【vue笔记1】-插值、表达式、分隔符、指令
最近打算重温一遍vue的知识,正好总结一份笔记。
插值
基本用法
<span>Text:{{text}}span>
<span v-text="text">span> 这个属于指令
<li data-id="{{id}}">li>有时候只需要渲染一次数据,后续数据变化不再关心,可以通过“*”实现
<span>Text:{{*text}}span> 如果是html片段,可以这样表示
<span v-html="text">span> 这个属于指令
<span>Text:{{{text}}}span> 表达式
表达式是各种数值、变量、运算符的综合体
{{ cents/100 }}
{{ true?1:0 }}
{{ example.split(",") }}无效示例
{{ var logo= 'DDFE' }}
{{ if(true) return 'DDFE' }}添加过滤器,允许过滤器串联,还支持传入参数
{{ example | toUpperCase }}
{{ example | filterA | filterB }}
{{ example | filter a b }}分隔符
Vue.config是一个对象,包含了Vue.js的所有全局配置,可以在Vue实例化前修改其中的属性
- delimiters
Vue.config.delimiters = ["<%","%>"];如果修改了默认的分隔符,则文本插值中的语法{{example}}变成<%example%>
- unsafeDelimiters
Vue.config.unsafeDelimiters = ["<$","$>"];如果修改了默认的HTML插值分隔符,则HTML插值的语法由{{example}}变成< example e x a m p l e >
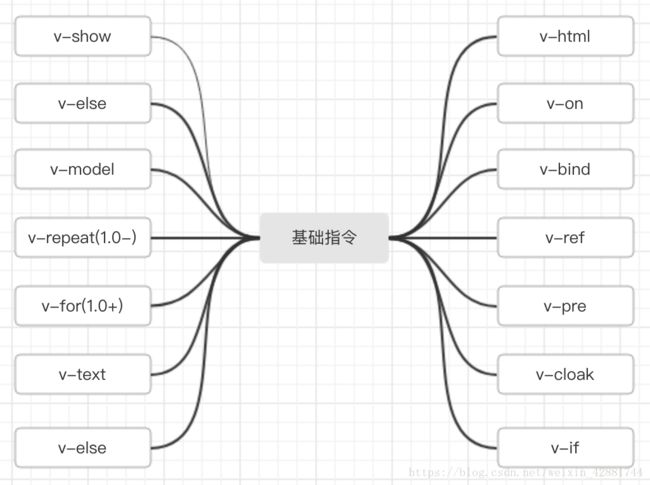
指令
v-if可以根据表达式的值在DOM中生成或移除一个元素。支持template语法,惰性语法-如果初始渲染时条件为假,则什么也不做,在条件第一次为真时才开始局部编译v-show可以根据表达式的值显示或者隐藏HTML元素。不支持template语法。
v-if有更高的切换消耗,而v-show有更高的初始渲染消耗,因此,如果需要频繁地切换,则使用v-show较好;如果在运行时条件不大可能改变,则使用v-if较好v-else
它必须跟着v-if或v-show,充当else功能v-modal
用在input、select、text、CheckBox、radio等表单控件元素上创建双向数据绑定
type="text" v-modal="data.name" placeholder="" />v-modal上可以加多个参数number、lazy、debounce
v-for数据重复渲染指令
Vue.js 1.0.17及以后版本支持of分隔符;Vue.js 0.12.8及以后版本支持in分隔符。
<li v-for="item in items" class="item-{{$index}}">
{{$index}}-{{item.name}}
li>v-for可以和Vue.js提供的内置过滤器和排序数据一起使用。
(1)filterBy
语法:filterBy searchKey [in dataKey…]
用法:
<input v-modal="searchText">
<ul>
<li v-for="user in users | filterBy searchText in 'name'">{{name}}li>
ul> 再输入框输入名称,ul数据会根据输入的值,在users的name字段中过滤出我们想要的信息,并展示出来。
(2) orderBy
语法:orderBy sortKey [reverseKey]
用法:
<ul>
<li v-for="user in users | orderBy field reverse">{{user.name}}li>
ul> 在ul标签中根据field变量代表的tag字段正序排列数据
v-text
v-text指令可以更新元素的textContent,作用和{{Mustache}}一样v-html
v-html指令可以更新元素的innerHtml,作用和{{{Mustache}}}一样
不建议在网站上直接动态渲染任意的HTML片段,容易导致XSS攻击。v-bind
v-bind指令用于响应更新Html特性,将一个或多个attribute,或者一个组件prop动态绑定到表达式。v-bind可以简写:
![]() bind:src="imgSrc">
bind:src="imgSrc">
![]() :src="imgSrc">
:src="imgSrc">在绑定prop时,prop必须在子组件中声明。可以用修饰符指定不同的绑定类型。
.sync-双向绑定,只能用于prop
.once-单项绑定,只能用于prop
.camel-将绑定的特性名字转换回驼峰命名。只能用于普通HTML特性的绑定,通常用于绑定用驼峰命名的SVG特性,比如viewBox。
<my-component :prop.sync="someThing">my-component>v-on
v-on指令用于绑定事件监听器。事件类型由参数指定;表达式可以是一个方法的名字或一个内联语句;如果没有修饰符,也可以省略。
<button v-on:click="doThis">button>
<button v-on:click="doThis('hello',$event)">button>
<button @click="doThis">button>v-on后面可以添加的修饰符:
.stop-调用event.stopPropagation()
.prevent-调用event.preventDefault()
.capture-添加事件监听时使用capture模式
.self-只当事件是从侦听器绑定的元素本身触发时才触发回调
.{KeyCode|KeyAlias}-只在指定按键上触发回调。Vue.js提供的键有:[esc:27、tab:9、enter:13、space:32、’delete’:[8,46]、up:38、left:37、right:39、down:40]
v-ref
在父组件上注册一个子组件的索引,便于直接访问,不需要表达式,必须提供参数id。可以通过父组件的$refs对象访问子组件。
当v-ref和v-for一起使用时,注册的值是一个数组,包含所有子组件,对应于绑定数组;
如果v-for使用在一个对象上,注册的值是一个对象,包含所有子组件,对应于绑定对象。v-el
为DOM元素注册一个索引,方便通过所属实例的 els访问这个元素。可以用v−el:some−el设置this. e l s 访 问 这 个 元 素 。 可 以 用 v − e l : s o m e − e l 设 置 t h i s . els.someEl.
<span v-el:msg>hellospan>
<span v-el:other-msg>worldspan>通过this.$els获取响应的DOM元素:
this.$els.msg.textContent //-> "hello"
this.$els.otherMsg.textContent //-> "world"v-pre
编译时跳过当前元素和它的子元素。可以用来显示原始的Mustache标签。跳过大量没有指令的节点会加快编译。v-cloak
v-cloak这个指令保持在元素上直到关联实例结束编译。和css[v-cloak]{display:none}一起使用,这个指令可以隐藏未编译的Mustache标签直到实例准备完毕,否则在渲染页面时,有可能用户会先看到Mustache标签,然后看到编译后的数据。
<div v-cloak>
{{message}}
div>下一篇vue笔记,具体讲下Vue的自定义指令,这篇文章就先写到这里。