediaPlayer.reset();
try {
mediaPlayer=MediaPlayer.create(this,R.raw.shaonian); //点击重新播放时,重新创建播放实例,播放的音乐路径
mediaPlayer.setLooping(true);
}
catch (Exception e){e.printStackTrace();}
bofang.setImageResource(R.drawable.music_play);
}
@Override
public void onClick(View v) {
try {
if (!mediaPlayer.isPlaying()) {
mediaPlayer.start();
bofang.setImageResource(R.drawable.music_pause);
} else {
mediaPlayer.pause();
bofang.setImageResource(R.drawable.music_play);
}
} catch (Exception e) { e.printStackTrace();}
}
}
这样简单地一个音乐播放器就做好了,喜欢的朋友可以看看,觉得那块有问题了可以在评论区打出来,大家一块研究研究呀,谢谢大家喽