- 京东(京喜)前端自动化测试之路
程序员张无忌
软件测试程序员软件测试pythonjavajsweb
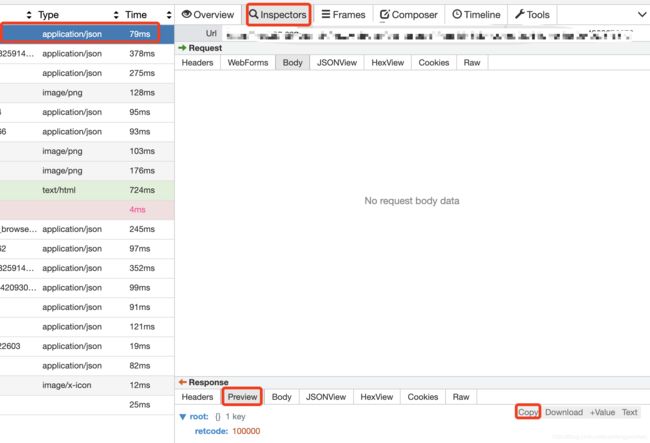
前言京喜(原京东拼购)项目,作为京东战略级业务,拥有千万级别的流量入口。为了保障线上业务的稳定运行,每月例行开展前端容灾演习,主要包含小程序及H5版本,要求各页面各模块在异常情况下进行适当的降级处理,不能出现空窗、样式错乱、不合理的错误提示等体验问题。原来的容灾演习过程:小程序(通信方式改成Https)和H5通过Whistle对接口返回进行修改来模拟异常情况,验证各页面各模块的降级处理符合预期。容
- whistle 安装证书之后无法抓包的一种可能: rootca.pro 内容变更
爬虫python
现象:whistle抓不到包参考:https://github.com/avwo/whistle/issues/1037whistle的证书叫做rootca.pro但是rootca.pro的内容不是固定不变的你在A机器上whistle生成的rootca.pro和B机器上的whistle生成的rootca.pro内容是不一样的所以有的时候抓包不到,就是运行whistle的设备变更了,这个时候需要访问
- Ellen 的Scalers Talk第四轮《新概念》朗读持续力训练 Day12520190225
徐少爷
1.练习材料:新概念第三册lesson292.任务配置:L0+L3+L4001任务L0朗读已发QQ群002L3复述没有3.知识配置001laughtotears笑出眼泪smilefromeartoear笑合不拢嘴002whistle吹口哨whisper低声细语murmur咕咕噜噜mumble喃喃003fanny(有贬义)可笑amusing使人笑的ridiculous滑稽的comic可笑的,喜剧的h
- U4复盘
教育学一班35袁欣怡
Part11,从本单元中我学到的最重要的理念(精读和视听说分别总结)精读:珍爱生命,无论什么时候都不要放弃活着的希望,珍惜友情视听说:交通方式多种多样,各具特点2,我在本片文章/音频/视频中学到的怦然心动的单词(精读和视听说分别总结)精读:joint,pneumonia,victim,subtract,whistle,nonsense,masterpiece,fragile,cling,sin,a
- 湖中剑 前端周刊 #15 | Whistle 抓包、浏览器原理、echarts做游戏、Sandpack浏览器打包、性能优化
ineo6
周刊收集包括前端(但不限于前端)的文章、新闻、开源项目、工具等等,每周一更新。文章Whistle实现原理——从0开始实现一个抓包工具通过这篇文章可以大致了解Whistle的实现原理,并学习如何实现一个简单的抓包调试工具。项目Github地址:https://github.com/avwo/whistlehttps://mp.weixin.qq.com/s/_MGh5MN7RY2coTblMUV6Y
- whistle代理
香菜啵子欸
前端框架
文章目录whistle配置WindowsiOS安装配置完毕配置浏览器代理扩展启动Whistle配置方式关闭Whistlewhistle配置Windows1、安装Node(已装可跳过),打开https://nodejs.org/,下载安装(opensnewwindow)LTS版本的Node即可;2、安装Whistle//windows$npmi-gwhistle@tencent/whistle.tx
- Unit4复盘
杨萍萍
Part11,从本单元中我学到的最重要的理念(精读和视听说分别总结)精读:thehumantouch视听说:makingandrespondingtoapologies2,我在本片文章/音频/视频中学到的怦然心动的单词(精读和视听说分别总结)精读:jointadj,stalkv,victimn,scarcelyadv,blankadj,accomplishvt,subtractvt,whistle
- whistle代理+mock轻松解决“页面端“测试接口没数据难题
sky_geek2008
mockwhistle
0、whistle是什么?怎么用?自行百度,此处不再赘述!1、示例演示(交易订单测试)背景和痛点最近在测试一个小需求,需要涉及订单侧服务+商品库侧服务+库存侧服务+财务侧线下交易服务。痛点主要在订单侧,需要配置脉聘+特价优惠配置(这里是个痛点)为什么说【特价优惠配置】是个痛点?因为之前开发同学在上一个需求开发过程中,为了能更充分的在沙箱进行测试,修改了一些代码让特价优惠配置的时候,沙箱和线上环境互
- 解决sockjs-node/info跨域请求,不注释热更新
一个儿子叫Python的前端
一直使用whistle进行代理,突然有一天一直重复请求sockjs-node/info,网上教的方法大多是注释掉热更新,可是这治标不治本,所以花了点时间,去处理,终于找到这个方法。https://segmentfault.com/q/1010000005045512#如果你的浏览器,与NPM服务器,不是同一个机器(不是localhost),那么会导致这个报错。我搜索了好久,才发现这个是可以在web
- Charles抓包工具
姑娘呀
常用的抓包工具有wireshark、Charles、fiddler、whistle等等,有的是网络层的抓包,像Wireshark,抓取应用层、整个网络的数据包,fiddler、whistle、Charles是应用层抓包,用来抓取http、https等应用层的数据包。一、Charles工具简介:环境配置:1.端口配置:proxy->proxysetting,设端口号为88882.Android&iO
- whistle+SwitchyOmega前端api代理调试
程序员-小许
前端
1、whistle介绍whistle官网whistlegithubwhistle主要用于查看、修改HTTP、HTTPS、Websocket的请求、响应,也可以作为HTTP代理服务器,功能很强大2、安装教程官方安装文档//全局安装whistlenpminstall-gwhistle//安装whistle的inspect插件,用于在网页中注入vConsole调试工具,方便调试手机上的h5页面npmi-
- 好用的的抓包工具,Wireshark、whistle
我有一棵树
wireshark测试工具网络
Wireshark(以前称为Ethereal):官网:Wireshark·GoDeepFiddler:官网:https://www.telerik.com/fiddlerCharlesProxy:官网:CharlesWebDebuggingProxy•HTTPMonitor/HTTPProxy/HTTPS&SSLProxy/ReverseProxyBurpSuiteFreeEdition:官网:h
- whistle的安装、启动、代理配置
CesareCheung
功能测试
whistle的安装、启动、代理配置whistle——跨平台web调试代理工具whistle使用详解————http://wproxy.org/whistle/whistle的Github——https://github.com/avwo/whistle1、whistle的安装【前置依赖——nodejs】1.0、需要先安装node————确保node安装最新的版本【nodejs安装包网址——htt
- 本地项目跨域解决方案(前端)
前端黑猫
前端跨域html5javascriptes6vue.jsnpm
浏览器解决跨域本地项目跨域whistle安装过程配置本地项目跨域刚进入一家公司在本地建立好项目,打开首页遇到页面接口跨域的问题,导致项目运行不起来。这里整理一份能解决跨域问题,只限于本地开发项目使用。whistle安装过程http://wproxy.org/whistle/install.html按照上面网址进行whistle全局安装npminstall-gwhistle;启动命令w2restar
- whistle:基于Node实现的跨平台抓包调试 工具
koiy.cc
前端
GitBook:http://wproxy.org/whistle/GitHub:https://github.com/avwo/whistle一、简介whistle(读音[ˈwɪsəl],拼音[wēisǒu])基于Node实现的跨平台web调试代理工具二、使用1、安装启动安装node安装完node后,执行下面命令,查看当前node版本,确认安装成功node-v安装whistlenode安装成功后
- 抓包工具whistle
iOS白水
w2start请求链接+空格+具体的结果{json}image.pngvalues:放入结果json可以任意改变值image.png参考:charles适用https://www.cnblogs.com/q149072205/p/14440967.html
- 快速入门抓包工具--whistle
ShineaSYR
学习契机:项目负责人要前端人员对于自己修改的东西进行自测,包括埋点,我不懂如何测试埋点,我询问后,负责人推荐安利whistle工具。项目负责人留言为啥要抓包个人理解:为了解更多真机场景下的相关参数情况,有些是开发工具无法进行模拟的场景,例如埋点等,略权威解答参见下方抓包就是将网络传输发送与接收的数据包进行截获、重发、编辑、转存等操作,也用来检查网络安全。抓包也经常被用来进行数据截取等。黑客常常会用
- whistle+switchyOmega配置web代理
璐哈路哈呦
whistle代理
首先安装whistle这个代理软件://首先要安装node自行去官网下载安装此处跳过//使用npm全局安装whistlenpmi-gwhistle安装成功后启动whistle:w2start启动成功出现以下打印内容:whistle启动在localhost:8899端口,在浏览器输入localhost:8899即可访问whistle配置页面:输入aaa.comhttp://127.0.0.1:808
- 详解抓包原理以及抓包工具whistle的用法
北海屿鹿
前端网络前端
什么是抓包?分析网络问题业务分析分析网络信息流通量网络大数据金融风险控制探测企图入侵网络的攻击探测由内部和外部的用户滥用网络资源探测网络入侵后的影响监测链接互联网宽频流量监测网络使用流量(包括内部用户,外部用户和系统)监测互联网和用户电脑的安全状态渗透与欺骗数据在网络上是以很小的帧的单位传输的,帧通过特定的称为网络驱动程序的程序进行成型,然后通过网卡发送到网线上,通过网线到达目的机器,在目的机器的
- 【MAC工具】手机抓包工具之 —— whistle
weixin_42534940
installwhistle手机抓包Mac抓包
安装参考:https://github.com/avwo/whistle目录1.安装Node.js2.安装whistle3.启动whistle4.PC安装根证书5.手机安装根证书6.使用whistle抓包1.安装Node.jsNode.js下载地址:https://nodejs.org/en/直接下载然后安装,安装完成之后,可以在命令行工具输入node-v检查2.安装whistle实用下面的命令安
- Whistle 前端抓包
yazhiShaw
前端javascript开发语言
whistle文档:http://wproxy.org/whistle/install.html1.确保电脑安装了nodenode-v如果能正常输出Node的版本号,表示Node已安装成功2.安装whistlenpminstall-gwhistlewhistle安装完成后,执行命令whistlehelp或w2help,查看whistle的帮助信息如果能正常输出whistle的帮助信息,表示whis
- 移动端前端抓包神器详解(whistle+weinre)
lily的博客
前端mavenoracleAndroidTV
移动端线上代码调试工具,针对测试环境的或者开发环境,还可以打vconsole可以查看,但是线上代码如果有问题,没办法去打vconsole,此款抓包神器可以解决这个问题有耐心的同学可以查看官网文档:快速上手·GitBook1、全局安装npminstall-gwhistle2、启动w2start3、用浏览器打开http://localhost:8899/,端口号为8899,也可以修改w2start-p
- Whistle抓包之设置windows全局代理
study_alltheway
JavaSE抓包whistle全局代理
一、whistle官网教程http://wproxy.org/whistle/install.html二、windows场景设置全局代理因为博主在设置SwitchyOmega插件代理时,未生效,只能通过设置全局代理的方式解决,官网教程上又语焉不详,故作记录。如上图所示:1、进入控制面板,选择网络和Internet2、选择Internet选项3、选择连接4、选择局域网设置5、勾选代理服务器6、设置I
- 使用whistle进行手机抓包并调试
挚友阳光
JavaScript前端技术技术分享http网络协议网络手机调试应用调试
whistle是一个基于Node实现的跨平台web调试代理工具,类似Windows上的Fiddler,Mac上的Charles,主要用于查看、修改HTTP、HTTPS、Websocket的请求、响应,也可以作为HTTP代理服务器使用,不同于Fiddler通过断点修改请求响应的方式,whistle采用的是类似配置系统hosts的方式,一切操作都可以通过配置实现,支持域名、路径、正则表达式、通配符、通
- whistle抓包工具应用
孰能生巧-LWP
JMeter测试ssl网络协议网络
原文地址:(67条消息)whistle抓包工具学习_BBC蟹耳总的博客-CSDN博客_w2抓包一、安装whistle首先安装好whistle抓包工具,有以下两个步骤在终端中全局安装whistle:npminstall-gwhistle可以通过whistlehelp查看相关信息,判断是否安装成功二.启动服务,使用cmd命令,用w2start启动抓包服务,如图所示三.手机端配置和操作1.手机一定要连接
- 使用 whistle 在 macOS 上进行抓包
张景源
前端其他JSmacos功能测试前端
首先确保node.js已经安装,没有安装的在https://nodejs.org/en/下载安装使用node.js全局安装whistle(仅第一次需要)$npmi-gwhistlewhistle安装ca证书(仅第一次需要)$w2cawhistle自动设置代理(每次都需要)whistleproxywhistle启动w2start开始抓包访问这个地址进入Network栏目记得打开http/2即可查看当
- whistle抓包配置
$团长$
node.js抓包whistle
官网http://wproxy.org/whistle/安装与启动安装NodeWindows或Mac系统,访问https://nodejs.org/,安装LTS版本的Node,默认安装即可安装后检查$node-v安装whistlenpminstall-gwhistle或者使用镜像安装npminstallwhistle-g--registry=https://registry.npmmirror.c
- Whistle 抓包简易教程
huangpb0624
前端工具抓包whistle
详细内容请看Whistle官网Whistle是基于Node实现的跨平台调试代理工具。安装流程1.安装node终端输入node-v检查node是否安装成功2.sudonpminstall-gwhistle//Mac上安装指令前要加sudo终端输入whistlehelp检查whistle是否安装成功3.最新版的whistle支持三种等价的命令whistle、w2、wproxy启动whistle:w2s
- whistle抓包
cxylcc
抓包前端测试工具
whistle抓包whistle支持抓包,mock数据,支持移动端抓包,且安卓7+版本抓包不需要root但相对于charles和fiddler抓包工具,whistle依赖于node环境运行,需要额外安装node环境,可以通过脚本弥补启用步骤。运行环境window10nodev14.17.0安卓12(抓包环境)无root一、安装node环境node官网下载地址建议选择安装稳定版本(LTS)下载完成,
- 零基础抓包教程--5分钟教你利用Whistle进行移动端抓包
劲枫
前端whistle抓包移动端抓包手机抓包
一、环境说明1、电脑window,mac2、手机ios或andorid3、chrome浏览器二、开始搭建1、电脑、手机连到同一个局域网环境2、电脑安装whistlewindows10通过管理员权限打开命令行mac打开terminal3、安装npm和node环境(这里不会的自行google或百度)4、安装whistlenpminstall-gwhistle5、安装chrome插件SwitchOmeg
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情