- 如何从Angularjs 升级到 Angular(译文)
快乐2020
原文:UpgradingfromAngularJStoAngularAuthor:AngularJS官方译者:philoenglish.com团队关键字:AngularjsAngularAngular1.xAngular2.xmigration迁移,升级这里的Angular是指Angular2.x,而AngularJS是指AngularJS1.x版本。Angular(通常是指"Angular2+"
- js、ts、argular、nodejs学习心得
海棠如醉
web技术web
工作中需要前端argular开发桌面程序,后端用nodejs开发服务器,商用软件架构AngularJS诞生于2009年,由MiskoHevery等人创建,是一款构建用户界面的前端框架,后为Google所收购。[3]Angular是AngularJS的重写,Angular2以后官方命名为Angular,2.0以前版本称为AngularJS。AngularJS是用JavaScript编写,而Angul
- Angular2-自定义指令@Directive
小处成就大事
Angular
我们按照下面的步骤一步一步带着思考去学习,相信很容易就能掌握Angular自定义指令,废话不多少,开始学习,你准备好来吗?概述所谓指令就是用于改变一个DOM元素的外观或行为,Angular2为我们封装了很多的内置指令,项目中也无时无刻不在使用指令,Angular2中有三类指令(1).结构型指通过添加和移除DOM元素改变DOM布局的指令,例如:Ngif和Ngfor(2).属性型指令改变元素、组件或其
- angular2-directives指令
页神建辑-思而后学
angular2angular2
属性型指令创建一个自定义hightlight指令示例。import{Directive,ElementRef,HostListener}from'@angular/core';@Directive({selector:'[appHighlight]'})exportclassHighlightDirective{constructor(privateel:ElementRef){}@HostLis
- 开发者要如何跟上快速迭代的技术变化
java成功之路
总的来说,科技发展的迅速是一件令人兴奋的事情。但如果站在一个技术开发者的角度去看的话,反而是一件心累的事儿,因为想要跟上科技更新的脚步并不是一件容易的事。Javascript就是一个典型的列子。Javascript变得越来越流行,所以大大小小的相关创新一直是层出不穷的,它们相互竞争,最后淘汰掉落后的那个。“你知道Angular1推出了吗?你不知道Angular2已经过时了吗?最近连Angular4
- angular项目引用 element-angular
MAYDAY77
1、安装element开发指南提供的安装方式:npmi--saveelement-angular2、引入在app.module.ts中引入,imports中不要忘记写。这样就可以直接在根模块中直接使用了。但是要想在子模块中使用element组件,必须在子模块query.module.ts中再次引入,imports中不要忘记写。这样子组件中也能使用了。
- Angular2中如何使用jquery
杀个程序猿祭天
Angular2中如何使用jqueryAngular2是以TypeScript语言作为默认编码语言,所以你看到的全部都是.ts结尾的文件。那什么是TypeScript首先,它是一个编译型语言;既然是编译型,那么你像重构、导航、智能提醒这种工具属性就可以发挥出来,所以你会发现使用VSCODE来写Angular简直就是绝配。同时,TypeScript还带来一些ES6/7才有特性,比如let、const
- Angular2,Springboot,Zuul,Shiro跨域CORS请求踩坑实录
weixin_30564901
javascriptjava前端ViewUI
前言:前后端分离,业务分离,网关路由等已经成为当下webapplication开发的流行趋势。前端以单页面路由为核心的框架为主体,可以单独部署在nodejs或nginx上。后端以springboot为代表的分布式微服务框架为主体,可以独立运行在任何端口上。相互通过符合restful规范的接口访问或数据交换。在这样的开发模式下,首先需要解决的就是由于跨域而引起的访问,cookie传递以及权限管理问题
- RxJS 核心概念之Subject
Alex__Gong
angular2RxJSangular2+
本文出处:https://segmentfault.com/a/1190000005069851,我做了一部分修改我们在接触到RxJS的时候,不免会有点晕头转向的感觉,对于什么是Subject,什么是Observer,什么是Observable,总感觉晕乎乎的。下面我引用一篇为自认为比较通俗易懂的博文,再加上自己的描述来给大家解释下,弄明白之后对于学习Angular2+有很大的帮助,因为在angu
- Angular2 发布思路
杀个程序猿祭天
Angular2发布思路本文是按着ng2官网的高级内容“Deployment”的思路整理得出的,原文虽然在angular2的中文站下挂着,截止目前却还是英文版未翻译,笔者就在这里结合自己的理解给出原文的一点点整理。这是原文地址:https://angular.cn/docs/ts/latest/guide/deployment.html1.最简单的发布流程最简单指的是开发完成好一个ng2应用后,做
- angular2+导出excel表格
点沙微痕
1、安装插件npminstallfile-saver--savenpminstallxlsx--save2、在需要使用的ts文件中引入以下代码import*asFileSaverfrom'file-saver';import*asXLSXfrom'xlsx';3、导出json格式数据为excel表格exportExcel(){//设置表格样式,!cols为列宽constoptions={'!col
- AngularJs中的模块定义,一个页面加载多个ng-app
TryCatch菌
AngularJs中的模块定义,一个页面加载多个ng-app基于AngularJS入门与进阶(江荣波著)这本书的笔记AngularJS1.x的demoAngularJS1.x和Angular2,4,5是不一样的两个东西,构建方式,语法,都很多不同AngularJS模块的定义//定义一个无依赖模块angular.module('appModule',[]);//定义一个依赖module1、modul
- [PWA] Keynote: Progressive Web Apps across all frameworks
weixin_30252709
javascriptwebpackViewUI
PWA:AddtohomescreenAngularUniversalServersiderendering:forachievingbetterproferenceoninitloadingAngular2CLIngnewmyapp--mobilesw-precache:withwebpack:sw-toolbox:runtimecachingangular2materialdesign:*sh
- 分享72个NodeJs项目源码总有一个是你想要的
亚丁号
开发语言
分享72个NodeJs项目源码总有一个是你想要的学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。链接:https://pan.baidu.com/s/1_bzxbmBlN8ga4-Ci1I0-0w?pwd=6666提取码:6666项目名称AlotterywebapponNode.jsbasicswithExpress.Nodejs彩票项目Angular2种子项目KoaHub.js-
- 分享72个NodeJs项目源码总有一个是你想要的
记忆的小河
开发语言
分享72个NodeJs项目源码总有一个是你想要的学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。链接:https://pan.baidu.com/s/1_bzxbmBlN8ga4-Ci1I0-0w?pwd=6666提取码:6666项目名称AlotterywebapponNode.jsbasicswithExpress.Nodejs彩票项目Angular2种子项目KoaHub.js-
- 分享72个NodeJs项目源码总有一个是你想要的
自动化新人
开发语言
分享72个NodeJs项目源码总有一个是你想要的学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。链接:https://pan.baidu.com/s/1_bzxbmBlN8ga4-Ci1I0-0w?pwd=6666提取码:6666项目名称AlotterywebapponNode.jsbasicswithExpress.Nodejs彩票项目Angular2种子项目KoaHub.js-
- Angular2使用G2画图表
Will_板凳
安装G2包npminstall@antv/g2--save在使用的组件中importimport*asG2from'@antv/g2';HTMLTSimport{Component,OnInit,Input,ElementRef}from"@angular/core";import*asG2from'@antv/g2';@Component({selector:'barChart-componen
- angular2中 如何引入一个公共的方法模块(新排版) 2021-07-19
追逐繁星的阿忠
写在开篇:可能与你需要的应用场景或多或少有区别,不过思路大体上是通用的;业务场景:当用户点击会员信息或者商品时,弹出对应的会员关键信息,弹出商品的关键信息。与其相关的界面有十多个,而且是需要单独调用接口去后台获取数据的。项目环境:ng4+解决思路:1.写一个工具类函数,主要介绍一下语法和怎么设计2.界面如何调用这个公共的函数(1.对应ts应用,2.对应界面调用)3.如何呈现给用户(这里提供一种解决
- angular2打包项目上传服务器
杀个程序猿祭天
1.在本地新建ng2项目,开发目录2.现在开始对上面的代码进行打包处理(命令ngbuild--prod--aot或者ngbuild--prod)3.然后再看看我们的项目目录,此时多了一个dist文件夹:这个dist文件夹里面就是我们所需要的最终的用来发布的项目了,我们通过tfp,将这个dist文件夹里面的内容放到我们的主机上就可以了;然后访问我们的主机,就可以看到正常的项目了;
- Angular 2 学习笔记
吴杼恩
前端
Angular2应用主要由以下几个部分组成:1、模块(Modules):2、组件(Components):3、模板(Templates):4、元数据(Metadata):5、数据绑定(DataBinding)6、指令(Directives)7、服务(Services):8、依赖注入(DependencyInjection)9、路由(Route):建立URL路径和组件之间的对应关系,根据不同的URL
- Angular2+ 集成ngx-echarts
boskt
注:github:https://github.com/xieziyu/ngx-echarts官方网站:https://xieziyu.github.io/ngx-echarts/#/homeecharts图表实例参考:http://echarts.baidu.com/examples/1.通过使用npm进行引入相关依赖npminstallecharts-Snpminstallngx-echart
- Angular2+ 如何向不关联组件传入数据
Evan不懂前端
开发语言javascript
前言众所周知,Angular2+向子组件传递数据用@Input(),子组件向父组件传递数据用@Output()。现在因为项目需求,需要在Angular2+的不关联组件中传递数据,本文详细介绍了具体步骤和代码。步骤1.在service文件添加如下代码privateidSubject:BehaviorSubject=newBehaviorSubject(null);publicid=this.idSu
- angular2 php 教程,如何使用angular2模块与共享模块
weixin_39519619
angular2php教程
这次给大家带来如何使用angular2模块与共享模块,使用angular2模块与共享模块的注意事项有哪些,下面就是实战案例,一起来看一下。创建模块,用到了共享模块PostSharedModule,共享模块里面包含了2个公用的模块:文章管理模块和评论管理模块1,创建一个模块testmodule.module.tsimport{CommonModule}from'@angular/common';im
- angular共享模块的使用
alisaGreen
angularjs2
这里的共享模块的书写形式是看了大漠大神的nicefish后弄出来的,熟悉了angular2后再去看大神的项目感觉不一样了现在来说明一下怎么运用1.先来看页面框架2.确定有两个懒加载路由,为两个父级目录加上导航条app.module.ts路由加载constroutes:Routes=[{path:”,redirectTo:‘setting’,pathMatch:‘full’},{path:‘sett
- Infragistics Adds Support for Angular 17
SEO-狼术
netDelphiCrackangular.js前端javascript
InfragisticsAddsSupportforAngular17IgniteUIforAngular23.1(17.0.0)takesadvantageoftheperformancerelatedoptimizationsinthelatestAngularrelease.InfragisticsIgniteUIforAngularisacomprehensivelibraryofAngu
- 如何用webstorm创建Angular项目
代码的克星
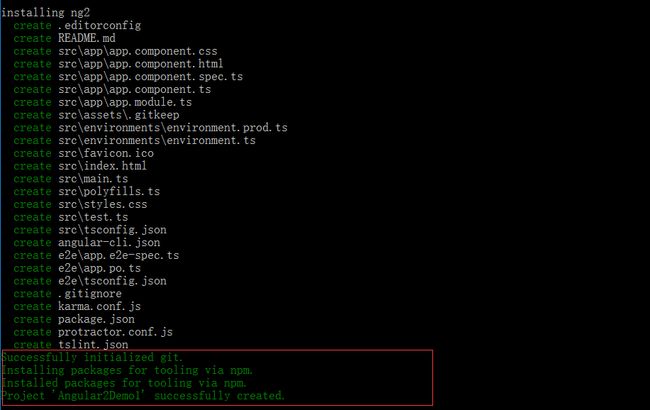
下载安装webstorm:配置成功:配置成功后就可以开启webstorm项目了。在webstorm下配置node环境:配置好后可以用webStorm创建项目了。1.首先需要创建一个project。可以看到图片上有两个关于Angular的选择。一个是AngularJS,这个创建的是基于Angular1.0版本类的project。另一个AngularCLI创建的才是基于Angular2.0的项目。We
- TypeScript简单介绍
nimw
1.TypeScript介绍1.1初识TypeScriptTypeScript是微软开发的一门编程语言,是JavaScript的一个超集。TypeScript扩展了JavaScript的语法,添加了一些新的遵循ES6规范的语法,具有基于类的面向对象编程的特性。任何已经存在的JavaScript程序可以不加任何改动的在TypeScript运行环境下运行。Angular2框架使用TypeScript编
- 关于angular2+的dev mode
avery1
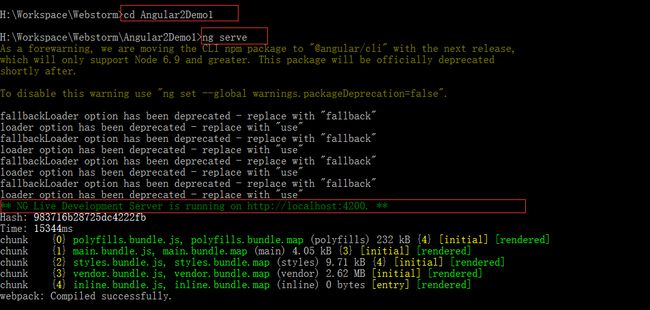
angular2+本地ngserve启动起来的时候一般都是developmentmode。控制台会有如下提示。一般本地是用developmentmode。当我们发布出去到test,stg和prod环境的时候需要开启prodmode也就是控制台里提示的enableProdMode。在项目里有哪些地方进行这些控制,我们来看看。environment.ts首先我们src目录下有个environments
- 简述基于JavaEE企业级开发技术(Spring)(1)
5pace
java-eejava开发语言
一、绪论1、学习内容javaEE企业开发技术概述javaEE容器——SpringORM数据层——MyBatis/JPAWeb层——SpringMVC展现层——JSP/Thymeleaf整合框架——SSM/SSH用户模块分析用户模块+功能模块设计前端框架:Bootstrap,NodeJS,Vue/React/Angular2、WEB端开发发展历程(java)CGI——每次请求产生一个进程,重量级。S
- Angular CLI简介2
天马3798
Angular2AngularCLI简介2
本文整理AngularCLI的常用命令我们在使用Angular2项目时,直接使用官网提供的基础配置文件,在NodeJS下面就可以生成一个新的ng2项目,但是这样非常不便利,每次都要新建目录,复制配置文件,使用Node命令安装支持库,最后才是写代码。Angular-cli就是用来简化这一操作的,而且官方配置文件不包含打包命令,对于新手来说,对System打包和webpack打包都不熟悉的情况下,使用
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo