React Native之ScrollView通过map()方法动态加载数组
本文系原创,转载请注明出处:http://blog.csdn.net/woshizisezise/article/details/51072351
大家好,时隔几天,我又开始更新新的博文了,最近由于有新的学习任务,比较头疼,加上刚刚过去的清明假期去长城锻炼身体了(微信公众号有彩蛋哦,欢迎关注),闲置了几天时间,所以今天赶紧的再来一发。上次写的关于ViewPaperAndroid这个控件的使用,大家反响很热烈,可以看出React Native现在已经越来越受到关注了,我最近学习的东西也是和RN有关,为了更好的管控RN中的state,这点以后再说,好了,下面正式开始今天的内容。
今天跟大家讲解的是ScrollView的用法,大家都知道,Android里面的ScrollView是如何使用的,这里的ScrollView是一样一样的,包裹它的子元素,高度自动伸缩,那么我们这里的ScrollView是如何动态加载数组的呢?这里是用到了javascript里数组的map()方法,它将集合里的对象单个依次返回,填充到ScrollView中,效果和ListView加载是一样的,先来看看今天的效果图:
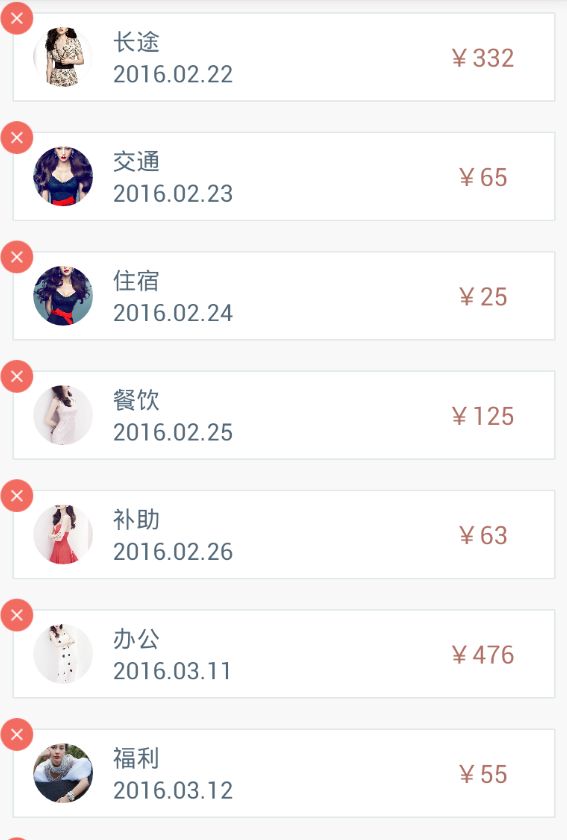
- 最终效果图
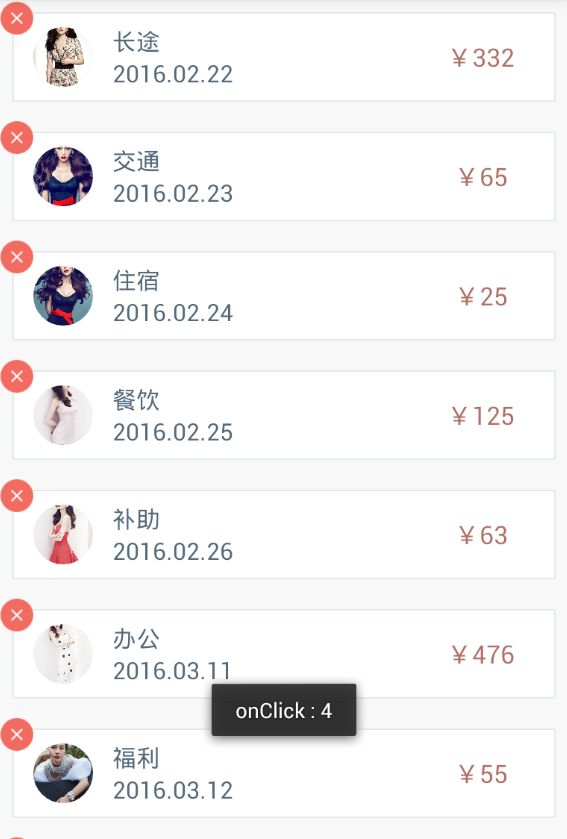
- 点击单个条目效果图
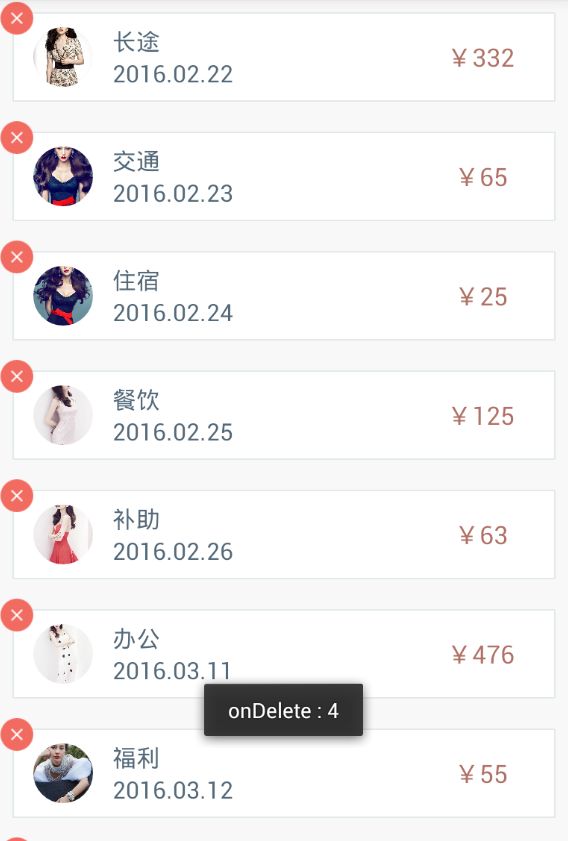
- 点击删除单个条目效果图
如图所示,ScrollView中返回了N个对象,并依次填充到ScrollView中,这里,我对单个对象的点击事件和删除事件做了响应,通过回调的方式对我们的行为作出正确的响应,那是怎么实现的呢?下面我们一起来看看代码吧。
(1)首先,我们根据我们的需求来新建单个对象的js文件,命名为ScrollViewItem.js,代码如下:
'use strict';
import React,{
Image,
StyleSheet,
Text,
TouchableOpacity,
ToastAndroid,
View,
Component,
Alert,
} from 'react-native';
class ScrollViewItem extends Component{
render(){
return(
<View style={{backgroundColor:'#F8F8F8'}}>
<TouchableOpacity activeOpacity={0.8} onPress={()=>this.onClick()}>
<View style={styles.container}>
<View style={styles.left}>
<Image style={styles.icon} source={this.props.detail.icon} />
View>
<View style={styles.center}>
<Text style={{fontSize:16,color:'#546979'}}>{this.props.detail.title}Text>
<Text style={{fontSize:16,color:'#546979'}}>{this.props.detail.date}Text>
View>
<View style={styles.right}>
<Text style={{fontSize:17,color:'#B07267'}}>¥{this.props.detail.money}Text>
View>
View>
TouchableOpacity>
<View style={styles.close}>
<TouchableOpacity activeOpacity={0.5} onPress={()=>this.delete()}>
<Image style={{height:22,width:22,resizeMode: 'stretch',}} source={require('../image/icon_close.png')}/>
TouchableOpacity>
View>
View>
);
}
onClick(){
this.props.onClick();
}
delete(){
this.props.onDelete();
}
}
var styles = StyleSheet.create({
container:{
height:60,
borderColor:'#E2E9EB',
borderWidth:1,
borderRadius:0.5,
marginLeft:10,
marginRight:10,
marginTop:10,
marginBottom:10,
backgroundColor:'#FFF',
flexDirection:'row'
},
close:{
width:22,
height:22,
alignItems:'center',
justifyContent:'center',
backgroundColor:'transparent',
flex:1,
bottom:55,
left:2,
right:0,
position: 'absolute'
},
icon:{
width:40,
height:40,
borderRadius:20
},
left:{
flex:1,
justifyContent:'center',
alignItems:'center'
},
center:{
flex:3,
justifyContent:'center'
},
right:{
flex:1.5,
justifyContent:'center',
alignItems:'center'
}
});
module.exports = ScrollViewItem;可以看到我们在点击事件和删除事件中通过this.props的方式将方法抛出去,由调用它的父类去处理,这样才能做出正确的响应。
(2)然后我们来编写我们的主页面,命名为ScrollViewScreen.js,主要讲数据通过map()方法展示在ScrollView中,代码如下所示:
'use strict';
import React,{
View,
ScrollView,
StyleSheet,
Component,
ToastAndroid
} from 'react-native';
import ScrollViewItem from './ScrollViewItem.js';
var details = [
{title:'长途',icon:require('../asset/01.png'),date:'2016.02.22',money:'332'},
{title:'交通',icon:require('../asset/02.png'),date:'2016.02.23',money:'65'},
{title:'住宿',icon:require('../asset/03.png'),date:'2016.02.24',money:'25'},
{title:'餐饮',icon:require('../asset/04.png'),date:'2016.02.25',money:'125'},
{title:'补助',icon:require('../asset/05.png'),date:'2016.02.26',money:'63'},
{title:'办公',icon:require('../asset/06.png'),date:'2016.03.11',money:'476'},
{title:'福利',icon:require('../asset/07.png'),date:'2016.03.12',money:'55'},
{title:'市场',icon:require('../asset/08.png'),date:'2016.03.13',money:'84'},
{title:'研发',icon:require('../asset/09.png'),date:'2016.03.14',money:'198'},
{title:'广告',icon:require('../asset/10.png'),date:'2016.03.15',money:'24'},
];
class ScrollViewScreen extends Component{
renderExpenseItem(item , i) {
return ()=>this.onClick(i)} onDelete={()=>this.onDelete(i)}/>;
}
//修改消费明细
onClick(i){
this.toastMessage("onClick : "+i);
}
//删除单条消费记录
onDelete(i) {
this.toastMessage("onDelete : "+i);
}
render(){
return(
'on-drag'}>
{
details.map((item,i)=>this.renderExpenseItem(item,i))
}
ScrollView>
View>
);
}
toastMessage(alertMessage){
ToastAndroid.show(alertMessage,ToastAndroid.SHORT);
}
};
var styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor:'#F8F8F8',
flexDirection: 'column',
}
});
module.exports = ScrollViewScreen;
这里的代码非常简单,只用调用map()方法,即可将数组里面的数据以单个对象返回加载到ScrollView中。
(3)之前我说过,会共用一个demo工程,所以我们这里在上次原有的工程中添加新加入的代码即可正确实现,下面是index.android.js文件中新增加的代码:
import React, {
AppRegistry,
StyleSheet,
Text,
Navigator,
BackAndroid,
View
} from 'react-native';
...
+ import ScrollViewScreen from './pages/ScrollViewScreen.js';
var _navigator;
...
var DemosApplication = React.createClass({
RouteMapper:function(route, navigationOperations, onComponentRef){
_navigator = navigationOperations;
switch (route.name) {
...
+ case 'scrollviewscreen':
+ return (
+
+
+
);
}
},
getInitialState: function() {
return {
splashed: true,
};
},
render() {
if (this.state.splashed) {
+ var initialRoute = {name: 'scrollviewscreen'};
return(
Navigator.SceneConfigs.FadeAndroid}
renderScene={this.RouteMapper} />
);
}
}
});
var styles = StyleSheet.create({
...
});
AppRegistry.registerComponent('DemosApplication', () => DemosApplication);
好了,今天的内容还是比较简单的,希望对大家有所帮助,那么下一期我将给大家讲解一下如何在多个页面中传递数据以及数据的回调,敬请期待!
欢迎大家订阅公众号,我会不定期更新资源,供大家一起学习。
![]()