微信小程序云函数入门使用
场景:怎样绕过后台服务器去让小程序独立存储一些文件和数据的简单操作?
微信小程序提供的云函数可以解决这一问题。
整理下云函数的使用入门,只是把文档的步骤罗列了一下,不喜勿喷!
(说真的,一定要看好官方文档,再去想问题;遇到问题可以直接去社区查看,有很详细的解决办法!)
参考:https://developers.weixin.qq.com/community/develop/article/doc/000ce84fe30a30fd6d09dc05456813
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/functions/wx-server-sdk.html
1、使用现有的项目:
开发工具左上角有“云开发”,点击根据提示一步步执行完成即可;
环境设置:
1、环境 :dev
2、环境id : dev-moce
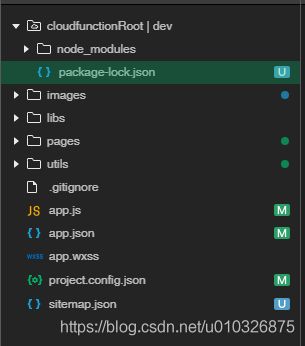
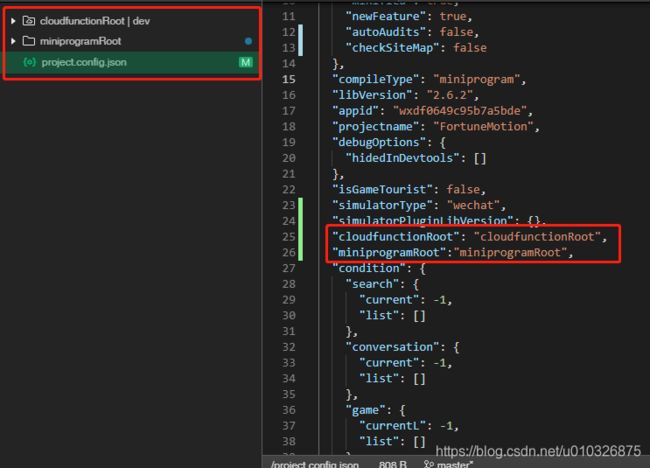
2、在现有的项目代码基础上,在project.config.json文件中配置 云函数 的存放目录位置,比如:
"cloudfunctionRoot": "./cloudfunctionRoot" 即在project.config.json当前文件同目录里的cloudfunctionRoot下面存放云函数
3、在app.js中配置使用的环境等:
//app.js
App({
onLaunch: function () {
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
env: "dev-moce",//环境id
traceUser: true,
})
}
}
})4、然后使用云函数需要依赖 wx-server-sdk所以就需要安装下这个东西:
参考官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/functions/wx-server-sdk.html
云函数中使用 wx-server-sdk 需在对应云函数目录下安装 wx-server-sdk 依赖,在创建云函数时会在云函数目录下默认新建一个 package.json 并提示用户是否立即本地安装依赖。
请注意云函数的运行环境是 Node.js,因此在本地安装依赖时务必保证已安装 Node.js,同时 node 和 npm 都在环境变量中。
如不本地安装依赖,可以用命令行在该目录下运行:
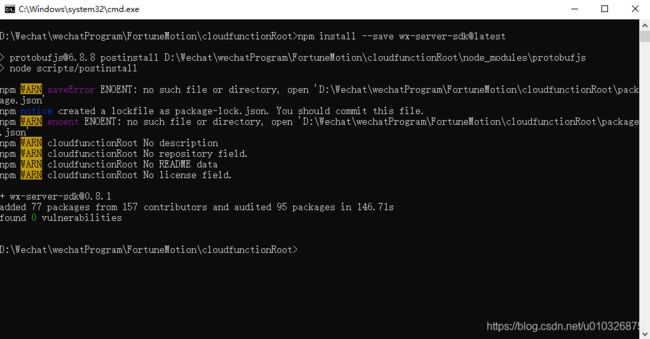
npm install --save wx-server-sdk@latest 
所以我这边安装:(保证电脑上安装了node和npm) windows命令框,切换到当前自己指定的云函数目录(cloudfunctionRoot)下,然后执行上面的命令;
5、接下来创建使用云函数:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}这段代码是不可以写在pages里的文件中的;只能在云函数目录中cloudfunctionRoot创建js文件去做处理,才能require('wx-server-sdk')依赖到不报错
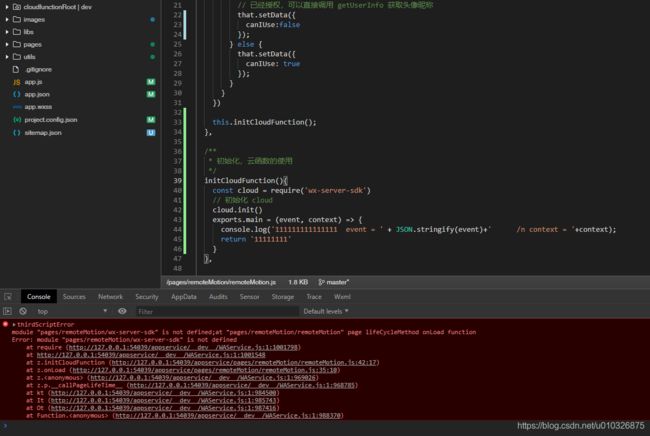
6、然后出现异常信息:
文件 functions/delformid/index.js 在 project.config.json 'cloudfunctionRoot' 指定的目录, 如果不希望在小程序/小游戏的运行环境中执行该文件,请使用 project.config.json "miniprogramRoot" 组织项目目录结构

解决办法,参考社区帖子(时间旅行者:https://developers.weixin.qq.com/community/develop/doc/00026c7b020aa03ec297410ca56c00?highLine=cloudfunctionRoot)
7、接下来怎样调用云函数:
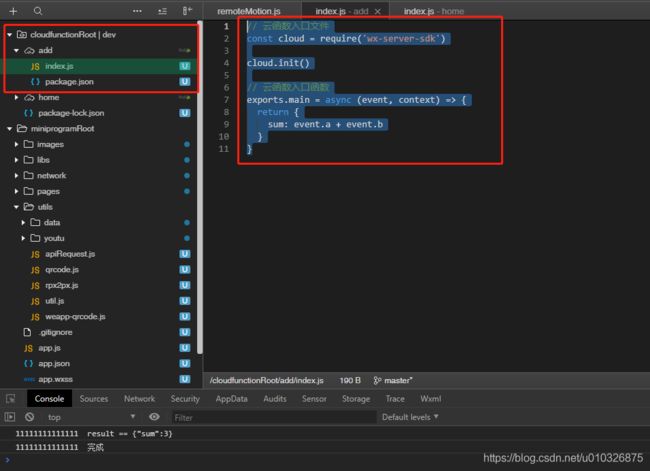
(1)、首先,在cloudfunctionRoot下创建Node.js云函数,然后修改main函数用作测试:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
return {
sum: event.a + event.b
}
}
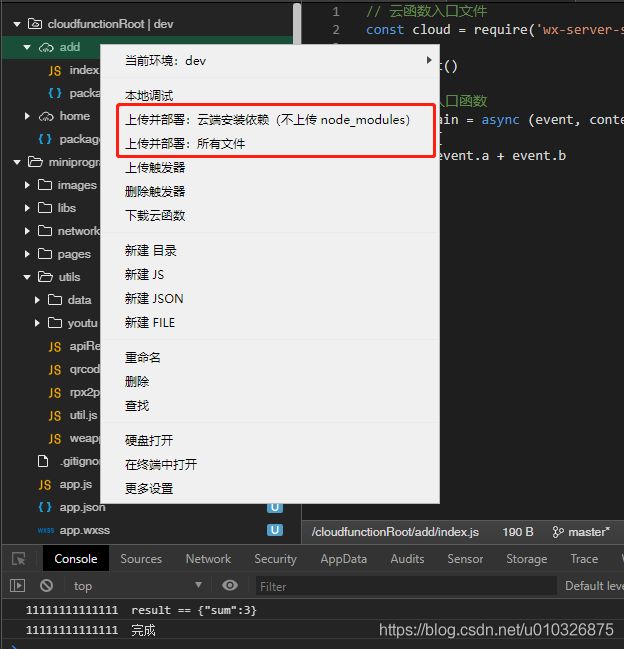
(2)、如果调用刚写好的这个云函数,那么就需要部署更新到云函数库
在小程序中调用这个云函数前,我们还需要先将该云函数部署到云端。在云函数目录上右键,在右键菜单中,我们可以将云函数整体打包上传并部署到线上环境中。

(3)、然后再pages页面中调用即可:
wx.cloud.callFunction({
// 要调用的云函数名称
name: 'add',
// 传递给云函数的参数
data: {
a: 1,
b: 2,
},
success: res => {
console.log('11111111111111 result == '+JSON.stringify(res.result));
},
fail: err => {
console.log('11111111111111 err == ' + JSON.stringify(err));
},
complete: () => {
console.log('11111111111111 完成 ');
}
})
8、云函数分小程序端 API、服务端API和HTTP API,这三个有什么关联?或区别吗?
其实这三个东西是独立分开的;
# 服务端API是给后台服务器人员参考查看的;
# HTTP API 是用来通过外部服务器访问小程序云函数用的;
# 小程序端API就可以支撑绕过服务器来实现简单的存储了;
9、使用云函数上传文件:
PS:(1)、wx.chooseImage(Object object) 通过拍照或者手机相册去选择本地图片
(2)、wx.chooseMessageFile(Object object) 通过打开和朋友的聊天记录里,选择所有的视频图片等文件
//通过选择图片,来上传文件到 ( 云开发 -> 云存储 )
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success(res) {
// tempFilePath可以作为img标签的src属性显示图片
const tempFilePaths = res.tempFilePaths[0]
wx.cloud.uploadFile({
cloudPath: 'image/example.png',//这个路径是云存储的相对路径;
filePath: tempFilePaths, // 文件路径
success: res => {
//结果包含文件id, res.fileID
console.log('1111111111111111 result == ' + JSON.stringify(res));
},
fail: err => {
console.log('1111111111111111 error == '+JSON.stringify(err));
}
})
}
})
cloudPath:: 'image/example.png',//这个路径是云存储的相对路径;比如:image/example.png如果云存储里没有image目录会自动创建这个目录
执行完,刷新存储管理即可查看!
10、使用云函数下载文件:
参考文档即可明白:
wx.cloud.downloadFile({
fileID: 'a7xzcb',
success: res => {
// get temp file path
console.log(res.tempFilePath)
},
fail: err => {
// handle error
}
})11、删除云存储中的文件:
wx.cloud.deleteFile({
fileList: ['a7xzcb'],
success: res => {
// handle success
console.log(res.fileList)
},
fail: err => {
// handle error
}
})
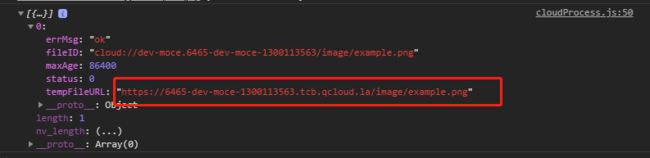
12、用云文件 ID 换取真实链接,可自定义有效期,默认一天且最大不超过一天。一次最多取 50 个:
wx.cloud.getTempFileURL({
fileList: [res.fileID],
success: res => {
// get temp file URL
console.log(res.fileList)
},
fail: err => {
// handle error
}
}) 结果是:

剩下的就可以自己按照文档和自己的逻辑来实现一些存储啥的了,包括文档上的数据的使用!