本篇参考:
https://salesforcediaries.com/2020/02/24/how-to-override-lightning-input-field-label-in-lightning-web-component/
https://developer.salesforce.com/docs/component-library/bundle/lightning-input-field/documentation
https://www.lightningdesignsystem.com/components/input/
在https://www.cnblogs.com/zero-zyq/p/11380449.html 篇中,我们了解了 LDS的使用,其中让我们用起来很爽的莫过于使用lightning-input-field。
我们在Account表中创建两个字段,分别为User_For_LookUp__c关联到User表以及Contact_For_Lookup__c用来关联到Contact表。
eventCreate.html:用于关联需要创建Event的几个字段,因为Event不能使用 lightning-record-edit-form,所以将 暂时绑定 到Account,OwnerId使用 User_For_LookUp__c借壳绑定,WhoId使用Contact_For_Lookup__c绑定。
<template> <lightning-card> <lightning-record-edit-form object-api-name='Account' onsubmit={saveEvent} > <lightning-layout multiple-rows="true"> <lightning-layout-item size="6" padding="around-small" flexibility='auto'> <lightning-input type="text" label="Subject" name="subject" value={eventWrapper.subject} onchange={handleInputChange}>lightning-input> lightning-layout-item> <lightning-layout-item size="6" padding="around-small" flexibility='auto'> lightning-layout-item> <lightning-layout-item padding="around-small" flexibility='auto' size='6'> <lightning-input label="Start Date" type="datetime" name="startDateTime" value={eventWrapper.startDateTime} date-style="long" required onchange={handleInputChange}>lightning-input> lightning-layout-item> <lightning-layout-item padding="around-small" flexibility='auto' size='6'> <lightning-input label="End Date" type="datetime" name="endDateTime" value={eventWrapper.endDateTime} date-style="long" required onchange={handleInputChange}>lightning-input> lightning-layout-item> <lightning-layout-item size="6" padding="around-small" flexibility='auto'> <lightning-input-field field-name="User_For_LookUp__c" variant="label-stacked" >lightning-input-field> lightning-layout-item> <lightning-layout-item size="6" padding="around-small" flexibility='auto'> <lightning-input-field field-name="Contact_For_Lookup__c" variant="label-stacked" >lightning-input-field> lightning-layout-item> lightning-layout> <lightning-layout> <lightning-layout-item> <lightning-button-group> <lightning-button type="submit" label="Submit">lightning-button> <lightning-button label="cancel">lightning-button> lightning-button-group> lightning-layout-item> lightning-layout> lightning-record-edit-form> lightning-card> template>
eventCreate.js:当 saveEvent方法时,先组织默认提交,通过event.detail.fields可以获取到 record-edit-form中的所有的 lightning-input-field的绑定值内容,在给自定义的wrapper字段赋值传递到后台即可。
import { LightningElement,track } from 'lwc';
export default class EventCreate extends LightningElement {
@track eventWrapper = {
subject : '',
whoId : '',
ownerId : '',
startDateTime : '',
endDateTime : ''
};
handleInputChange(event) {
let eventSourceName = event.target.name;
if(eventSourceName === 'subject') {
this.eventWrapper.subject = event.target.value;
} else if(eventSourceName === 'startDateTime') {
this.eventWrapper.startDateTime = event.target.value;
} else if(eventSourceName === 'endDateTime') {
this.eventWrapper.endDateTime = event.target.value;
}
}
saveEvent(event) {
event.preventDefault();
const allFields = event.detail.fields;
this.eventWrapper.whoId = allFields.User_For_LookUp__c;
this.eventWrapper.ownerId = allFields.Contact_For_Lookup__c;
console.log(JSON.stringify(this.eventWrapper));
}
}
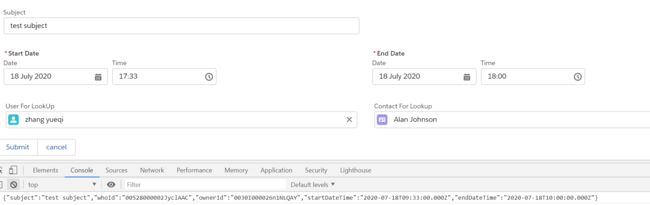
效果展示:当我们录入完基本信息点击 submit按钮以后,console栏展示了返回的内容。
上面我们使用的variant是label-stacked,可以看到User_For_LookUp__c字段展示的 label是 User For LookUp,但是我们想要展示他的值是 Owner Id,然而lightning-input-field中没有任何属性可以更改其label值,应该如何操作呢?这个时候可以看前辈们提供的方法了,原操作可以查看片头链接。
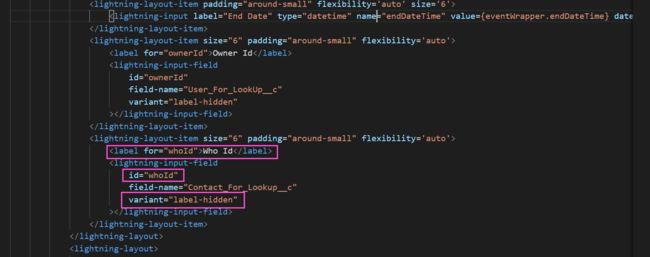
秘密就在variant中,lwc针对此组件存在一个variant为label-hidden,即不展示 label信息,我们只需要隐藏这个字段的label值,然后通过lightning design system中的提供方式重新布局展示想要的label信息即可,优化后代码如下:
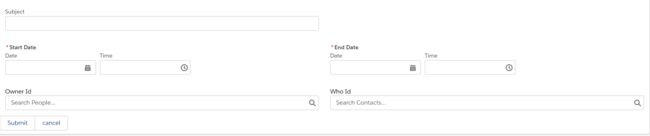
修改之后的展示效果:
总结:篇中主要描述如何对 lightning-input-field的label值进行修改,允许修改以后可以极大程度上保证了字段的复用性和可扩展性。篇中有错误地方欢迎指出,有不懂欢迎留言。