你所要知道EcmaScript 2017(ES8)的一些新特征
原文出处:https://hackernoon.com/es8-was-released-and-here-are-its-main-new-features-ee9c394adf66
EcmaScript 8 或称 EcmaScript 2017 在六月底的时候由TC39委员会正式发布,我们在去年讨论了很多关于ECMAScript的内容,这很有用。现在每一年都会有一个ES版本规范发布。2015年发布了ES6,2016年发布了ES7,但是有谁知道ES5是何时发布的?它于2009年发布,并且之后JavaScript开始了神奇的崛起之路。
我们一直在学习JavaScript作为一个稳定语言的发展和改变,现在我们需要了解一下ES8的新语法。
String padding
这一方法在String object中加入了两个函数:padStart 和 padEnd
正如它们的命名一样,这些函数的作用是对字符串的开发或结尾进行填充,从而使字符串获得给定的长度。你可以用特定的字符、字符串或者是空格(默认)来填充
定义:
str.padStart(targetLength [, padString])
str.padEnd(targetLength [, padString])正如你所看到的,第一个参数是 targetLength ,它表示生成字符串总长度。第二个参数是 padString ,它表示填充目标的字符串,默认值为空。
例子:
'es8'.padStart(2); // 'es8'
'es8'.padStart(5); // ' es8'
'es8'.padStart(6, 'woof'); // 'wooes8'
'es8'.padStart(14, 'wow'); // 'wowwowwowwoes8'
'es8'.padStart(7, '0'); // '0000es8'
'es8'.padEnd(2); // 'es8'
'es8'.padEnd(5); // 'es8 '
'es8'.padEnd(6, 'woof'); // 'es8woo'
'es8'.padEnd(14, 'wow'); // 'es8wowwowwowwo'
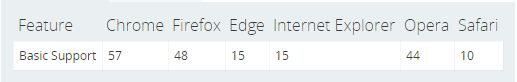
'es8'.padEnd(7, '6'); // 'es86666'浏览器支持:
Object.values and Object.entries
Object.values方法返回一个指定对象可枚举属性值的数组,和它类似的语法是 for in
定义
Object.values(obj)
obj 参数是对目标对象的操作,它可以是一个对象或者数组。
例子
const obj = { x: 'xxx', y: 1 };
Object.values(obj); // ['xxx', 1]
const obj = ['e', 's', '8']; // same as { 0: 'e', 1: 's', 2: '8' };
Object.values(obj); // ['e', 's', '8']
// when we use numeric keys, the values returned in a numerical
// order according to the keys
const obj = { 10: 'xxx', 1: 'yyy', 3: 'zzz' };
Object.values(obj); // ['yyy', 'zzz', 'xxx']
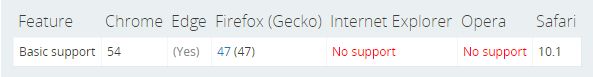
Object.values('es8'); // ['e', 's', '8']浏览器支持
Object.entries 方法返回一个给定对象可枚举属性值的数组[key, value],它和Object.values类似
例子
const obj = { x: 'xxx’, y: 1 };
Object.entries(obj); // [[’x’, 'xxx’], [’y’, 1]]
const obj = [’e’, 's’, '8’];
Object.entries(obj); // [[’0’, 'e’], [’1’, 's’], [’2’, '8’]]
const obj = { 10: 'xxx’, 1: 'yyy’, 3: 'zzz' };
Object.entries(obj); // [[’1’, 'yyy’], [’3’, 'zzz’], [’10’, 'xxx’]]
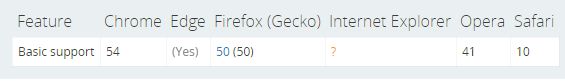
Object.entries('es8'); // [['0', 'e'], ['1', 's'], ['2', '8']]浏览器支持
Object.getOwnPropertyDescriptors
getOwnPropertyDescriptors 方法返回一指定对象自己所有的属性内容,并且属性内容只是自身直接定义的,而不是从object的原型继承而来的。
定义
Object.getOwnPropertyDescriptors(obj)
obj 是指目标对象,这个方法返回的值可能是 configurable、enumerable、writable、get、set 和 value。
例子
const obj = {
get es7() { return 777; },
get es8() { return 888; }
};
Object.getOwnPropertyDescriptors(obj);
// {
// es7: {
// configurable: true,
// enumerable: true,
// get: function es7(){}, //the getter function
// set: undefined
// },
// es8: {
// configurable: true,
// enumerable: true,
// get: function es8(){}, //the getter function
// set: undefined
// }
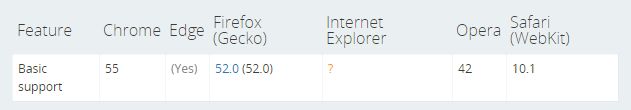
// }浏览器支持
函数参数列表和调用中尾部的逗号
在函数参数尾部使用逗号时不会再触发错误警告(SyntaxError)
例子
function es8(var1, var2, var3,) {
// ...
}或者在函数调用中使用:
es8(10, 20, 30,);
这个特征的灵感来自 literals 对象和数组([10, 20, 30,] 和 {x: 1,})。
Async functions
async function 定义一个能够返回 AsyncFunction 对象的异步函数,从内部看来,异步函数更像是一个 generators,但是却不能被转换成generator Function
例子
function fetchTextByPromise() {
return new Promise(resolve => {
setTimeout(() => {
resolve("es8");
}, 2000);
});
}
async function sayHello() {
const externalFetchedText = await fetchTextByPromise();
console.log(`Hello, ${externalFetchedText}`); // Hello, es8
}
sayHello();sayHello 函数将在两秒后打印出:Hello, es8
console.log(1);
sayHello();
console.log(2);现在打印结果是:
1 // immediately
2 // immediately
Hello, es8 // after 2 seconds这是因为 sayHello 函数不会阻止console方法
另外要注意的是只有在使用 async 关键字的函数中, async function 返回的 promise 和 await 关键字才能被使用。
浏览器支持
总结
JavaScript 一直在不断的更新和进步,而这些新增的功能是经过深思熟虑的结果。在最后阶段,这些功能由TC39委员会确定并且由核心开发人员完成。大多数功能现在都能够使用 TypeScript、browsers 或者其他的 polyfills 实现,现在就开始使用吧!
注:关于原文中的 Shared memory and atomics 和 And one for the next year in ES9 — Lifting template literal restriction 部分没有做翻译,需要了解的同学可以通过原文地址来阅读。