关于地图轨迹回放的一点小研究
大家在做交通相关业务时,不可避免的要用到轨迹回放的相关功能,即根据一段时间内的GPS轨迹点来绘制车辆行驶的轨迹,下面结合自己做所项目相关业务以及自己的相关总结,说说轨迹回放相关功能实现。
setTimeOut或者setInterval实现轨迹回放
用settimeout或者setInterval实现轨迹回放,本质都是一样,即用定时器不断的去不间断的画线,话不多说,直接上代码
地图展示
倍数:
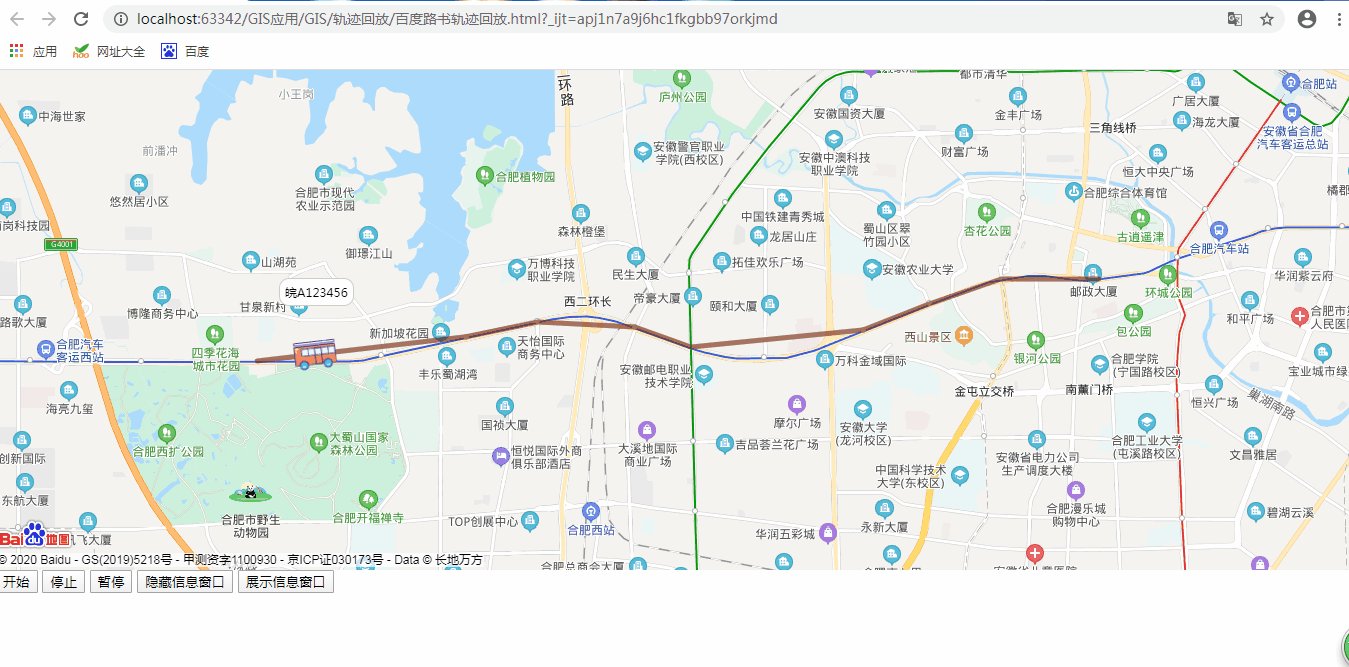
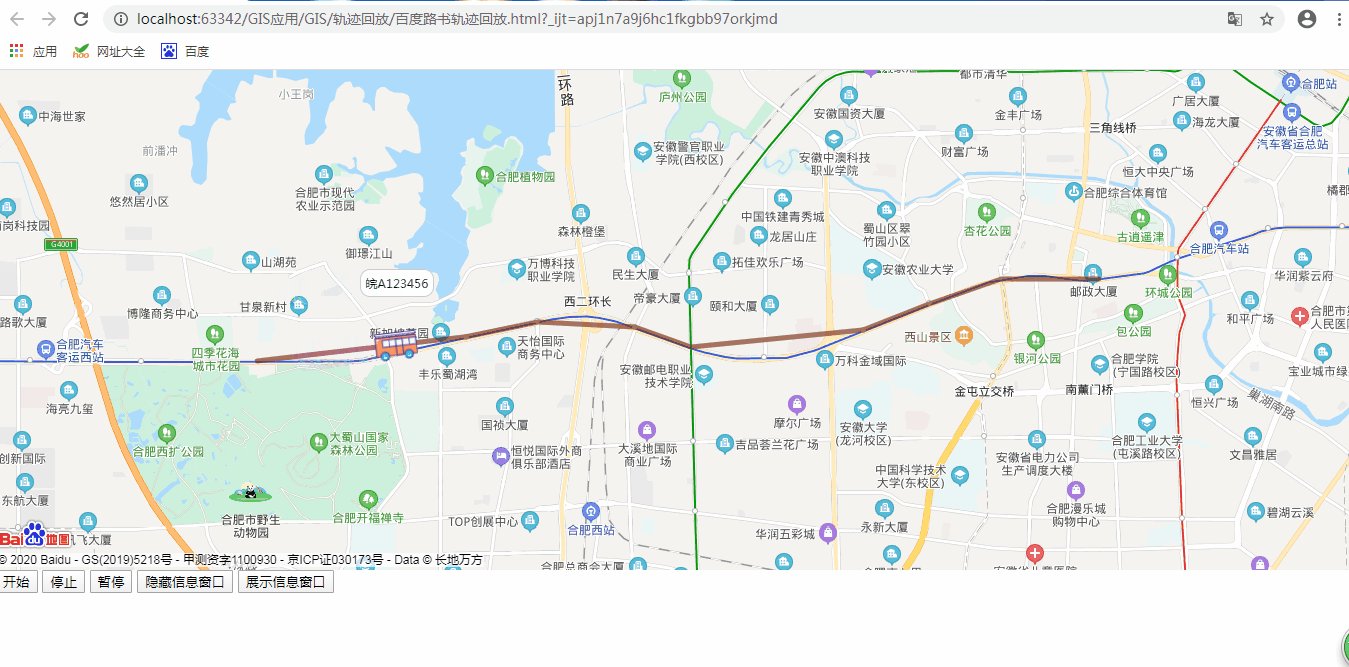
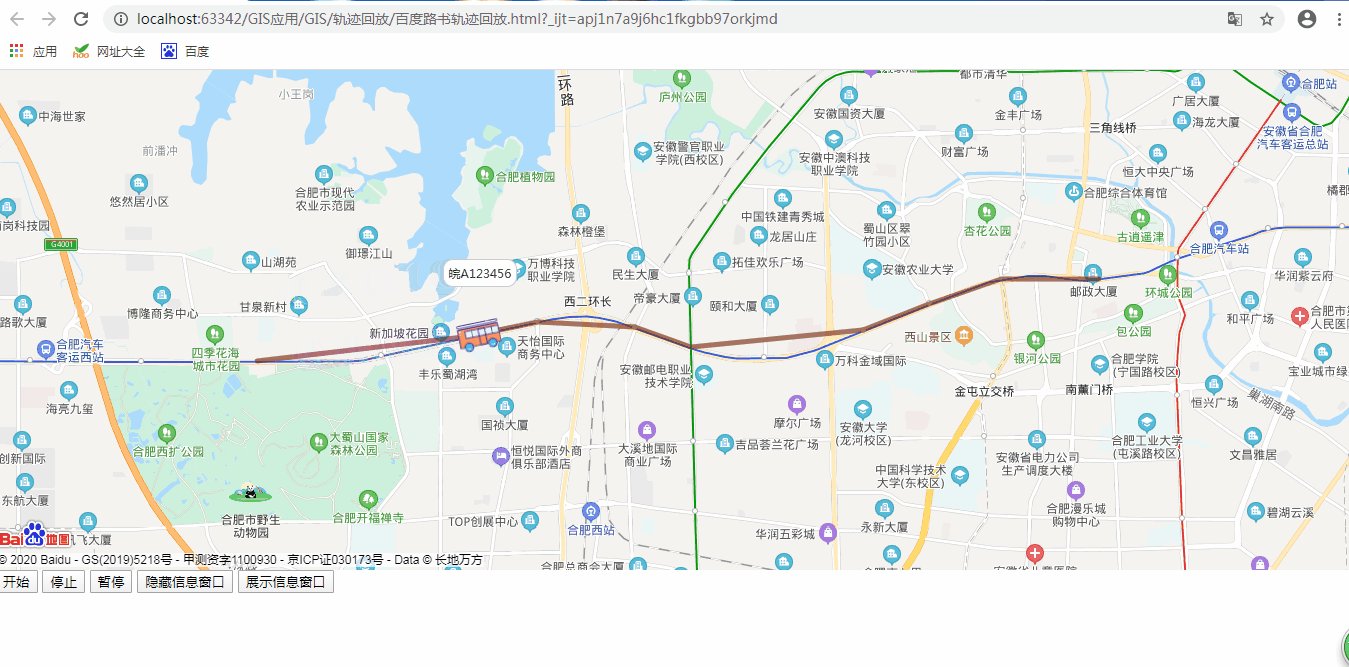
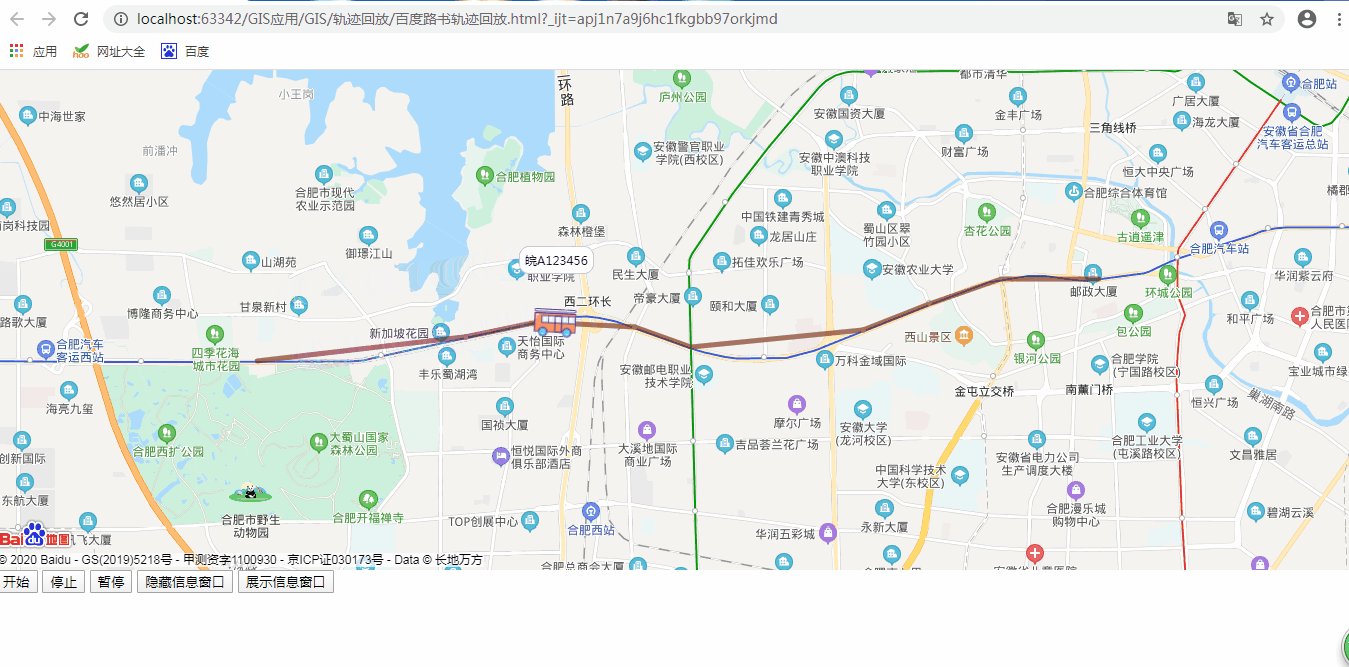
效果图如下
利用百度地图路书功能方法
这种用定时器原理绘制的轨迹回放,虽然也能够满足基本需求,但是用户体验很不好,很明显看到轨迹回放不平滑,不自然,下面利用 路书 功能实现轨迹回放平滑功能。先看代码
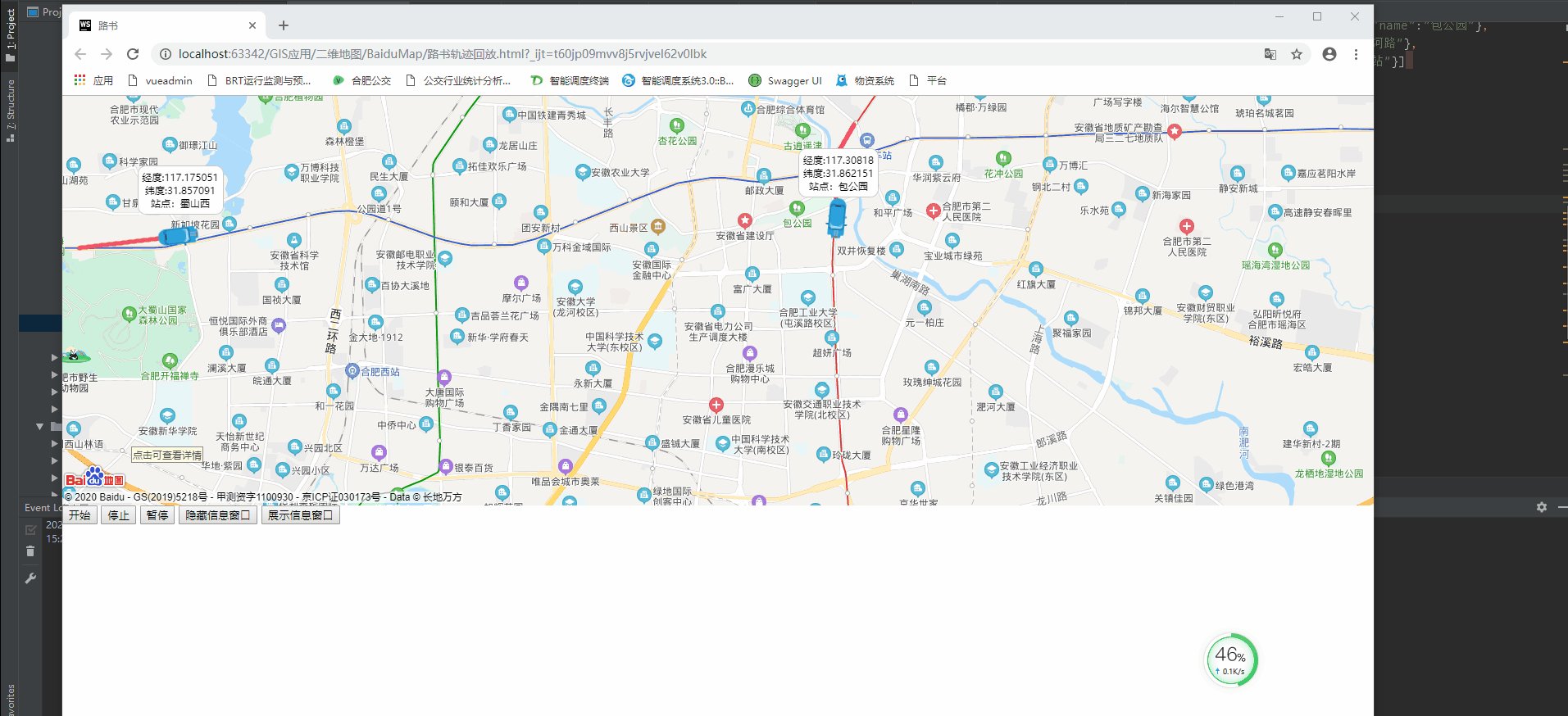
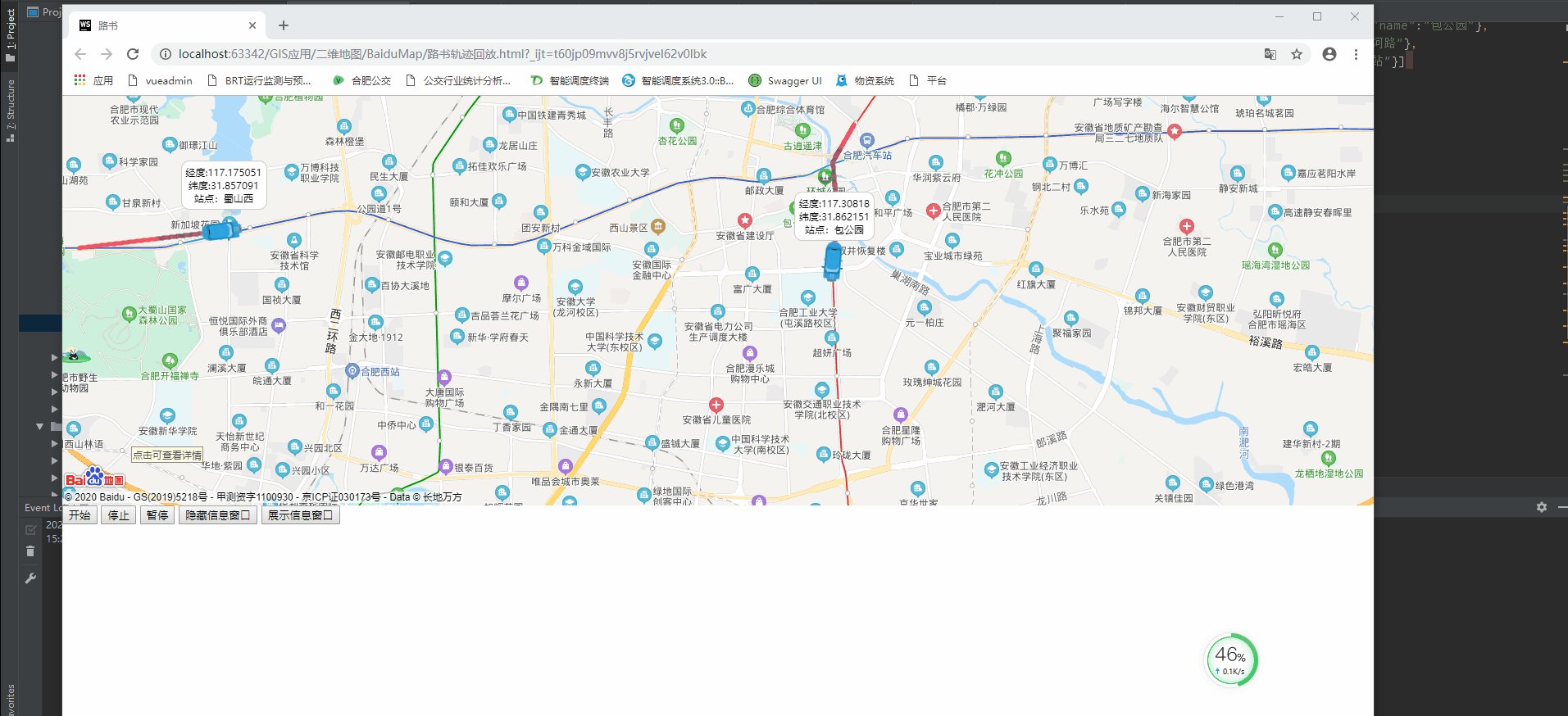
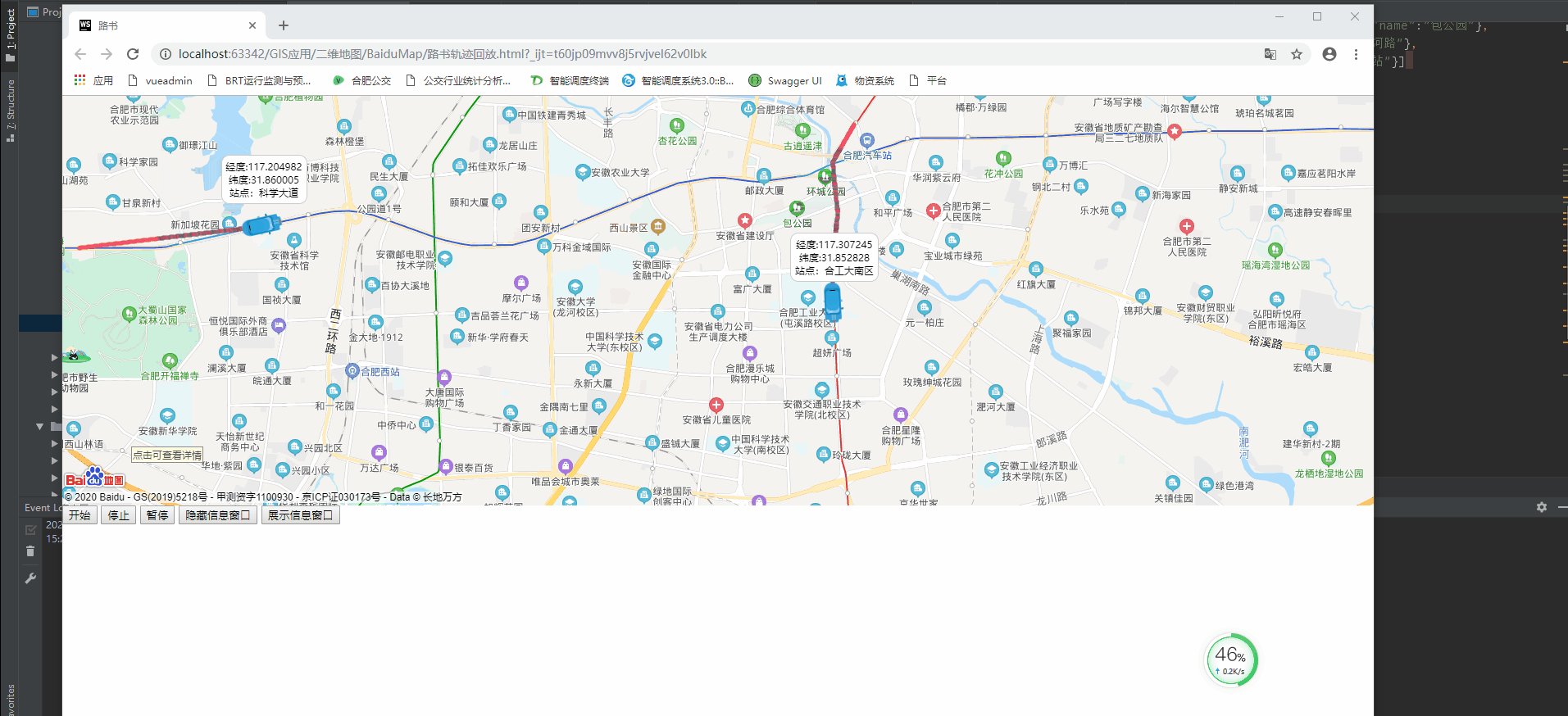
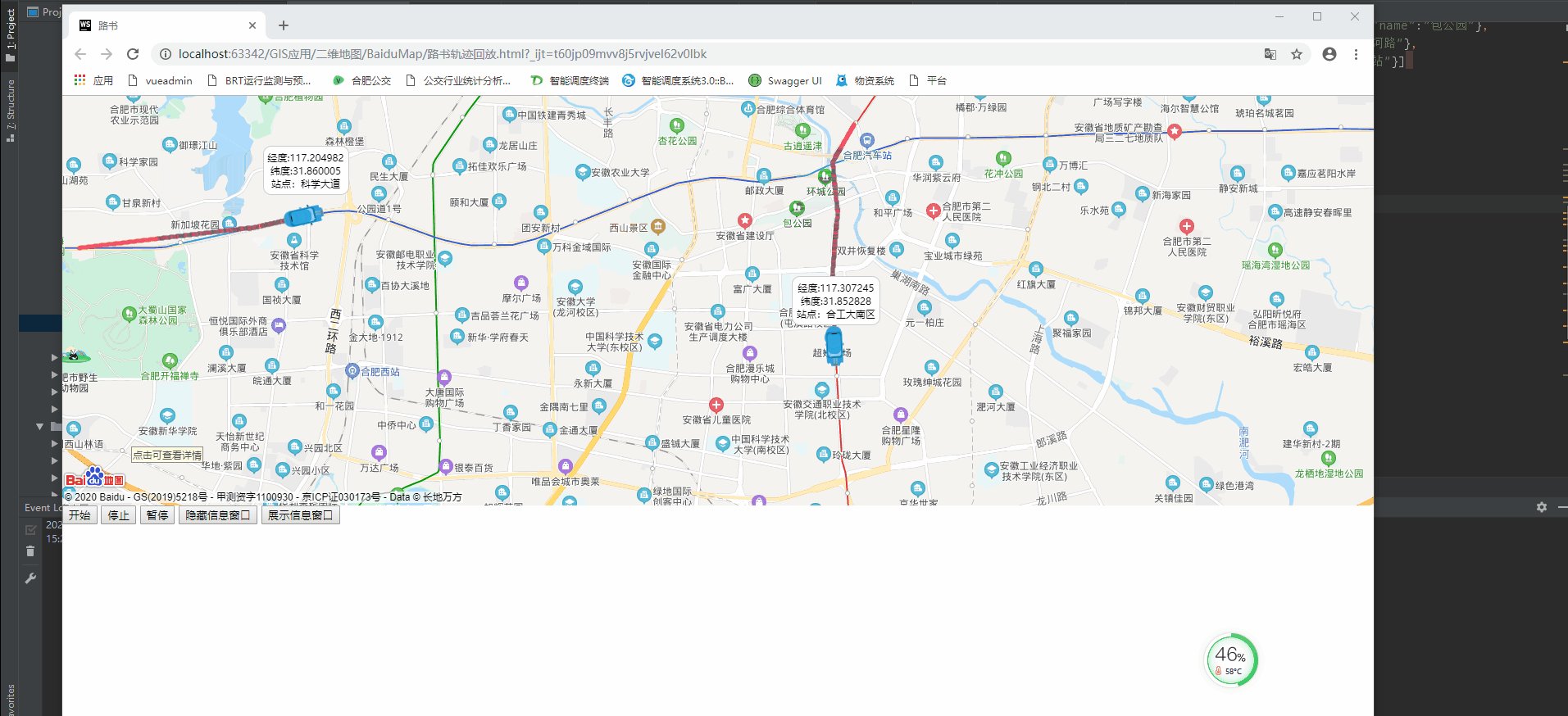
路书
效果图如下:
我们可以看到,利用路书功能,小车一定会变得很平滑,而且接口相对调用简单,只要传入map对象,路线path,以及相关参数就可以让小车沿着路线平滑的移动,我们还惊喜的发现,Lushu.js还是开源的,既然是开源的,那我们就可以通过源码来了解一下他的实现原理,有兴趣的可以可以下载看一下,这里我们说一下他的主要原理
- 将传来的path点数组进行线路分段
- 对一段path再进行分段,通过move方法,让小车匀速在一段path里面匀速运动(通过设置path长度,步长,以及小车的速度,角度,利用setInerval方法实现)
- 利用movenext方法对path数组进行遍历操作,从而实现整个线路的匀速运动
既然知道了原理,那么我们便可以DIY自己的功能,比如我需要小车边走边画,我需要走的时候速度不一样,我需要5辆小车同时运动,下面就结合路书源码,改一下相关功能,主要实现边走边画,以及多辆小车并行
利用高德地图Marker.moveAlong方法
这个就不用多说了,依赖于高德接口,而是封装的,大家有兴趣看一下看一下官方例子:https://lbs.amap.com/api/javascript-api/example/marker/replaying-historical-running-data
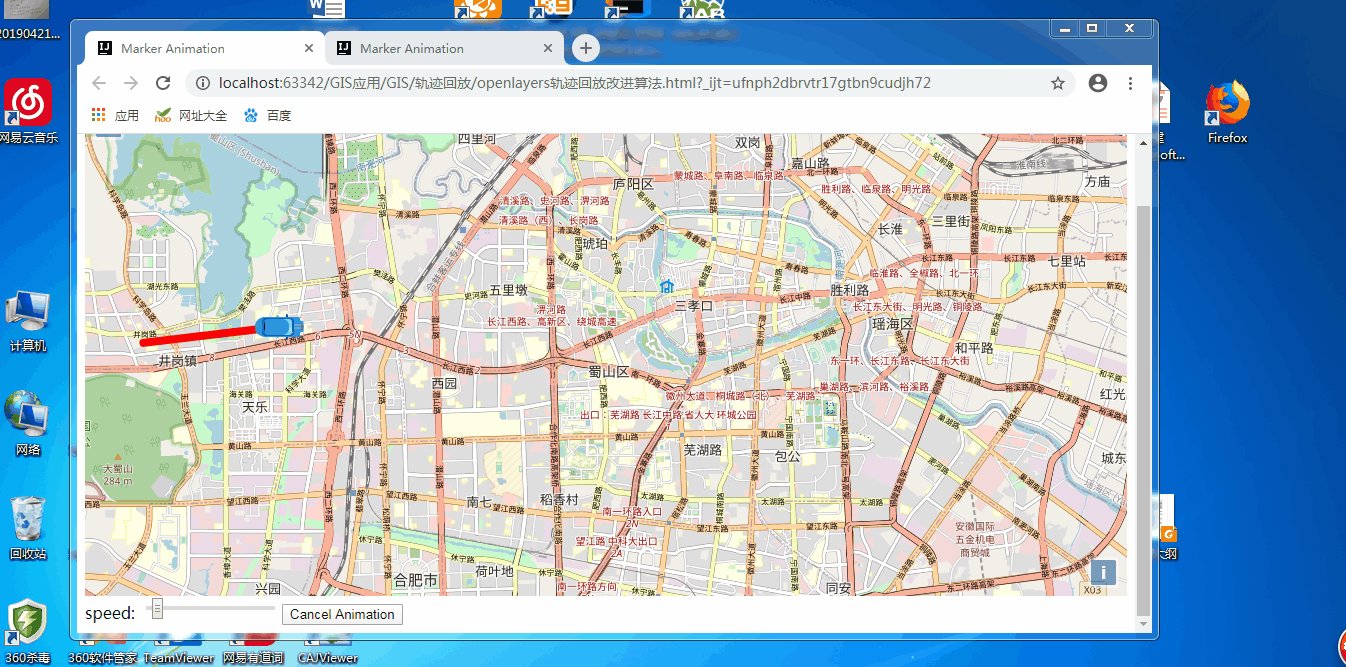
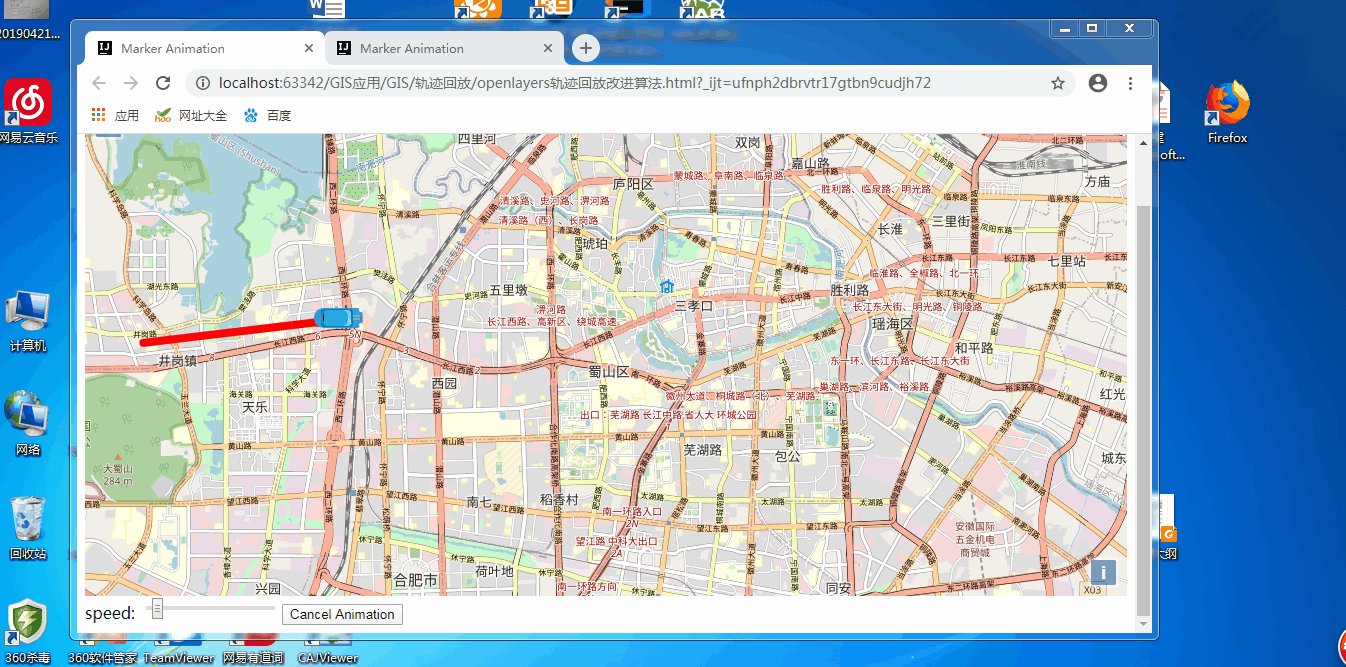
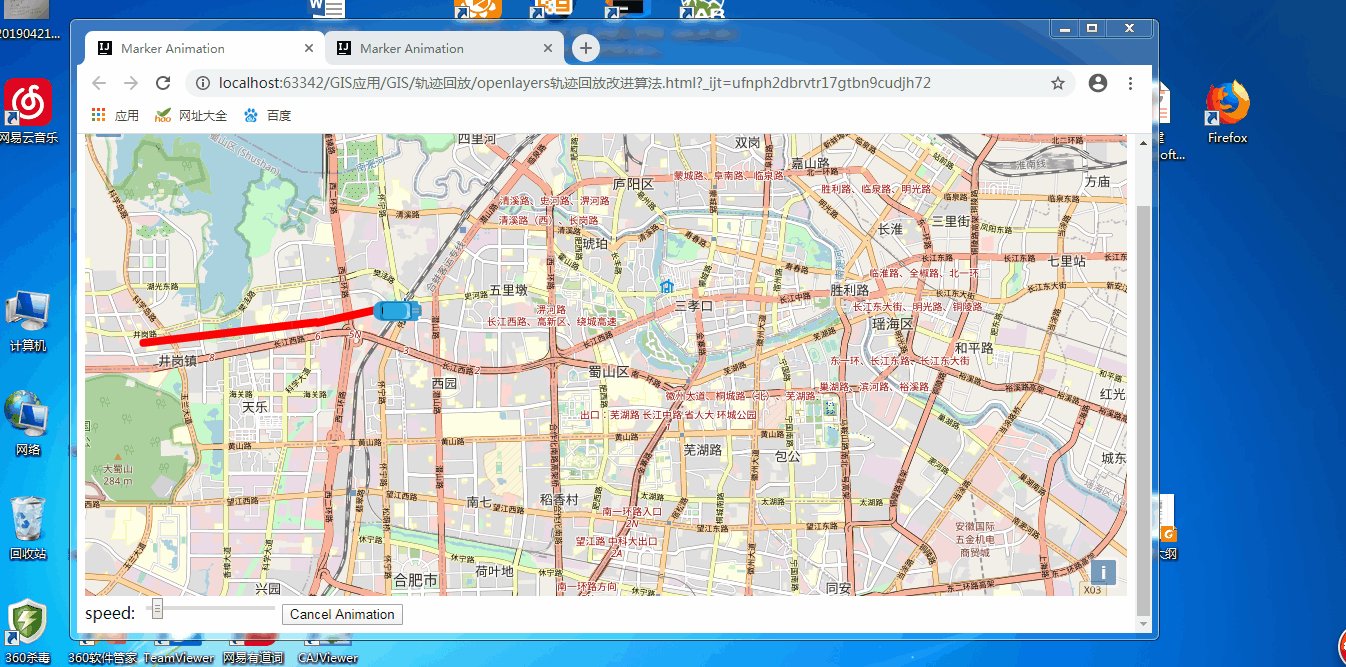
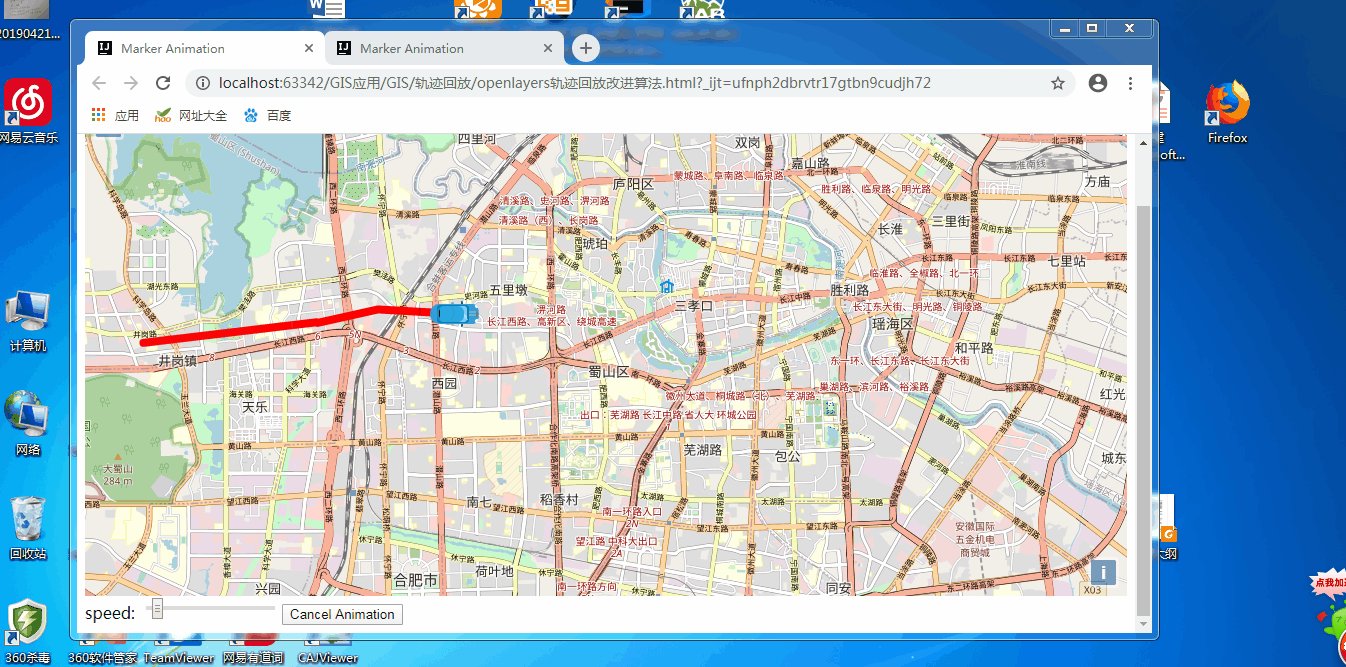
基于openlayers利用postcompose事件,即不断监听地图的drawFeature,这样就形成了类似定时器的效果,如图
当然,你会发现当两点之间的距离比较大时,就会出现跳帧现象,因此,我们可以用百度路书的思路来改造算法,附上主要代码
var move=function (event) {
var initPos=[routeCoords[i][0],routeCoords[i][1]];
var targetPos=[routeCoords[i+1][0],routeCoords[i+1][1]];
//当前的帧数
var speed = speedInput.value;
speed=400;
//步长,米/秒
var timer = 10,
step = speed / (1000 / timer),
//总的步长
count = Math.round(getDistance(initPos, targetPos) / step);
var tempp;
var vecsouce=vectorLayer.getSource();
//如果小于1直接移动到下一点
if (count < 1) {
move(++i);
return;
}
else{
flag=setInterval(function () {
if(currentCount >= count){
currentCount=0;
clearInterval(flag);
move(++i);
}
else{
currentCount++;
debugger
console.log(currentCount)
if(currentCount1){
var line=new ol.Feature({
geometry: new ol.geom.LineString([tempp,[x,y]])
})
line.setStyle(new ol.style.Style({
stroke: new ol.style.Stroke({
width: 8,
color:'red'
})
}))
vecsouce.addFeature(line)
}
if(feature){
vecsouce.removeFeature(feature)
}
feature = new ol.Feature(new ol.geom.Point([x,y]));
feature.setStyle(styles.geoMarker)
vecsouce.addFeature(feature)
tempp=[x,y]
//vectorContext.drawFeature(feature, styles.geoMarker);
}
}
},timer)
}
}; 效果如下:
总结:
上述的在多种轨迹回放中,除了用postcompose事件外,其余实现的方法本质都是一样的,即当点数比较少时,通过不断分割线段加上setInterval方法实现观感上的匀速运动。
以上所有代码均已上传github上面,地址为https://github.com/wengjidong/GISTrace.git,欢迎大家多留言,多点赞,多批评指正,当然由于时间仓促,主要为了演示思想,代码主要写了运动部分,其余部分还没时间写,希望大家下载后能够不断完善,一起进步。