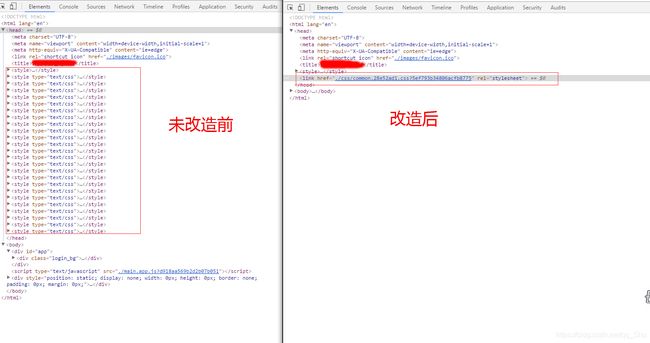
Webpack编译把css从页面分离出来
版本:webpack4.0以上版本
主要webpack4.0以上已经不支持extract-text-webpack-plugin插件
请使用cnpm i mini-css-extract-plugin -D 安装到-D(表示开发所依赖的包devDependencies)
话不多 上来就撸码
module.exports={
entry:'./src/main.js',//唯一入口文件,__dirname是node.js中的一个全局变量,它指向当前执行脚本所在目录
output:{
filename:"bundle-[hash].js",//打包后输出的文件的文件名
path:__dirname+'/build'//打包后的文件存放的地方
},
devServer:{
../
},
module: {
rules:[
//....
{
test: /\.css$/,
use: [
miniCssExtractPlugin.loader,
{
loader: 'css-loader',
options: {
url: false
}
}
]
},
{ test: /\.less$/,
use: [
miniCssExtractPlugin.loader,
{
loader: 'css-loader',
options: {
url: false
}
},
'less-loader'
]
},
]
},
plugins: [
//...
new miniCssExtractPlugin({
filename: './css/common.[contenthash:8].css'
})
]
}