jQuery插件——toDoList案例
目录
- 1、案例介绍
- 2、分析
- 3、按下回车把新数据添加到本地存储里面
- 4、本地存储数据渲染加载到页面
- 5、删除操作
- 6、正在进行和已完成选项操作
- 7、统计正在进行个数和已经完成个数
学习来源: https://www.bilibili.com/video/BV1a4411w7Gx
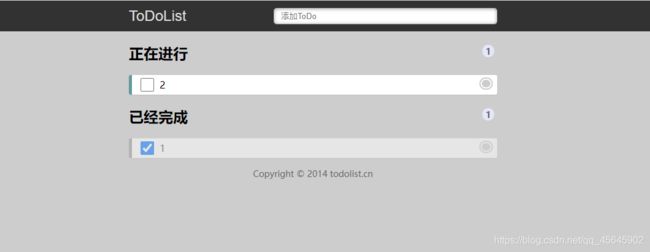
1、案例介绍
- 文本框里面输入内容,按下回车,就可以生成待办事项。
- 点击待办事项复选框,就可以把当前数据添加到已完成事项里面。
- 点击已完成事项复选框,就可以把当前数据添加到待办事项里面。
- 点击右侧小圆圈可以删除事项
- 但是本页面内容刷新页面不会丢失

2、分析
- 刷新页面不会丢失数据,因此需要用到本地存储
localStorage - 不管按下回车,还是点击复选框,都是把本地存储的数据加载到页面中,这样保证刷新关闭页面不会丢失数据
- 存储的数据格式:
var todolist = [{ title : ‘xxx’, done: false}] - 注意点1: 本地存储
localStorage里面只能存储字符串格式 ,因此需要把对象转换为字符串JSON.stringify(data) - 注意点2: 获取本地存储数据,需要把里面的字符串转换为对象格式
JSON.parse()我们才能使用里面的数据
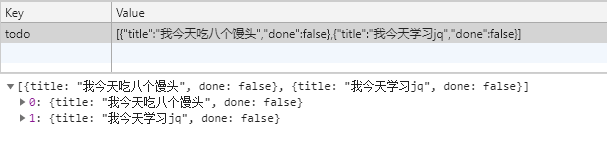
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<script>
var todolist = [{
title: '我今天吃八个馒头',
done: false
}, {
title: '我今天学习jq',
done: false
},];
// 本地存储里面只能存储字符串的数据格式 把我们的数组对象转换为字符串格式 JSON.stringify()
localStorage.setItem("todo", JSON.stringify(todolist));
var data = localStorage.getItem("todo");
// 获取本地存储的数据 我们需要把里面的字符串数据转换为 对象格式 JSON.parse()
data = JSON.parse(data);
console.log(data);
console.log(data[0].title);
</script>
</body>
</html>
3、按下回车把新数据添加到本地存储里面
1.页面中的数据,都要从本地存储里面获取,这样刷新页面不会丢失数据,所以先要把数据保存到本地存储里面。
2.利用事件对象.keyCode判断用户按下回车键(13)。
3.声明一个数组,保存数据。
4.先要读取本地存储原来的数据(声明函数getData()),放到这个数组里面。
5.之后把最新从表单获取过来的数据,追加到数组里面。
6.最后把数组存储给本地存储 (声明函数savaDate())
4、本地存储数据渲染加载到页面
1.因为后面也会经常渲染加载操作,所以声明一个函数load,方便后面调用
2.先要读取本地存储数据(数据不要忘记转换为对象格式)
3.之后遍历这个数据($.each()),有几条数据,就生成几个li添加到ol里面。
4.每次渲染之前,先把原先里面ol的内容清空,然后渲染加载最新的数据。
5、删除操作
1.点击里面的a链接,不是删除的li,而是删除本地存储对应的数据。
2.先获取本地存储数据,删除对应的数据,保存给本地存储,重新渲染列表li
3.我们可以给链接自定义属性记录当前的索引号
4.根据这个索引号删除相关的数据----数组的splice(i, 1)方法
5.存储修改后的数据,然后存储给本地存储
6.重新渲染加载数据列表
7.因为a是动态创建的,我们使用on方法绑定事件
6、正在进行和已完成选项操作
1.当我们点击了小的复选框,修改本地存储数据,再重新渲染数据列表。
2.点击之后,获取本地存储数据。
3.修改对应数据属性done为当前复选框的checked状态。
4.之后保存数据到本地存储
5.重新渲染加载数据列表
6.load加载函数里面,新增一个条件,如果当前数据的done为true就是已经完成的,就把列表渲染加载到ul里面
7.如果当前数据的done为false, 则是待办事项,就把列表渲染加载到ol里面
7、统计正在进行个数和已经完成个数
1.在我们load函数里面操作
2.声明2个变量:todoCount 待办个数 doneCount 已完成个数
3.当进行遍历本地存储数据的时候, 如果数据done为false, 则todoCount++, 否则doneCount++
4.最后修改相应的元素text()
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>toDoListtitle>
<link rel="stylesheet" href="css/style.css">
<script src="js/jquery.min.js">script>
<script src="js/todolist.js">script>
head>
<body>
<header>
<section>
<label for="title">ToDoListlabel>
<input type="text" id="title" name="title" placeholder="添加ToDo" required="required" autocomplete="off" />
section>
header>
<section>
<h2>正在进行 <span id="todocount">span>h2>
<ol id="todolist" class="demo-box">
ol>
<h2>已经完成 <span id="donecount">span>h2>
<ul id="donelist">
ul>
section>
<footer>
Copyright © 2014 todolist.cn
footer>
body>
html>
/* style.css */
body {
margin: 0;
padding: 0;
font-size: 16px;
background: #CDCDCD;
}
input:focus {
outline-width: 0
}
p {
margin: 0;
}
ol,
ul {
padding: 0;
list-style: none;
}
header {
height: 50px;
background: #333;
background: rgba(47, 47, 47, 0.98);
}
section {
margin: 0 auto;
}
label {
float: left;
width: 100px;
line-height: 50px;
color: #DDD;
font-size: 24px;
cursor: pointer;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
header input {
float: right;
width: 60%;
height: 24px;
margin-top: 12px;
text-indent: 10px;
border-radius: 5px;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.24), 0 1px 6px rgba(0, 0, 0, 0.45) inset;
border: none
}
h2 {
position: relative;
}
span {
position: absolute;
top: 2px;
right: 5px;
display: inline-block;
padding: 0 5px;
height: 20px;
border-radius: 20px;
background: #E6E6FA;
line-height: 22px;
text-align: center;
color: #666;
font-size: 14px;
}
li input {
position: absolute;
top: 2px;
left: 10px;
width: 22px;
height: 22px;
cursor: pointer;
}
li p input {
top: 3px;
left: 40px;
width: 70%;
height: 20px;
line-height: 14px;
text-indent: 5px;
font-size: 14px;
}
li {
height: 32px;
line-height: 32px;
background: #fff;
position: relative;
margin-bottom: 10px;
padding: 0 45px;
border-radius: 3px;
border-left: 5px solid #629A9C;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.07);
}
ol li {
cursor: move;
}
ul li {
border-left: 5px solid #999;
opacity: 0.5;
}
li a {
position: absolute;
top: 2px;
right: 5px;
display: inline-block;
width: 14px;
height: 12px;
border-radius: 14px;
border: 6px double #FFF;
background: #CCC;
line-height: 14px;
text-align: center;
color: #FFF;
font-weight: bold;
font-size: 14px;
cursor: pointer;
}
footer {
color: #666;
font-size: 14px;
text-align: center;
}
footer a {
color: #666;
text-decoration: none;
color: #999;
}
@media screen and (max-device-width: 620px) {
section {
width: 96%;
padding: 0 2%;
}
}
@media screen and (min-width: 620px) {
section {
width: 600px;
padding: 0 10px;
}
}
// todolist.js
$(function () {
// 按下回车,把完整数据存储到本地存储里面
// 存储的数据格式 var todolist = [{title: "xxx", done: false}]
load();
$('#title').on('keydown', function (e) {
if (e.keyCode === 13) {
if ($(this).val() === '') {
alert("请输入待办事项");
} else {
// 先读取本地存储原来的数据
var local = getDate();
// 把local数组进行更新数据,把最新的数据追加给local数组
local.push({ title: $(this).val(), done: false });
// 把这个数组local存储给本地存储
saveDate(local);
// 本地存储数据渲染加载到页面
load();
$(this).val('');
}
}
})
// toDoList 删除操作
$("ol, ul").on("click", "a", function () {
// 先获取本地存储
var data = getDate();
// 修改数据
var index = $(this).attr("id");
data.splice(index, 1);
// 保存到本地存储
saveDate(data);
// 重新渲染页面
load();
});
// 正在进行和已完成选项操作
$('ol, ul').on('click', 'input', function () {
// 先获取本地存储的数据
var data = getDate();
// 修改数据
var index = $(this).siblings('a').attr('id');
data[index].done = $(this).prop('checked');
// 保存到本地存储
saveDate(data);
// 重新渲染页面
load();
})
// 读取本地存储的数据
function getDate() {
var data = localStorage.getItem('todolist');
if (data !== null) {
// 本地存储里面的数据是字符串格式的 但是我们需要的是对象格式的
return JSON.parse(data);
} else {
return [];
}
}
// 保存本地存储数据
function saveDate(data) {
localStorage.setItem('todolist', JSON.stringify(data));
}
// 渲染加载数据
function load() {
// 读取本地存储的数据
var data = getDate();
// 遍历之前先要清空ol里面的元素内容
$('ol, ul').empty();
var todoCount = 0; // 正在进行的个数
var doneCount = 0; // 已经完成的个数
// 遍历这个数据
$.each(data, function (i, n) {
// console.log(n);
if (n.done) {
$('ul').prepend(" "
+ n.title + " + i + " >");
doneCount++;
} else {
$('ol').prepend(" "
+ n.title + " + i + " >");
todoCount++;
}
})
$("#todocount").text(todoCount);
$("#donecount").text(doneCount);
}
})