Webpack4教程:配置快速入门
Webpack4教程:配置快速入门
- Webpack4版本
- 1.webpack安装
- 1.1 项目初始化
- 1.2 安装webpack与webpack-cli
- 2.初步实现Webpack打包
- 2.1 打包架构搭建
- 3. 通过安装jquery解释本地安装与项目依赖安装的区别
- 4. webpack4的常用的加载器和一些插件的使用
- 4.1 配置文件webpack.config.js
- 4.2 通知我们还需要在终端安装我们项目中使用过的常用加载器和插件
- 4.3 webpack入口文件main.js的配置
- 4.4 我在安装过程中遇到的问题(babel安装指令错误)
Webpack4版本
Webpack4正式发布以后。只要使用npm install webpack命令,默认安装的就是版本4。如果大家对版本的变更不是很了解的情况下,就会被网上各种Webpack的教程弄混淆,特别是一些通过视频学习的同学看的是几年前的教程,使用的是Webpack3,这样就会导致各种无法预知的错误。本文只有涉及常用的加载器和一些插件。阅读过本文后基本上对webpack有一定的了解。
1.webpack安装
1.1 项目初始化
//初始化文件夹:webpack4-demo【以后指令在相对应文件路径中执行】
C:\Users\xhw\Desktop\webpack4-demo> npm init -y
1.2 安装webpack与webpack-cli
//安装webpack与webpack-cli
npm install --save-dev webpack
npm install --save-dev webpack-cli
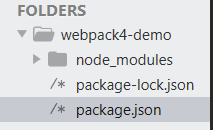
这时会生成node_modules文件夹和pack-lock.json文件,如下图:

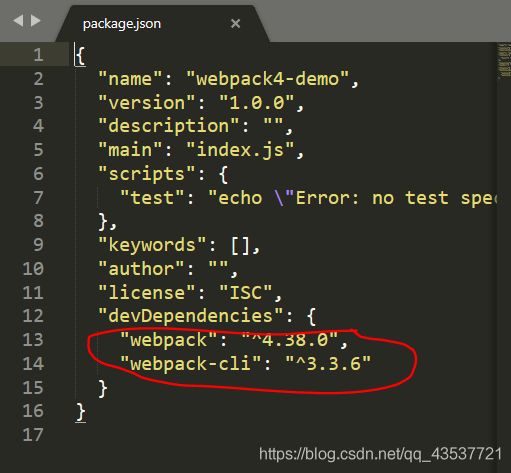
同时package.json文件中"devDependencies"本地配置中会新增webpack和webpack-cli的配置文件,如下图:

2.初步实现Webpack打包
为了实现打包的初步效果,在项目中我们可以引入jquery,同时借此机会向大家介绍全局安装,本地安装和项目依赖安装之间的区别。
2.1 打包架构搭建
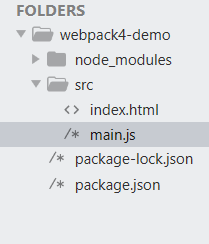
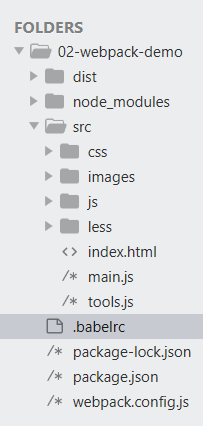
按照下图建立文件,一般src文件夹为项目开发过程中使用,此后通过打包生成的文件一律会放到自动生成dist文件夹中,为生产环境使用。

1.在index.html中写入:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<div>
<ul>
<li>1li>
<li>2li>
<li>3li>
<li>4li>
ul>
div>
<script src="../dist/bundle.js">script>
body>
html>
2.在main.js中写入:
//引入jquery
const $ = require("jquery")
$(function(){
$("li:odd").css("color","blue")
$("li:even").css("color","red")
})
3.在package.json中配置scripts【dist文件夹和bundle.js会自动生成】:
"scripts": {
"build": "webpack ./src/main.js -o ./dist/bundle.js --mode development"
},
4.最后在终端中使用如下命令:
npm run build # 使用webpack进行打包了
生成的文件结果如下【新增dist文件夹和里面的文件bundle.js】:

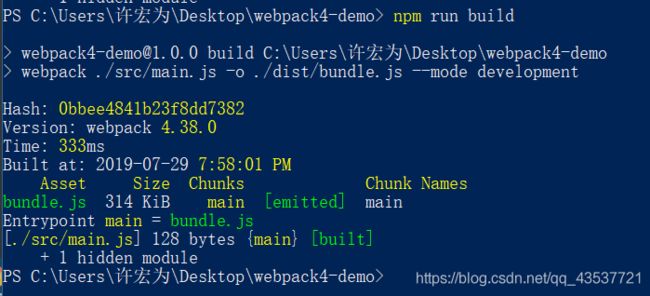
打包成功后终端显示的样子:

下图实现各行变色:

到此这里webpack的基本打包已经成功。
3. 通过安装jquery解释本地安装与项目依赖安装的区别
//使用--save安装到项目依赖中
npm install jquery --save
安装后package.json文件发生变化,如下图:

这里对本地安装和项目依赖安装,还有全局安装做出解释:
npm install node -g: 全局安装,需要一个命令的时候使用。
npm install jquery --save: 项目的依赖,也就是除了本地需要用到,项目上线后也需要。
npm install webpack --save-dev:项目开发阶段需要依赖,上线后就不需要了。
以此类推,像以后vue,jquery等等只要是项目上线后代码中依然用到的模块就应该采用–save项目依赖的安装方式;如果是像webpack,webpack-cli只是在开发阶段需要用到的,就采用本地安装–save-dev。
下图结合package.json解释"devDependencies"与"dependencies"的不同之处:

下文开始介绍webpack4的常用的加载器和一些插件的使用。
4. webpack4的常用的加载器和一些插件的使用
这里具体的部分不做详细的解释,大家可以参考下面的代码,同时结合webpack官方文档进行学习,相信进过此番学习,大家可以掌握webpack的基本使用方法。

4.1 配置文件webpack.config.js
配置文件-webpack.config.js,如果所有的参数都拼接到webpack-dev-server的后面,非常的麻烦,因此可以提供webpack.config.js来进行配置。
// 这是webpack的配置文件,当 npm run build 会自动找webpack.config.js
// 这个配置未见时运行在node环境下的,这个配置文件书写方法是node.js语法
const path = require("path");
//导入html-webpack-plugin插件
const HtmlWebpackPlugin = require('html-webpack-plugin');
//热更新时添加
const webpack = require('webpack')
module.exports = {
//入口文件
entry: path.join(__dirname, "./src/main.js"),
//出口
output: {
//配置出口文件得目录
path: path.join(__dirname, './dist'),
filename: 'bundle.js'
},
mode: "development",
//loader:处理js以外的模块
module: {
rules: [
//rules中配置规则
{
//测试[以css结尾,但是.是特殊字符,需要添加转义]
test: /\.css$/,
//loader的加载顺序,从右往左
//css-loader,根据模块化语法require import找到对应的css文件,并且进行解析
//style-loader,把css-loader生成样式,通过style标签添加到页面中
use: ['style-loader', 'css-loader']
},
{
test: /\.less$/,
use: [
{loader:"style-loader"},
{loader: "css-loader"},
{loader: "less-loader"}
]
},
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: "url-loader",
//url-loader的加载规则
options: {
//打包成base64编码的图片的大小
//如果图片小于8k,就会使用url-loader来打包
//如果图片大于8k,就会交给file-loader来打包
limit: 5*1024
}
}
]
},
//处理字体图标文件
{
test:/\.(eot|svg|ttf|woff|woff2|otf)$/,
use: [
{
loader: "url-loader",
options: {
limit: 50*1024
}
}
]
},
// 使用babel处理高版本的es语法
{
test: /\.js$/,
//排除node_modules目录
exclude: /(node_modules)/,
use: ["babel-loader"]
}
]
},
//plugins:插件
plugins: [new HtmlWebpackPlugin({
//HtmlWebpackPlugin自动生成一个空缺的html页面,
//如果希望插件能够按照我们自己的模板来生成template
template: path.join(__dirname, 'src', 'index.html')
}),
//热更新
new webpack.HotModuleReplacementPlugin()
],
//webpack-dev-server
devServer: {
port: 9999,
contentBase: path.join(__dirname, "dist"),
//自动打开浏览器
open: true,
//开启热更新,只会更新修改代码的部分
hot: true
}
}
4.2 通知我们还需要在终端安装我们项目中使用过的常用加载器和插件
package.js文件如下:这样给大家一个参考,哪些是需要本地安装(–save-dev)的,哪些是需要依赖生产环境安装的(–save)。各种类型文件的安装的具体指令都可以参考webpack官方文档,文档中都写得比较清楚。
{
"name": "02-webpack-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack", #当项目需要上线的时候,使用npm run build可以生成生产环境下的相关文件。
"dev": "webpack-dev-server" #在项目开发过程中使用npm run dev 可以实现自动更新页面的效果,但是仅供项目开发过程中使用,因为无法生成生产环境下的相关文件。
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-preset-env": "^1.7.0",
"css-loader": "^3.1.0",
"file-loader": "^4.1.0",
"html-webpack-plugin": "^3.2.0",
"less": "^3.9.0",
"less-loader": "^5.0.0",
"style-loader": "^0.23.1",
"url-loader": "^2.1.0",
"webpack": "^4.36.1",
"webpack-cli": "^3.3.6",
"webpack-dev-server": "^3.7.2"
},
"dependencies": {
"jquery": "^3.4.1",
"moment": "^2.24.0",
"path": "^0.12.7",
"vue": "^2.6.10"
}
}
4.3 webpack入口文件main.js的配置
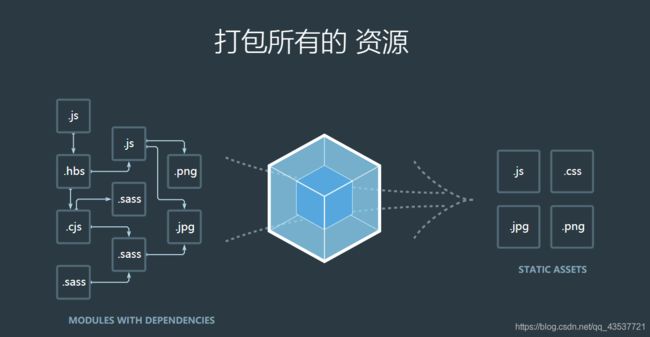
正如webapck官方宣传图一样,将项目中所需要的所有文件都绑定到入口文件main.js中,然后通过webpack打包工具,将开发项目中的所有的文档都打包到一个叫bundle.js的文件中,最后项目上线,html文件只需要导入bunbel.js就可以实现相关的功能,这就是webpack的贡献。

//main.js就是整个项目得入口文件
//将来所有得依赖的内容都在main.js
//nodejs的模块化,放到浏览器中不能运行
//webpack中,什么模式语法都能用,最终webpack会打包成浏览器能识别的语法
require("./js/index.js")
require("./css/index.css")
//导入less文件
require("./less/demo.less")
4.4 我在安装过程中遇到的问题(babel安装指令错误)
babel还需要单独的配置文件【.babelrc】:
{
"presets": ["env"]
}
另外请大家查看最新的webpack英语文档查看该插件的安装指令。或者采用我下面提供给大家的安装指令:
npm install -D babel-loader@7 babel-core babel-preset-env
我这里之所以遇到问题,是因为采用了webpack中文文档中的相关安装指令,但是此时webpack英文文档已经更新,该插件的安装指令较之旧版本发生了变化,而中文文档还没有更新。所以以后我们如果遇到问题,或者中文文档出错时,我们不妨去看看英文文档是否更新。
