- 如何解决小程序发布之后不能访问任何请求的问题?
嘉琪001
小程序apachephp
(1)域名白名单设置不正确:小程序需要在微信公众平台后台请求域名添加到request合法域名白名单中,否则无法发送请求,确保所有域名添加到白名单中服务器SSL/HTTPS配置问题:小程序要求必须使用HTTPS协议进行网络请求,如果服务器没有配置好SSL证书,就无法访问,跨域问题:在服务器配置好CORS的跨域策略接口权限限制:如果请求是像某个特定的接口发送,确保你在小程序后台设置了相应接口权限有些接
- Nuxt.js 静态生成中的跨域问题解决方案
m0_73882020
javascript开发语言ecmascript
当您运行npmrungenerate生成静态页面时,Vite的代理服务器确实无法使用,因为生成阶段是在Node.js环境中执行的构建过程。但别担心,我将为您提供一套完整的解决方案来处理构建阶段的跨域问题。核心解决方案1.构建阶段:使用服务端中转API(推荐)在构建阶段通过Nuxt的server路由中转请求,避开跨域限制://server/api/products.tsexportdefaultde
- 前端的跨域问题
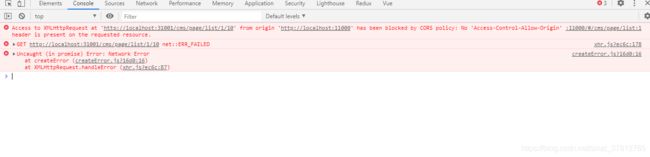
前端新手也能看懂的跨域问题详解在前端开发中,我们经常会听到“跨域问题”。尤其是在本地调试前端和后台接口时,浏览器突然抛出一堆报错信息,比如:AccesstoXMLHttpRequestat'[http://api.xxx.com/data](http://api.xxx.com/data)'fromorigin'[http://localhost:8080](http://localhost:80
- Vue中keep-alive结合router实现部分页面缓存
妮妮喔妮
vue.js前端javascript
实践部分:我的这个page页面如果选中了,然后跳转到别的页面再回来发现选中的内容消失。我希望实现出去之后跳转回来内容还在。原来我的项目里有两处router-view我没有成功设置好组件的缓存6.29希望以后有时间能够完善一下吧。详解vue组件的keep-alive_你永远在this.$parent中找不到keep-alive-CSDN博客Vue生命周期总结1.有哪些生命周期系统自带的生命周期:be
- 跨域难题终结者:浏览器到服务端的全景解决方案与深度剖析
一、深入理解跨域问题的根源同源策略是浏览器最核心的安全机制之一,它规定:当协议(http/https)、域名、端口三者中有任意一项不同时,即视为不同源,浏览器会限制脚本发起的跨域请求。这一策略有效防范了CSRF(跨站请求伪造)等攻击,但也带来了开发中的跨域问题。当前页面URL(http://www.example.com:8080)目标URL是否同源跨域原因http://www.example.c
- 前端开发常见问题(从布局到性能优化)
白仑色
前端系列前端开发HTMLCSSJavaScript性能优化响应式布局跨域
前端开发作为连接用户与产品的重要桥梁,涉及HTML、CSS和JavaScript的综合运用。但在实际开发过程中,开发者常常会遇到各种“坑”,比如页面布局异常、跨域请求失败、性能瓶颈、浏览器兼容性差等问题。本文将围绕前端开发中常见的十大问题展开讲解:页面布局相关问题(盒模型、浮动、Flex布局)CSS样式冲突与继承JavaScript异步处理(Promise、async/await)跨域问题及解决方
- 跨域问题(Allow CORS)解决(3 种方法)
RainbowSea15
所遇问题-解决服务器运维java后端springboot
跨域问题(AllowCORS)解决(3种方法)文章目录跨域问题(AllowCORS)解决(3种方法)补充:SpringBoot设置Cors跨域的四种方式方式1:返回新的CorsFilter方式2:重写WebMvcConfigurer方式3:使用注解(@CrossOrigin)方式4:手工设置响应头(HttpServletResponse)最后:跨域问题:浏览器为了用户的安全,仅允许向同域,同端口的
- 【批处理脚本】bat解决谷歌浏览器跨域问题
一殊酒
网络安全文档解析前端开发服务器linux运维网络安全
新建TXT文件,复制粘贴以下代码@echooff:Startsetindex=""for/f"delims=="%%iin('wherechrome')dosetindex="%%i"echo"%index%"if%index%==""(gotoA)else(gotoGOON):GOONfor/f"delims=\,tokens=1,*"%%ain(%index%)do(::echo%%a%%bs
- 前后端分离架构下的跨域问题与解决方案
Code季风
微服务入门指南架构go微服务jsonproxy模式
在现代Web开发中,特别是随着前后端分离架构的普及,跨域问题成为了开发者必须面对的一个重要议题。本文将详细介绍什么是跨域问题、其产生的原因以及如何从前端和后端两个角度来解决这个问题,并提供一些实用的代码示例。一、跨域问题概述1.定义跨域问题是指当一个资源试图从一个源加载时,如果该资源的域名、协议或端口号与当前网页的域名、协议或端口号不同,则会被浏览器阻止访问。这是为了防止恶意网站读取另一个网站的数
- PHP后台代码解决跨域问题
Happiness&Rich
php跨域
在前端里面,解决跨域的时候总显得那么的恶心,什么jsonp啊,ajax啊,CORS啊什么的,总觉得是在钻空子进行跨域,其实在PHP文件里面只需要加一段代码就可以跨域了,前端你该怎么写还是怎么写,post,get随便用:header("Access-Control-Allow-Origin:*");header('Access-Control-Allow-Methods:POST');header(
- ASP.NET Core + Vue.js前后端分离黄金法则:从零到部署的深度实战
墨夶
C#学习资料asp.netvue.js后端
——跨域、热更新、容器化部署一网打尽为什么选择前后端分离?在微服务与敏捷开发盛行的今天,前后端分离架构已成为企业级应用的标配。本文将通过12个实战代码示例、跨域问题终极解决方案和Docker部署全流程,手把手教你实现:零配置跨域通信Vue热重载+WebAPI实时调试JWT身份验证与权限控制生产环境优化与容器化部署一、环境准备与项目搭建1.1开发环境配置工具版本要求官网链接.NET8SDK8.0.1
- 前端使用Axios时的跨域问题
itanly
前端
跨域问题的本质跨域问题源于浏览器的同源策略(Same-OriginPolicy),该策略限制了不同源(协议、域名、端口任一不同)之间的资源交互。Axios作为HTTP客户端,在浏览器环境中受此策略约束。后端配置CORS最标准的解决方案是后端配置CORS(跨域资源共享)。以下是Node.jsExpress框架的示例配置:constexpress=require('express');constcor
- 新手开发者:前后端分离部署及其跨域解决方案
甘露寺
前端跨域部署前端持续部署
新手开发者:前后端分离部署及其跨域解决方案典型生产部署场景访问加载前端应用执行前端代码跨域请求用户前端服务器www.frontend.com请求后端APIwww.backend.com场景描述:前端:部署在GitHubPages(www.frontend.com)后端:部署在阿里云服务器(www.backend.com)用户:访问www.frontend.com跨域问题如何解决?方案一:CORS(
- 基于python快速部署属于你自己的页面智能助手
小张Tt
python人工智能腾讯云AI代码助手
文章目录前言一、实现目标二、代码解析2.1目录结构2.2后端:Flask服务器的搭建2.2.1安装Flask2.2.2创建Flask应用2.3实现聊天界面与消息交互2.3.1创建聊天界面三、跨域问题的解决3.1安装flask-cors3.2在Flask中启用CORS五效果展示前言 AI聊天机器人已经成为了许多应用场景中的重要组成部分。通过与用户的对话,聊天机器人不仅能够提升用户体验,还能通过不断
- Ajax 核心知识点全面总结
YD_1989
前端基础微服务面试ajaxokhttp前端
文章目录Ajax核心知识点全面总结一、Ajax基础概念1、定义2、核心特点二、Ajax工作原理与核心组件1、工作流程2、XMLHttpRequest(XHR)对象三、Ajax请求方法与参数1、常见请求方法2、请求参数处理四、Ajax异步与错误处理1、异步处理2、错误处理五、跨域资源共享(CORS)与解决方案1、跨域问题2、解决方案六、Ajax与现代替代方案1、FetchAPI(ES6+)2、Axi
- Nginx反向代理解决跨域问题详解
yuren_xia
后端技术nginx运维
Nginx反向代理解决跨域问题详解核心原理Nginx反向代理解决跨域的核心思路是让客户端请求同域名下的接口,由Nginx将请求转发到目标服务器,从而规避浏览器的同源策略限制。客户端(同源:www.domain.com)↓Nginx(同源:www.domain.com)↓目标服务器(跨域:api.external.com)完整配置与代码示例基本反向代理配置#/etc/nginx/conf.d/def
- 跨域问题Access-Control-Allow-Headers 列表中不存在请求标头服务端处理方案
卖柴火的小伙子
java跨域ie
在线考试的项目已经测试了一段时间,测试小哥今天跑过来跟我说,项目崩了,直接打不开了.一听感觉不对了,测试环境都跑了老长一段时间,怎么说崩就崩?去看他电脑上一看果然打不开,然后浏览器控制台一看报错信息:Access-Control-Allow-Headers列表中不存在请求标头token,这是ie浏览器的问题,谷歌浏览器没有问题.然后他说不对啊,刚才试过360的浏览器也不行啊,360浏览器内核就是i
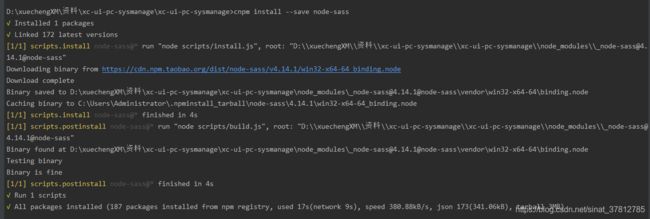
- 解决前端vue项目在linux上,npm install,node-sass 安装失败的问题
_朱志强
前端vue.jslinux
Unabletosavebinary/var/lib/jenkins/workspace/xxx/node_modules/node-sass/vendor/linux-x64-72:Error:EACCES:permissiondenied,mkdir‘/var/lib/jenkins/workspace/x/node_modules/node-sass/vendor’这个是node-sass安
- node-sass 安装报错 无python等情况
名字太难随便取了
sass前端cssnode-sass
问题原因国内使用npm安装node-sass时主要是由于node-sass需要在github上拉取文件,而国内是无法稳定连接github的。当github上无法拉去文件时,将会转为使用node在本地编译,这时会需要用到python,而非python相关使用者一般都会报错,报错内容与gyp和python相关。解决问题前置条件:有方式能连接到github作为非python使用者,我们不可能为此花费更多
- linux 下 jenkins 构建 uniapp node-sass 报错
无名前端小白
uni-appsass前端
背景:jenkins中构建uniapp应用配置:1.将windowsHbuilderX插件目录下的uniapp-cli文件夹复制到服务器/var/jenkins_home/uniapp-cli2.jenkins构建步骤增加执行shell,内容如下echo">>构建中..."#打包前端exportLANG=en_US.UTF-8npminstall-gcnpm--registry=https://r
- SpringCloud Gateway 处理跨域问题
7柒丶
微服务gatewaycloudspringcloud
为什么会出现跨域问题出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(pr
- Vue 3 生命周期钩子详解
图灵科竞社资讯组
vue.js前端javascript
一、Vue生命周期概述Vue组件的生命周期指的是一个Vue实例从创建到销毁的整个过程。在这个过程中,Vue提供了一系列的"钩子"(hooks),允许开发者在特定阶段插入自己的代码,实现特定的功能。Vue3虽然引入了CompositionAPI,但依然保留了选项式API中的生命周期概念,只是部分钩子名称有所变化。二、Vue3生命周期图示初始化│├─beforeCreate│↓├─created│↓├
- Spring集成JWT
1.现在的项目,大多数是前后端分离的项目,这样就产生了一个前端跨域的问题,而JWT就能帮助开发者解决前后端的跨域问题,前端请求拿到令牌,把令牌放到请求头,后端设置过滤器或者拦截器,拦截签名,并且验证,通过之后就放行,这大大提高了系统的安全性。2.token主要包含三部分:头部+负载+签名3.下面是我写的简单JWT集成,方便初学者进行理解。4.添加项目所需要的依赖:4.0.0org.springfr
- KMP(Kotlin Multiplatform)发布Web版本乱码
泓博
kotlin前端开发语言
一、背景最近用KMP尝试运行在Android、iOS、desktop都成功了,网络数据访问也正常。可是当运行wasmJs的时候遇到了2个较大的问题。中文字体出现乱码。出现了跨域问题。首先贴一下每个平台的运行截图:AndroidiOSDesktop二、问题当web跑起来的时候,令人震惊的事情发生了2.1乱码问题除了数字,其他的文字都不显示。猜测是字体的问题,wasmJs可能还没有内置默认字体,导致字
- Nginx proxy、rewrite、alias配置
无极之岚
javajavawebnginx服务器运维
proxy一般解决跨域问题,使用Nginx进行proxy转发,也可以实现负载均衡。#代理根目录到内部应用location/{proxy_passhttp://127.0.0.1:8080;}#代理模块到内部应用,可以带上后面拼接的路径,如果访问的是/order则会进行一次301重定向,让浏览器访问/order/location/order/{proxy_passhttp://127.0.0.1:8
- 跨域问题(服务器和浏览器之间)待补充
G24gg
服务器服务器运维
一、为什么产生:同源策略(域名,协议,端口),安全问题二、怎么解决:1、cros:修改响应头2、+jp:采用js标签3、+代理(创建服务器,定义规则,服务器与服务器之间不存在跨域问题)当服务器提供解决方案时用前两种,不提供时用代理跨域问题(Cross-OriginResourceSharing,CORS)是前端开发中常见的问题,它发生在一个域的网页尝试访问另一个域的资源时。出于安全考虑,浏览器实施
- node.js 报gyp相关错误解决方法
WSSWWWSSW
javamavenintellij-idea
node.js报gyp相关错误[INFO]npmerrorcode1[INFO]npmerrorpathD:\workspace\openmeetings\openmeetings-web\src\main\front\node_modules\node-sass[INFO]npmerrorcommandfailed[INFO]npmerrorcommandC:\Windows\System32\
- 前端面试专栏-基础篇:6. 跨域方案全对比(CORS/JSONP/Nginx)与安全攻防
爱分享的程序员
前端面试专栏javascript前端node.js
跨域方案全对比(CORS/JSONP/Nginx)与安全攻防在现代Web开发中,前后端分离架构已成为主流。但这种模式下,跨域问题频频出现,严重阻碍数据交互。浏览器的同源策略为用户筑起安全防线,却也给开发带来挑战。当协议、域名或端口不同时,浏览器会阻断跨域请求。本文将深入剖析CORS、JSONP、Nginx反向代理这三种常见跨域方案,并探讨相关安全攻防策略。一、跨域原理:同源策略详解同源策略(Sam
- 27.Vue中的常用ajax库有哪些及ajax跨域问题解决
风落不归处
web前端学习vue.jsajaxjavascript
1.Vue项目常用的2个Ajax库(1)axios通用的Ajax请求库,官方推荐,使用广泛(2)vue-resourcevue插件库,vue1.x使用广泛,官方已不再维护2.解决开发环境Ajax跨域问题配置代理服务器module.exports={pages:{index:{//入口entry:'src/main.js',},},lintOnSave:false,//关闭语法检查//开启代理服务器
- 解决Vue开发环境 Ajax 跨域问题
慕宁儿
vueAjaxvueajax
跨域:违背了同源策略,请求可以发出去,数据返回到浏览器,被浏览器控制同源策略:规定协议名,主机名,端口号必须一致http://localhost:8080/http为协议名,localhost为主机名,8080为端口号配置代理服务器代理服务器,与前端所处位置一样,协议名,主机名,端口号一致借助vue-cli配置代理服务器:方式一:在vue.config.js文件中配置,将任何未知请求(没有匹配到静
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str
![]()
![]()

![]()