WebGL简易教程(二):向着色器传输数据
文章目录
- 1. 概述
- 2. 示例:绘制一个点(改进版)
- 1) attribute变量
- 2) uniform变量
- 3) varying变量
- 3. 结果
- 4. 参考
1. 概述
在上一篇教程《WebGL简易教程(一):第一个简单示例》中,通过一个绘制点的例子,对WebGL中的可编程渲染管线有了个基本的认识。在之前绘制点的例子中,点的位置,点的大小,点的颜色,都是固定写在着色器中的,这样的程序是缺乏可扩展性的。
比如我想绘制一张地形(DEM),平时地形数据是保存在地形文件之中的。被程序加载之后,数据信息首先要被读取到内存,然后传递给显存,最后由显卡进行绘制。渲染管线之所以灵活强大,正是由于可以向负责绘制工作的着色器传递数据。
2. 示例:绘制一个点(改进版)
在上一篇绘制点例子之上进行改进,改进后的HelloPoint1.js代码如下:
// 顶点着色器程序
var VSHADER_SOURCE =
'attribute vec4 a_Position;\n' + // attribute variable
'void main() {\n' +
' gl_Position = a_Position;\n' + // Set the vertex coordinates of the point
' gl_PointSize = 10.0;\n' + // Set the point size
'}\n';
// 片元着色器程序
var FSHADER_SOURCE =
'precision mediump float;\n' +
'uniform vec4 u_FragColor;\n' + // uniform変数
'void main() {\n' +
' gl_FragColor = u_FragColor;\n' + // Set the point color
'}\n';
function main() {
// 获取
var canvas = document.getElementById('webgl');
// 获取WebGL渲染上下文
var gl = getWebGLContext(canvas);
if (!gl) {
console.log('Failed to get the rendering context for WebGL');
return;
}
// 初始化着色器
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('Failed to intialize shaders.');
return;
}
// 获取attribute变量的存储位置
var a_Position = gl.getAttribLocation(gl.program, 'a_Position');
if (a_Position < 0) {
console.log('Failed to get the storage location of a_Position');
return;
}
// 将顶点位置传输给attribute变量
gl.vertexAttrib3f(a_Position, 0.5, 0.5, 0.0);
//获取u_FragColor变量的存储地址
var u_FragColor = gl.getUniformLocation(gl.program, 'u_FragColor');
if (!u_FragColor) {
console.log('Failed to get the storage location of u_FragColor');
return;
}
//将点的颜色传入到u_FragColor变量中
gl.uniform4f(u_FragColor, 0.0, 0.8, 0.0, 1.0);
// 指定清空
gl.clearColor(0.0, 0.0, 0.0, 1.0);
// 清空
gl.clear(gl.COLOR_BUFFER_BIT);
// 绘制一个点
gl.drawArrays(gl.POINTS, 0, 1);
}
1) attribute变量
在顶点着色器中,可以看到声明了一个attribute的全局变量a_Position,并且将这其赋值给gl_Position:
// 顶点着色器程序
var VSHADER_SOURCE =
'attribute vec4 a_Position;\n' + // attribute variable
'void main() {\n' +
' gl_Position = a_Position;\n' + // Set the vertex coordinates of the point
' gl_PointSize = 10.0;\n' + // Set the point size
'}\n';
attribute是glsl中三种变量声明之一,代表的是与顶点相关的数据,只能用在顶点着色器中。这个变量存储了从外部传输进顶点着色器的数据。
在shader中定义好attribute变量之后,还需要通过JS与shader进行交互。通过WebGL的渲染上下文变量gl,可以得到获取attribute变量的存储地址的方法getAttribLocation(),其定义如下:
通过这个函数,获取着色器中attribute变量的位置:
// 获取attribute变量的存储位置
var a_Position = gl.getAttribLocation(gl.program, 'a_Position');
if (a_Position < 0) {
console.log('Failed to get the storage location of a_Position');
return;
}
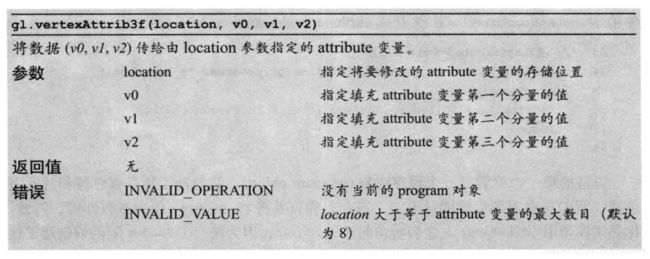
获取地址之后,就可以向attribute变量传送数据了。通过使用gl. vertexAttrib3f()函数来向着色器传入值。这里将想要绘制点的位置传送给顶点着色器。
// 将顶点位置传输给attribute变量
gl.vertexAttrib3f(a_Position, 0.5, 0.5, 0.0);
其函数定义如下:

注意这个函数是有一系列的同族函数,都是以基础函数名+参数个数+参数类型来命名的,以应付传输不同的数据。具体可以查阅WebGL的API。
2) uniform变量
同样的,在片元着色器中,声明了一个全局的uniform变量u_FragColor,并将其赋值给gl_FragColor:
// 片元着色器程序
var FSHADER_SOURCE =
'precision mediump float;\n' +
'uniform vec4 u_FragColor;\n' + // uniform変数
'void main() {\n' +
' gl_FragColor = u_FragColor;\n' + // Set the point color
'}\n';
uniform是glsl中另外一种变量声明,表示的是JavaScript程序向顶点着色器和片元着色器传输的一致的(不变的)数据;也就是是说这种变量既可以用在顶点着色器也可以用于片元着色器。
与attribute变量类似,uniform变量也是先获取其地址,然后向其传值。这里将想要绘制的颜色传送给片元着色器:
//获取u_FragColor变量的存储地址
var u_FragColor = gl.getUniformLocation(gl.program, 'u_FragColor');
if (!u_FragColor) {
console.log('Failed to get the storage location of u_FragColor');
return;
}
//将点的颜色传入到u_FragColor变量中
gl.uniform4f(u_FragColor, 0.0, 0.8, 0.0, 1.0);
可以看到uniform变量是通过gl.getUniformLocation()函数获取地址,gl.uniform4f()变量传送数据的。它们的函数定义如下:
3) varying变量
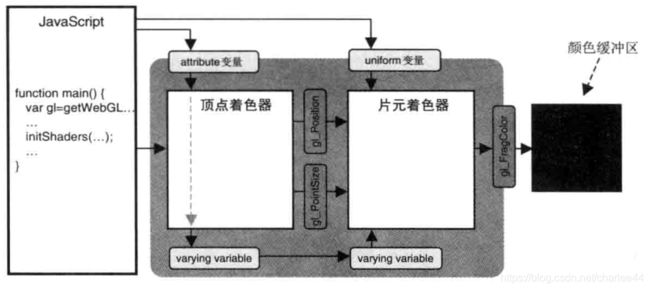
除了attribute变量和uniform变量之外,还有一种varying变量,它表示的是从顶点着色器流向片元着色器可变的变量。这一点会在以后讲到。如下所示为向着色器传输数据的方式:

3. 结果
再次打开HelloPoint1.html,其显示结果如下:

可以看到点的位置发生了变化,同时颜色也从红色变成了绿色。位置信息和颜色信息不再是硬编码在着色器中,而是从外部传入的。
4. 参考
本来部分代码和插图来自《WebGL编程指南》。
代码和数据地址
上一篇
目录
下一篇