react native 数据缓存的保存和获取
React Native 版本执行0.57的规则
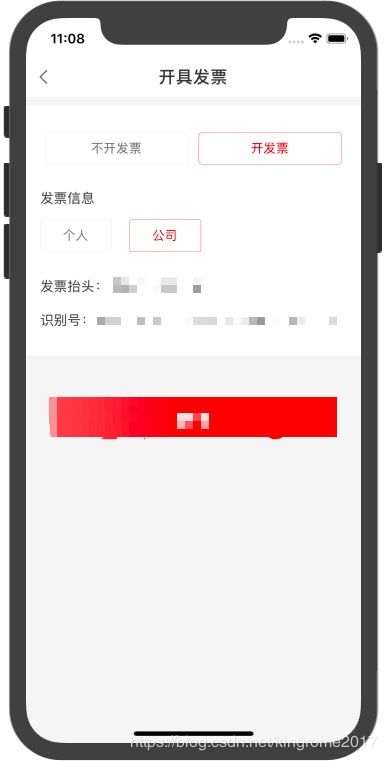
开发票页面,刚开始的初衷是完全应用state状态存储,但是后期测试发现,会把错误的信息传递出去,因为输入框发生变化就会把数据保存下来,当点击页面的返回按钮,就会把错误的数据带出去
import React, { Component } from 'react';
import { StyleSheet, Text, View, ScrollView, Image, TextInput, TouchableOpacity, StatusBar } from 'react-native';
import Nav from '../../components/Nav';
import { regExp } from "../../network/RegExp"
import Px2dp from '../../utils/Px2dp';
import LinearGradient from 'react-native-linear-gradient'; //按钮渐变
import * as DataBase from '../../utils/Public'
export default class CreateInvoicing extends Component {
constructor(props) {
super(props);
this.state = {
isLoading: false,
invoicingBoxArr: [
{
'name': "不开发票",
'invoicetype': "0",
},
{
'name': "开发票",
'invoicetype': '',
}
],
personCompanyArr: [
{
'name': "个人",
'invoicetype': "1",
},
{
'name': "公司",
'invoicetype': "2",
}
],
invoice: {
"invoicetype": "0",// 发票类型 0不开 1个人 2公司
"taitou": "",// 发票taitou
"shibiehao": "",// 发票识别码
},// 发票信息
visiable: false, //是否删除缓存
invoicingIndex: 0,
personCompanyIndex: 0,
}
}
componentWillMount() {
// 下单页面传过来的发票信息
if (this.props.navigation.state.params) {
this.setState({
invoice: this.props.navigation.state.params.invoice
})
console.log(this.props.navigation.state.params.invoice)
}
}
componentDidMount() {
//返回数据==渲染发票个人信息
if (this.state.invoice.invoicetype == "1") {
this.setState({
invoicingIndex: 1,
personCompanyIndex: 0
})
}
else if (this.state.invoice.invoicetype == "2") { //返回数据==渲染发票公司信息
this.setState({
invoicingIndex: 1,
personCompanyIndex: 1
})
}
}
render() {
const { navigate, goBack } = this.props.navigation;
return (
<View style={styles.container}>
<StatusBar
animated={true}//是否动画
hidden={false}//是否隐藏
backgroundColor={'#000'}//android 设置状态栏背景颜色
translucent={false}//android 设置状态栏是否为透明
showHideTransition="fade"//IOS状态栏改变时动画 fade:默认 slide
networkActivityIndicatorVisible={this.state.isLoading}//IOS设定网络活动指示器(就是那个菊花)是否显示在状态栏。
statusBarStyle={"default"}//状态栏样式 default 默认(IOS为白底黑字、Android为黑底白字)
barStyle={"default"}// 状态栏文本的颜色。
/>
<Nav title={"开具发票"} leftClick={() => {
//是否删除缓存
if (this.state.visiable) {
DataBase.removeItem("invoice");
goBack()
}
else {
DataBase.getItem("invoice").then(data => {
let newData = data
console.log(data)
if (data == null) {
if (this.state.invoice.invoicetype == "1") {
newData = {
"invoicetype": "1",// 发票类型 0不开 1个人 2公司
"taitou": "个人",// 发票taitou
"shibiehao": "",// 发票识别码
}
}
else {
newData = {
"invoicetype": "0",// 发票类型 0不开 1个人 2公司
"taitou": "",// 发票taitou
"shibiehao": "",// 发票识别码
}
}
}
this.props.navigation.state.params.callback(newData);
goBack()
})
}
}} />
<ScrollView>
<View style={styles.invoicingBox}>
<View style={styles.invoicingBoxTabBox}>
{
this.state.invoicingBoxArr.map((item, index) => {
return (
<TouchableOpacity key={index}
activeOpacity={0.8}
onPress={() => {
this.setState({
invoicingIndex: index,
})
//判断是否有缓存
DataBase.getItem("invoice").then(data => {
console.log(data)
if (data != null) {
this.setState({
visiable: false,
})
}
else {
this.setState({
visiable: true,
})
}
})
}}
style={[styles.invoicingBoxTab, this.state.invoicingIndex == index ? { borderColor: Colors.red } : null]}>
<Text style={[styles.invoicingBoxTabTxt, this.state.invoicingIndex == index ? { color: Colors.red } : null]}>{item.name}</Text>
</TouchableOpacity>
)
})
}
</View>
{
this.state.invoicingIndex != '0' ?
<View>
<View style={styles.invoicingInfo}>
<Text style={styles.invoicingInfoTit}>发票信息</Text>
</View>
<View style={styles.invoicingBoxTabBoxs}>
{
this.state.personCompanyArr.map((ite, i) => {
return (
<TouchableOpacity
key={i}
activeOpacity={0.8}
onPress={() => {
this.setState({
personCompanyIndex: i,
})
//判断是否有缓存
DataBase.getItem("invoice").then(data => {
console.log(data)
if (data != null) {
this.setState({
visiable: false,
})
}
else {
this.setState({
visiable: true,
})
}
})
}}
style={[styles.invoicingBoxTabs, this.state.personCompanyIndex == i ? { borderColor: Colors.red } : null]}
>
<Text style={[styles.invoicingBoxTabTxts, this.state.personCompanyIndex == i ? { color: Colors.red } : null]}>{ite.name}</Text>
</TouchableOpacity>
)
})
}
</View>
</View> : null
}
{this.renderInvoiceDom()}
</View>
<View style={styles.LoginBtnBox}>
<TouchableOpacity
activeOpacity={0.8}
onPress={() => {
//不开发票
if (this.state.invoicingIndex == 0) {
DataBase.removeItem("invoice");
this.props.navigation.state.params.callback({
"invoicetype": "0",// 发票类型 0不开 1个人 2公司
"taitou": "",// 发票taitou
"shibiehao": "",// 发票识别码
});
this.setState({
visiable: true
})
this.props.navigation.goBack();
}
//个人
if (this.state.personCompanyIndex == 0 && this.state.invoicingIndex == 1) {
DataBase.removeItem("invoice");
this.props.navigation.state.params.callback({
"invoicetype": "1",// 发票类型 0不开 1个人 2公司
"taitou": "个人",// 发票taitou
"shibiehao": "",// 发票识别码
});
this.setState({
visiable: true
})
this.props.navigation.goBack();
} //公司
else if (this.state.personCompanyIndex == 1 && this.state.invoicingIndex == 1) {
if (!this.state.invoice.taitou) {
ToastShow({ 'text': "请输入发票抬头信息" })
} else if (!regExp.invoiceTitle.test(this.state.invoice.taitou)) {
ToastShow({ "text": '请输入正确的发票抬头' })
} else if (!this.state.invoice.shibiehao) {
ToastShow({ 'text': "请输入纳税人识别号或统一社会信用代码信息" })
} else if (!regExp.identifyNumber.test(this.state.invoice.shibiehao)) {
ToastShow({ "text": '请输入正确的纳税人识别号或统一社会信用代码' })
} else {
let temp = this.state.invoice;
temp.invoicetype = "2";
this.setState({
invoice: temp,
})
DataBase.setItem("invoice", temp);
this.props.navigation.state.params.callback(temp);
this.props.navigation.goBack();
}
}
}}>
<LinearGradient
start={{ x: 0, y: 1 }}
end={{ x: 1, y: 1 }}
colors={['#EF6666', '#EA2424']}
locations={[0, 1.0]}
style={styles.LoginBtn}>
<Text style={styles.LoginBtnTxt}>确定</Text>
</LinearGradient>
</TouchableOpacity>
</View>
</ScrollView>
</View>
);
}
renderInvoiceDom() {
if (this.state.personCompanyIndex == 0 && this.state.invoicingIndex == 1) {
return (
<View style={styles.personCompanyBox}>
<Text style={styles.personCompanyTxt}>发票抬头:个人(不可修改)</Text>
</View>
)
} else if (this.state.personCompanyIndex == 1 && this.state.invoicingIndex == 1) {
return (
<View style={styles.invoicingInfoinp}>
<View style={styles.invoicingInfoinpBox}>
<Text style={styles.invoicingInfoinpBoxTit}>发票抬头:</Text>
<TextInput
style={styles.input}
returnKeyType={"done"}// 键盘确定按钮类型 done/go/next/search/send
placeholderTextColor="#999"
keyboardType="default"
placeholder="请输入发票抬头"
maxLength={20}
defaultValue={this.state.invoice.taitou == "个人" ? "" : this.state.invoice.taitou}
onChangeText={(text) => {
let temp = this.state.invoice;
temp.taitou = text;
this.setState({
invoice: temp
})
}}
underlineColorAndroid={'transparent'}
onBlur={() => { this._invoiceTitleBlur() }}
/>
</View>
<View style={styles.invoicingInfoinpBox}>
<Text style={styles.invoicingInfoinpBoxTit}>识别号:</Text>
<TextInput
style={styles.input}
returnKeyType={"search"}// 键盘确定按钮类型 done/go/next/search/send
placeholderTextColor="#999"
keyboardType="numeric"
placeholder="请输入纳税人识别号或统一社会信用代码"
defaultValue={this.state.invoice.shibiehao}
onChangeText={(text) => {
let temp = this.state.invoice;
temp.shibiehao = text;
this.setState({
invoice: temp
})
}}
underlineColorAndroid={'transparent'}
onBlur={() => { this._identifyNumberBllur() }}
/>
</View>
</View>
)
} else {
return null
}
}
//发票抬头失去焦点事件
_invoiceTitleBlur() {
if (!this.state.invoice.taitou) {
ToastShow({ 'text': "请输入发票抬头信息" })
}
else if (!regExp.invoiceTitle.test(this.state.invoice.taitou)) {
ToastShow({ "text": '请输入正确的发票抬头' })
}
else {
return true
}
}
//纳税人识别号/统一社会信用代码失去焦点事件
_identifyNumberBllur() {
if (!this.state.invoice.shibiehao) {
ToastShow({ 'text': "请输入纳税人识别号或统一社会信用代码信息" })
}
else if (!regExp.identifyNumber.test(this.state.invoice.shibiehao)) {
ToastShow({ "text": '请输入正确的纳税人识别号或统一社会信用代码' })
}
else {
return true
}
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: Colors.mainBg,
},
invoicingBoxTabBox: {
flexDirection: 'row',
justifyContent: 'space-around',
marginTop: Px2dp(30)
},
invoicingBox: {
backgroundColor: Colors.white,
marginTop: Px2dp(10),
paddingLeft: Px2dp(16),
paddingRight: Px2dp(16),
minHeight: Px2dp(160)
},
invoicingBoxTab: {
width: Px2dp(160),
height: Px2dp(36),
borderWidth: Pixel,
borderColor: "#e0e0e0",
borderRadius: Px2dp(4),
justifyContent: 'center',
alignItems: 'center'
},
invoicingBoxTabTxt: {
fontSize: Px2dp(14),
color: Colors.text666
},
LoginBtnBox: {
flexDirection: 'row',
justifyContent: "center",
alignItems: "center",
marginTop: Px2dp(50),
},
LoginBtn: {
width: Px2dp(314),
backgroundColor: Colors.red,
height: Px2dp(44),
justifyContent: 'center', alignItems: 'center',
},
LoginBtnTxt: {
fontSize: Px2dp(16),
color: Colors.white,
},
//发票信息
invoicingInfo: {
marginTop: Px2dp(30)
},
invoicingInfoTit: {
fontSize: Px2dp(15),
color: Colors.text333
},
invoicingBoxTabBoxs: {
flexDirection: 'row',
marginTop: Px2dp(16)
},
invoicingBoxTabs: {
width: Px2dp(80),
height: Px2dp(36),
borderWidth: Pixel,
borderColor: "#e0e0e0",
borderRadius: Px2dp(2),
justifyContent: 'center',
alignItems: 'center',
marginRight: Px2dp(20)
},
invoicingBoxTabTxts: {
fontSize: Px2dp(14),
color: Colors.text666
},
personCompanyTxt: {
fontSize: Px2dp(15),
color: Colors.text333
},
invoicingInfoinp: {
marginTop: Px2dp(30),
paddingBottom: Px2dp(10)
},
personCompanyBox: {
marginTop: Px2dp(30),
marginBottom: Px2dp(30)
},
invoicingInfoinpBox: {
flexDirection: 'row',
alignItems: 'center',
marginBottom: Px2dp(20)
},
invoicingInfoinpBoxTit: {
fontSize: Px2dp(15),
color: Colors.text333
},
input: {
fontSize: Px2dp(15),
flex: 1,
padding: 0
}
});