Vue中的数据绑定
v-bind
- 缩写:
: - 预期:
any (with argument) | Object (without argument) - 参数:
attrOrProp (optional) - 主要作用:可以给html元素或者组件动态地绑定一个或多个特性,例如动态绑定
style和class
官方举例:
![]()
![]()
源码
跳转
var vm = new Vue({
el:'#app'
,data:{
name:'张三'
,id:1
}
});
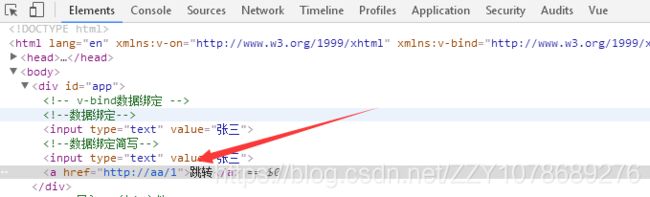
结果
从上面的图中我们可以看出v-bind:value和:value均能将name字段绑定到文本框中,而第三个则将用v-bind绑定超链接并传参,其传递的参数成功的绑定到了超链接上,如下所示的超链接内容;
v-model
-
主要作用:在表单控件或者组件上创建双向数据绑定
-
使用范围: