Android集成网易云信登录及单聊
最近需求,项目里需要集成云信,简单的做了个登录发起单聊的demo,老规矩,先上图
云信登录单聊
一,直接把云信的uikit导入项目modules作为依赖库,具体方法网上很多,随便搜一下就可以了,导入后就可以使用云信的UI了
二,详细步骤:
1,简单的写个登录界面,以及主界面,这里不再赘述了
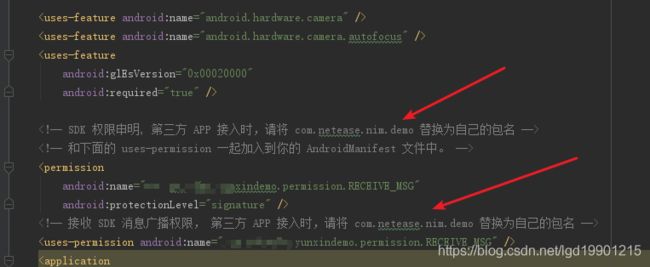
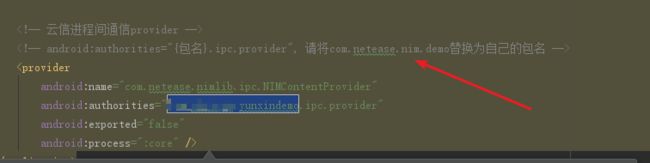
2,在清单文件内直接按照云信文档复制所需要的权限以及服务相关,注意修改包名部分,主要就两个部分,如下图所示,如果忘记修改,将导致安装失败
3,注意uikit的和主项目的build.gradle文件中所添加的依赖,要避免重复,重复时版本又不一致也会导致报错,最新版本的uikit中有fastjson之类的jar包,所以主项目中依赖了哪些第三方肯定会有所冲突,此处要注意
android {
compileSdkVersion 29
buildToolsVersion "29.0.2"
defaultConfig {
minSdkVersion 21
targetSdkVersion 29
versionCode 1
versionName "1.0"
renderscriptTargetApi 29
renderscriptSupportModeEnabled true
}
sourceSets {
main {
manifest.srcFile 'AndroidManifest.xml'
java.srcDirs = ['src']
resources.srcDirs = ['src']
aidl.srcDirs = ['src']
renderscript.srcDirs = ['src']
res.srcDirs = ['res', 'res-ptr2', 'res-chatroom']
assets.srcDirs = ['assets']
jniLibs.srcDirs = ['libs']
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
packagingOptions{
doNotStrip '*/mips/*.so'
doNotStrip '*/mips64/*.so'
}
}
dependencies {
api fileTree(dir: 'libs', include: '*.jar')
api("androidx.appcompat:appcompat:1.1.0-rc01")
api("androidx.legacy:legacy-support-v4:1.0.0")
api("com.google.android.material:material:1.1.0-alpha09")
api("androidx.constraintlayout:constraintlayout:1.1.3")
// api 'me.everything:overscroll-decor-android:1.0.4'
api "me.leolin:ShortcutBadger:1.1.22@aar"
api 'com.github.bumptech.glide:glide:4.9.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.9.0'
//api 'jp.wasabeef:glide-transformations:3.0.1'
implementation "com.github.chrisbanes:PhotoView:2.3.0"
//api 'jp.co.cyberagent.android.gpuimage:gpuimage-library:1.4.1' // if you want to use the Glide GPU Filters
}4,之后冲突解决完毕后,就按照文档初始化application即可,初始化后登录界面登录方法,在登录成功后记得添加云信的登录回调,不添加会导致登录异常
private void login() {
LoginInfo info = new LoginInfo(nameText.getText().toString(), pwdText.getText().toString()); // config...
RequestCallback callback = new RequestCallback() {
@Override
public void onSuccess(LoginInfo param) {
Toast.makeText(LoginActivity.this, "恭喜您登陆成功", Toast.LENGTH_SHORT).show();
NimUIKitImpl.setAccount(param.getAccount());
startActivity(new Intent(LoginActivity.this, MainActivity.class));
}
@Override
public void onFailed(int code) { }
@Override
public void onException(Throwable exception) {}
// 可以在此保存LoginInfo到本地,下次启动APP做自动登录用
};
NIMClient.getService(AuthService.class).login(info).setCallback(callback);
}
5,登录成功后发起单聊,
private void initView() {
logout = findViewById(R.id.bt_logout);
logout.setOnClickListener(v -> logout());
chat = findViewById(R.id.bt_chat);
chat.setOnClickListener(v -> NimUIKit.startP2PSession(MainActivity.this,"private"));
state = findViewById(R.id.tv_state);
}
6,退出登录
/**
* 注销回调函数
*/
private void logout() {
NIMClient.getService(AuthService.class).logout();
finish();
}demo已上传,需要的点击直接下载
另外发现了一个视频制作gif的网站,省却了下载工具的烦恼